- 【一起学Rust | 设计模式】习惯语法——使用借用类型作为参数、格式化拼接字符串、构造函数
广龙宇
一起学Rust#Rust设计模式rust设计模式开发语言
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、使用借用类型作为参数二、格式化拼接字符串三、使用构造函数总结前言Rust不是传统的面向对象编程语言,它的所有特性,使其独一无二。因此,学习特定于Rust的设计模式是必要的。本系列文章为作者学习《Rust设计模式》的学习笔记以及自己的见解。因此,本系列文章的结构也与此书的结构相同(后续可能会调成结构),基本上分为三个部分
- 四章-32-点要素的聚合
彩云飘过
本文基于腾讯课堂老胡的课《跟我学Openlayers--基础实例详解》做的学习笔记,使用的openlayers5.3.xapi。源码见1032.html,对应的官网示例https://openlayers.org/en/latest/examples/cluster.htmlhttps://openlayers.org/en/latest/examples/earthquake-clusters.
- 语文主题教学学习笔记之87
东哥杂谈
“语文主题教学”学习笔记之八十七(0125)今天继续学习小学语文主题教学的实践样态。板块三:教学中体现“书艺”味道。作为四大名著之一的《水浒传》,堪称我国文学宝库之经典。对从《水浒传》中摘选的单元,教师就要了解其原生态,即评书体特点。这也要求教师要了解一些常用的评书行话术语,然后在教学时适时地加入一些,让学生体味其文本中原有的特色。学生也要尽可能地通过朗读的方式,而不单是分析讲解的方式进行学习。细
- 《转介绍方法论》学习笔记
小可乐的妈妈
一、高效转介绍的流程:价值观---执行----方案一)转介绍发生的背景:1、对象:谁向谁转介绍?全员营销,人人参与。①员工的激励政策、客户的转介绍诱因制作客户画像:a信任;支付能力;意愿度;便利度(根据家长具备四个特征的个数分为四类)B性格分类C职业分类D年龄性别②执行:套路,策略,方法,流程2、诱因:为什么要转介绍?认同信任;多方共赢;传递美好;零风险承诺打动人心,超越期待。选择做教育,就是选择
- JAVA学习笔记之23种设计模式学习
victorfreedom
Java技术设计模式androidjava常用设计模式
博主最近买了《设计模式》这本书来学习,无奈这本书是以C++语言为基础进行说明,整个学习流程下来效率不是很高,虽然有的设计模式通俗易懂,但感觉还是没有充分的掌握了所有的设计模式。于是博主百度了一番,发现有大神写过了这方面的问题,于是博主迅速拿来学习。一、设计模式的分类总体来说设计模式分为三大类:创建型模式,共五种:工厂方法模式、抽象工厂模式、单例模式、建造者模式、原型模式。结构型模式,共七种:适配器
- 新能源汽车 BMS 学习笔记篇—BMS 基本定义及分类
WPG大大通
其他笔记汽车BMS经验分享新能源电池
一、BMS定义1、概念:BMS(BatteryManagementSystem)即电池管理系统,其管理对象是二次电池(充电电池或蓄电池),其主要目的是电池的利用率,防止电池出现过度充电和过度放电,可应用于电动汽车、电瓶车、机器人、无人机等图片来源:腾讯网https://new.qq.com《标准普尔警告,电动汽车电池生产面临供应链和地缘政治风险》2、四大功能①感知和测量:检测电池的电压、电流、温度
- h5小游戏定制开发
红匣子实力推荐
随着科技的不断发展,移动互联网已经成为人们生活中不可或缺的一部分。在这个背景下,H5小游戏应运而生,为人们带来了丰富的娱乐体验。H5小游戏定制开发作为一种新兴的游戏开发方式,正逐渐受到市场的关注和青睐。那么,什么是H5小游戏定制开发呢?它又具有哪些特点和优势呢?让我们一起来深入了解一下。首先,我们来了解一下H5小游戏的基本概念。H5小游戏是一种基于HTML5技术的游戏,可以在移动端、PC端等多平台
- 吴恩达深度学习笔记(30)-正则化的解释
极客Array
正则化(Regularization)深度学习可能存在过拟合问题——高方差,有两个解决方法,一个是正则化,另一个是准备更多的数据,这是非常可靠的方法,但你可能无法时时刻刻准备足够多的训练数据或者获取更多数据的成本很高,但正则化通常有助于避免过拟合或减少你的网络误差。如果你怀疑神经网络过度拟合了数据,即存在高方差问题,那么最先想到的方法可能是正则化,另一个解决高方差的方法就是准备更多数据,这也是非常
