工欲善其事,必先利其器。
6月5日的苹果WWDC 2017全球开发者大会上,苹果发布了AR开发平台ARkit*。所以想要学习以及在工作中用到ARkit 那么就要使用Xcode9,已经设备是A9 设备,因为在ARSession中有一个必须用到的类ARWorldTrackingSessionConfiguration,这个类提供了6个自由度分别是设备的角度和设备的相对位置,还有就是系统必须是iOS11。Xcode9 已经出了很多bate版本,建议使用最新的Xcode9 bate版本。CPU是A9的设备有:se、6s、6sp、7s、7sp、9.7’iPad Pro、10.5'iPad Pro、12.9’iPad Pro、iPad mini 4、iPad。
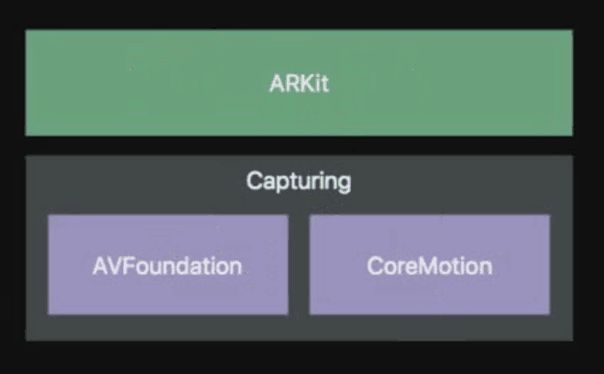
苹果一直以来在行业内都是技术可能不是最新,但出了的技术绝对是最牛逼的。ARkit最厉害的就是移动这个点上,我们一直希望越来越贴近我们。这次ARkit的问世,就是AVFoundation和CoreMotion的两个框架基础上的。
ARkit的三大特性:
1.追踪
全局追踪。可以追踪现实场景和虚拟场景,并不是把gif图贴到镜头上的效果。
视觉惯性:就像肉眼看到的东西一样。离近了就大,离远了就小。
没有外部设备:不需要外部设备配合,只需要一个手机就可以。
2.场景理解
平面检测(现实世界的理解,现实世界都是由点线面组成的)
命中测试(动作)
光估计:当有现实和虚拟光照的时候都会出现阴影,正面亮,背面暗。使虚拟物品更加逼真。
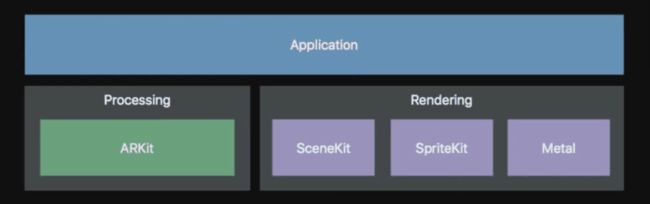
3.渲染(SceneKit/SpriteKit/Metal)
简单集合
AR视图
自定义渲染:不用苹果提供的可以使用 unity和unreal 渲染。
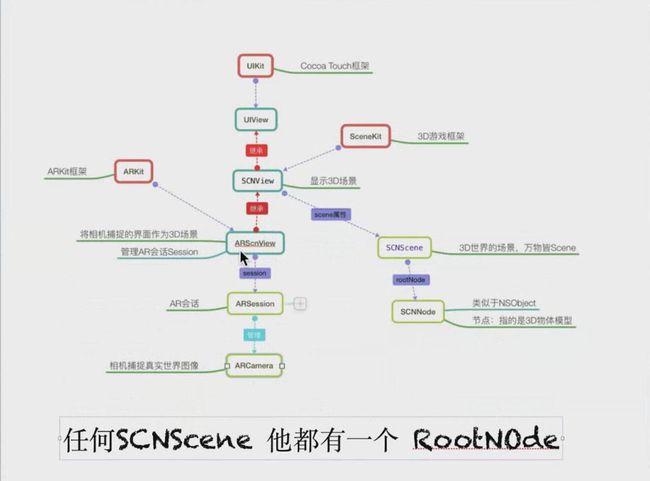
AR运行原理
相机捕捉现实的世界————>ARKit
现实3D模型 —————>SceneKit(制作3D物件)制作好的3D物件会丢到SceneView上。
OpenGL ES,很强大,但是超级难用。所以就有人把这两个封装了起来,就叫做cocoa2D,Cocos2D基于OpenGL ES进行图形渲染,从而让移动设备的GPU性能发挥到极致。最后在做iOS开发也很好用。最后苹果就又把cocoa2d封装了就是现在的SpriteKit。SpriteKit退出后,反响很好,所以在iOS8的时候又推出了SceneKit。unity也是封装的OpenGL.所以Open家族是目前很多开发视图的鼻祖。Metal则是直接操作GPU的。GPU是同步执行的,比较耗电。很适合做比较小的操作,同步处理出来,可以减少CPU的负担。
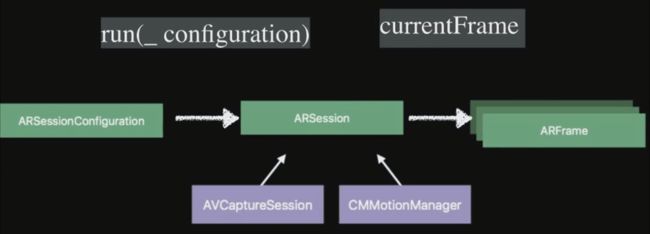
ARession(单例)
用之前需要追踪,通过run方法启动,然后ARSession就会处理AVFoundation(看的见听的见)和CoreMotion(动作)的事件。然后处理完后就会生成一帧帧的帧数展现在屏幕上。
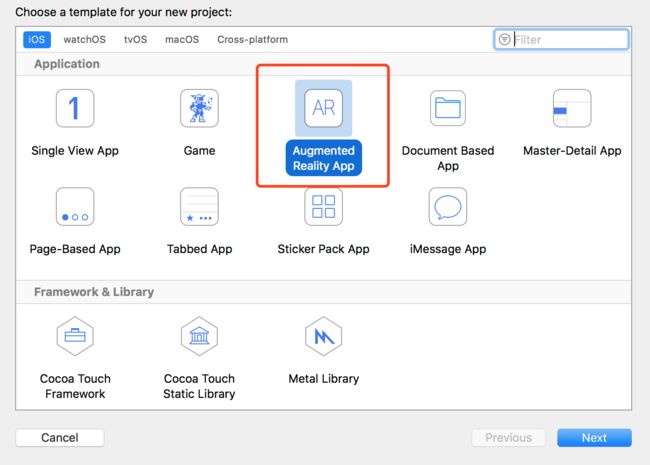
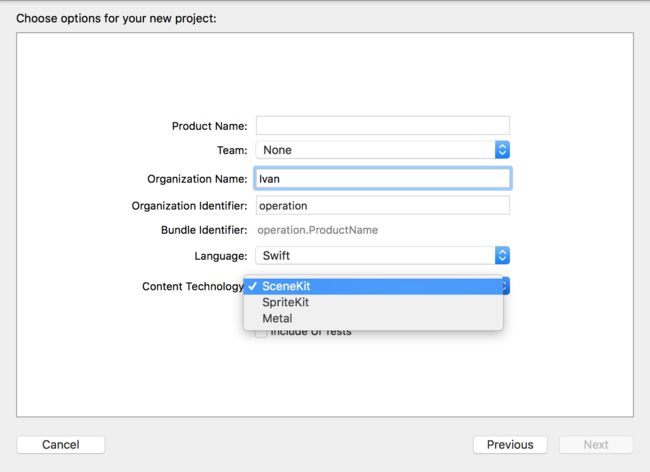
创建项目
1.选择Augmented Reality App
代码就可以直接允许了。
根据官方Demo,来一步一步创建自己的AR项目
