因为公司需求,所以做了个TodayExtension,关于苹果从iOS8之后开始提供的Extension系列在此就不多加描述了,本篇主要是对自己这几天制作TodayExtension的总结以及希望能为一部分不熟悉此道的朋友提供一点借鉴。
另外有谁了解
func widgetPerformUpdateWithCompletionHandler(completionHandler: (NCUpdateResult) -> Void) {
<#code#>
}
的调用机制吗?我一直不是很明白。
因为目前就职的公司业务与Twitch相类似,因此TodayExtension的样式也在尽可能地与他们相接近。
在真正开始动手前我们需要先对Twitch的TodayExtension样式进行剖析,这是最重要的工作,如果不在一开始就对自己要做的事做出一定程度的规划,当工作进行到一半时发现有地方不对劲那就为时已晚。
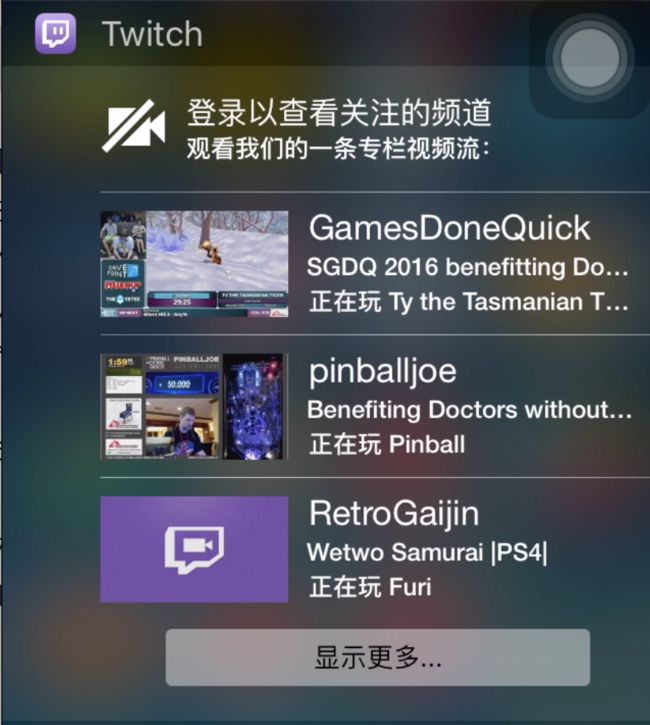
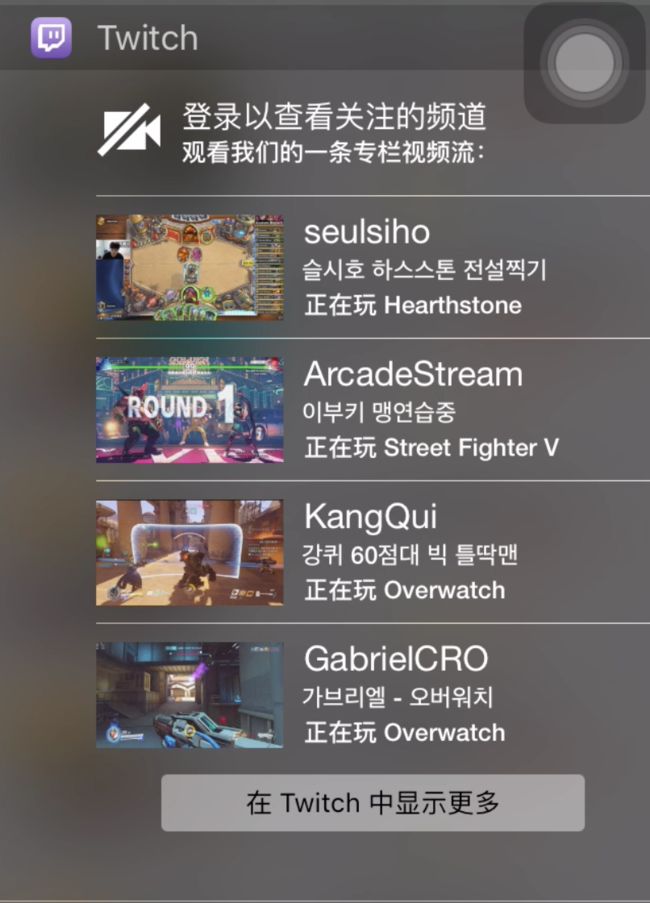
Twitch的TodayExtension是这样的:
通过截图我们可以大致明白它的构造,Extension的主要结构是UITableView,占核心地位的游戏直播内容由三个TableViewCell构成,其上则是未登录状态的登录提示,这个可以用TableViewHeaderView解决,其下是显示更多的Button,第一次点击时增加一行TableViewCell,同时修改ButtonTitle,第二次点击时进入主App,这个同样可以用TableViewFootView来完成,当然,如果你有更好的选项也可以使用其他选项来完成,编程就是这样,你永远不会只有一条可选路,除非你在跟别人讨论什么是最好的语言。
那么来干吧,首先我们需要一个TodayExtension,你可以通过File->New->Target->Application Extension来得到它。
我不打算说太多关于TodayExtension的基础知识,主要原因是我懒得截那么多张图以及干别人干过的事。
所以,在很久很久以后,我们拥有一个一片荒芜的TodayExtension以及一个AppGroups,虽然我们绝大多数展示任务都是使用网络请求来完成的,但网络请求需要的Key还是得从主程序获得,当然,你们也可以用一次肮脏的PY交易请求后台给你一个不需要任何Key的接口。
override func viewDidLoad() {
super.viewDidLoad()
//这个属性用来设置你的TodayExtension大小,你可以随时对它进行更改,但当preferredContentSize = CGSizeMake(0, 0)时似乎是无效的
preferredContentSize = CGSizeMake(0, 1)
//首先判断是否有从主程序传输过来的数据,若不存在则认为是未登录状态,这里跟Twitch有点差别,我们未登录状态不显示数据
guard let dict = NSUserDefaults(suiteName: "group.XXXToday")?.dictionaryForKey("Key") else {
isLogIn = false
preferredContentSize = CGSizeMake(0, footViewHeight)
setupTableView()
return
}
user = User(dict: dict)
setupTableView()
setupNeetWork()
}
//TableView以及自定义Cell使用StoryBoard搭建,当然,你也可以使用纯代码,这并无区别.