- 个人学习笔记7-6:动手学深度学习pytorch版-李沐
浪子L
深度学习深度学习笔记计算机视觉python人工智能神经网络pytorch
#人工智能##深度学习##语义分割##计算机视觉##神经网络#计算机视觉13.11全卷积网络全卷积网络(fullyconvolutionalnetwork,FCN)采用卷积神经网络实现了从图像像素到像素类别的变换。引入l转置卷积(transposedconvolution)实现的,输出的类别预测与输入图像在像素级别上具有一一对应关系:通道维的输出即该位置对应像素的类别预测。13.11.1构造模型下
- 如何建设数据中台(五)——数据汇集—打破企业数据孤岛
weixin_47088026
学习记录和总结中台数据中台程序人生经验分享
数据汇集——打破企业数据孤岛要构建企业级数据中台,第一步就是将企业内部各个业务系统的数据实现互通互联,打破数据孤岛,主要通过数据汇聚和交换来实现。企业采集的数据可以是线上采集、线下数据采集、互联网数据采集、内部数据采集等。线上数据采集主要载体分为互联网和移动互联网两种,对应有系统平台、网页、H5、小程序、App等,可以采用前端或后端埋点方式采集数据。线下数据采集主要是通过硬件来采集,例如:WiFi
- golang学习笔记--MPG模型
xxzed
golang#学习笔记学习笔记golang
MPG模式:M(Machine):操作系统的主线程P(Processor):协程执行需要的资源(上下文context),可以看作一个局部的调度器,使go代码在一个线程上跑,他是实现从N:1到N:M映射的关键G(Goroutine):协程,有自己的栈。包含指令指针(instructionpointer)和其它信息(正在等待的channel等等),用于调度。一个P下面可以有多个G1、当前程序有三个M,
- 碎片化学习笔记分享
剑客写作
现在生活节奏很快,学习力成为了我们拥有的最大财富。碎片化学习是最好的。首先,不要太过自信,学会虚心学习,是我们面对现实的好方法,才能够常保新鲜。平时我们要拥有什么工具呢?1.思维导图2.写在印象笔记里3.听书,消燥耳机4.教学输出5.录音笔里面最好的方式就是教学输出法,记忆里最好。当输出时我们集中精力记忆里最好。有人认为缩短睡眠时间来学习,其实最好的方式是保持最好的睡眠,记忆力会更好。剥夺睡眠,会
- 《随园诗话》学习笔记三百零六
飞鸿雪舞
卷五凡诗之传者,都在灵性五、五斗米与诗【原文】丁丑,余觅一抄书人,或荐黄生,名之纪,号星岩者,人甚朴野。偶过其案头,得句云;“破庵僧卖临街瓦,独井人争向晚泉。”余大奇之,即饷米五斗。自此欣然大用力于诗。五言句云:“云开日脚直,雨落水纹圆。竹锐穿泥壁,蝇酣落酒尊。钓久知鱼性,樵多识树名。笔残芦并用,墨尽指同磨。"七言云:"小窗近水寒偏觉,古木遮天曙不知。旧生萍处泥犹绿,新落花时水亦香。旧甓恐闲都贮水
- D15 论语学习笔记
许小兔Angelina
悟:上级对下级的宽容:凡事成定局,就不你说了;已接近完结的事,也没必要匡正和挽回了;既然是过去的事,也没必要追究得失和责任了。对待孩子教育也是,不用“问责制”,这样容易让孩子因为害怕担责而说谎。应当循循善诱,避免再犯错才是最重要的。3.16:【原文】子曰:“射不主皮,为力不同科,古之道也。”【译文】孔子说:“射箭比赛不以射透为主,而主要看是否射得准确,因为人的力量不同,自古如此。”3.17:【原文
- Axure移动端原型模板实例100+,APP原型设计模版,高保真高交互含大组件库
默林工作室
AxureRP原型模板axure原型模板
作品概况页面数量:共100+页(长期更新中…)源文件格式:rp格式,兼容AxureRP9/10,非程序软件无源代码适用领域:APP、小程序、H5作品特色本品为「移动端原型模板实例100+」,属于APP+H5+小程序的页面实例原型模板,主要运用了中继器+动态面板,栏目丰富样式多多,高保真高交互高复用(带仿真交互),可以快速组装成美观大方的原型图。该原型模板的页面尺寸为375×812像素,推荐演示设备
- 网络工程师学习笔记(一)
专业白嫖怪
网络工程师学习笔记学习笔记网络
