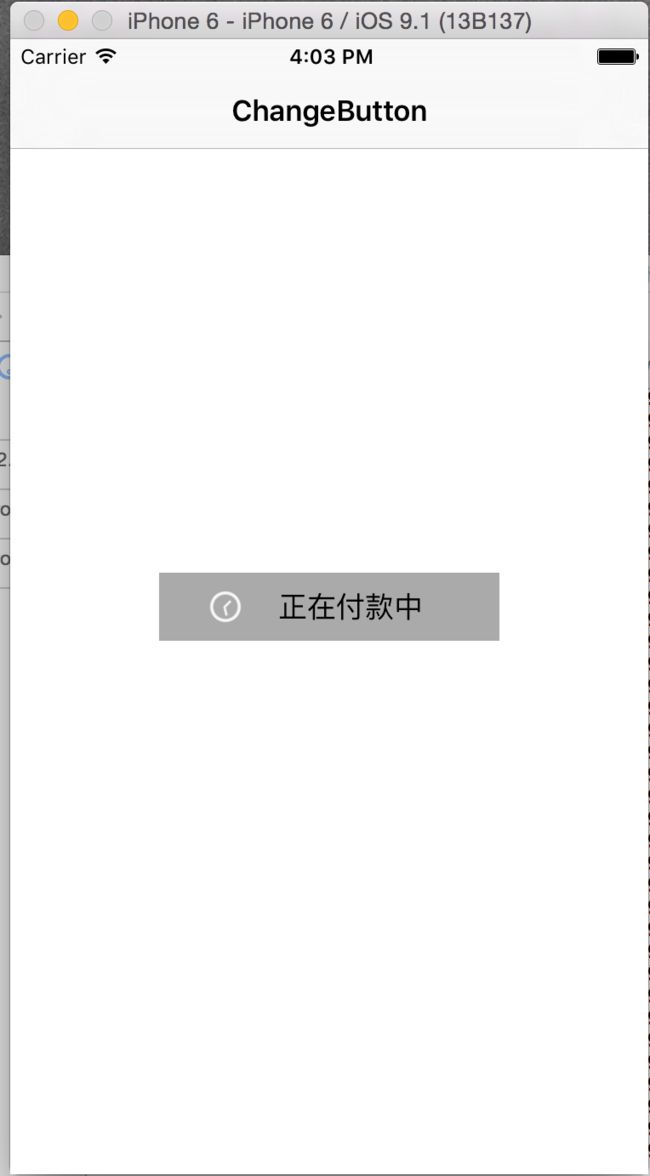
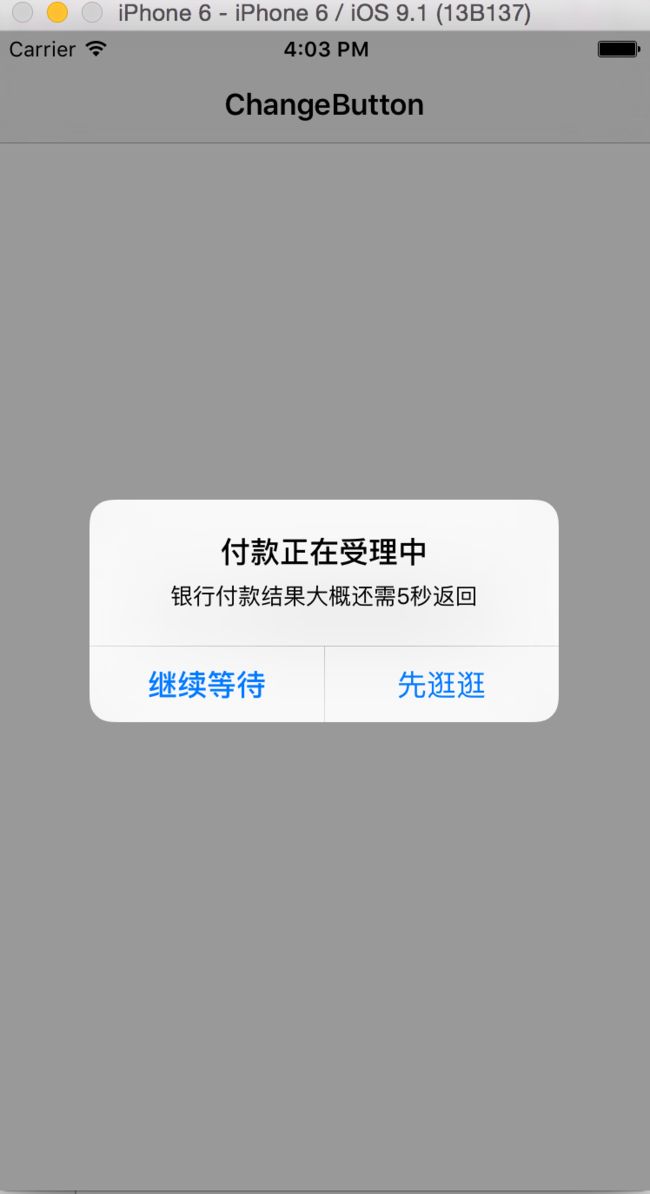
我想到制作app中经常会碰到支付的操作,值支付操作的时候,经常是伴随着一个小圈圈的转动,和按钮上文字的变化,就像下面三张图。大家看到作为新手的我写的东西有什么问题的时候一定要指出来,相互交流下,因为我还处在学习的阶段,身边也没有个懂这个的,所以希望大家如果看到这篇有问题或者有什么更好的办法的时候一定要告诉我,让我也学习学习。谢谢大家了
我估计写出来的文章大家也不会太看得懂,还是配合着demo来看吧支付时简单的动画效果
上面三张图就算是这次的需求,完成起来其实真的很简单 ,只需要一个页面就可以完成这样的demo,虽然我觉得写出来对一些技术好的小伙伴意义不大,但是作为新手的我,在刚遇到这个问题的时候没有立即想出方法,在这里给出的也是一个很简单粗糙的一个实现方法。
那就直接进去正文。
在这个页面上首先看到的是一个按钮,上面显示着点击付款,这个很简单,创建button就行了,在点击之后,按钮上的额字样发生了变化,而且多了个小圈圈,小圈圈开始转圈,倒了规定时间弹出弹框告知时间到,
首先呢,就是第一步就是声明对象了,
@property (nonatomic,strong) UIButton *button;//界面显示的按钮
@property (nonatomic,strong) NSTimer *timer;//涉及到倒计时
@property (nonatomic,strong) UIImageView *imageView;//小圈圈
@property (nonatomic,strong) UILabel *label;//点击按钮开始倒计时的时候文字发生变化的label
@property (nonatomic,assign) int second;//需要倒计时的时间
这上面的是最基础的,接下来就是进行懒加载
//懒加载
-(UIButton *)button
{
if (!_button)
{
_button = [UIButton buttonWithType:UIButtonTypeCustom];
[self.view addSubview:self.button];
}
return _button;
}
-(UIImageView *)imageView
{
if (!_imageView)
{
_imageView = [[UIImageView alloc]initWithFrame:CGRectMake(30, 11, 18, 18)];**
[self.button addSubview:self.imageView];**
}
return _imageView;
}
-(UILabel *)label
{
if (!_label)
{
_label = [[UILabel alloc]initWithFrame:CGRectMake(70, 0, 100, 40)];
[self.button addSubview:self.label];
}
return _label;
}
在这里说明一下,懒加载的过程是很有必要的没因为在倒计时一次之后再进行倒计时的是,控件就会有复用的效果,这个问题之前遇到的时候脑子没转过来,看到按钮上有两个小圈圈,找不到问题的所在,最后懒加载了下就搞定了。
在viewDidLoad方法中简单的设置一下
self.title = @"ChangeButton";
self.second = 50;
[self setButton];//设置按钮样式属性
在这里简单的解释下,second作为倒计时的事件,其实这么说是不太准确的,因为在timer初始化中要设置倒计时的速度,所以这个50只是为了配合小圈圈转的快一点而设置的高一点。
//设置按钮样式属性
-(void)setButton
{
[self.button setEnabled:YES];
[self.button setFrame:CGRectMake(0, 0, 200, 40)];
[self.button setCenter:self.view.center];
[self.button setBackgroundColor:[UIColor lightGrayColor]];
