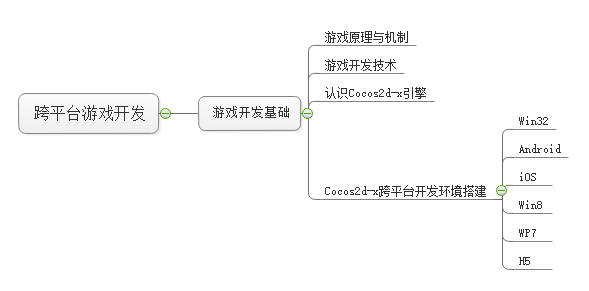
游戏开发技术
- 游戏原理与机制
- 游戏开发技术
- 认识Cocos2D-X
游戏原理与机制
- 渲染驱动
- 事件驱动
渲染驱动游戏
例如:愤怒的小鸟
游戏的实现原理:在不同时间片段中绘制不同画面
代码片段
// 绘制画面
drawMenu(); // 绘制游戏主菜单画面
drawGame(); // 绘制游戏中画面
drawOver(); // 绘制游戏结束画面
// 不同状态渲染不同画面
draw(){
while(isExit){
if(isState==MENU){
drawMenu();
}else if(isState==GAME){
drawGame();
}else if(isState==OVER){
drawOver();
}
}
}
// 游戏事件处理函数
event(){
isState==MENU;
}
游戏归根到底是绘制渲染
渲染驱动游戏重要指标,帧率(FPS, Frame Per Second)。
- 每秒刷新(绘制/渲染)次数
- 延时机制
事件驱动游戏
例如:象棋游戏或者是棋牌类游戏
drawMenu();
drawGame();
drawOver();
// 事件处理函数
event(){
if(isState==MENU){
drawMenu();
}else if(isState==GAME){
drawGame();
}else if(isState==OVER){
drawOver();
}
}
游戏开发技术
- 各平台游戏开发技术
- 跨平台游戏开发方案
游戏开发技术平台差异
- Win32游戏开发技术:例如CS,常见图形渲染方式
- Software 软件加速
- DirectX(DX、D3D),硬件加速,微软产品
- OpenGL,硬件加速,开源产品
- Android游戏开发技术:例如贪吃蛇,常见图形渲染方式
- Skia/Canvas
- OpenGL ES,适用于嵌入式设备,对OpenGL进行了简化。
- NDK,Android中使用C或C++开发模块,即在Java中调用C/C++接口。
- MAC/iOS游戏开发技术:例如国际象棋,常见图形渲染方式
- Quartz2D
- OpenGL ES
- Linux游戏开发技术
- OpenGL
- WP7游戏开发技术: Window Phone是微软Windows Mobile过渡而来
- DirectX
- Win8/WP8游戏开发
- DirectX
跨平台游戏开发技术方案
- HTML5: Canvas/WebGL
- Unity3D: OpenGL,商业游戏引擎,不能跨Microsoft平台。
- Cocos2d-x: OpenGL ES/DirectX/Canvas
认识Cocos2D-X引擎
- Cocos2D-X跨平台解决方案
- Cocos2D-X版本选择
- Cocos2D-X功能模块
- Cocos2D-X数据结构
Cocos2D-X跨平台解决方案
- app:Android、iOS、Win8
- view、event:OpenGL 渲染视图
- screen、layer、touch/key: Cocos2d-x 场景、图层、触屏/按键
Cocos2D-X 版本选择
- Cocos2d python
- Cocos2d iphone
- SherryCocos、CocosNet、cocos2d-android、cocosCore、cocos2d-x(cocos2d-lua、cocos2d-html5)、cocos2d-javascript
根据图形标准划分
- OpenGL ES 1.x
- OpenGL ES 2.x
- DirectX 11.1
- DirectX 10
Cocos2D-X功能模块
- Cocos2D-X主体: OpenGL ES、DirectX、Canvas、pthread(多线程)
- 开源二维物理引擎:Box2D、Chipmunk
- 网络通信(非实时libcurl、实时BSD Socket)、声音引擎(SimpleAudioEngine)
Cocos2D-X数据结构
- CCCopying 复制对象类(接口)
- CCObject 对象类
- CCZone 空间类
- CCData 数据类
- CCGeometry 几何类
- CCSet 集合类
- CCArray 数组类
- CCString 字符串类
- ccTypes.h 类型
- STL
- vector
- list
- stack
- queue
- map
Cocos2D-X 跨平台环境搭建
软件需求
- Win /Linux/MAC
- JDK
- Eclipse
- ADT
- CDT
- Android SDK
- Andriod NDK
$ python -V
Python 2.7.13