为了备战下半年的软考——网络工程师,利用每天的下班的闲暇时间看书听课,然后自己手敲整理的系列资料。希望能够对你们有所帮助第一章__计算机网络概述计算机网络的定义:将分散的具有独立运算功能的计算机系统,通过通信线路和通信设备进行连接起来的实现资源的共享。ARPAnet网络的特征:资源共享、分散控制、分组交换1946年第一台通用计算机—埃尼亚克能够相互连通进行数据交换。1960年提出巨型网络,出现了对
- K8S学习笔记02——K8S组件
沉淅尘
#Docker#K8Skubernetes
Kubernetes组件一、控制平面组件(ControlPlaneComponents)(1)kube-apiserver(2)etcd(3)kube-scheduler(4)kube-controller-manager(5)cloud-controller-manager二、Node组件1.kubelet2.kube-proxy3.容器运行时(ContainerRuntime)三、插件(Add
- 输入上/下标数字以及字母
ruisi_we
其他
输入上/下标数字以及字母H5上标标签H5下标标签Word附上一些常用上下标H5上标标签//X²X2//5²52H5下标标签//X₂X2//5₂X2Word选中你要修改成上标或下标的字符,点击字体。要变成上标还是下标就看你了。附上一些常用上下标//上标⁰¹²³⁴⁵⁶⁷⁸⁹⁺⁻⁼⁽⁾ⁿ//下标₀₁₂₃₄₅₆₇₈₉₊₋₌₍₎//上标ᵃᵇᶜᵈᵉᵍʰⁱʲᵏˡᵐⁿᵒᵖʳˢᵗᵘᵛʷˣʸᙆᴬᴮᒼᴰᴱᴳᴴᴵᴶᴷᴸᴹ
- 「Python」2020.04.08学习笔记 | 第六章文件(a+)模式+把随机手机号写入文件小练习
Yetta的书影屋
学习测试开发的Day97,真棒!学习时间为40M第九次全天课(下午视频二20M-50M)>>>fp.seek(0)0>>>fp.read()'你好11你好12你好13你好14你好15\n你好16\n你好17\n你好18\n'>>>fp.seek(0,0)0>>>fp.write("*********************************\n")34>>>fp.seek(0,0)0>>>f
- 《金文成〈中庸〉学习笔记401。2020-2-24》
金吾生
《金文成〈中庸〉学习笔记401。2020-2-24》今天是庚子年戊寅月丁酉日,二月初二,2020年2月24日星期一。二月二龙抬头。第二十二章【唯天下至诚,为能尽其性;能尽其性,则能尽人之性;能尽人之性,则能尽物之性;能尽物之性,则能赞天地之化育;能赞天地之化育,则可以与天地参矣。】上一节,船山讲解说,性作为天用之本体,于圣人和匹夫匹妇而言并无二致,区别来自于诚。诚的区别来自于纯粹与掺杂。掺杂什么呢
- CDGA学习笔记三-《数据安全》
zy_chris
网络安全
七、数据安全7.1引言数据安全包括安全策略和过程的规划、建立与执行,为数据和信息资产提供正确的身份验证、授权、访问和审计。要求来自以下方面:(1)利益相关方(2)政府法规(3)特定业务关注点(4)合法访问需求(5)合同义务7.1.1业务驱动因素1、降低风险信息安全首先对组织数据进行分级分类,对组织数据进行分类分级的整个流程:1)识别敏感数据资产并分类分级2)在企业中查找敏感数据3)确定保护每项资产
- vue学习笔记——关于对Vue3 ref(), toRef(), toRefs(), unref(), isRef(), reactive()方法的理解。
chen_sir_sh
vue学习笔记javascript前端vue
VUE3出现了很多新的API,下面是自己的一些理解进行的总结。欢迎大家一起交流补充。ref()使用ref创建一个数据类型,ref有value这个属性constname1={age:"14",name:"bob1"};constname2=ref({name:"bob2"});//使用ref创建一个数据类型相对于reactive,ref有value属性name2.value="bob3"consol
- 遇到僵尸进程,怎么处理---学习笔记
summer@彤妈
性能优化linux
