vue集成ueditor是时候遇到一些坑,分享一下,不定期更新
(有错误望指正)
1.上传的接口跨域问题
现象说明
ueditor默认检到上传的图片接口和本站域名不一致会启用dataType为jsonp的方式传输,但是后端接口不支持jsonp
解决方法
ueditor/ueditor.all.js 8083行
注释 isJsonp = utils.isCrossDomainUrl(configUrl);
改为 isJsonp=false
....
// core/loadconfig.js
(function(){
UE.Editor.prototype.loadServerConfig = function(){
var me = this;
setTimeout(function(){
try{
me.options.imageUrl && me.setOpt('serverUrl', me.options.imageUrl.replace(/^(.*[\/]).+([\.].+)$/, '$1controller$2'));
var configUrl = me.getActionUrl('config'),
// isJsonp = utils.isCrossDomainUrl(configUrl);
isJsonp = false;
/* 发出ajax请求 */
me._serverConfigLoaded = false;
configUrl && UE.ajax.request(configUrl,{
'method': 'GET',
'dataType': isJsonp ? 'jsonp':'',
'onsuccess':function(r){
try {
var config = isJsonp ? r:eval("("+r.responseText+")");
utils.extend(me.options, config);
me.fireEvent('serverConfigLoaded');
me._serverConfigLoaded = true;
} catch (e) {
showErrorMsg(me.getLang('loadconfigFormatError'));
}
},
'onerror':function(){
showErrorMsg(me.getLang('loadconfigHttpError'));
}
});
} catch(e){
showErrorMsg(me.getLang('loadconfigError'));
}
});
function showErrorMsg(msg) {
console && console.error(msg);
//me.fireEvent('showMessage', {
// 'title': msg,
// 'type': 'error'
//});
}
};
UE.Editor.prototype.isServerConfigLoaded = function(){
var me = this;
return me._serverConfigLoaded || false;
};
UE.Editor.prototype.afterConfigReady = function(handler){
if (!handler || !utils.isFunction(handler)) return;
var me = this;
var readyHandler = function(){
handler.apply(me, arguments);
me.removeListener('serverConfigLoaded', readyHandler);
};
if (me.isServerConfigLoaded()) {
handler.call(me, 'serverConfigLoaded');
} else {
me.addListener('serverConfigLoaded', readyHandler);
}
};
})();
....
2.图片上传需要鉴权的问题
现象说明
后台上传图片接口需要鉴权(请求的header里面需要加上Authorization),但是百度编辑器没有提供这样的配置
解决方法
/ueditor/dialogs/image/image.js 707行
在header['X_Requested_With'] = 'XMLHttpRequest';下面添加
header['Authorization']=window.localStorage.getItem('token');
uploader.on('uploadBeforeSend', function (file, data, header) {
var token = window.localStorage.getItem('token') || '';
if (token) {
header['Authorization']=token;
}
//这里可以通过data对象添加POST参数
header['X_Requested_With'] = 'XMLHttpRequest';
});
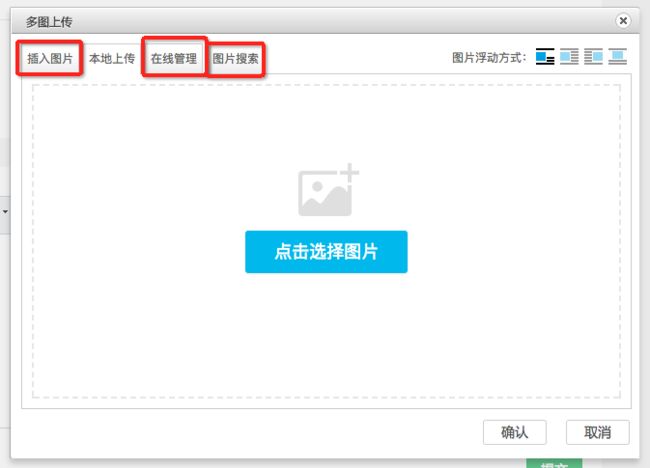
3.隐藏其他图片上传方式
现象说明
需要隐藏下面的按钮
解决方法
ueditor/dialogs/image/image.html 21行
注释对应显示的html代码
4.按下shift键再按其他键时,不触发contentChange事件
现象说明
百度编辑的输入框不能输入~!@#$%^&*()等特殊字符,
原因是百度编辑器keydown事件过滤了shiftKey
解决方法
ueditor.all.js:14391行
将if (!keys[keyCode] && !evt.ctrlKey && !evt.metaKey && !evt.shiftKey && !evt.altKey) {
中的!evt.shiftKey判断条件移除
me.addListener('keydown', function (type, evt) {
var me = this;
var keyCode = evt.keyCode || evt.which;
if (!keys[keyCode] && !evt.ctrlKey && !evt.metaKey && !evt.altKey) {
if (inputType)
return;
if(!me.selection.getRange().collapsed){
me.undoManger.save(false,true);
isCollapsed = false;
return;
}
if (me.undoManger.list.length == 0) {
me.undoManger.save(true);
}
clearTimeout(saveSceneTimer);
function save(cont){
cont.undoManger.save(false,true);
cont.fireEvent('selectionchange');
}
saveSceneTimer = setTimeout(function(){
if(inputType){
var interalTimer = setInterval(function(){
if(!inputType){
save(me);
clearInterval(interalTimer)
}
},300)
return;
}
save(me);
},200);
lastKeyCode = keyCode;
keycont++;
if (keycont >= maxInputCount ) {
save(me)
}
}
});
5.编辑器功能部分不能使用
现象说明
编辑器添加序列功能部分不能使用,原因百度编辑器使用图片实现样式的,但是图片的地址挂了
解决方法
注释
insertorderedlist 的一些选项
ueditor/ueditor.config.js
,'insertorderedlist':{
//自定的样式
// 'num':'1,2,3...',
// 'num1':'1),2),3)...',
// 'num2':'(1),(2),(3)...',
// 'cn':'一,二,三....',
// 'cn1':'一),二),三)....',
// 'cn2':'(一),(二),(三)....',
//系统自带
'decimal' : '' , //'1,2,3...'
'lower-alpha' : '' , // 'a,b,c...'
'lower-roman' : '' , //'i,ii,iii...'
'upper-alpha' : '' , //lang //'A,B,C'
'upper-roman' : '' //'I,II,III...'
}
6.IE11及以下部分浏览器下不能发出ajax请求
现象说明
ie11不能上传图片是因为没有发起获取配置的请求,
没有发起请求是百度编辑器源码有漏洞
解决方法
将以前的
//创建一个ajaxRequest对象
var fnStr = 'XMLHttpRequest()';
try {
new ActiveXObject("Msxml2.XMLHTTP");
fnStr = 'ActiveXObject(\'Msxml2.XMLHTTP\')';
} catch (e) {
try {
new ActiveXObject("Microsoft.XMLHTTP");
fnStr = 'ActiveXObject(\'Microsoft.XMLHTTP\')'
} catch (e) {
}
}
var creatAjaxRequest = new Function('return new ' + fnStr);
改为
//创建一个ajaxRequest对象
var fnStr = '';
try {
new XMLHttpRequest();
fnStr = 'XMLHttpRequest()';
} catch (error) {
try {
new ActiveXObject("Msxml2.XMLHTTP");
fnStr = 'ActiveXObject(\'Msxml2.XMLHTTP\')';
} catch (e) {
try {
new ActiveXObject("Microsoft.XMLHTTP");
fnStr = 'ActiveXObject(\'Microsoft.XMLHTTP\')'
} catch (e) {
}
}
}
var creatAjaxRequest = new Function('return new ' + fnStr);