写在前面:
项目地址:GitHub - jianjiayi/Merchant: vue全家桶开发商户后台管理,vue2.0手把手教你开发商户管理端后台
有什么不明白的,可以发邮件给我:[email protected]
一、简单介绍下要实现的发布系统功能
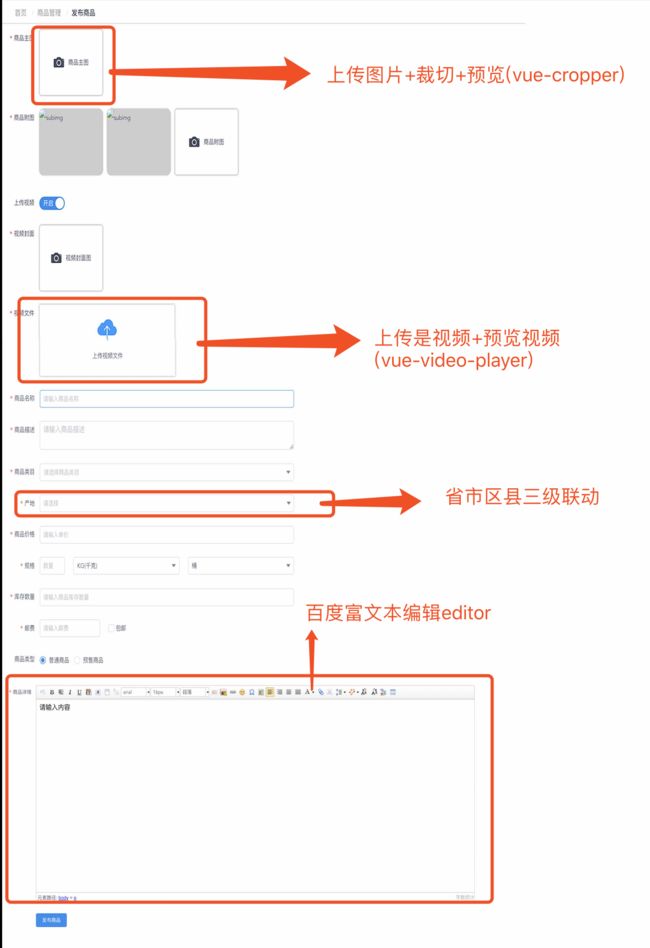
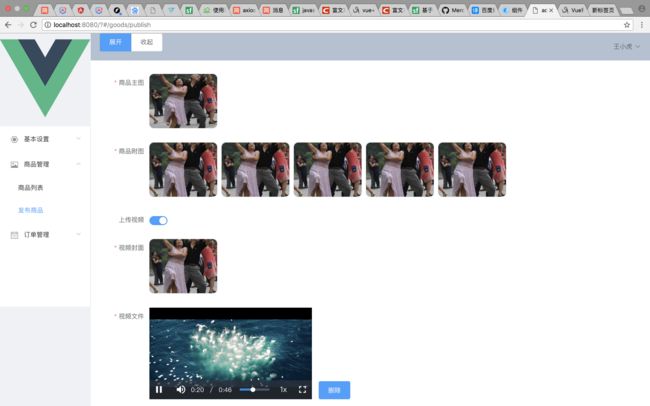
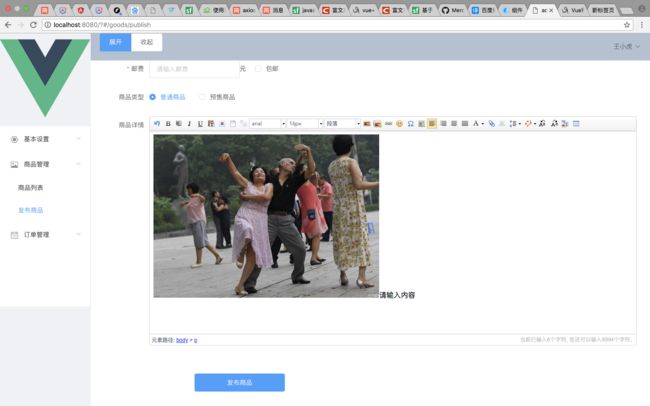
几乎所有的商户后台都会有一套发布系统,无论是发布文章,还是发布商品详情都会有一套用来编辑的发布系统,这套系统里包含了:上传图片(裁切+预览+上传)、上传视频并预览视频、富文本编辑等主要功能,下面咱们就要来实现这个发布系统。一下这个预览图就是要实现的效果:
二、我们先来搭建一个基本发布系统页面吧
1、在src/views/goods文件下,新建goods-publish.vue:
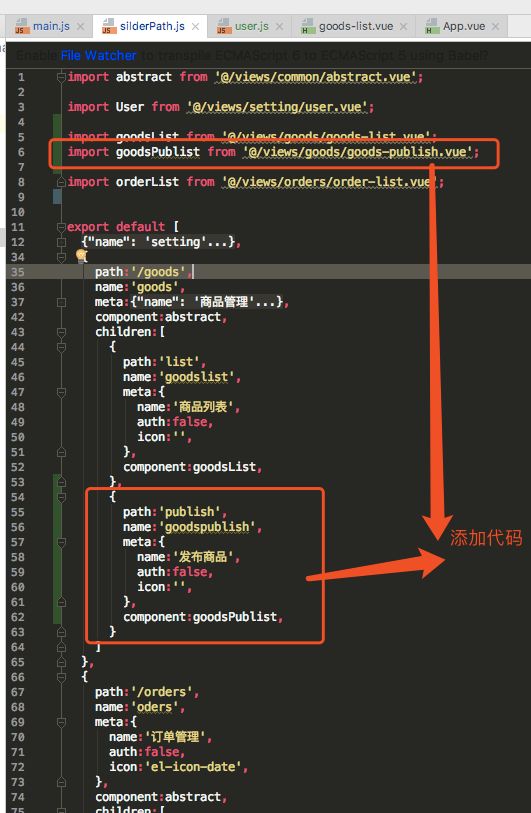
2、修改src/router/sliderPath.js 路有文件:
现在重新启动破那个项目:npm run dev
在浏览器输入:http://localhost:8080,点开商品管理,现在有了发布商品按钮了吧,点击发布商品,调转路由如下:
3、安装并使用 vue-cropper裁切图片插件:
安装:在项目根目录下执行cnpm install vue-cropper
使用:在src/components文件下新建:vue-cropper.vue组件
在这里我就不多说了,不懂得看下这篇文章:基于 Vue的图片裁剪插件 - 个人文章 - SegmentFault 思否
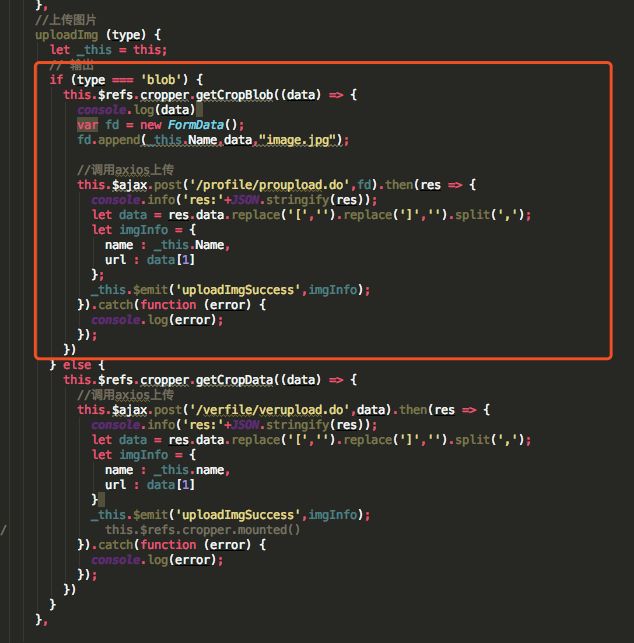
我就不把代码贴出来,有点多,我贴下 裁切图片后 将图片以文件的形式上传到服务器:
具体详细的代码,github上已经有:vue-cropper.vue
4、安装vue-video-player视频插件
安装:在项目根目录执行:cnpm install vue-video-player
修改main.js,添加如下代码:
这里是播放视频的组件:video-player.vue
5、添加上传文件组件,这个就是直接使用element-ui 提供的方法:上传文件
6、安装百度富文本编辑器:
安装:在这里下载一个版本的百度富文本下载
如何使用:vue+Ueditor集成 [前后端分离项目][图片、文件上传][富文本编辑] - <虎口脱险> - 博客园
上面这篇文章里又如何使用,以及前后端分离开发,实现上传图片,要仔细看哦
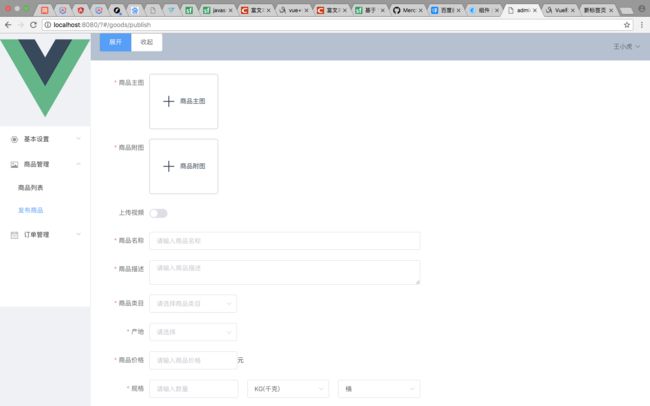
7、基本安装完好,看下效果吧!