僵尸进程解释当iowait升高时,进程很可能因为得不到硬件的响应,而长时间处于不可中断状态。从ps或者top命令的输出中,你可以发现它们都处于D状态,也就是不可中断状态(UninterruptibleSleep)。既然说到了进程的状态,进程有哪些状态你还记得吗?我们先来回顾一下。top和ps是最常用的查看进程状态的工具,我们就从top的输出开始。下面是一个top命令输出的示例,S列(也就是Stat
- C++学习笔记----6、内存管理(五)---- 智能指针(3)
王俊山IT
c++学习笔记开发语言
2、shared_ptr有时候吧,有些对象或者一部分代码需要同一个指针的拷贝。那么unique_ptr不能被拷贝,因此就不能用于些场景。这样的话,std::shared_ptr就是一个支持能够被拷贝的拥有共享属主的智能指针。但是,如果有指向同一个资源的多个shared_ptr实例,那么怎么知道什么时候去释放资源呢?这可以通过对于引用记数来解决,这个我们以后再聊。首先,让我们看一下怎么构造与使用sh
- uniapp设计H5 tabbar会遮挡内容区的解决办法
qq_39016177
uni-app
uniapp设计H5tabbar会遮挡内容区的解决办法1.现象底部tabbar会遮挡内容区最底部的文字2.解决方法—css中增加个padding-bottom:var(–window-bottom)这样就是好了官方依据官方文档链接https://uniapp.dcloud.net.cn/tutorial/syntax-css.html#css-%E5%8F%98%E9%87%8F诸君有用且点赞
- uniapp H5 关掉全部头部header
qq_39016177
uni-app
uniappH5关掉全部头部header1.进入pages.json文件"globalStyle":{//"navigationStyle":"custom","navigationBarTextStyle":"black","navigationBarTitleText":"","navigationBarBackgroundColor":"#F8F8F8","backgroundColor":
- 【学习笔记】武志红心理学—潜意识决定命运
万万千千
冰山一角什么构成了我们的命运?命运是由我们的显意识和潜意识来决定的。我们可以用一张图做一个比喻。看过“冰山一角”图片的都知道,潜意识就是水面以下的部分,显意识是水面以上的部分,从体积来看,潜意识占了大部分,而显意识只是冰山一角,纵向来看,庞大的潜意识支撑着冰山一角的显意识,才得以让冰山漂浮在水面。延伸到我们的人生,我们对自己显意识层面的想法很容易感知到,所以我们会说这是“我”自己做的选择。而潜意识
- Prism 教程
yang_B621
PrismIOC
http://t.csdnimg.cn/VXSSvhttps://blog.csdn.net/u010476739/article/details/119341731Prism-随笔分类-Hello——寻梦者!-博客园(cnblogs.com)C#IoC学习笔记-缥缈的尘埃-博客园(cnblogs.com)WPF_SchuylerEX的博客-CSDN博客
- H5新增标签和属性
yx_back
HtmlH5新增属性H5新增标签
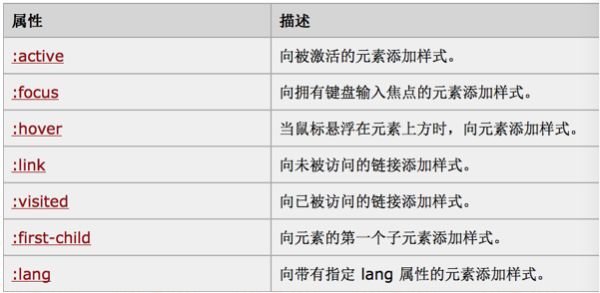
H5新增标签和属性H5新增标签1、结构标签2、媒体标签3、表单标签4、其他功能标签H5新增属性1、对于js进行添加的属性。2、网页中标签中加入小图标的样式代码3、iframe新增属性4、其他属性H5全局属性可直接在标签里插入的:data-自定义属性名字;H5新增标签1、结构标签header:某个区块的头部信息/标题;section:独立内容区块,可以用h1~h6组成大纲,表示文档结构,也可以有章节
- 绘本讲师训练营【第30期】2/21阅读原创《绘本之力》学习笔记2
郑贤钰
30028郑贤钰今天读了绘本之力《留在灵魂里的东西》读了心里有非常大的感触!两个年幼什么都不懂的孩子,为了自己心爱的东西,攒下来自己的零花钱,却买了一个自己不知道怎么用的东西,当他们觉得这个东西根本就不好,准备扔掉的时候,这是故事中的有趣有爱的老爷爷出现了,帮助孩子们再一次发现之前别人拉出优美的音乐,原来自己买的这一个琴,自认为没用的琴也能够经过老爷爷熟练的演奏也能拉出这样优美的声音,这让孩子们十
- java解析APK
3213213333332132
