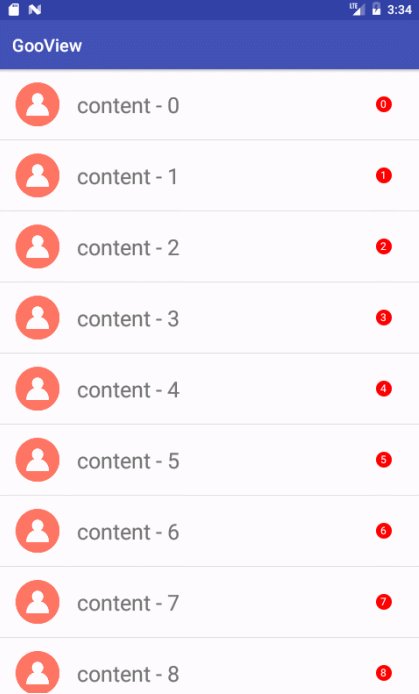
QQ的未读消息,算是一个比较好玩的效果,趁着最近时间比较多,参考了网上的一些资料之后,本次实现一个仿照QQ未读消息的拖拽小红点,最终完成效果如下:
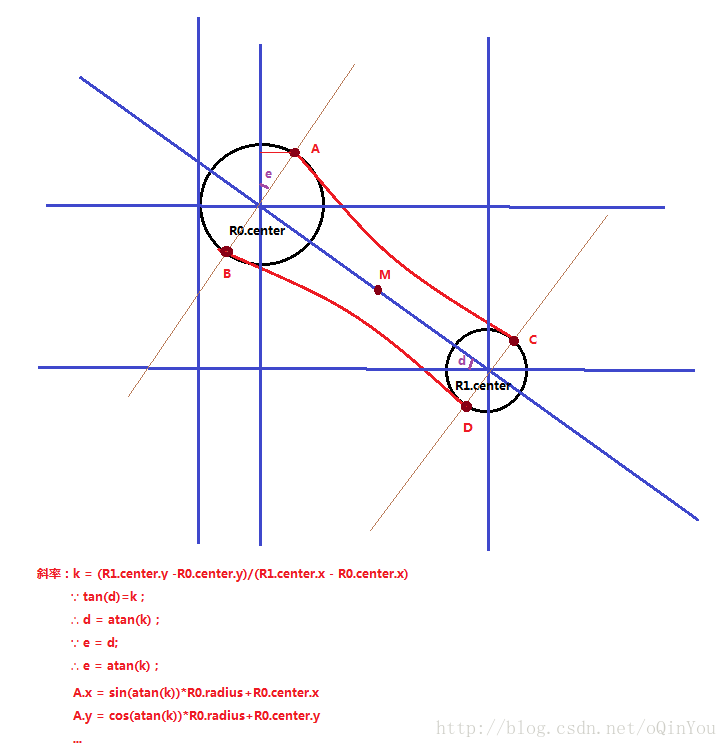
首先我们从最基本的原理开始分析,看一张图:
这个图该怎么绘制呢?实际上我们这里是先绘制两个圆,然后将两个圆的切点通过贝塞尔曲线连接起来就达到这个效果了。至于贝塞尔曲线的概念,这里就不多做解释了,百度一下就知道了。
切点怎么算呢,这里我们稍微复习一些初中的数学知识。看了这个图之后,求出四个切点应该是轻而易举了。
现在思路已经很清晰了,按照我们的思路,开撸。
首先是我们计算切点以及各坐标点的工具类
public class GeometryUtils {
/**
* As meaning of method name.
* 获得两点之间的距离
* @param p0
* @param p1
* @return
*/
public static float getDistanceBetween2Points(PointF p0, PointF p1) {
float distance = (float) Math.sqrt(Math.pow(p0.y - p1.y, 2) + Math.pow(p0.x - p1.x, 2));
return distance;
}
/**
* Get middle point between p1 and p2.
* 获得两点连线的中点
* @param p1
* @param p2
* @return
*/
public static PointF getMiddlePoint(PointF p1, PointF p2) {
return new PointF((p1.x + p2.x) / 2.0f, (p1.y + p2.y) / 2.0f);
}
/**
* Get point between p1 and p2 by percent.
