舞台层
- 景深层 perspective: 1600px;
- 形变中心点perspective-origin: 0px 0px;
- 形变中心点transform-origin: center center;
3d中心层
就是围绕运动的层
下面用几个例子来介绍3d动画
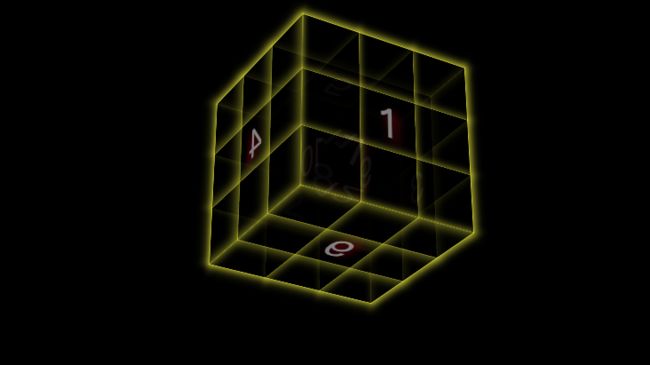
例1正方体
代码
1
2
3
4
5
6
7
8
9
10
11
12
代码运行图
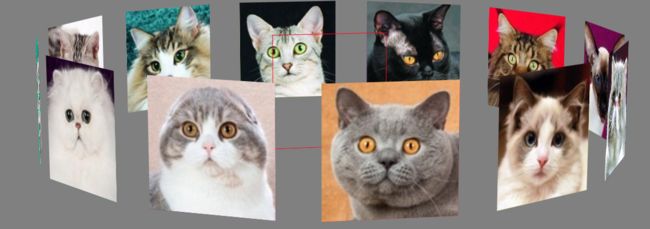
例2 圈图
代码
运行结果:
例3 旋转链
代码如下:
活
半
步
你
若
平
凡
就
随
时
光
一
起
平
凡
各
自
安
好
你
若
幸
福
,
便
飞
到
天
边
不
再
踏
足
我
的
生
运行结果:
通过这些例子估计也弄懂了3d效果了,由于是动画,现又不支持动画截图,如果想看动画效果的话,自己复制代码可以看到。有关3d效果就到这里了。