搭建开发环境配置
我是在windows 10上搭建的环境,现在仅有mac OS支持IOS的开发
必备的软件
Chocolatey
Chocolatey是一个Windows上的包管理器,类似于linux上的yum和 apt-get。
安装方法:以管理员身份打开cmd,将以下代码复制粘贴到cmd中,按下回车。
@powershell -NoProfile -ExecutionPolicy Bypass -Command"iex ((new-object net.webclient).DownloadString('https://chocolatey.org/install.ps1'))"&& SET PATH=%PATH%;%ALLUSERSPROFILE%\chocolatey\bin
Python 2
注意目前不支持Python 3版本。
Chocolatey安装完成后,将一下代码复制到cmd中。
choco install python2
Node
打开命令提示符窗口,使用Chocolatey来安装NodeJS。注意,目前已知Node 7.1版本在windows上无法正常工作,请避开这个版本!
choco install nodejs.install
安装完node后建议设置npm镜像以加速后面的过程(或使用科学上网工具)。注意:不要使用cnpm!cnpm安装的模块路径比较奇怪,packager不能正常识别!
npmconfig set registry https://registry.npm.taobao.org --global
npmconfig set disturl https://npm.taobao.org/dist --global
Yarn、React Native的命令行工具(react-native-cli)
Yarn是Facebook提供的替代npm的工具,可以加速node模块的下载。React Native的命令行工具用于执行创建、初始化、更新项目、运行打包服务(packager)等任务。
npminstall -g yarn react-native-cli
安装完yarn后同理也要设置镜像源:
yarn configsetregistry https://registry.npm.taobao.org--global
yarn configsetdisturl https://npm.taobao.org/dist--global
如果你遇到EACCES: permission denied权限错误,可以尝试
运行下面的命令(限linux系统):
sudo npm install -g yarn react-native-cli.
Android Studio 与 JAVA 环境配置
React Native目前需要Android Studio2.0或更高版本。
JAVA环境配置
Java的环境配置请百度。
Android Studio配置
Android Studio包含了运行和测试React Native应用所需的Android SDK和模拟器。
除非特别注明,请不要改动安装过程中的选项。比如Android Studio默认安装了 Android Support Repository,而这也是React Native必须的(否则在react-native run-android时会报appcompat-v7包找不到的错误)。
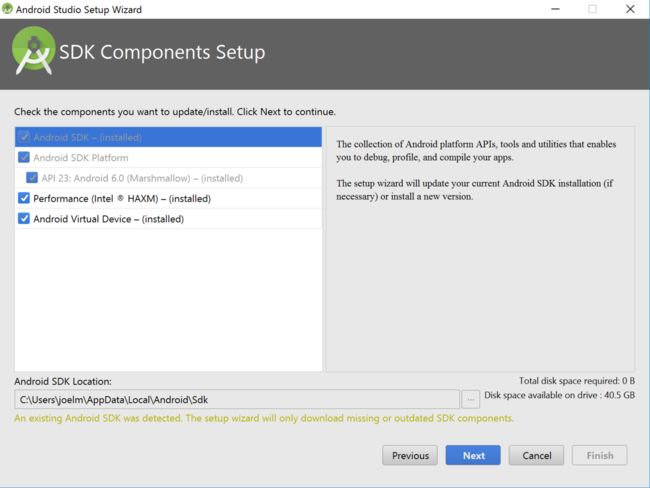
确定所有安装都勾选了,尤其是Android SDK和Android Device Emulator。
在初步安装完成后,选择Custom安装项:
检查已安装的组件,尤其是模拟器和HAXM加速驱动。
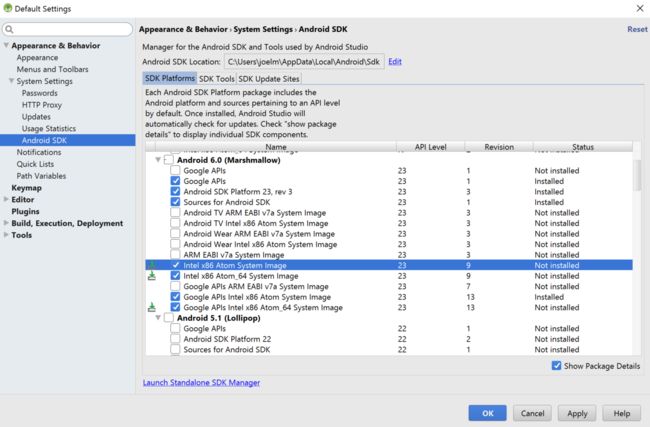
安装完成后,在Android Studio的欢迎界面中选择Configure | SDK Manager。
在SDK Platforms窗口中,选择Show Package Details,然后在Android 6.0 (Marshmallow)中勾选Google APIs、Android SDK Platform 23、Intel x86 Atom System Image、Intel x86 Atom_64 System Image以及Google APIs Intel x86 Atom_64 System Image。
在SDK Tools窗口中,选择Show Package Details,然后在Android SDK Build Tools中勾选Android SDK Build-Tools 23.0.1(必须是这个版本)。然后还要勾选最底部的Android Support Repository.