[self.button setTitle:@"点击开始付款" forState:UIControlStateNormal];
[self.button addTarget:self action:@selector(click) forControlEvents:UIControlEventTouchUpInside];
[self.label setHidden:YES];
[self.imageView setHidden:YES];
}
//按钮点击事件
-(void)click
{
[self setPayingNoticeOnButton];//点击按钮之后的按钮样式变化
}
以上是设置按钮正常的时候的样式
接下来要设置点击之后产生的变化了
//点击按钮之后的按钮样式变化
-(void)setPayingNoticeOnButton
{
/*
在按钮开始变化的时候,开始发送相应的网络请求
[self sendGetResultRequest];
*/
//此处进行按钮变化时的设置。
[self.button setEnabled:NO];
[self.button setTitle:@"" forState:UIControlStateNormal];
[self.label setHidden:NO];
[self.imageView setHidden:NO];
[self.label setText:@"正在付款中"];
[self.imageView setImage:[UIImage imageNamed:@"小圈圈"]];
self.timer = [NSTimer scheduledTimerWithTimeInterval:0.1 target:self selector:@selector(changeLocation:) userInfo:nil repeats:YES];
[[NSRunLoop currentRunLoop]addTimer:self.timer forMode:NSDefaultRunLoopMode];
}
在timer初始化过程中,进行设置,这样的话50秒就是5秒,此时的小圈圈的转速也可以快一点。而且在这个方法中一般可以进行发送请求,查看支付结果之类的,得到结果再进行相应的处理。
//按钮上小圈圈转动代码
- (void)changeLocation:(NSTimer *)timer
{
self.second --;
NSLog(@"second-------%d-----",self.second);
if (self.second == 0)
{
[timer invalidate];
UIAlertView *alertView = [[UIAlertView alloc] initWithTitle:@"付款正在受理中" message:@"银行付款结果大概还需5秒返回" delegate:self cancelButtonTitle:@"继续等待" otherButtonTitles:@"先逛逛", nil];
alertView.tag = 1111;
[alertView show];
self.second = 50;
}
else
{
self.imageView.transform = CGAffineTransformRotate(self.imageView.transform, M_PI_4/2);**
}
}
时间到0的时候,弹出提示框。然后在此时遵循弹出框的协议
UIAlertViewDelegate
最后进行下弹窗按钮点击之后的相应效果。
-(void)alertView:(UIAlertView *)alertView clickedButtonAtIndex:(NSInteger)buttonIndex
{
if (alertView.tag == 1111)
{
if (buttonIndex == 0)
{
[self setPayingNoticeOnButton];
}
else
{
NSLog(@"去逛逛了");
[self setButton];
}
}
}
这样一个新手做的支付时的效果就出来了,不会弄动态图,就没传。大家看到有问题的希望指出来,一定要指出来,相互讨论一下呢!!