一、生命周期和运行原理
写微信小程序,他的生命周期不能不知道,不知道小程序就会出现各种bug而无法解决。小助君公众号带你学习小程序的生命周期和运行原理。
小程序由两大线程组成:负责界面的线程(view thread)和服务线程(appservice thread),各司其职由互相配合
小程序的生命周期借鉴了Android的生命周期,如果你了解过Android的APP开发,那么理解小程序的就会很简单。
界面线程有四大状态:
1. 初始化状态:初始化界面线程所需要的工作,包括工作机制,基本和我们开发者没有关系,等初始化完毕就向 “服务线程”发送初始化完毕信号,然后进入等待传回初始化数据状态。
2.首次渲染状态:收到“服务线程”发来的初始化数据后(就是 json和js中的data数据),就开始渲染小程序界面,渲染完毕后,发送“首次渲染完毕信号”给服务线程,并将页面展示给用户。
3.持续渲染状态:此时界面线程继续一直等待“服务线程”通过this.setdata()函数发送来的界面数据,只要收到就重新局部渲染,也因此只要更新数据并发送信号,界面就自动更新。
4.结束状态:你懂得。
服务线程五大状态:
1 初始化状态:无需和其他模块交流,跟小程序开发也没多大关联,此阶段就是启动服务线程所需的基本功能,比如信号发送模块。系统的初始化工作完毕,就调用自定义的onload和onshow,
然后等待界面线程的“界面线程初始化完成”信号。
onload是只会首次渲染的时候执行一次,onshow是每次界面切换都会执行,简单理解,这就是唯一差别。
2 等待激活状态:接收到“界面线程初始化完成”信号后,将初始化数据发送给“界面线程”,等待界面线程完成初次渲染。
3.激活状态:收到界面线程发送来的“首次渲染完成”信号后,就进入激活状态既程序的正常运行状态,并调用自定义的onReady()函数。
此状态下就可以通过 this.setData 函数发送界面数据给界面线程进行局部渲染,更新页面。
4.后台运行状态:如果界面进入后台,服务线程就进入后台运行状态,从目前的官方解读来说,这个状态挺奇怪的,和激活状态是相同的,也可以通过setdata函数更新界面的。
二、路由跳转
先说下getCurrentPages():
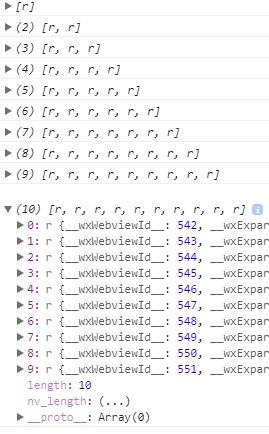
getCurrentPages() 函数用于获取当前页面栈的实例,以数组形式按栈的顺序给出,最后一个元素为当前页面。
这是打印的getCurrentPages()
包括了整个page对象;
微信小程序关于路由跳转的给出5个API文档传送门 ,结合文档一下示意图更加理解深刻:
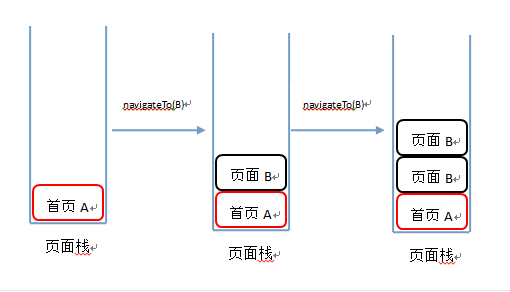
1、wx.navigateTo接口与页面栈示意图(不会将旧页面出栈)
疑问:该图为去年的,有五层限制。我自己试了一下getCurrentPages()最多会放10层?
当栈满了(10层)之后,再调用wx.navigateTo()跳转任何页面,都不会成功。
特别注意的是,调用两次wx.navigateTo('页面B');wx.navigateTo('页面B');,那么栈里存在两个页面B(或者说两个页面B的实例),如下图。
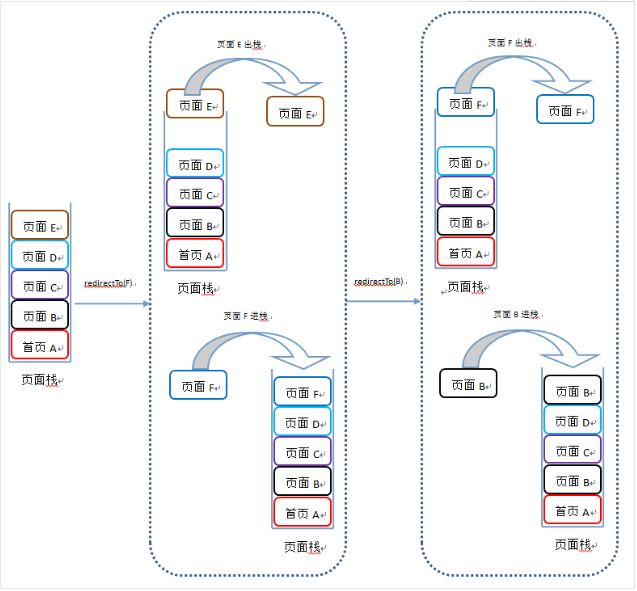
2、wx.redirectTo接口与页面栈示意图(会将旧页面出栈,再将需要跳转到的页面入栈)
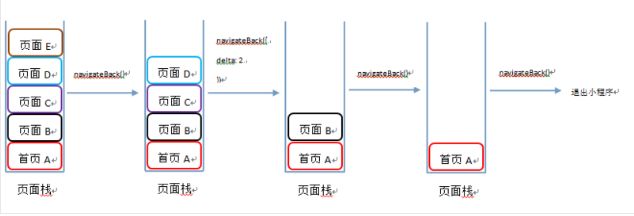
3、wx.navigateBack
这就是栈里的页面一个一个出栈。当最后一个页面(首页A)出栈后,也就退出了小程序。给wx.navigateBack添加了一个参数delta,用于决定需要返回几层页面;如果delta大于等于现有页面数(也就是栈里的页面数),则返回到首页。
4、wx.switchTab(跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面);
5、****wx.reLaunch(关闭所有页面,打开到应用内的某个页面。)
这个就是将所有页面栈中的页面清空,添加当前页面;
应用
1,比如我们在做项目的时候自定义了返回按钮,其实我们直接操作getCurrentPages()
中返回的数组配合wx.navigateBack决定跳到哪个页面;
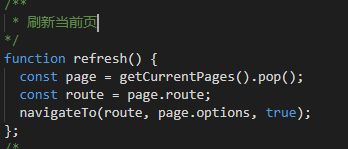
2,刷新当前页:
(1)小程序不会像js中那样有location.reload()这种dom操作;
(2)如果用this.onLoad();this.onShow();刷新,data中的数据不会得到有效的更新;还需要重新setdata一次;操作麻烦;
(3)我们还是直接操作getCurrentPages();取最后一个元素及为当前元素,拿到route,和options。刷新动作就是去掉最后一个元素再重新根据拿到的数据跳转当前页;