前言
本文将介绍Net Core的一些基础知识和如何NginX下发布Net Core的WebApi项目。
测试环境
- 操作系统:windows 10
- 开发工具:visualstudio 2019
- 框架:Net Core 3
Net Core WebApi项目创建
首先创建一个Net Core WebApi项目——CorePublishForNginX。
首先选择Asp.Net Core Web应用程序,如下图:
然后修改项目名称,如下图:
然后选择Api选项,如下图:
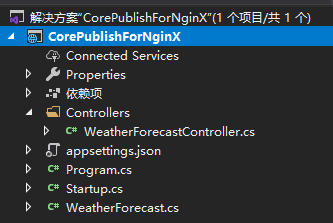
项目创建完成,如下图:
代码介绍
Controller
项目创建完成后,我们可以看到,里面内置了一个Api Controller——WeatherForecastController,代码如下:
[ApiController]
[Route("[controller]")]
public class WeatherForecastController : ControllerBase
{
private static readonly string[] Summaries = new[]
{
"Freezing", "Bracing", "Chilly", "Cool", "Mild", "Warm", "Balmy", "Hot", "Sweltering", "Scorching"
};
private readonly ILogger _logger;
public WeatherForecastController(ILogger logger)
{
_logger = logger;
}
[HttpGet]
public IEnumerable Get()
{
var rng = new Random();
return Enumerable.Range(1, 5).Select(index => new WeatherForecast
{
Date = DateTime.Now.AddDays(index),
TemperatureC = rng.Next(-20, 55),
Summary = Summaries[rng.Next(Summaries.Length)]
})
.ToArray();
}
}
如上述代码所示,首先我们看到该Controller继承的类是ControllerBase。(在NetFramework里继承的WebApi继承的是ApiController,Mvc继承的是Controller)
然后,我们发现Controller有一个构造函数,并且还有一个入参;我们知道Controller的调用是框架的内部机制,也就是说,框架在调用Controller时会给他一个入参。
通过名称我们可以发现,这个是一个日志入参,即,Core调用Controller时,为我们内置了一个日志记录对象。
这里我们不需要使用日志,所以可以先把这个构造函数删除。
接下来,我们看到了Api请求实现的主体,Get请求。
主体现的很简单,就是方法名用Get,然后方法头上加HttpGet特性。(Get方法名是可以修改的,因为一个WebApi里只支持一个Get请求,所以只要方法加了HttpGet特性,就会被视为默认的Get方法)
Get请求里实现了一个实体集合的组件,即请求该Controller会得到一个实体集合的数组。
Program
学习完Controller,我们进入Program.cs文件,我们做下简单的修改,设置一下Kestrel的启动端口。
修改CreateHostBuilder代码如下:
public static IHostBuilder CreateHostBuilder(string[] args)
{
return Host.CreateDefaultBuilder(args).ConfigureWebHostDefaults(
webBuilder =>
{
//设置项目的启动文件
webBuilder.UseStartup();
//Kestrel的默认监听端口是http5000、https5001。
webBuilder.ConfigureKestrel(options =>
{
options.ListenAnyIP(5180);//监听本机任意ip的5180端口,相当于设置ip0.0.0.0
//options.Listen(new IPEndPoint(IPAddress.Parse("127.0.0.1"), 5180));//监听指定ip的指定端口
}); ;
});
}
Startup
Startup的调用顺序如下:
Startup构造函数——ConfigureServices配置服务函数——Configure请求配置
Startup构造函数:
这里做了简单配置信息对象提取,实战中,像启动日志这样的操作也可以集中放在这里。
ConfigureServices配置服务函数:
这里只添加了一个控制器服务,实战中,还可以添加更多服务,比如使用services.AddCors添加跨域服务。
Configure请求配置:
这里做了一些请求配置,如:
app.UseDeveloperExceptionPage()——设置请求异常时的显示内容为内置异常错误界面(在Mvc模式下,还可以指定请求异常时的显示界面,如:app.UseExceptionHandler("/Home/Error");)
app.UseHttpsRedirection()——Https请求重定向,将Http请求转换成Https,增加一些安全性。(还可以追加app.UseHsts(),要求浏览器只发送https,实现安全双保险)
app.UseRouting()——配置endpointRouteBuilder。
app.UseEndpoints——使用endpointRouteBuilder。UseRouting与UseEndpoints组合实现路由。
app.UseAuthorization()——请求的授权处理,因为没有没有添加授权服务services.AddAuthorization,所以这里它是无效的。