Win10安装VS2015
win32环境搭建
实例软件:Cocos2d-x 3.10 Lua
-- 下载安装并更新
$ git clone https://github.com/cocos2d/cocos2d-x.git
$ cd cocos2d-x && python download-deps.py
$ git submodule update --init
-- 创建项目
$ ./setup.py
$ source FILE_TO_SAVE_SYSTEM_VARIABLE
$ cocos new ProjectName -p com.company.game -l lua -d NEW_PROJECTS_DIR
$ cd NEW_PROJECTS_DIR/ProjectName
快速入门
- 游戏生命周期
- 编译运行调试
应用程序生命周期
一个游戏对应一个Application对象,Application职责是管理游戏生命周期并设置默认游戏窗口,获取平台及本地化信息。Cocos2D-X通常不直接创建Application对象,Cocos2d-x脚本创建应用程序时会实现一个Application的子类供程序员自行定义生命周期的各个阶段的处理,这个子类即AppDelegate。
#ifndef _APP_DELEGATE_H_
#define _APP_DELEGATE_H_
#include "cocos2d.h"
/**AppDelegate是一个应用程序委托对象,作用是程序启动时调用它。*/
class AppDelegate : private cocos2d::Application
{
public:
AppDelegate();
virtual ~AppDelegate();
virtual void initGLContextAttrs();
/**
游戏启动后触发,一般进行游戏初始化。
*/
virtual bool applicationDidFinishLaunching();
/**
游戏退出到后台
*/
virtual void applicationDidEnterBackground();
/**
游戏从后台进入前台
*/
virtual void applicationWillEnterForeground();
};
#endif
引擎框架
设计思想
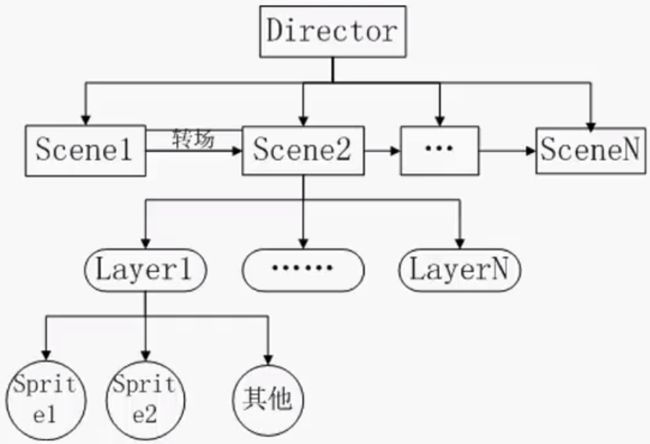
导演
- shared CCDirector
- runWithScene
- replaceScene
- pushScene
- popScene
- pause
- resume
场景
图层
Layer图层是处理玩家事件响应的Node子类,包含的是直接在屏幕上呈现的内容, 它实现了触屏事件代理协议(TouchEventsDelegate)。
Layer图层的作用
- 接收用户的输入事件,包括触摸、加速度传感器、键盘输入等。
- 显示精灵、文本等游戏元素,并设置游戏元素的属性。
Layer类主要函数
-
init()初始化图层 -
onEnter()进入布景层时被调用 -
onExit()离开布景层被调用 -
onEnterTransitionDidFinish()过程动画结束时调用
节点
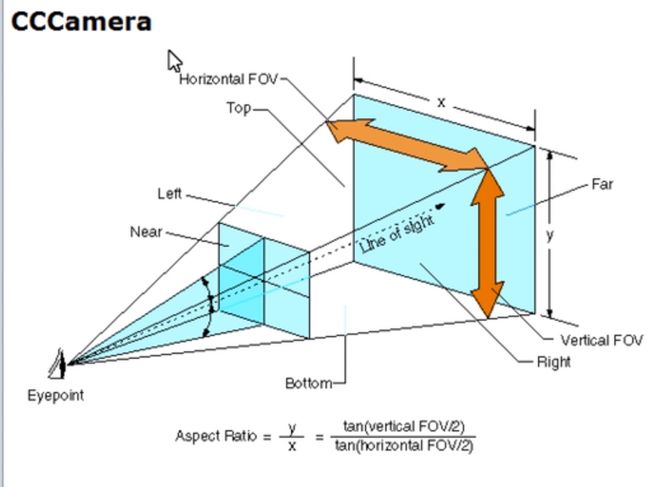
每个节点中都有一个摄像机
显示对象
-- 预加载图片
local img = cc.Director:getInstance():getTextureCache():addImage("logo.jpg")
-- 获取文件尺寸
local size = img:getContentSize()
print(size.width, size.height)
-- 创建精灵并添加至当前场景中
display.newSprite(img):addTo(self):move(display.center)
-- 创建图层
local layer = display.newLayer():addTo(self):move(100, 100)
local image = display.newSprite("head/head_1.png"):addTo(layer)
image:setAnchorPoint(cc.p(0, 0))
示例:显示隐藏节点
-- MainScene.lua
local MainScene = class("MainScene", cc.load("mvc").ViewBase)
function MainScene:onCreate()
-- 场景中添加背景图
local bg = display.newSprite("bg.jpg"):move(display.center):addTo(self)
-- 3秒后场景切换
