Zeplin 是配合着 Sketch 非常好用的一款插件,设计稿完成后,可以直接从 Sketch 导入到 Zeplin 中。Zeplin 可以帮你自动生成尺码标注、CSS 样式代码、导出图片(在 Sketch 中设好切片的设计稿,在 Zeplin 中可以直接导出),以及共享成员间可以备注和评论等。
所以这一期教程,我们就来看一下该如何使用 Zeplin(大家可以选择看视频,或是下面的图文教程)。
1 准备工作
登录 Zeplin 的官网(戳这里进入),选择右上角的Sign up free,先注册一个账号。
接着我们需要下载一个 Zeplin 的本地 App(戳这里下载)。Zeplin 也是可以搭配 Photoshop 用的,所以也有 Windows 版本。这里我们是结合 Sketch 使用,所以选择 Mac。
下载完成后,我们打开本地的 App,点击右上角的 Create,创建一个新的项目。它有多种模式的,Android、iOS、Web,每个下面会有相应的描述。
这里我们选择 Web,可以看到 CSS 和 HTML。
2 从Sketch中导出文件
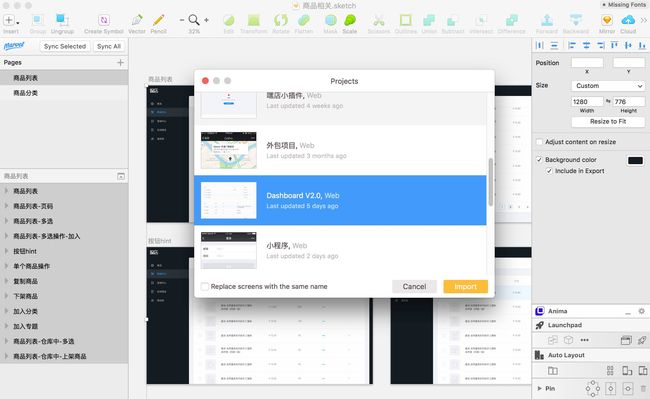
下面我们打开 Sketch,选择菜单-> Plugins -> Zeplin -> Export Selected Artboards...
这时会弹出 Zeplin 的导入窗口,选择需要导入进的项目。
可以注意到左下角有一个“Replace scrrens with the same name”,这个是指如果是已经导入过项目,但我们 Sketch 里设计稿修改了,需要更新 Zeplin 上的设计稿时,打上勾就可以替换原本的文件了。
3 Zeplin的分组及设置
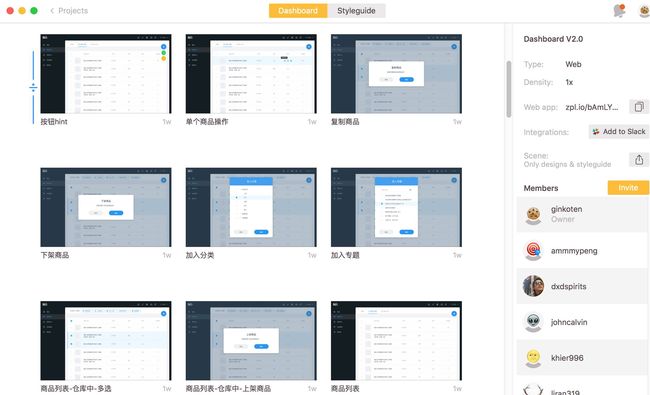