----------------------------------------------------------------------------------------------------
到此,我们对Net Core Web Api项目已经有了初步的理解,现在我们调试一下,项目正常启动并运行,如下图:
可以看到,图中的请求端口44317,并不是我们设置的5180,这因为,调试时使用的是快速IIS来启动项目,等到发布后,就自然使用5180端口了。
依赖注入
这里简单介绍一下NetCore提供的依赖注入。
上文中提到的,框架调用Controller时,提供了一个入参—ILogger对象,这种行为就是依赖注入。
而这种为Controller提供的入参行为,在NetCore中是可以自定义增加;现在我们简单的增加一个对象。
首先创建一个Kiba类和一个IKiba接口,如下:
public interface IKiba
{
string GetName();
}
public class Kiba: IKiba
{
public string GetName()
{
return "Kiba518";
}
}
然后在Startup的ConfigureServices里注入这个对象;代码如下:
public void ConfigureServices(IServiceCollection services)
{
services.AddControllers();
services.AddTransient(); //依赖注入
}
然后在Controller的构造函数中,增加IKiba类型参数,代码如下:
public WeatherForecastController(IKiba _kiba)
{
string name = _kiba.GetName();
}
这样,就完成了依赖注入,我们运行代码,在构造函数里打断点,测试一下,是否可以获取到值。
如上图所示,我们得到了刚刚注入的依赖。
发布
Net Core Web Api创建完成了,现在我们进行项目发布。
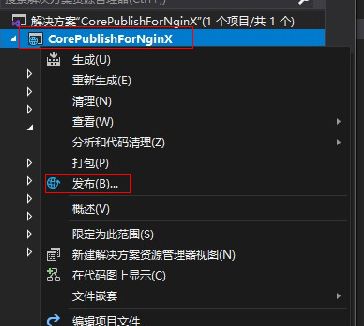
右键项目,选择发布,如下图:
点击后,弹出选取发布目标界面,如下图:
在界面中选择文件夹,然后在选择文件夹文本框中输入发布路径。
然后点击高级,弹出高级配置界面,如下图:
修改配置中的部署模式为【独立】,目标运行时为【win-x64】(因为我的测试机是X64的)。
然后点击保存,页面返回上一级,然后点击创建配置文件。
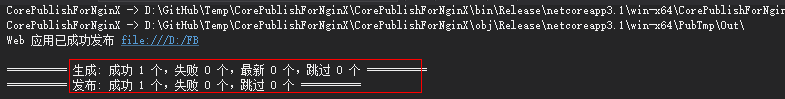
然后系统进入发布界面,如下图:
点击发布按钮进行发布,然后耐心等待。
如上图,项目发布成功,现在进入发布的文件夹,会看到很多文件,我们在其中找到CorePublishForNginX.exe;然后双击运行,测试一下是否可以访问。
双击后运行结果如下图所示:
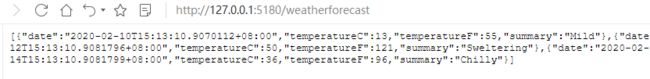
WebApi项目启动成功,现在我们访问下http://127.0.0.1:5180/weatherforecast。
如上图所示,访问成功。
PS:这里需要注意,CMD窗口不能关闭,一旦关闭,网站会停止运行,因为CMD窗口是网站的宿主进程。
NginX下发布Net Core Web Api
现在我们使用NginX的反向代理,将客户的请求发送到NetCoreWebApi项目中。
首先进入官网下载NginX,点击nginx/windows-1.17.8,下载Windows版本的NginX,如下图所示。官网地址:http://nginx.org/en/download.html
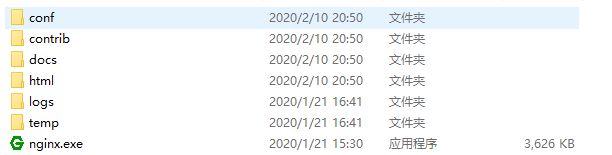
下载完成后,解压缩到一个英文目录下,内容如下图所示。
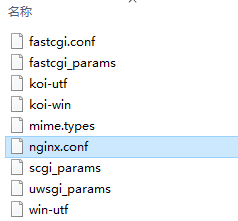
conf文件夹为配置,我们双击进入conf文件夹,如下图所示。
在文件夹内找到配置文件nginx.conf,用记事本将其打开,然后在这里进行相应的配置。
上文中,我们的WebApi项目监听的是5180端口,而NginX启动后默认监听的是80端口;也就是说,我们需要在NginX的配置文件中,将80端口监听到的消息,转发到5180端口上。
打开nginx.conf文件,修改内容如下图所示:
修改完成后,返回上级目录,运行NginX.exe;这里需要注意,NginX是没有前台界面的,所以,是否运行成功,要去任务管理中查看,看是否有NginX.exe的进程。
运行完NginX.exe,我们访问下http://127.0.0.1/weatherforecast,看看是否将80端口的消息发送到了5180端口。
运行结果如上图所示,消息成功的被发送到了5180端口。
PS:在nginx.conf里,注释符号为#。location后面有个斜杠“/”,斜杠代表根目录,想指向子目录,只需在斜杠后加目录名,如/admin。
----------------------------------------------------------------------------------------------------
到此详解Net Core Web Api项目与在NginX下发布就讲解完了。
代码已经传到Github上了,欢迎大家下载。
Github地址:https://github.com/kiba518/CorePublishForNginX
到此这篇关于Net Core Web Api项目与在NginX下发布的方法的文章就介绍到这了,更多相关Net Core Web Api NginX下发布内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
作者:kiba518
https://www.cnblogs.com/kiba/p/12286225.html