javaapklinux解析APK
解析apk有两种方法
1、结合安卓提供apktool工具,用java执行cmd解析命令获取apk信息
2、利用相关jar包里的集成方法解析apk
这里只给出第二种方法,因为第一种方法在linux服务器下会出现不在控制范围之内的结果。
public class ApkUtil
{
/**
* 日志对象
*/
private static Logger
- nginx自定义ip访问N种方法
ronin47
nginx 禁止ip访问
因业务需要,禁止一部分内网访问接口, 由于前端架了F5,直接用deny或allow是不行的,这是因为直接获取的前端F5的地址。
所以开始思考有哪些主案可以实现这样的需求,目前可实施的是三种:
一:把ip段放在redis里,写一段lua
二:利用geo传递变量,写一段
- mysql timestamp类型字段的CURRENT_TIMESTAMP与ON UPDATE CURRENT_TIMESTAMP属性
dcj3sjt126com
mysql
timestamp有两个属性,分别是CURRENT_TIMESTAMP 和ON UPDATE CURRENT_TIMESTAMP两种,使用情况分别如下:
1.
CURRENT_TIMESTAMP
当要向数据库执行insert操作时,如果有个timestamp字段属性设为
CURRENT_TIMESTAMP,则无论这
- struts2+spring+hibernate分页显示
171815164
Hibernate
分页显示一直是web开发中一大烦琐的难题,传统的网页设计只在一个JSP或者ASP页面中书写所有关于数据库操作的代码,那样做分页可能简单一点,但当把网站分层开发后,分页就比较困难了,下面是我做Spring+Hibernate+Struts2项目时设计的分页代码,与大家分享交流。
1、DAO层接口的设计,在MemberDao接口中定义了如下两个方法:
public in
- 构建自己的Wrapper应用
g21121
rap
我们已经了解Wrapper的目录结构,下面可是正式利用Wrapper来包装我们自己的应用,这里假设Wrapper的安装目录为:/usr/local/wrapper。
首先,创建项目应用
&nb
- [简单]工作记录_多线程相关
53873039oycg
多线程
最近遇到多线程的问题,原来使用异步请求多个接口(n*3次请求) 方案一 使用多线程一次返回数据,最开始是使用5个线程,一个线程顺序请求3个接口,超时终止返回 缺点 测试发现必须3个接
- 调试jdk中的源码,查看jdk局部变量
程序员是怎么炼成的
jdk 源码
转自:http://www.douban.com/note/211369821/
学习jdk源码时使用--
学习java最好的办法就是看jdk源代码,面对浩瀚的jdk(光源码就有40M多,比一个大型网站的源码都多)从何入手呢,要是能单步调试跟进到jdk源码里并且能查看其中的局部变量最好了。
可惜的是sun提供的jdk并不能查看运行中的局部变量
- Oracle RAC Failover 详解
aijuans
oracle
Oracle RAC 同时具备HA(High Availiablity) 和LB(LoadBalance). 而其高可用性的基础就是Failover(故障转移). 它指集群中任何一个节点的故障都不会影响用户的使用,连接到故障节点的用户会被自动转移到健康节点,从用户感受而言, 是感觉不到这种切换。
Oracle 10g RAC 的Failover 可以分为3种:
1. Client-Si
- form表单提交数据编码方式及tomcat的接受编码方式
antonyup_2006
JavaScripttomcat浏览器互联网servlet
原帖地址:http://www.iteye.com/topic/266705
form有2中方法把数据提交给服务器,get和post,分别说下吧。
(一)get提交
1.首先说下客户端(浏览器)的form表单用get方法是如何将数据编码后提交给服务器端的吧。
对于get方法来说,都是把数据串联在请求的url后面作为参数,如:http://localhost:
- JS初学者必知的基础
百合不是茶
js函数js入门基础
JavaScript是网页的交互语言,实现网页的各种效果,
