前言####
无限下拉加载后会大数据量展现导致的性能问题,一个常见的方法在诸多C端都有使用,一句话说就是"只渲染所需的元素",只不过在web端情形更为复杂点.
在线demo
简介####
web端不像安卓可重写滚动条,所以在web端即使使用该优化方法也要考虑尽可能的去使用原生的滚动条和视图区内正常的排版
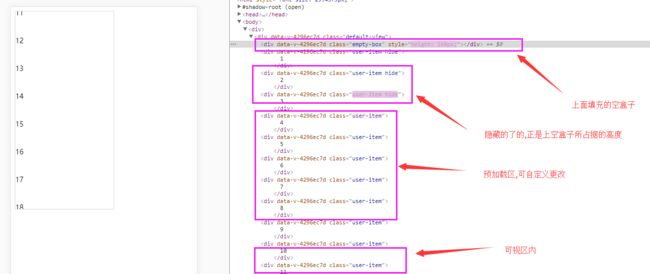
可以看下几个区的图会比较清晰:
为什么需要pre区,简单讲下:如果没有preview区,需要滚动即时渲染会卡顿,所以可视情况更改preview区域
滚动条####
视图区看起来会复杂点,先分析下滚动条,滚动条要用原生,那么布局必然要填充视图区的ContentHeight
----ContentHeight:
总是可以由渲染区内子元素事件获得
----填充方法:
填充absolute-line:将一个absolute元素扔到最下方即可
填充empty-box:empty-box处于pre上下2块区间,替换原本内容高度即可
滚动条这边,暂时看来2种方法都没什么问题,再结合视图区看看哪种合适
视图区####
基于滚动条给出的2种方法,我们一一分析:
----absolute-line:
如果使用了这种方法,意味着没有empty-box去填充,也就意味着自身必须也是absolute:top:npx才能使自己处于渲染区内
显然这种情况每次滚动需要改变一车的DOM的top,看起来不那么好~所以暂时代码也没实现
----empty-box:
同样的,依然要实现渲染区的定位问题
简单列下式子:
某个渲染元素所在定位 : anyTop = topEmptyBoxHeight + beforeRealHeight
盒子总高 : ContentHeight = topEmptyBoxHeight + RealHeight + bottomEmptyBoxHeight
流程 : 滚动 + 渲染 -->滚动条位置 + 高度改变-->更改2个empty-box的高度 + 显隐盒子
因为渲染所需资源基本是一致的(不考虑reflow),相比上一种方法,这里只更改了上下2个emptyBox的高度显然资源消耗会小的多.
结尾####
好像由于web端的限制..可选择的范围更小,解题更加简单了,哈哈哈~
TODO:还可继续优化颗粒度的问题
github代码.
demo
参考##
- 百万数据显示--Barret Lee.