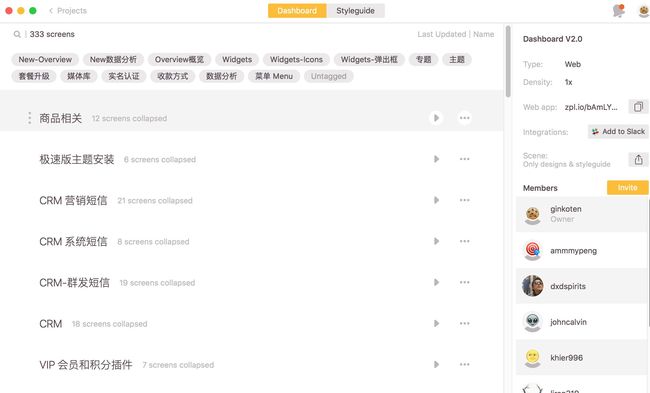
导入完成后,会自动跳出 Zeplin 的 App,我们可以看到文件都在 Zeplin 里了。鼠标悬浮在第一个文件的最左侧,会出现像除号一样的标志,点击一下,我们就可以给这几个文件创建一个分组了。
这里我们把它命名为“商品相关”。看文件名的右侧,有一个小三角的标志,点击它就可以方便地收起或展开文件分组。
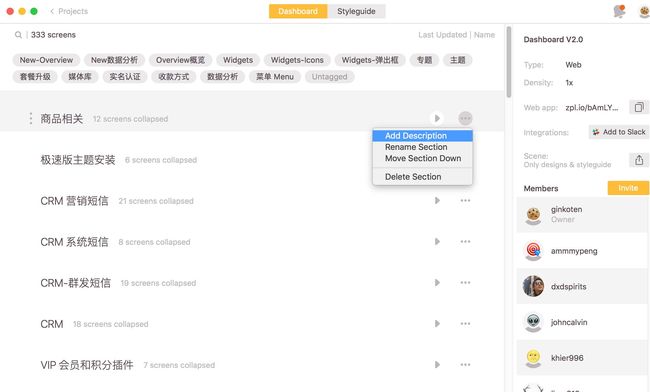
然后旁边有个更多操作的按钮,我们点击一下,还可以给这个分组增加描述、重命名分组、移动分组,或是删除分组了。
4 查看CSS样式
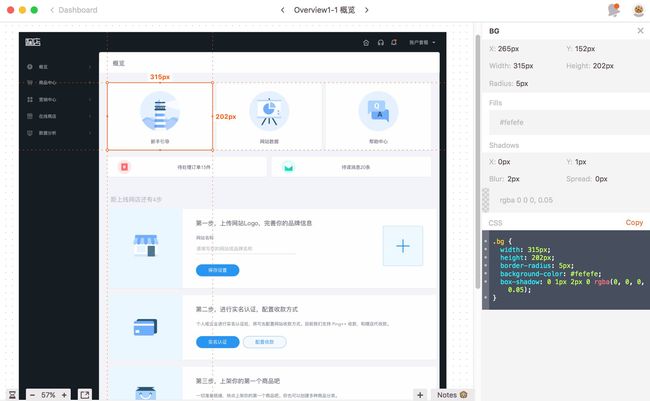
我们进入 Zeplin 的一个设计稿,点击一下某个区域,如下图。我们可以看到该区域的px 尺寸,以及它与其他元素的距离。
看面板的右侧,我们还会看到它CSS 相关的值,例如 box-shadow。
5 导出设计稿图片
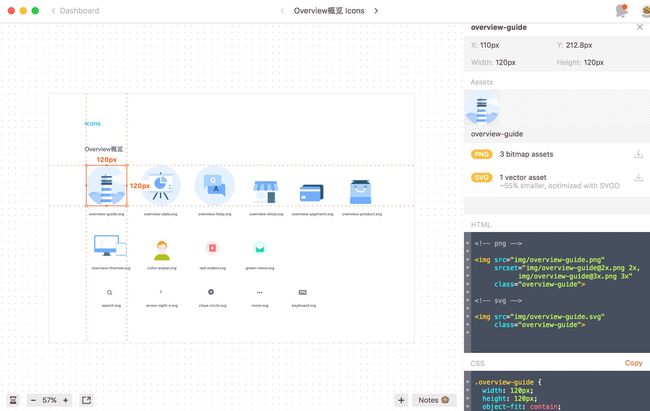
Zeplin 还有个非常好的功能,就是导出图片。矢量图片可以包含 PNG 和 SVG 格式。
不过不要忘记需要先在 Sketch 中,给这个图片设置过Export。
6 给文件打标签
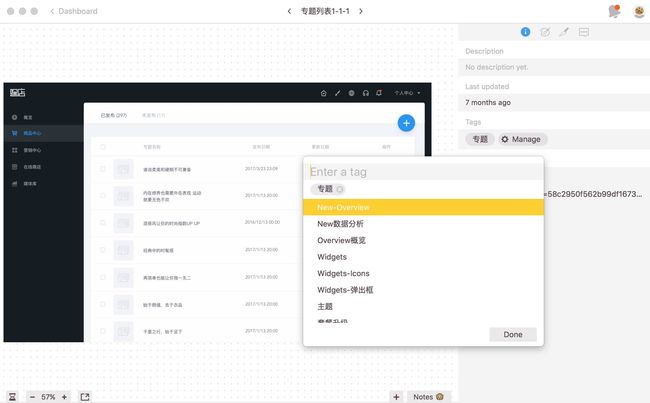
接着我们看下 Zeplin 的打标签功能。可以看到这个文件已经有了一个“专题”的标签。我们还可以给它选择其它的标签,或是输入一个新的标签。也可以删除这些标签。
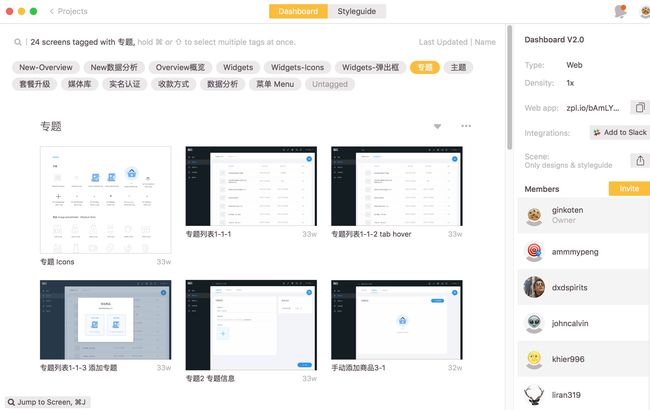
然后回到主面板中。我们可以注意到最上面有两排的标签。比如我们选择“专题”,就会看到被打上了“专题”标签的所有文件。