self:getScheduler():scheduleScriptFunc(function()
local newScene = require("app.views.GameScene"):new()
cc.Director:getInstance():replaceScene(newScene)
end, 3, false)
end
return MainScene
-- GameScene.lua
local GameScene = class("GameScene", function()
return display.newScene("GameScene")
end)
function GameScene:ctor()
local logoNode = require("app.views.LogoNode"):new():addTo(self):move(display.center)
end
return GameScene
-- LogoNode.lua
local LogoNode = class("LogoNode", cc.load("mvc").ViewBase)
function LogoNode:ctor()
local logo1 = display.newSprite("logo1.png"):addTo(self)
local logo2 = display.newSprite("logo2.png"):addTo(self)
logo2:setVisible(false)
-- invalid 'cobj' in function 'lua_cocos2dx_Node_isVisible'
-- lua保存的node值相当于一个弱引用
-- 在创建 Node节点后 调用父节点 retain() 方法 手动增加引用
logo1:retain()
logo2:retain()
-- print(not logo1:isVisible(), not logo2:isVisible())
self:getScheduler():scheduleScriptFunc(function()
-- invalid 'cobj' in function 'lua_cocos2dx_Node_isVisible'
logo1:setVisible(not logo1:isVisible());
logo2:setVisible(not logo2:isVisible());
end, 1, false)
end
return LogoNode
动作
- Action基本使用
- Action特效
- 场景切换特效
Action的基本使用
- CCMoveTo 移动到
- CCMoveBy 移动
- CCJumpTo 跳跃到
- CCJumpBy 跳跃
- CCBezierBy 贝塞尔
- CCScaleTo 放大到
- CCScaleBy 放大
- CCRotateTo 旋转到
- CCRotateBy 旋转
- CCBlink 闪烁
- CCTintTo 色调变化到
- CCFadeTo 变暗到
- CCFadeIn 由无变亮
- CCFadeOut 由亮变无
-- MainScene.lua
local MainScene = class("MainScene", cc.load("mvc").ViewBase)
function MainScene:onCreate()
local img = display.newSprite("role.png"):addTo(self)
img:move(display.center)
img:setScale(1)
img:setPositionX(100)
-- 2秒,从左到右移动到
-- img:runAction(cc.MoveTo:create(2, cc.p(display.width-100, display.cy)))
-- 2秒,从左向右移动300像素
-- img:runAction(cc.MoveBy:create(2, cc.p(-300, 0)))
-- 执行顺序序列
-- local fn1 = cc.MoveTo:create(2, cc.p(display.width-100, display.cy))
-- local fn2 = cc.MoveBy:create(2, cc.p(-300, 0))
-- img:runAction(cc.Sequence:create(fn1, fn2))
-- 来回移动
-- local fn1 = cc.MoveBy:create(2, cc.p(300, 0))
-- error in function 'lua_cocos2dx_Action_reverse' argument #1 is '[no object]'; 'cc.Action' expected.