* 根据百分比获取两点之间的某个点坐标
* @param p1
* @param p2
* @param percent
* @return
*/
public static PointF getPointByPercent(PointF p1, PointF p2, float percent) {
return new PointF(evaluateValue(percent, p1.x , p2.x), evaluateValue(percent, p1.y , p2.y));
}
/**
* 根据分度值,计算从start到end中,fraction位置的值。fraction范围为0 -> 1
* @param fraction
* @param start
* @param end
* @return
*/
public static float evaluateValue(float fraction, Number start, Number end){
return start.floatValue() + (end.floatValue() - start.floatValue()) * fraction;
}
/**
* Get the point of intersection between circle and line.
* 获取 通过指定圆心,斜率为lineK的直线与圆的交点。
*
* @param pMiddle The circle center point.
* @param radius The circle radius.
* @param lineK The slope of line which cross the pMiddle.
* @return
*/
public static PointF[] getIntersectionPoints(PointF pMiddle, float radius, Double lineK) {
PointF[] points = new PointF[2];
float radian, xOffset = 0, yOffset = 0;
if(lineK != null){
radian= (float) Math.atan(lineK);
xOffset = (float) (Math.sin(radian) * radius);
yOffset = (float) (Math.cos(radian) * radius);
}else {
xOffset = radius;
yOffset = 0;
}
points[0] = new PointF(pMiddle.x + xOffset, pMiddle.y - yOffset);
points[1] = new PointF(pMiddle.x - xOffset, pMiddle.y + yOffset);
return points;
}
}
然后下面看下我们的核心绘制代码,代码注释比较全,此处就不多做解释了。
/**
* 绘制贝塞尔曲线部分以及固定圆
*
* @param canvas
*/
private void drawGooPath(Canvas canvas) {
Path path = new Path();
//1. 根据当前两圆圆心的距离计算出固定圆的半径
float distance = (float) GeometryUtils.getDistanceBetween2Points(mDragCenter, mStickCenter);
stickCircleTempRadius = getCurrentRadius(distance);
//2. 计算出经过两圆圆心连线的垂线的dragLineK(对边比临边)。求出四个交点坐标
float xDiff = mStickCenter.x - mDragCenter.x;
Double dragLineK = null;
if (xDiff != 0) {
dragLineK = (double) ((mStickCenter.y - mDragCenter.y) / xDiff);
}
//分别获得经过两圆圆心连线的垂线与圆的交点(两条垂线平行,所以dragLineK相等)。
PointF[] dragPoints = GeometryUtils.getIntersectionPoints(mDragCenter, dragCircleRadius, dragLineK);
PointF[] stickPoints = GeometryUtils.getIntersectionPoints(mStickCenter, stickCircleTempRadius, dragLineK);
//3. 以两圆连线的0.618处作为 贝塞尔曲线 的控制点。(选一个中间点附近的控制点)
PointF pointByPercent = GeometryUtils.getPointByPercent(mDragCenter, mStickCenter, 0.618f);
// 绘制两圆连接闭合
path.moveTo((float) stickPoints[0].x, (float) stickPoints[0].y);
path.quadTo((float) pointByPercent.x, (float) pointByPercent.y,
(float) dragPoints[0].x, (float) dragPoints[0].y);
path.lineTo((float) dragPoints[1].x, (float) dragPoints[1].y);
path.quadTo((float) pointByPercent.x, (float) pointByPercent.y,
(float) stickPoints[1].x, (float) stickPoints[1].y);
canvas.drawPath(path, mPaintRed);
// 画固定圆
canvas.drawCircle(mStickCenter.x, mStickCenter.y, stickCircleTempRadius, mPaintRed);
}
此时我们已经实现了绘制的核心代码,然后我们加上touch事件的监听,达到动态的更新dragPoint的中心点位置以及stickPoint半径的效果。当手抬起的时候,添加一个属性动画,达到回弹的效果。
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (MotionEventCompat.getActionMasked(event)) {
