前言
学什么不是学!贵在坚持啊喂!在学习前端其他知识前好好打基础啊哈哈哈哈哈哈。所以挖了新坑看这本书争取在两星期看完并做这些笔记。主要是对css的变换形式地应用,看了第一章就根本停不下来啊!css还能这么用从来没想到啊!哈哈哈哈哈哈学习的乐趣就在这里吧大概。
1.阴影和边框
如上图若我们想实现这样一个类似多重边框的效果显然用光用border是不够的,在书上提供的方法时使用
box-shadow属性中第四个参数:阴影的大小,当我们的阴影不偏移不设置模糊值同时却增加阴影的大小即可形成边框的效果,而最重要的一点是可以设置多重阴影,后设置的阴影会被覆盖所以设置不同大小的阴影就能达到多重边框的效果。
.border_test {
height: 100px;
width: 100px;
margin: 20px 40px;
background: yellowgreen;
box-shadow: 0 0 0 10px #655,
0 0 0 15px deeppink,
0 2px 5px 15px rgba(0,0,0,.6);
}
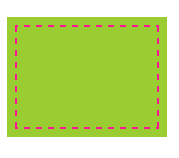
而有时候我们只是需要在盒子外面描边但又希望描边出现在盒子的里面的时候可以使用outline属性配合outline-offset达到以下的效果,特别提醒的是outline-offset这个属性可以为负值来调整描边的位置:
.outline_test {
height: 100px;
width: 100px;
background: yellowgreen;
outline: 2px dashed deeppink;
outline-offset: -10px;
}
2.背景
个人认为十分的复杂,所以学习的时间也花了很多。
在最开始要记录的属性:
background-origin:[border-box | padding-box | content-box] :接收的三个参数的意义是背景图像(或渐变这些背景的东西)从哪里开始绘制(放置)。
**background-clip : **表示背景图案可以 出现 在哪些地方(相当于剪裁)
这两个元素放在一起使用大概就是先把背景放对位置再对背景进行剪裁。
**background-position : **在设置过background-origin属性后若不设置此属性默认从左上角开始绘制背景,可以通过简单的设置该属性达到控制背景位置的功能:
background-position: right 10px bottom 10px;(在这里有个相对于谁的right和相对于谁的bottom的问题是依赖于background-origin这个属性的)
提醒一点,在实验过程中出现只有将background-origin属性写在background-position后面才起作用的情况需注意
background-image参数:
none:无背景图。
< url >:使用绝对或相对地址指定背景图像。
< linear-gradient>:使用线性渐变创建背景图像。(CSS3)
< radial-gradient>:使用径向(放射性)渐变创建背景图像。(CSS3)
< repeating-linear-gradient>:使用重复的线性渐变创建背景图像。(CSS3)
< repeating-radial-gradient>:使用重复的径向(放射性)渐变创建背景图像。(CSS3)
对以上几个属性的理解是来自自己的见解如果有其他人看见有错误烦请口下留情,同时谢谢提出错误!!!
然后!!!!!!
就是到这一章最难最好玩的地方了啊喂!光是想想要记录这么多种东西都好累啊哈哈哈哈哈哈哈哈!但是还是要记啊哈哈哈哈哈哈OTLL。以下才是正文
关于渐变提前说一点自己对渐变参数的理解以线性渐变为例:
.gradient_test {
width: 100px;
height: 106px;
margin: 10px 10px;
background: linear-gradient(to right,#fb3 30%,#58a 60%);
}
效果如下图:
左边开始30%都是#fb3,30%-60%是#fb3渐变过度到#58a剩下40%都是#58a。
那如果过渡的距离无限地被缩小会,当代码变成这样:
background: linear-gradient(to right,#fb3 30%,#58a 30%);
结果是不存在过渡区域而是直接从#fb3变为#58a就得到了这样的条纹背景:
为了简化代码呢,如果渐变的终点的值为0或者是比起点小,自动变为起点的值:
上述代码可以简写为:
background: linear-gradient(to right,#fb3 30%,#58a 0);
最后说的是background-size:
当我们同时设置了个渐变作为background-image的值时,可以分别为其设置size属性和位置属性以方便我们控制背景的图案。
临近结尾
以上是我在实验打代码时想不通和遇到的问题,剩下的只是普通的应用了,归根结底还是自己多看看代码多打打,多体会每个属性自然就加深了理解,最后贴上不同代码带来的不同背景。
.alpha {
width: 90px;
height: 90px;
margin: 10px 10px;
background: #58a;
background-image: repeating-linear-gradient(30deg,
hsla(0,0%,100%,.1),
hsla(0,100%,100%,.1) 15px,
transparent 0, transparent 30px);
}
//利用了透明度
.more1 {
width: 90px;
height: 90px;
margin: 10px 10px;
background: white;
background-image: linear-gradient(90deg,
rgba(200,0,0,.5) 50%, transparent 0),
linear-gradient(
rgba(200,0,0,.5) 50%, transparent 0);
background-size: 30px 30px;
}
.more2 {
width: 90px;
height: 90px;
margin: 10px 10px;
background: #58a;
background-image:
linear-gradient(transparent 29px, white 0%),
linear-gradient(to right, transparent 29px, white 0%);
background-size: 30px 30px;
}
.more3 {
width: 90px;
height: 90px;
margin: 10px 10px;
background: #58a;
background-image:
linear-gradient(white 2px, transparent 0),
linear-gradient(90deg, white 2px, transparent 0),
linear-gradient(hsla(0,0%,100%,.3) 1px,transparent 0),
linear-gradient(90deg, hsla(0,0%,100%,.3) 1px,transparent 0);
background-size: 75px 75px,75px 75px,15px 15px,15px 15px;
}
.polka {
width: 90px;
height: 90px;
background: #655;
background-image: radial-gradient(tan 20%, transparent 0),
radial-gradient(tan 20%, transparent 0);
background-size: 30px 30px;
background-position: 0 0,15px 15px;
}
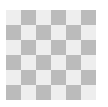
.chess {
width: 90px;
height: 90px;
margin: 10px 10px;
background: #eee;
background-image:
linear-gradient(45deg, #bbb 25%, transparent 0,transparent 75%,#bbb 0),
linear-gradient(45deg, #bbb 25%, transparent 0,transparent 75%,#bbb 0);
background-position: 15px 15px,0 0;
background-size: 30px 30px;
}
//那从棋盘和斑点这两幅背景中可以看出对于重复的东西总结规律十分重要啊!
//核心的思想是利用background可以设置多层且叠加的机制配合background-origin和background-clip剪裁出效果
.backggg {
width: 180px;
height: 83px;
border: 10px dashed transparent;
padding: 10px;
background:
linear-gradient(white,white),
url(backimg.png);
background-origin: border-box;
background-clip: content-box,border-box;
}
后记
武装自己的应该是知识而不是一身废铜烂铁
我大乞求者说的话十分有道理啊哈哈哈哈哈哈。
学习这件事从小到大没断过,以前还会想着法偷懒,现在却是不太敢了,认认真真踏踏实实比什么都来得重要。