func setupTableView() {
tableView.delegate = self
tableView.dataSource = self
tableView.registerNib(UINib(nibName:"TodayTableViewCell",bundle: nil), forCellReuseIdentifier: Identifier)
tableView.separatorStyle = .SingleLine
tableView.rowHeight = rowHeight
addFootView()
}
func addFootView() {
if let footView = NSBundle.mainBundle().loadNibNamed("TodayFootView", owner: nil, options: nil).first as? TodayFootView {
footView.frame = CGRectMake(0, 0, tableView.frame.size.width, footViewHeight)
//通过一个计算性属性根据不同状态改变footView中ButtonTitle,
if !isLogIn {
footView.isLogIn = isLogIn
}
//按钮点击回调,在这里处理相关逻辑
footView.DidClick = { [weak self] (gohome) -> Void in
if let weakself = self {
if !weakself.isLogIn {
weakself.extensionContext?.openURL(weakself.getUrl(nil), completionHandler: nil)
} else {
//第二次点击,进入主程序
if gohome {
weakself.extensionContext?.openURL(weakself.getUrl(nil), completionHandler: nil)
} else {
//第一次点击,增加一行Cell,刷新数据
weakself.dataCount = 4
weakself.preferredContentSize = CGSize(width: 0, height: weakself.rowHeight * CGFloat(weakself.dataCount) + weakself.footViewHeight + weakself.space * 2)
//Twitch有个延迟刷新的动画,具体效果我判断为“先改变weakself.preferredContentSize,定时器延迟XX秒执行刷新数据”
//当然,你也可以不这么做,直接刷新数据,效果还是挺不错的.
NSTimer.scheduledTimerWithTimeInterval(0.5, target: weakself, selector: #selector(weakself.tableView.reloadData), userInfo: nil, repeats: false)
}
}
}
}
//我不确定是不是我操作有误,直接将footView赋值给 tableView.tableFooterView会出现问题
tableView.tableFooterView = UIView(frame: CGRect(x: 0, y: 0, width: tableView.frame.size.width, height: rowHeight))
tableView.tableFooterView?.addSubview(footView)
}
//如果你对TodayExtension自带的空隙大小不甚满意,可以通过这个方法来修改
func widgetMarginInsetsForProposedMarginInsets(defaultMarginInsets: UIEdgeInsets) -> UIEdgeInsets {
return UIEdgeInsetsMake(defaultMarginInsets.top, defaultMarginInsets.left, 0, defaultMarginInsets.right)
}
好了,这样我们就大致完成Twitch的样式了,我们有一个TableView,还弄了个按钮在它的FootView上,我们还需要啥?