-- local fn2 = fn1.reverse() --反转
-- img:runAction(cc.Sequence:create(fn1, fn2))
-- 并列执行
-- local fn1 = cc.MoveBy:create(2, cc.p(400, 0))
-- local fn2 = cc.ScaleTo:create(2, 2)
-- img:runAction(cc.Spawn:create(fn1, fn2))
-- 动画播放完的回调
local fn1 = cc.MoveBy:create(2, cc.p(400, 0))
local fn2 = cc.ScaleTo:create(2, 2)
local fn3 = cc.Spawn:create(fn1, fn2)
img:runAction(cc.Sequence:create(fn3, cc.CallFunc:create(function()
print("play complete")
end)))
end
return MainScene
Action特效
- Shaky3D 抖动效果
- Waves3D 波浪效果
- FlipX3D 翻转效果
- Lens3D 凸镜效果
- Ripple3D 水波效果
- Liquid 液体效果
- Twirl 扭转效果
- ShatteredTiles3D 破碎效果
- ShuffleTiles 瓷砖效果
- FadeOutTRTiles 淡入淡出
- TurnOffTiles 方块消失
- SplitRows 分页消失
- PageTurn3D 翻页效果
-- MainScene.lua
local MainScene = class("MainScene", cc.load("mvc").ViewBase)
function MainScene:onCreate()
local nodeGrid = cc.NodeGrid:create()
nodeGrid:addChild(display.newSprite("role.png"))
nodeGrid:move(display.center)
nodeGrid:setScale(1, 1)
nodeGrid:addTo(self)
-- 震动效果
-- nodeGrid:runAction(cc.Shaky3D:create(10, cc.size(50, 50), 5, false))
-- 瓦片式抖动
-- nodeGrid:runAction(cc.ShakyTiles3D:create(10, cc.size(50, 50), 5, false))
-- 爆炸碎片效果
-- nodeGrid:runAction(cc.ShuffleTiles:create(1, cc.size(50, 50), 5))
-- 碎片消失
-- nodeGrid:runAction(cc.TurnOffTiles:create(1, cc.size(100, 100)))
-- 波浪效果
-- nodeGrid:runAction(cc.Waves3D:create(2, cc.size(15, 10), 5, 40))
-- 波浪效果后回到初始状态
local waveRun = cc.Waves3D:create(2, cc.size(15, 10), 5, 40)
local waveInit = cc.Waves3D:create(2, cc.size(15, 10), 0, 0)
nodeGrid:runAction(cc.Sequence:create(waveRun, waveInit))
-- 先抖动后爆炸
-- local shaky = cc.ShakyTiles3D:create(1, cc.size(50, 50), 5, false)
-- local shuffle = cc.ShuffleTiles:create(0.5, cc.size(50, 50), 25)
-- nodeGrid:runAction(cc.Sequence:create(shaky, shuffle))
end
return MainScene