媒体元素
audio音频标签
video视频标签
source与视频标签一起使用,单标签书写视频路径
媒体元素属性
controls:隐藏或显示用户控制界面
autoplay:媒体是否自动播放
loop:媒体是否循环播放
currentTime:从开始到现在所用时间
duration:媒体总时间
volume:0.0-1.0的音量相对值
muted:是否静音
paused:媒体是否暂停
ended:媒体是否播放完毕
error:媒体发生错误时返回错误代码
currentSrc:以字符串的形式返回媒体地址
paly():媒体播放
pause():媒体暂停
load():重新加载媒体
媒体事件
onended:当媒介以到达结尾时触发
ontimeupdate:当播放时间改变时触发
onplay:点击开始按钮时触发
onpause:点击暂停按钮时触发
video的额外特性
poster:视频播放前的预览图片
width,height设置视频尺寸
videoWidth、videoHeight:视频的实际尺寸(只读)
canvas
canvas元素是html5的一部分,允许脚本语言动态宣言位图像。(其本身是没有绘图能力的。所有绘制工具必须在JavaScript内部完成)
getContext()方法可返回一个对象,该对象提供了用于在画布上绘图的方法和属性。目前提供完整的getContext("2d")对象的属性和方法,可用于在画布上进行绘制文本、线条、矩形、圆形等等
绘制矩形
strokeRect(x,y,width,height):绘制矩形(不填色),默认边框是黑色
fillRect(x,y,width,height):绘制矩形,填色,默认边框是黑色
clearRect(x,y,width,height):清空画布指定的矩形区域
设置绘图
fillStyle:设置填充颜色
strokeStyle:设置边框颜色
lineWidth:设置边框宽度
lineJoin:设置边框连接点样式,参数值有miter,round,bevel
画线
moveTo(x,y):定义线条开始坐标
lineTo(x,y):定义线条结束坐标
stroke();绘制路径
beginPath()开始一条路径
closePath():闭合,结束绘图
绘制圆
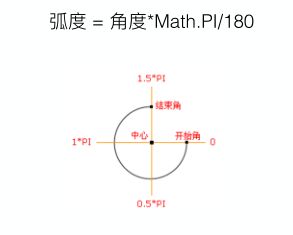
ARC()方法创建弧线曲线(用于创建圆或部分圆)
ARC(x,y,半径,起始弧度,结束弧度,旋转方向)
插入图片
等图片加载完成,再执行canvas操作
语法一:在画布上定位图像:context.drawImage(img,x,y)
语法二:在画布上定位图像,并规定图片的宽度和高度:context.drawImage(img,x,y,width,height)
语法三:剪切图像,并在画布上定位被剪切的部分:
context.drawImage(img,sx,sy,swidth,sheight,x,y,width,height)
img:规定要剪切的图片,画布或者是视频。
sx:开始剪切的x坐标
sy:开始剪切的y坐标
swidth:被剪切的图像的宽度
sheight:被剪切的图像的高度
x:在画布上放置图片的x坐标
y:在画布上放置图片的y坐标
width:要是用的图像的宽度
height:要是用的图像的高度
设置背景
createdPattern()方法在指定的方向内重复指定的元素createdPattern(图片,平铺方式)
渐变
createLinearGradient(x1,y1,x2,y2)
线性渐变:x1,y1:起点坐标,x2,y2结束点坐标
addColorStop(位置,颜色)添加渐变点
createRadialGradient(x1,y1,r1,x2,y2,r2)
放射性渐变:第一个圆的坐标和半径,第二个圆的坐标和半径