JavaScript 是世界上最流行的脚本语言。
JavaScript 是属于 web 的语言,它适用于 PC、笔记本电脑、平板电脑和移动电话。
JavaScript 被设计为向 HTML 页面增加交互性。
许多 HTML 开发者都不是程序员,但是 JavaScript 却拥有非常简单的语法。几乎每个人都有能力将小的
- iBatis的分页分析与详解
bijian1013
javaibatis
分页是操作数据库型系统常遇到的问题。分页实现方法很多,但效率的差异就很大了。iBatis是通过什么方式来实现这个分页的了。查看它的实现部分,发现返回的PaginatedList实际上是个接口,实现这个接口的是PaginatedDataList类的对象,查看PaginatedDataList类发现,每次翻页的时候最
- 精通Oracle10编程SQL(15)使用对象类型
bijian1013
oracle数据库plsql
/*
*使用对象类型
*/
--建立和使用简单对象类型
--对象类型包括对象类型规范和对象类型体两部分。
--建立和使用不包含任何方法的对象类型
CREATE OR REPLACE TYPE person_typ1 as OBJECT(
name varchar2(10),gender varchar2(4),birthdate date
);
drop type p
- 【Linux命令二】文本处理命令awk
bit1129
linux命令
awk是Linux用来进行文本处理的命令,在日常工作中,广泛应用于日志分析。awk是一门解释型编程语言,包含变量,数组,循环控制结构,条件控制结构等。它的语法采用类C语言的语法。
awk命令用来做什么?
1.awk适用于具有一定结构的文本行,对其中的列进行提取信息
2.awk可以把当前正在处理的文本行提交给Linux的其它命令处理,然后把直接结构返回给awk
3.awk实际工
- JAVA(ssh2框架)+Flex实现权限控制方案分析
白糖_
java
目前项目使用的是Struts2+Hibernate+Spring的架构模式,目前已经有一套针对SSH2的权限系统,运行良好。但是项目有了新需求:在目前系统的基础上使用Flex逐步取代JSP,在取代JSP过程中可能存在Flex与JSP并存的情况,所以权限系统需要进行修改。
【SSH2权限系统的实现机制】
权限控制分为页面和后台两块:不同类型用户的帐号分配的访问权限是不同的,用户使
- angular.forEach
boyitech
AngularJSAngularJS APIangular.forEach
angular.forEach 描述: 循环对obj对象的每个元素调用iterator, obj对象可以是一个Object或一个Array. Iterator函数调用方法: iterator(value, key, obj), 其中obj是被迭代对象,key是obj的property key或者是数组的index,value就是相应的值啦. (此函数不能够迭代继承的属性.)
- java-谷歌面试题-给定一个排序数组,如何构造一个二叉排序树
bylijinnan
二叉排序树
import java.util.LinkedList;
public class CreateBSTfromSortedArray {
/**
* 题目:给定一个排序数组,如何构造一个二叉排序树
* 递归
*/
public static void main(String[] args) {
int[] data = { 1, 2, 3, 4,
- action执行2次
Chen.H
JavaScriptjspXHTMLcssWebwork
xwork 写道 <action name="userTypeAction"
class="com.ekangcount.website.system.view.action.UserTypeAction">
<result name="ssss" type="dispatcher">
- [时空与能量]逆转时空需要消耗大量能源
comsci
能源
无论如何,人类始终都想摆脱时间和空间的限制....但是受到质量与能量关系的限制,我们人类在目前和今后很长一段时间内,都无法获得大量廉价的能源来进行时空跨越.....