case MotionEvent.ACTION_DOWN: {
isOutOfRange = false;
updateDragPointCenter(event.getRawX(), event.getRawY());
break;
}
case MotionEvent.ACTION_MOVE: {
//如果两圆间距大于最大距离mMaxDistance,执行拖拽结束动画
PointF p0 = new PointF(mDragCenter.x, mDragCenter.y);
PointF p1 = new PointF(mStickCenter.x, mStickCenter.y);
if (GeometryUtils.getDistanceBetween2Points(p0, p1) > mMaxDistance) {
isOutOfRange = true;
updateDragPointCenter(event.getRawX(), event.getRawY());
return false;
}
updateDragPointCenter(event.getRawX(), event.getRawY());
break;
}
case MotionEvent.ACTION_UP: {
handleActionUp();
break;
}
default: {
isOutOfRange = false;
break;
}
}
return true;
}
/**
* 手势抬起动作
*/
private void handleActionUp() {
if (isOutOfRange) {
// 当拖动dragPoint范围已经超出mMaxDistance,然后又将dragPoint拖回mResetDistance范围内时
if (GeometryUtils.getDistanceBetween2Points(mDragCenter, mStickCenter) < mResetDistance) {
//reset
return;
}
// dispappear
} else {
//手指抬起时,弹回动画
mAnim = ValueAnimator.ofFloat(1.0f);
mAnim.setInterpolator(new OvershootInterpolator(5.0f));
final PointF startPoint = new PointF(mDragCenter.x, mDragCenter.y);
final PointF endPoint = new PointF(mStickCenter.x, mStickCenter.y);
mAnim.addUpdateListener(new AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
float fraction = animation.getAnimatedFraction();
PointF pointByPercent = GeometryUtils.getPointByPercent(startPoint, endPoint, fraction);
updateDragPointCenter((float) pointByPercent.x, (float) pointByPercent.y);
}
});
mAnim.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
//reset
}
});
if (GeometryUtils.getDistanceBetween2Points(startPoint, endPoint) < 10) {
mAnim.setDuration(100);
} else {
mAnim.setDuration(300);
}
mAnim.start();
}
}
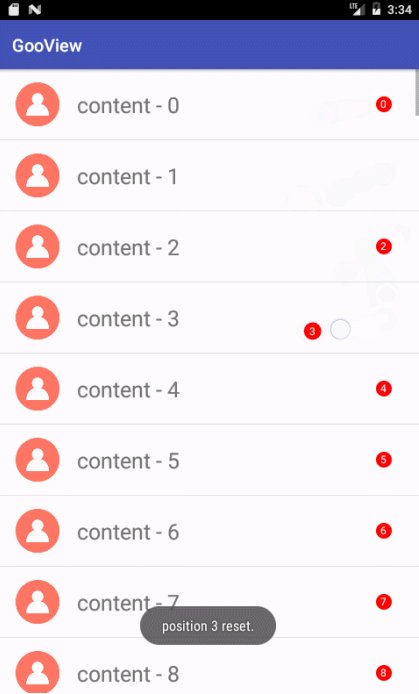
此时我们拖拽的核心代码基本都已经完成,实际效果如下:
现在小红点的绘制基本告一段落,我们不得不去思考真正的难点。那就是如何将我们前面的这个GooView应用到实际呢?看实际效果我们的小红点是放在listView里面的,如果是这样的话,就代表我们的GooView的拖拽范围是肯定无法超过父控件item的区域的。
那么我们要如何实现小红点可以随便的在整个屏幕拖拽呢?我们这里稍微整理一下思路。
- 先在listView的item布局中先放入一个小红点。
- 当我们touch到这个小红点的时候,隐藏这个小红点,然后根据我们布局中小红点的位置初始化一个GooView并且添加到WindowManager中吗,达到GooView可以全屏拖动的效果。
- 在添加GooView到WindowManager中的时候,记录初始小红点stickPoint的位置,然后根据stickPoint和dragPointde位置是否超出我们的消失界限来判断接下来的逻辑。
- 根据GooView的最终状态,显示回弹或者消失动画。
思路有了,那么就上代码,根据第一步,我们完成listView的item布局。
效果如下,要注意的是,对比QQ的真实体验,小红点周边范围点击的时候,都是可以直接拖拽小红点的。考虑到红点的点击范围比较小,所以给红点增加了一个宽高80dp的父layout,然后我们将touch小红点事件更改为touch小红点父layout,这样只要我们点击了小红点的父layout范围,都会添加GooView到WindowManager中。
接下来第二步,我们完成添加GooView到WindowManager中的代码。
由于我们的GooView初始添加是从listViewItem中红点的touch事件开始的,所以我们先完成listView adapter的实现。
public class GooViewAapter extends BaseAdapter {
private Context mContext;
//记录已经remove的position
private HashSet mRemoved = new HashSet();
private List list = new ArrayList();
public GooViewAapter(Context mContext, List list) {
super();
this.mContext = mContext;
this.list = list;
}
@Override
public int getCount() {
return list.size();
}
@Override
public Object getItem(int position) {