第一步:添加相机权限,声明代理(ARSCNViewDelegate)
第二步:在viewWillAppear中配置并启动AR
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
// 初始化AR配置
let configuration = ARWorldTrackingConfiguration()
// 运行AR
sceneView.session.run(configuration)
}
第三步:在viewDidLoad中创建模型并显示
override func viewDidLoad() {
super.viewDidLoad()
// 设置代理
sceneView.delegate = self
// 显示AR运行信息栏
sceneView.showsStatistics = true
let scene = SCNScene()
//创建几何形状- 矩形
let box = SCNBox(width: 0.1, height: 0.1, length: 0.1, chamferRadius: 0)
//渲染
let material = SCNMaterial() // material 渲染器
//渲染的时候可以是任何东西(图片/颜色/视频)contents:Any?
//material.diffuse.contents = UIColor.red
material.diffuse.contents = UIImage(named: "brick.png")
box.materials = [material]
//初始化节点 let boxNode = SCNNode(geometry: box)
//设置节点内容(单位是m,z轴为负数表示在相机正前方)
boxNode.position = SCNVector3(0,0,-0.2)
//把节点添加到根节点上
scene.rootNode.addChildNode(boxNode)
}
第四步:viewWillDisappear 页面注销的时候暂停AR
override func viewWillDisappear(_ animated: Bool) {
super.viewWillDisappear(animated)
// 暂停
sceneView.session.pause()
}
第五步:调用代理方法
func session(_ session: ARSession, didFailWithError error: Error) {
//显示错误信息
}
func sessionWasInterrupted(_ session: ARSession) {
//AR中断调用
}
func sessionInterruptionEnded(_ session: ARSession) {
//结束AR调用
}
SceneKit提供的模型有:
"SCNBox—矩形","SCNPlane--平面","SCNPyramid--金字塔型","SCNSphere--球体","SCNCylinder -- 圆柱","SCNCone--圆锥体","SCNTube--管","SCNCapsule--胶囊状","SCNTorus--圆环","SCNFloor-- 无限平面几何","SCNText--文本块","SCNShape--Bezier spline”
至此一个简单的ARKit项目就已经完成了。