在进行时空穿梭的实验中,消耗超大规模的能源是必然
- oracle的正则表达式(regular expression)详细介绍
daizj
oracle正则表达式
正则表达式是很多编程语言中都有的。可惜oracle8i、oracle9i中一直迟迟不肯加入,好在oracle10g中终于增加了期盼已久的正则表达式功能。你可以在oracle10g中使用正则表达式肆意地匹配你想匹配的任何字符串了。
正则表达式中常用到的元数据(metacharacter)如下:
^ 匹配字符串的开头位置。
$ 匹配支付传的结尾位置。
*
- 报表工具与报表性能的关系
datamachine
报表工具birt报表性能润乾报表
在选择报表工具时,性能一直是用户关心的指标,但是,报表工具的性能和整个报表系统的性能有多大关系呢?
要回答这个问题,首先要分析一下报表的处理过程包含哪些环节,哪些环节容易出现性能瓶颈,如何优化这些环节。
一、报表处理的一般过程分析
1、用户选择报表输入参数后,报表引擎会根据报表模板和输入参数来解析报表,并将数据计算和读取请求以SQL的方式发送给数据库。
2、
- 初一上学期难记忆单词背诵第一课
dcj3sjt126com
wordenglish
what 什么
your 你
name 名字
my 我的
am 是
one 一
two 二
three 三
four 四
five 五
class 班级,课
six 六
seven 七
eight 八
nince 九
ten 十
zero 零
how 怎样
old 老的
eleven 十一
twelve 十二
thirteen
- 我学过和准备学的各种技术
dcj3sjt126com
技术
语言VB https://msdn.microsoft.com/zh-cn/library/2x7h1hfk.aspxJava http://docs.oracle.com/javase/8/C# https://msdn.microsoft.com/library/vstudioPHP http://php.net/manual/en/Html
- struts2中token防止重复提交表单
蕃薯耀
重复提交表单struts2中token
struts2中token防止重复提交表单
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月12日 11:52:32 星期日
ht
- 线性查找二维数组
hao3100590
二维数组
1.算法描述
有序(行有序,列有序,且每行从左至右递增,列从上至下递增)二维数组查找,要求复杂度O(n)
2.使用到的相关知识:
结构体定义和使用,二维数组传递(http://blog.csdn.net/yzhhmhm/article/details/2045816)
3.使用数组名传递
这个的不便之处很明显,一旦确定就是不能设置列值
//使
- spring security 3中推荐使用BCrypt算法加密密码
jackyrong
Spring Security
spring security 3中推荐使用BCrypt算法加密密码了,以前使用的是md5,
Md5PasswordEncoder 和 ShaPasswordEncoder,现在不推荐了,推荐用bcrpt
Bcrpt中的salt可以是随机的,比如:
int i = 0;
while (i < 10) {
String password = "1234
- 学习编程并不难,做到以下几点即可!
lampcy
javahtml编程语言
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- 架构师之mysql----------------用group+inner join,left join ,right join 查重复数据(替代in)
nannan408
right join
1.前言。
如题。
2.代码
(1)单表查重复数据,根据a分组
SELECT m.a,m.b, INNER JOIN (select a,b,COUNT(*) AS rank FROM test.`A` A GROUP BY a HAVING rank>1 )k ON m.a=k.a
(2)多表查询 ,
使用改为le
- jQuery选择器小结 VS 节点查找(附css的一些东西)
Everyday都不同
jquerycssname选择器追加元素查找节点
最近做前端页面,频繁用到一些jQuery的选择器,所以特意来总结一下:
测试页面:
<html>
<head>
<script src="jquery-1.7.2.min.js"></script>
<script>
/*$(function() {
$(documen
- 关于EXT
tntxia
ext
ExtJS是一个很不错的Ajax框架,可以用来开发带有华丽外观的富客户端应用,使得我们的b/s应用更加具有活力及生命力。ExtJS是一个用 javascript编写,与后台技术无关的前端ajax框架。因此,可以把ExtJS用在.Net、Java、Php等各种开发语言开发的应用中。
ExtJs最开始基于YUI技术,由开发人员Jack
- 一个MIT计算机博士对数学的思考
xjnine
Math
在过去的一年中,我一直在数学的海洋中游荡,research进展不多,对于数学世界的阅历算是有了一些长进。为什么要深入数学的世界?作为计算机的学生,我没有任何企图要成为一个数学家。我学习数学的目的,是要想爬上巨人的肩膀,希望站在更高的高度,能把我自己研究的东西看得更深广一些。说起来,我在刚来这个学校的时候,并没有预料到我将会有一个深入数学的旅程。我的导师最初希望我去做的题目,是对appe