return list.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
if (convertView == null) {
convertView = View.inflate(mContext, R.layout.list_item_goo, null);
}
ViewHolder holder = ViewHolder.getHolder(convertView);
holder.mContent.setText(list.get(position));
//item固定小红点layout
LinearLayout pointLayout = holder.mPointLayout;
//item固定小红点
final TextView point = holder.mPoint;
boolean visiable = !mRemoved.contains(position);
pointLayout.setVisibility(visiable ? View.VISIBLE : View.GONE);
if (visiable) {
point.setText(String.valueOf(position));
pointLayout.setTag(position);
GooViewListener mGooListener = new GooViewListener(mContext, pointLayout) {
@Override
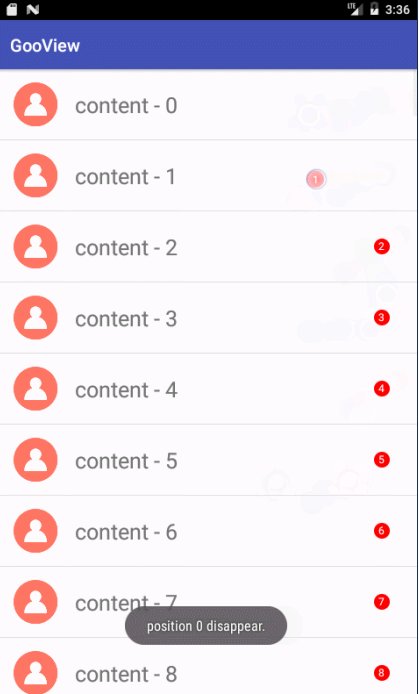
public void onDisappear(PointF mDragCenter) {
super.onDisappear(mDragCenter);
mRemoved.add(position);
notifyDataSetChanged();
Utils.showToast(mContext, "position " + position + " disappear.");
}
@Override
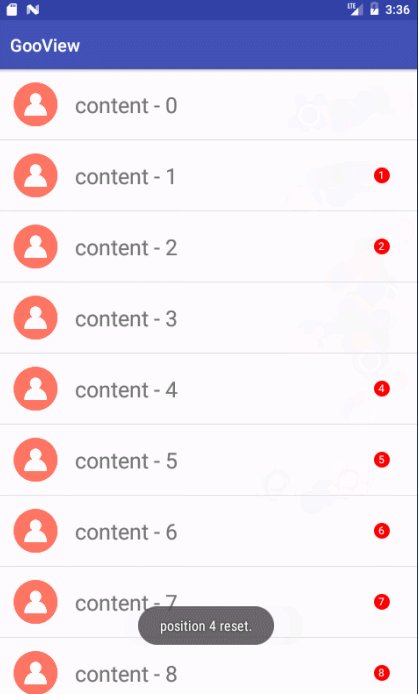
public void onReset(boolean isOutOfRange) {
super.onReset(isOutOfRange);
notifyDataSetChanged();//刷新ListView
Utils.showToast(mContext, "position " + position + " reset.");
}
};
//在point父布局内的触碰事件都进行监听
pointLayout.setOnTouchListener(mGooListener);
}
return convertView;
}
static class ViewHolder {
public ImageView mImage;
public TextView mPoint;
public LinearLayout mPointLayout;
public TextView mContent;
public ViewHolder(View convertView) {
mImage = (ImageView) convertView.findViewById(R.id.iv_head);
mPoint = (TextView) convertView.findViewById(R.id.point);
mPointLayout = (LinearLayout) convertView.findViewById(R.id.ll_point);
mContent = (TextView) convertView.findViewById(R.id.tv_content);
}
public static ViewHolder getHolder(View convertView) {
ViewHolder holder = (ViewHolder) convertView.getTag();
if (holder == null) {
holder = new ViewHolder(convertView);
convertView.setTag(holder);
}
return holder;
}
}
}
由于listview需要知道GooView的状态,所以我们在GooView中增加一个接口,用于listView回调处理后续的逻辑。
interface OnDisappearListener {
/**
* GooView Disapper
*
* @param mDragCenter
*/
void onDisappear(PointF mDragCenter);
/**
* GooView onReset
*
* @param isOutOfRange
*/
void onReset(boolean isOutOfRange);
}
新建一个实现了OnTouchListener以及OnDisappearListener 方法的的类,最后将这个实现类设置给item中的红点Layout。
public class GooViewListener implements OnTouchListener, OnDisappearListener {
private WindowManager mWm;
private WindowManager.LayoutParams mParams;
private GooView mGooView;
private View pointLayout;
private int number;
private final Context mContext;
private Handler mHandler;
public GooViewListener(Context mContext, View pointLayout) {
this.mContext = mContext;
this.pointLayout = pointLayout;
this.number = (Integer) pointLayout.getTag();
mGooView = new GooView(mContext);
mWm = (WindowManager) mContext.getSystemService(Context.WINDOW_SERVICE);
mParams = new WindowManager.LayoutParams();
mParams.format = PixelFormat.TRANSLUCENT;//使窗口支持透明度
