二维码扫描功能在App开发中越来越常用,近期项目也有一个这样的需求,于是基于google zxing3.3.0实现了项目的功能需求,顺便自己也好好总结了下,写下这篇,与大家分享下.
git地址:
关于二维码,这里有你想要你的一切
主要功能点:
- 支持扫描二维码,条形码,闪光灯功能,统一配置使用
- 支持图片二维码/条形码识别
- 扫描或识别完成返回扫描图像以用作其他用途
- 生成带网络或本地图片的二维码
- 生成不带图像的二维码
下面是功能动态图片演示
扫码
识别图像二维码
生成不带图片的二维码
生成带logo图片的二维码
代码实现
1.组件化构建
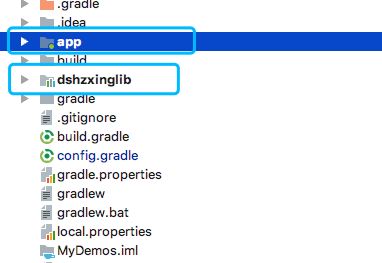
组件化实现,将zxinglib作为组件添加到项目中,配置
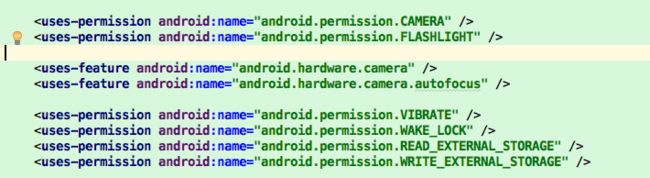
1.权限
2.settings.gradle
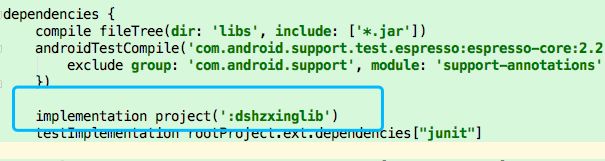
3.app/build.gradle
4.zxinglib/build.gradle
组件化依赖
权限
app build.gradle
zxinglib build.gradle
2.扫码功能和识别功能,统一配置并跳转
Intent intent = new Intent(QRCodeActivity.this, CaptureActivity.class);
ZxingConfig config = new ZxingConfig();
config.setPlayBeep(true);//是否播放扫描声音 默认为true
config.setShake(true);//是否震动 默认为true
config.setDecodeBarCode(false);//是否扫描条形码 默认为true
config.setReactColor(R.color.blue);//设置扫描框四个角的颜色
config.setFrameLineColor(R.color.blue);//设置扫描框边框颜色 默认无色
//是否全屏扫描 默认为true 设为false则只会在扫描框中扫描
config.setFullScreenScan(false);
intent.putExtra(Constant.INTENT_ZXING_CONFIG, config);
startActivityForResult(intent, REQUEST_CODE_SCAN);
在onActivityResult中处理扫描结果,显示扫描图像
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
// 扫描二维码/条码回传
if (requestCode == REQUEST_CODE_SCAN && resultCode == RESULT_OK) {
if (data != null) {
Bundle bundle = data.getExtras();
String content = bundle.getString(Constant.CODED_CONTENT);
result.setText("扫描结果为:" + content);
byte[] bytedata = data.getByteArrayExtra(Constant.CODED_BITMAP);
Bitmap bitmap = BitmapFactory.decodeByteArray(bytedata, 0, bytedata.length);
resultIv.setImageBitmap(bitmap);
}
}
}
3.生成二维码
不带logo的
try {
int wh = UIUtil.dip2px(QRCodeActivity.this,200);
bitmap = CodeCreator.createQRCode(contentEtString, wh, wh, null);
} catch (WriterException e) {
e.printStackTrace();
}
if (bitmap != null) {
contentIv.setImageBitmap(bitmap);
}
带logo的
bitmap = null;
try {
Bitmap logo = BitmapFactory.decodeResource(getResources(), R.mipmap.ic_launcher);
int w = UIUtil.dip2px(QRCodeActivity.this,200);
bitmap = CodeCreator.createQRCode(contentEtString, w, w, getBitmap(QRCodeActivity.this,R.mipmap.ic_launcher));
} catch (WriterException e) {
e.printStackTrace();
}
if (bitmap != null) {
contentIvWithLogo.setImageBitmap(bitmap);
}
网络图片(异步处理)
//Rxjava处理图片并显示在imageView上
Observable.create(new ObservableOnSubscribe() {
@Override
public void subscribe(ObservableEmitter e) throws Exception {
Bitmap logo = GlideApp.with(OrgQRCodeActivity.this).asBitmap().
load(imgUrl).circleCrop().into(wh, wh).get();
Bitmap bitmap = CodeCreator.createQRCode(url, 300, 300, logo);
e.onNext(bitmap);
}
}).subscribeOn(Schedulers.io())
.observeOn(AndroidSchedulers.mainThread())
.subscribe(new CommonObserver() {
@Override
public void onNext(Bitmap bitmap) {
imgCode.setImageBitmap(bitmap);
}
@Override
public void onError(Throwable e) {
}
});
9月14日更新
加入了生成白色二维码的代码,其实只需要在CodeCreator的createQRCode方法中改变二维码矩阵颜色即可,代码已上传
if (isWhite){//生成白色二维码
if(matrix.get(x, y)){
pixel = 0xffffffff;//白色像素矩阵点
}else{
pixel = 0x00000000;//透明空矩阵点
}
}else {
if(matrix.get(x, y)){
pixel = 0xff000000;
}else{
pixel = 0xffffffff;
}
}
文章参考
Android集成zxing
再次附上git,觉得好用给我小星星哦~
Android基于Google zxing实现的二维码及相关功能