ANDROID_HOME环境变量
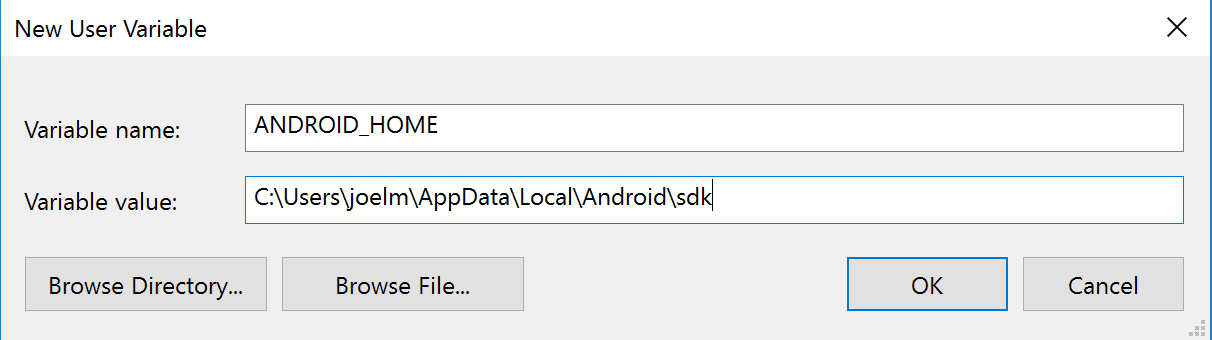
确保ANDROID_HOME环境变量正确地指向了你安装的Android SDK的路径。
打开控制面板 -> 系统和安全 -> 系统 -> 高级系统设置 -> 高级 -> 环境变量 -> 新建
具体的路径可能和下图不一致,请自行确认。
你需要关闭现有的命令符提示窗口然后重新打开,这样新的环境变量才能生效。
将Android SDK的Tools目录添加到PATH变量中
你可以把Android SDK的tools和platform-tools目录添加到PATH变量中,以便在终端中运行一些Android工具,例如android avd或是adb logcat等。
打开控制面板 -> 系统和安全 -> 系统 -> 高级系统设置 -> 高级 -> 环境变量 -> 选中PATH -> 双击进行编辑
注意你的具体路径可能和下图不同
如果以上都配置成功了的话,将进入最激动人心的一个环节了!!
测试安装
1.连接上你的安卓设备或者打开安卓模拟器
2.依次输入以下代码回车
react-native init AwesomeProjectcd
cd AwesomeProject
react-native run-android
提示:你可以使用--version参数创建指定版本的项目。例如react-native init MyApp --version 0.44.3。注意版本号必须精确到两个小数点。
Windows用户请注意,请不要在命令行默认的System32目录中init项目!会有各种权限限制导致不能运行!
注:Win无法运行最新版的react native,具体原因未知,如果您跟我也一样是win用户,请在创建项目的时候一定加上版本号 --version 0.44.3,我个人使用的是0.44.3。
--以上大部分摘自React Native中文网
踩坑记录
这环境配置了我整整三天,是我配置过的最心力交瘁的开发环境之一了。
踩坑记录
这环境配置了我整整三天,是我配置过的最心力交瘁的开发环境之一了。
总结一下,主要有以下几个坑:
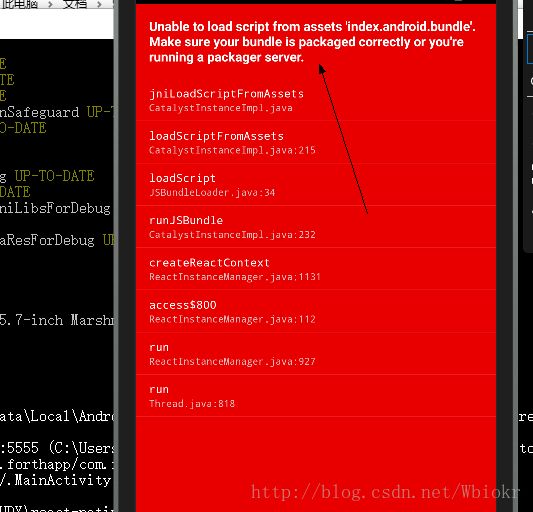
1.版本太新,win跑起来有bug,实测下来mac OS是能跑最新版的,我个人用的0.44.3在玩。网上很多教程说是没有assets文件夹,然鹅,并无卵用。。。
2.网络环境,请在init项目的时候查看一下安装过程,看看是否有文件没有下载下来。目前最完美的解决方法就是:科学上网。
3.实机坑,虽然我没有遇到,不过你遇到的话请参阅在设备上运行。