留白,是在视觉设计中很容易被忽视的元素之一。如果你是一个初学者或者我们口中的“甲方爸爸”,你一定会想法设法的把页面中的最后一点点留白填满。
其实合理的利用留白,是设计理论之一,它能够帮助我们创建视觉焦点。没有留白的设计会导致视觉噪音,好的留白可以让作品更好的“呼吸”。我们把留白分为两种——微空白和宏空白。
微空间是用于描述特定设计中较小的元素(文本、图标)之间的空白,这是组内元素中的空白。调整最小元素之间的空白将有助于它们变得更加明显和有组织,产生视觉和谐感。
在最底端,左图空白是平均的,缺乏视觉重点。右图,你可以看到元素是如何相互关联的。
宏空白是介于主要版面元素(文本、图片等元素)之间的空白,和围绕在设计版式之外的空白空间。宏空白能够给人产生简约的视觉感受,当然,如果使用不当,也会给人空洞无物的感觉。
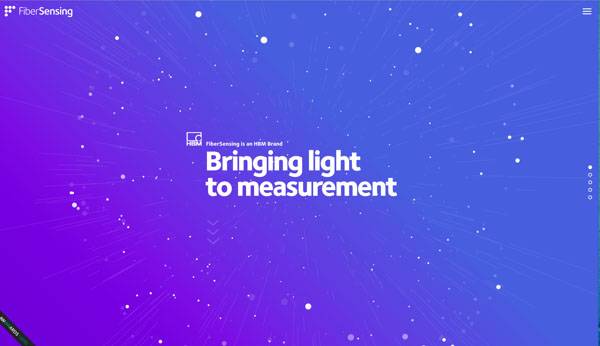
虽然只是简单的图文排版,背景中的色系渐变与几何形状的使用也起到很好的填充作用,使得留白不是特别突兀,同时,背景中的几何形状有一个向内的收敛作用,也有一定的视觉聚焦作用,让用户的视觉焦点最后落于文字之上。
无论哪种留白,它都应该是用于强调内容,并引起对网页最重要信息的关注。留白可以帮助用户发觉页面中的视觉层次结构、增强可读性,甚至可以创造一个风格的视觉感受。
确定内容的优先级
我们可以试想,如何让一幅画在一面墙的展览中脱颖而出,一是可以让它自身有不一样的风格,区别于其他;第二种办法让它于其他的画有一定的距离,也就是我们这里所说的“留白”。
如果你想让你最重要的内容被给予更多的关注,就必须把它孤立出来,留白可以帮你把用户的转移从一个部分引导到另外一个部分,一切看起来都一样,你就不能挑选出重要的内容。
在这两幅图中,下图中留白更能体现层次感、对比感和秩序感,让人觉得眼睛有重点可看。上图虽然也通过字体的粗细、大小进行对比,但通篇的排列依旧是弱化了这些对比,让人无从下眼。
增强可读性
2004年的一项研究发现,在段落和左右边缘之间适当的使用留白区域将提高20%左右的理解率,用户也将更容易专注于内容和重点,也只有用户读懂了内容才会停留在页面更久的时间。
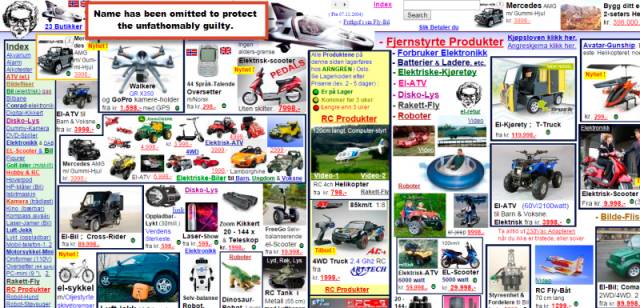
你一定见过类似这种的宣传单页,满满的内容填斥其中,压的人喘不上气的感觉。
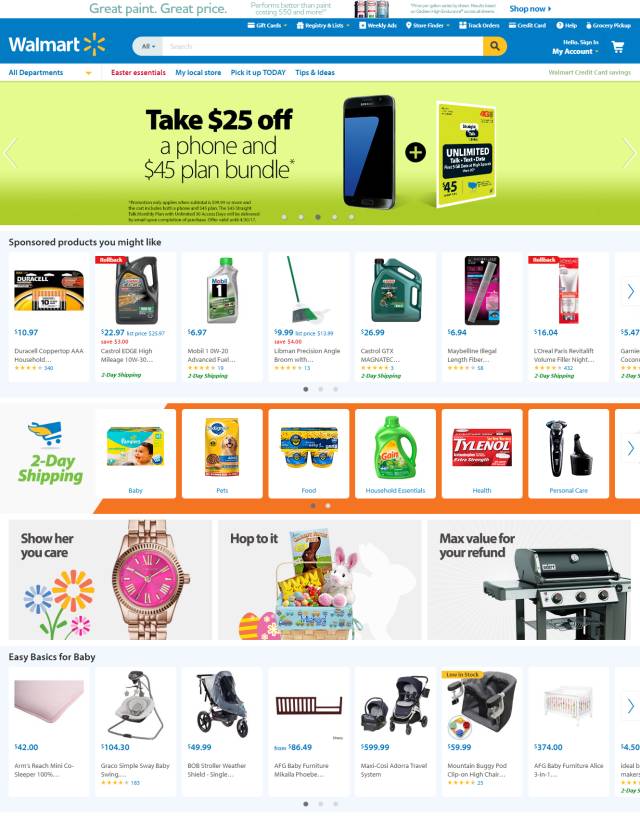
同样的商品页面,加了留白之后,一切变得清晰、易读,图片间隔适当,文本也具有理解所需要的空间。提高用户体验的另外一个方面是页面上所有的可视元素都是可点击的,留白在此也发挥一定的作用。
提高作品的精致感和设计感
留白可以奠定整个设计的基调,极简美学会让用户更加自由的想象出内容的价值,当你的网站在整体设计中使用大量留白,可以使设计显得简洁、奢华,产生品牌感。
极简与黑色的搭配让整个页面更富含张力,增加用户的点击欲望,提高网站的转化率。这也是如今很多淘宝店铺走向极简风格、使用大量留白的原因之一。
是的,留白多数都会导致设计师与甲方之间意见相左。我们所认为最重要的留白在他们看来是浪费的空间,他们认为可以利用这些留白,安排更多的信息给用户。
我想说的是,首先也是最重要的不要讨厌这些客户,优秀的设计师与特别优秀的设计师之间的区别就是谦虚,我们需要忘记自我,并试图理解客户。
客户通常并不具备优秀设计师的审美与知识,我们的角色除了是设计作品,也应该有解释作品的义务,并不只是一味的展示作品,可以通过PPT、视频、图片来解释你的设计过程。
如果这样也讲不通,不知道你还记得荷兰设计师在接受优设专访时曾经教我们的小妙招么?做成两稿供客户选择,第一个概念稿会尽力满足客户的理想化需求。第二个方案基于我自己的想法,试着把第二个做的比第一个更加具有吸引力。然后你会安全过稿的。
最后,让我们学会更自由的“呼吸”。