由于在最初,Zeplin 并没有创建分组的功能,所以我们用标签来分类文件。而现在我们就可以用标签来做更细化的过滤筛选条件。
7 备注或评论
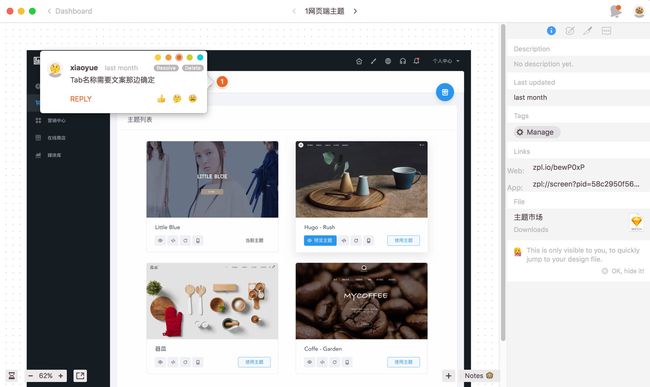
接着再看一下评论功能。我们可以回复一条评论,或是修改评论的颜色,或是删除这条评论。
还可以新增一条评论。CMD + 鼠标点击一个空白区域,输入你的评论即可。
注意看一下,文件的右下角有一个 Notes 睁着眼睛的小猴子标志,如果点击一下,就可以隐藏页面上的所有评论。
8 分享设计稿
最后我们再看一下,要如何与团队的其他成员协作呢。
在控制面板中,右侧 Members 的旁边,我们点击 Invite。然后输入你想要邀请的成员的 Zeplin注册邮箱(所以要用 Zeplin 协作的成员,都需要先注册一个账号)。
点击加号后,状态就在 Pending 中了。对方需要去自己的邮箱里,确认接收邀请。如果下载了本地 Zeplin 的,登录本地的 App,打开就可以看到这个项目了。
鼠标悬浮到列表里的某个成员上,会出现一个设置的按钮,点击一下,我们可以将这个成员设置为 Admin,或是移出这个项目。
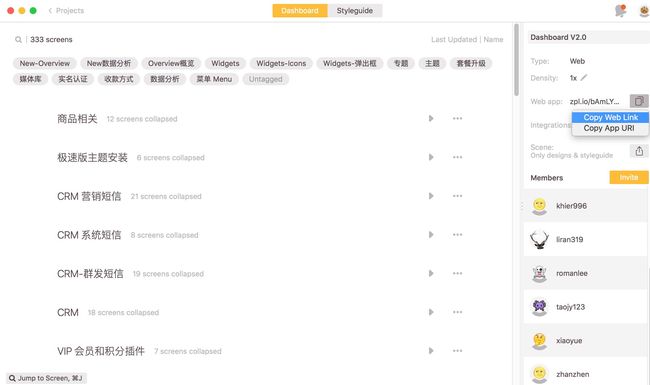
例如我们经常在 Trello 里列下项目的进度,这时候就需要附一下设计稿连接了。
直接Copy Web Link,对方不需要下载 Zeplin,打开后也能在网页端看到。若是Copy App URL,对方打开后会跳到自己的本地 Zeplin App 中(如果有的话)。
本期教程就到这里了。大家有什么想要看的内容或是建议,欢迎给我们留言呐。
- END -
西瓜设计研究所
互联网创业 | UI设计 | 开发资源 | 教程
未经允许请勿转载,烦请私信作者获取授权
© uirush.com