默认的应该是图片充满整个UIimageView,那样子就老搞得图片变形什么的
imageView.contentMode = UIViewContentModeCenter;
可以保证图片不被拉伸还居中,随意设置UIimageView的大小都美美哒
UIViewContentModeCenter是uiview的属性UIViewContentMode的枚举值之一,
过了大学四级的应该都知道什么意思
typedef NS_ENUM(NSInteger, UIViewContentMode) {
UIViewContentModeScaleToFill, // 填充满imageView的整个frame
UIViewContentModeScaleAspectFit, // contents scaled to fit with fixed aspect. remainder is transparent
黄色部分为imageView,可见image只是填充了iamgeView的中心
UIViewContentModeScaleAspectFill, // contents scaled to fill with fixed aspect. some portion of content may be clipped.
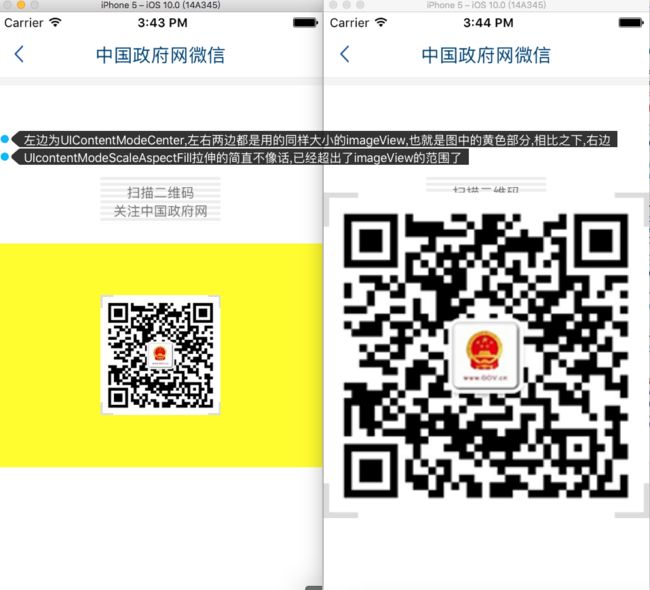
UIViewContentModeCenter,和UIViewContentModeScaleAspectFill对比如下图:
UIViewContentModeRedraw, // redraw on bounds change (calls -setNeedsDisplay)和 UIViewContentModeScaleToFill看起来一样, 填充满imageView的整个frame
// 下面的应该都能看懂了吧
UIViewContentModeCenter, //imageView的中心
UIViewContentModeTop, // 顶部中间
UIViewContentModeBottom, //底部中间
UIViewContentModeLeft, //左中
UIViewContentModeRight, //右中
UIViewContentModeTopLeft, //左上
UIViewContentModeTopRight, //右上
UIViewContentModeBottomLeft, //左下
UIViewContentModeBottomRight, //右下
};