对了,还需要数据,没有数据的TableView除了那个可怜的按钮外啥都没有,我们需要进行一次网络请求来获取我们需要的数据展示出来。
但在此之前,我得说,尽量不要在Extension中使用第三方框架,太多的框架以及错综复杂的依赖问题会让Extension不堪负重,以及Extension并不完全与主程序相同,除了更少的内存额度外它也无法调用一些主程序中可以使用的API,例如UIApplication.sharedApplication(),如果你的第三方框架恰好有调用类似的API那你就不得不对第三方框架进行删改了,如果更恰好的是你使用的第三方框架中这种失效的API占主导地位,那乐子就大了。
func setupNeetWork() {
guard let url = NSURL(string: "\(TodayViewController.API_BASE_URL)/XXXX") else {
return
}
let request = NSMutableURLRequest(URL: url)
request.setValue(TodayViewController.XXXX, forHTTPHeaderField: "XXXXX")
NSURLSession.sharedSession().dataTaskWithRequest(request) { [weak self] (data, response, error) in
if error != nil || (response as! NSHTTPURLResponse).statusCode != 200 { return }
guard let data = data else { return }
guard let Array = try! NSJSONSerialization.JSONObjectWithData(data, options: NSJSONReadingOptions.AllowFragments) as? [[String:AnyObject]] else { return }
var castArray = [Cast]()
for dict:[String:AnyObject] in Array {
let cast = Cast(dict: dict)
castArray.append(cast)
if castArray.count > 4 {
break
}
}
self?.castArray = castArray
self?.dataCount = 3
//使用NSURLSession千万别忘记回主线程刷新数据
dispatch_async(dispatch_get_main_queue(), { [weak self] in
if let weakself = self {
weakself.tableView.reloadData()
weakself.preferredContentSize = CGSize(width: 0, height: weakself.rowHeight * CGFloat(weakself.dataCount) + weakself.footViewHeight + weakself.space)
}
})
}.resume()
}
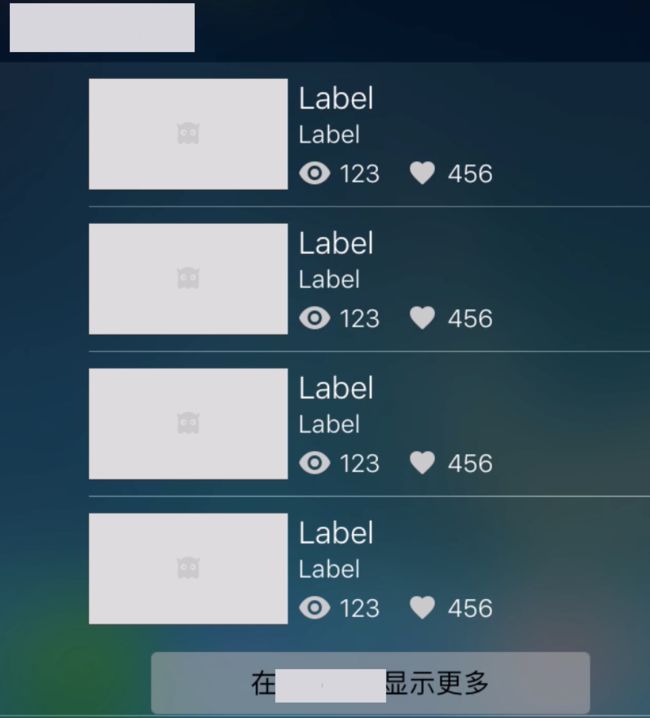
一般来说,如此我们便已大致模仿出Twitch的样式了,如图:
剩下的便是细节问题,比如说Twitch的按钮:
普通的按钮在点击时并不改变背景色,并且若为高亮状态时字的颜色(或者是Alpha)也会有相应的变化,但Twitch的Button点击时Button的背景色有相应的变化,并且ButtonTitle依然清晰。
我在思考后决定如此实现:
//首先监听按钮的状态变化,因为TodayExtension是独立于主程序,直接写UIButton的扩展不会污染主程序的Button,所以若要在主程序这么做最好写成UIButton的子类。
extension UIButton {
public override var highlighted: Bool {
get {
return super.highlighted
}
set {
if newValue {
backgroundColor = UIColor.darkGrayColor()
} else {
backgroundColor = UIColor.lightGrayColor()
}
}
}
}
实现背景色的变化后该改ButtonTitle了。
如图,我选择了不设置Button的TitleLabel,而是拉了一个UILabel并让它与Button同级,这样,在Button高亮的时候就不会影响到ButtonTitle了。(如果要完全模拟TwitchButton的效果的话记得设置Button.alpha,我设了0.5,效果大致与TwitchButton一致。)
但关于Button的优化还没有结束,我写的Button相关代码大致如下:
var goHome = false
var DidClick:((goHome:Bool)-> Void)?
//监听登录状态以设置不同的文本
var isLogIn = true {
didSet {
if isLogIn {
buttonLabel.text = "显示更多..."
} else {
buttonLabel.text = "加入XXXX"
}
}
}
override func awakeFromNib() {
super.awakeFromNib()
//圆角
todayButton.layer.cornerRadius = 3
todayButton.layer.masksToBounds = true
}
@IBAction func buttonDidClick(sender: UIButton) {
//当点击结束时瞬间改回原本的颜色,如果只监听状态的话效果会慢上半拍
sender.backgroundColor = UIColor.lightGrayColor()
if isLogIn {
buttonLabel.text = "在XXXX显示更多"
}
//闭包回调
DidClick?(goHome: goHome)
goHome = true
}
这样的代码平时已经够用了,但在TodayExtension中有个非常明显的BUG,当我按住Button没有放开而是来回拖动时可能会触发Today界面的滑动,此时Button的背景色便会一直是darkGrayColor(),除非再次点击刷新它的背景色,这样的效果自然不符合我们的需求,解决的办法很简单。
//执行TouchCancelAction
@IBAction func buttonDidCancel(sender: UIButton) {
sender.backgroundColor = UIColor.lightGrayColor()
}
这样效果就大致完毕了。