想要的页面基本有了,但是我们现在还是无法上传图片和文件!
三、安装axios并使用
有的同学不明白axios ,希望你看看这个中文文档:使用说明 · Axios 中文说明 · 看云
1、安装axios
在项目根目录下执行:cnpm install axios --save;
2、安装完,我们开始用它:
在src文件下新建api/axios.js文件:
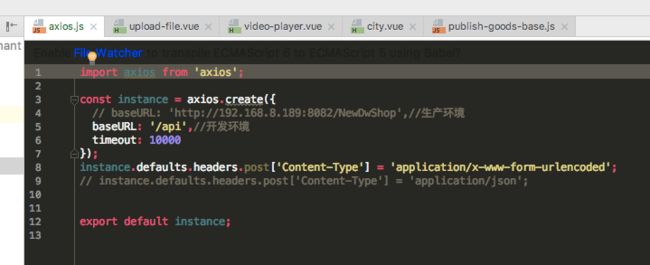
axios.js代码如下:
如果你想问我:baseURL: '/api',//开发环境,这个什么意思,先别急,一会就讲到了。。。。。
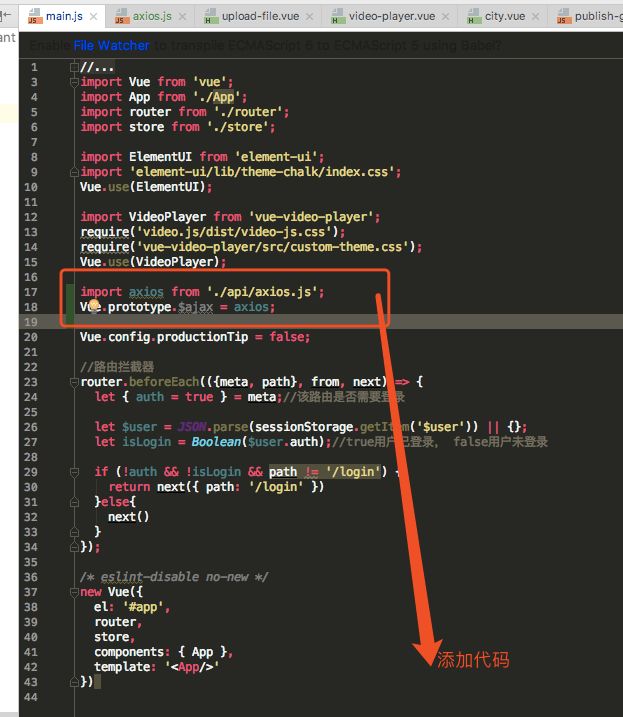
接下来,修改下main.js:
由于ueditor要求同源策略:前后端文件必须在同一个域名下,但是这就为背了前后端开发概念,这是webpack神奇提供了代理功能
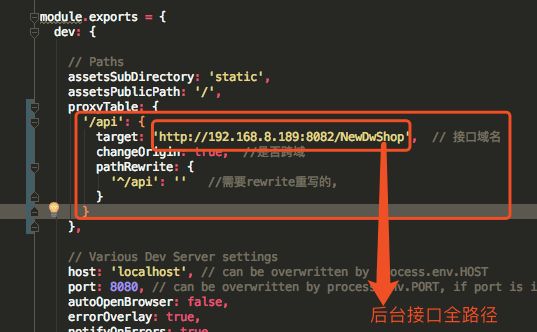
那我们来配置下吧!打开config/index.js文件,添加如下代码:
好了,我们重新运行下吧!npm run dev;
下面是我的截图,上传图片裁切,富文本,视频 全部成功
这一样,描述的有点粗糙,代码已全部上传github,如果您没有看懂,或者哪里不明白,可以发我邮箱哦