示例代码地址
1.如下requirejs配置中, baseUrl 有什么作用?以什么作为基准? paths 的作用和用法是什么?
requirejs.config({
baseUrl: "src/js",
paths: {
'jquery': 'lib/bower_components/jquery/dist/jquery.min'
}
});
-
baseUrl设置基准路径,以index.html文件所在位置为参照进行设置 -
paths可以将一个文件路径相对较深或文件名较长的引用模块的路径进行简化,这样在其他模块引用该模块时就不用填写完整路径,只需填写该简化路径即可。如上例中就是用jquery这个简化路径代替了lib/bower_components/jquery/dist/jquery.min这个较深的路径,在后续的模块引用中可直接使用jquery这个简化路径。
符合以下条件之一的moduleID,会避开baseUrl+paths的解析过程,而是直接将其加载为一个相对于当前HTML文档的脚本。
- 以“.js”结束
- 以“/”开头
- 包含URL协议,如“http:”或“https”
2.如下 r.js 的打包配置中 baseUrl 是什么? name 是什么?
({
baseUrl: "./src/js",
paths: {
'jquery': 'lib/bower_components/jquery/dist/jquery.min'
},
name: "main",
out: "dist/js/merge.js"
})
- baseUrl是r.js 查找文件的基准路径,相对于require.js的路径。
- name是r.js解析的入口模块的id名,这里用main.js作为入口模块。
- out是压缩后文件的输出路径。
3.下面是RequireJS和r.js的简单使用示例
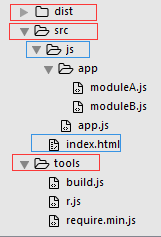
先拎清本例中文件之间的关系:先是红色框里是三个并列的文件夹dist、src和tools;dist文件夹用于存放使用r.js压缩过的js文件;src里是源代码,其下蓝色框里的js文件夹和index.html是并列关系。
//index.html
//写法一:require会自动解析data-main属性,然后找到这个文件
//写法二:require.js文件的引入需写在前面,否则会报错:requirejs is not defined
//写法三:require.js文件的引入需写在后面,否则请求不到data-main里的app.js文件
//可能是因为require.js 在加载的时候会检察data-main 属性,加载完之前没检查到就认为没有
//app.js配置文件
requirejs.config({
baseUrl:"./js/app"
});
requirejs(["moduleB"]); //加载入口文件
//两个模块文件
//moduleA
define(function(require,exports,module){
exports.sum=function(a,b){
return (a+b);
}
})
//moduleB 入口文件
define(function(require,exports,module){
var sum=require("moduleA").sum;
console.log(sum(1,2)); //3
})
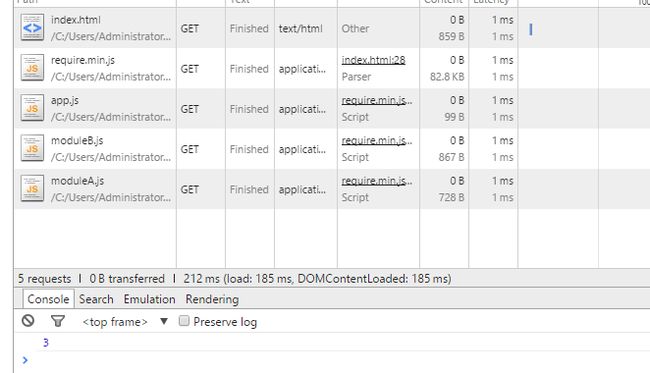
打开控制台,可以看到打印出了3,并且发送了4个js请求。这并不是我们希望的。
为了减少js请求,我们使用r.js工具进行压缩。以下是r.js的打包配置文件build.js。
//build.js
({
baseUrl:"../src/js/app",
name:"../app", //配置文件
out:"../dist/merge.js" //压缩后的文件存放路径
})
cd 到r.js所在目录下,运行命令node r.js -o build.js, 发现dist文件夹下生成了一个merge.js文件,
在index.html中直接引用这个文件:
查看此时的控制台,嗯,只有两个js请求了。
查看合并压缩而成的merge.js文件,会发现它去掉了所有的空格和回车,成了一行,复杂的变量名都简化成了单个字母。
以下是使用sublime的JsFormat插件格式化后的结果:
define("moduleA", ["require", "exports", "module"], function(e, t, n) {
t.sum = function(e, t) {
return e + t
}
}),
define("moduleB", ["require", "exports", "module", "moduleA"], function(e, t, n) {
var r = e("moduleA").sum;
console.log(r(1, 2))
}),
requirejs.config({
baseUrl: "./js/app"
}),
requirejs(["moduleB"]), define("../app", function() {});