学习链接地:http://www.php100.com/html/webkaifa/DIV_CSS/2012/1010/11210.html
平时大多数做的是公司内部网站的功能设计工作,逻辑和规则是主要的考虑点,对易用性考虑欠缺。真正设计给客户使用时才发现对web界面设计的基本原则没有及时的学习和总结。从网上搜索了一些相应的原则,在此与大家分享一下。
web界面设计应遵循的基本准则有以下几点:显示信息一致性的原则;以用户为主导原则;易用性原则;鼠标与键盘一致性原则;系统响应时间原则;出错信息和警告原则;信息显示原则;数据输入原则;合理性原则;美观与协调性原则
(1)显示一致性原则:
主要是指控件使用,提示信息措辞,颜色、窗口布局风格,遵循统一的标准。
好处:用户使用起来能够建立起精确的心里模型,使用熟练了一个系统界面后,切换到另外一个系统界面能够很轻松的推测出各种功能,降低培训成本。给用户统一感觉,不混乱。
(2)以用户我主导原则:
根据用户的工作流程设计操作流程,符合用户使用习惯。
PS:现在有时根本不了解用户,只是根据“我以为”的去设计。
(3)易用性原则:
完成相同或相近功能的按钮用Frame框起来,常用按钮要支持快捷方式。
完成同一功能或任务的元素放在集中位置,减少鼠标移动的距离。
按功能将界面划分局域块,用Frame框括起来,并要有功能说明或标题。
界面要支持键盘自动浏览按钮功能,即按Tab键的自动切换功能。界面上首先应输入的和重要信息的控件在Tab顺序中应当靠前,位置也应放在窗口上较醒目的位置。
同一界面上的控件数最好不要超过10个,多于10个时可以考虑使用分页界面显示。分页界面要支持在页面间的快捷切换,常用组合快捷键Ctrl+Tab。
默认按钮要支持Enter操作,即按Enter后自动执行默认按钮对应操作。如表单的保存、提交按钮。
可写控件要能自动获得焦点并检测到非法输入后应给出相应提示,提示尽量简洁明了。
复选框和选项框按选择几率的高底而先后排列。
专业性强的软件要使用相关的专业术语,通用性界面则提倡使用通用性词眼。
④鼠标与键盘一致性原则
尽量遵循可不用鼠标的原则:应用中的功能只用键盘也应当可以完成。但是,许多鼠标的操作,如双击、拖动对象等,并不能简单地用键盘来模拟即可实现,此类操作可适当增加操作按钮。
PS:个人觉得此项原则根据应用的用户人群需求省略。对大家都熟悉的功能可以适当增加一些快捷键操作。
⑤系统响应时间原则
系统响应时间应该适中,响应时间过长,用户就会感到不安和沮丧,而响应时间过快也会影响到用户的操作节奏,并可能导致错误。因此在系统响应时间上坚持如下原则:
0-5秒鼠标显示成为沙漏;
5秒以上显示处理窗口,或显示进度条;
一个长时间的处理完成时应给予完成警告信息。
PS:不知这个时间段划分是否合理。个人感觉某些需要长时间处理的任务可以给用户提示并转到后台执行,在页面上显示进度,当执行结束后给出提示。这样避免用户一直等待该响应,浪费时间。
⑥出错信息和警告原则
出错信息和警告是指出现问题时系统给出的坏消息,对于出错信息和警告应该遵循以下原则:
信息以用户可以理解的术语描述;信息简明扼要,指出出错原因并提供解决办法提示。
PS:发现过一些提示不明确的情况,比如某批未及时处理被强制,弹出的提示没有指明批号等,需要用户根据业务规则自己排查。
⑦信息显示原则
信息显示遵循以下原则:
只显示与当前用户语境环境有关的信息;
不要用数据将用户包围,使用便于用户迅速吸取信息的方式表现信息;
使用一致的标记、标准缩写和颜色,显示信息的含义应该非常明确,用户不必再参考其它信息源;
产生有意义的出错信息;
使用窗口分隔控件分隔不同类型的信息;
高效地使用显示器的显示空间,但要避免空间过于拥挤。
⑧数据输入原则
数据输入遵循以下原则:
尽量减少用户输入动作的数量;
维护信息显示和数据输入的一致性;
交互应该是灵活的,对键盘和鼠标输入的灵活性提供支持;
在当前动作的语境中使不合适的命令不起作用;
让用户控制交互流,用户可以跳过不必要的动作、改变所需动作的顺序
(如果允许的话)以及在不退出系统的情况下从错误状态中恢复;
为所有输入的动作提供帮助;
消除冗余输入。可能的话提供默认值、绝不要让用户提供程序中可以自
动获取或计算出来的信息。
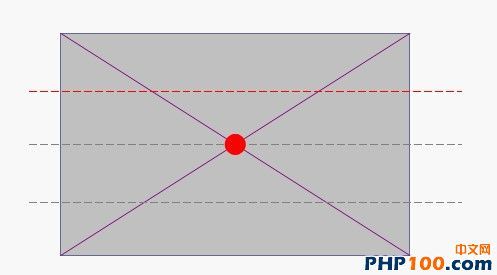
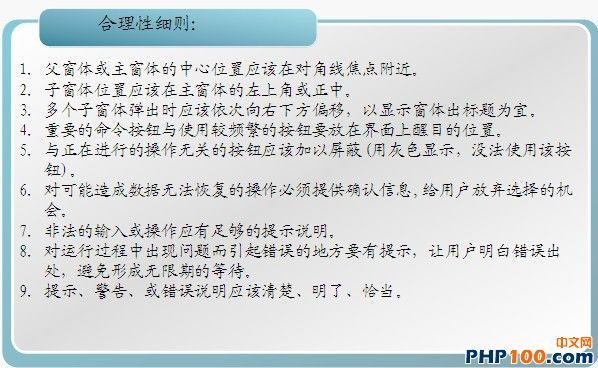
⑨合理性原则
屏幕对角线相交的位置是用户直视的地方,正上方四分之一处为易吸引
用户注意力的位置,在放置窗体时要注意利用这两个位置。
⑩美观与协调性原则
界面应该大小适合美学观点,感觉协调舒适,能在有效的范围内吸引用户的注意力。
长宽接近黄金点比例,切忌长宽比例失调、或宽度超过长度。
布局要合理,不宜过于密集,也不能过于空旷,合理的利用空间。
按钮大小基本相近,忌用太长的名称,免得占用过多的界面位置。
按钮的大小要与界面的大小和空间要协调。
避免空旷的界面上放置很大的按钮。
放置完控件后界面不应有很大的空缺位置。
字体的大小要与界面的大小比例协调, 通常使用的字体中宋体9-12较为美观,很少使用超过12号的字体。
前景与背景色搭配合理协调,反差不宜太大。常用色考虑使用Windows界面色调。
如果使用其他颜色,主色要柔和,具有亲和力,坚决杜绝刺目的颜色。
大型系统常用的主色有“#E1E1E1”、“#EFEFEF”、“#C0C0C0”等。
界面风格要保持一致,字的大小、颜色、字体要相同,除非是需要艺术处理或有特殊要求的地方。
如果窗体支持最小化和最大化或放大时,窗体上的控件也要随着窗体而缩放;切忌只放大窗体而忽略控件的缩放。
通常父窗体支持缩放时,子窗体没有必要缩放。
如果能给用户提供自定义界面风格则更好,由用户自己选择颜色、字体等。