1、DOM事件
⑴主要内容
▪事件流
▪事件注册
▪事件对象
▪事件分类
▪事件代理
⑵什么是DOM事件
▪点击一个DOM元素
▪键盘按下一个键
▪输入框输入内容
▪页面加载完成
2、事件流
▪ capture phase 捕获过程。从DOM树最顶端即window开始往下捕获,直到触发这个事件的父元素
▪ target phase 事件触发
▪ bubble phase 冒泡过程。从当前节点父元素开始,冒泡到顶层的window对象
3、事件注册与触发
事件注册
取消事件注册
事件触发
⑴事件注册
eventTarget.addEventListener(type,listener[,useCapture])
type:表示监听事件类型的字符串。
listener:当所监听的事件类型触发时,会接收到一个事件通知(实现了 Event
接口的对象)对象。listener必须是一个实现了 EventListener 接口的对象,或者是一个函数。
useCapture可选:Boolean,是指在DOM树中,注册了该listener的元素,是否会先于它下方的任何事件目标,接收到该事件
。沿着DOM树向上冒泡的事件不会触发被指定为use capture(也就是设为true)的listener。当一个元素嵌套了另一个元素,两个元素都对同一个事件注册了一个处理函数时,所发生的事件冒泡和事件捕获是两种不同的事件传播方式。事件传播模式决定了元素以哪个顺序接收事件。进一步的解释可以查看 事件流 及 JavaScript Event order 文档。 如果没有指定, useCapture 默认为 false .
var elem = document.ElementById('div1');
var clickHandler = function(event){
// TO DO
}
elem.addEventListener('click', clickHandler, false);
⑵取消事件注册
eventTarget.removeEventListener(type, listener [,useCapture])
elem.removeEventListener('click',clickHandler, false);
⑶事件触发
eventTarget.dispatchEvent(type)
elem.dispatchEvent('click');
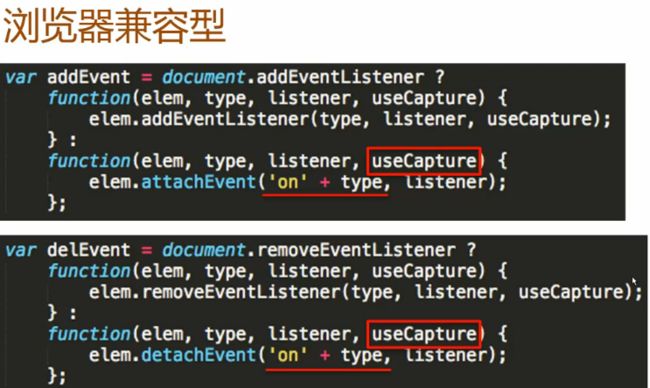
⑷浏览器兼容
4、事件对象
当事件被触发时,会调用事件处理函数,在调用这个函数时会传入一些信息,表示当前事件的状态。
属性:type、target(srcElement)、currentTarget
方法:stopPropagation、preventDefault、stopImmediatePropagation
⑴阻止事件传播
event.stopPropagation() 【W3C】
event.cancelBubble=true 【IE】
event.stopImmediatePropagation() 【W3C】阻止事件传播到父节点,且阻止当前节点的后续事件
⑵默认行为
Event.preventDefault() 【W3C】
Event.preventValue=false 【IE】
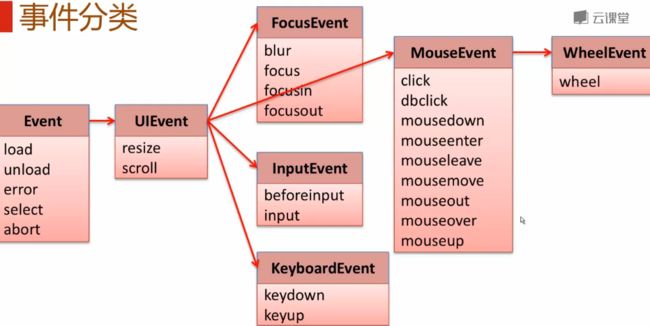
5、事件分类
⑴MouseEvent
①MouseEvent对象
属性:clientX,clientY;screenX,screenY;ctrlKey,shiftKey,altKey,metaKey;button(0,1,2)
②MouseEvent顺序
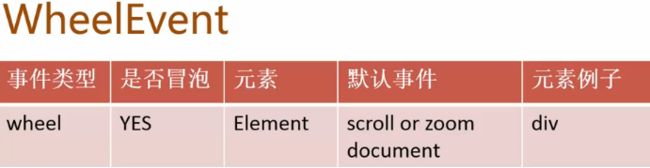
⑵WheelEvent
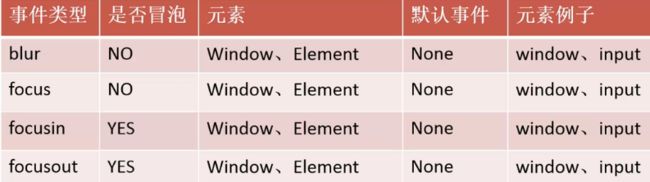
⑶FocusEvent
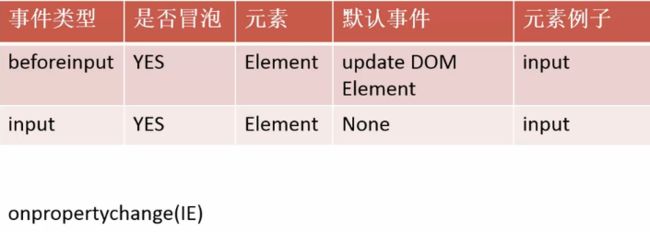
⑷InputEvent
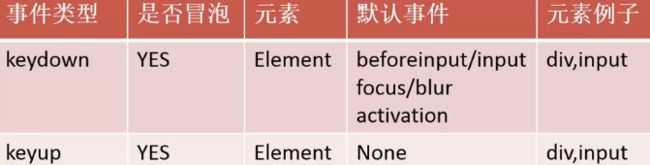
⑸KeyboardEvent
⑹Event
⑺Window
load
unload
error
abort
⑻Image
load
error
abort
⑼UIEvent
6、事件代理
将事件注册到元素父节点上