mHandler = new Handler(mContext.getMainLooper());
}
@Override
public boolean onTouch(View v, MotionEvent event) {
int action = MotionEventCompat.getActionMasked(event);
// 当按下时,将自定义View添加到WindowManager中
if (action == MotionEvent.ACTION_DOWN) {
ViewParent parent = v.getParent();
// 请求其父级View不拦截Touch事件
parent.requestDisallowInterceptTouchEvent(true);
int[] points = new int[2];
//获取pointLayout在屏幕中的位置(layout的左上角坐标)
pointLayout.getLocationInWindow(points);
//获取初始小红点中心坐标
int x = points[0] + pointLayout.getWidth() / 2;
int y = points[1] + pointLayout.getHeight() / 2;
// 初始化当前点击的item的信息,数字及坐标
mGooView.setStatusBarHeight(Utils.getStatusBarHeight(v));
mGooView.setNumber(number);
mGooView.initCenter(x, y);
//设置当前GooView消失监听
mGooView.setOnDisappearListener(this);
// 添加当前GooView到WindowManager
mWm.addView(mGooView, mParams);
pointLayout.setVisibility(View.INVISIBLE);
}
// 将所有touch事件转交给GooView处理
mGooView.onTouchEvent(event);
return true;
}
@Override
public void onDisappear(PointF mDragCenter) {
//disappear 下一步完成
}
@Override
public void onReset(boolean isOutOfRange) {
// 当dragPoint弹回时,去除该View,等下次ACTION_DOWN的时候再添加
if (mWm != null && mGooView.getParent() != null) {
mWm.removeView(mGooView);
}
}
}
这样下来,我们基本上完成了大部分功能,现在还差最后一步,就是GooView超出范围消失后的处理,这里我们用一个帧动画来完成爆炸效果。
public class BubbleLayout extends FrameLayout {
Context context;
public BubbleLayout(Context context) {
super(context);
this.context = context;
}
private int mCenterX, mCenterY;
public void setCenter(int x, int y) {
mCenterX = x;
mCenterY = y;
requestLayout();
}
@Override
protected void onLayout(boolean changed, int left, int top, int right,
int bottom) {
View child = getChildAt(0);
// 设置View到指定位置
if (child != null && child.getVisibility() != GONE) {
final int width = child.getMeasuredWidth();
final int height = child.getMeasuredHeight();
child.layout((int) (mCenterX - width / 2.0f), (int) (mCenterY - height / 2.0f)
, (int) (mCenterX + width / 2.0f), (int) (mCenterY + height / 2.0f));
}
}
}
@Override
public void onDisappear(PointF mDragCenter) {
if (mWm != null && mGooView.getParent() != null) {
mWm.removeView(mGooView);
//播放气泡爆炸动画
ImageView imageView = new ImageView(mContext);
imageView.setImageResource(R.drawable.anim_bubble_pop);
AnimationDrawable mAnimDrawable = (AnimationDrawable) imageView
.getDrawable();
final BubbleLayout bubbleLayout = new BubbleLayout(mContext);
bubbleLayout.setCenter((int) mDragCenter.x, (int) mDragCenter.y - Utils.getStatusBarHeight(mGooView));
bubbleLayout.addView(imageView, new FrameLayout.LayoutParams(
android.widget.FrameLayout.LayoutParams.WRAP_CONTENT,
android.widget.FrameLayout.LayoutParams.WRAP_CONTENT));
mWm.addView(bubbleLayout, mParams);
mAnimDrawable.start();
// 播放结束后,删除该bubbleLayout
mHandler.postDelayed(new Runnable() {
@Override
public void run() {
mWm.removeView(bubbleLayout);
}
}, 501);
}
}
最后附上完整demo地址:https://github.com/Horrarndoo/GooView