iOS颜色渐变层:
代码:
CAGradientLayer *gradientLayer = [CAGradientLayer layer];
gradientLayer.frame = CGRectMake(0, 0, 200, 200);
[self.view.layer addSublayer:gradientLayer];
// 颜色分配
gradientLayer.colors = @[
(__bridge id)[UIColor redColor].CGColor,
(__bridge id)[UIColor greenColor].CGColor,
(__bridge id)[UIColor blueColor].CGColor
];
// 颜色分割线
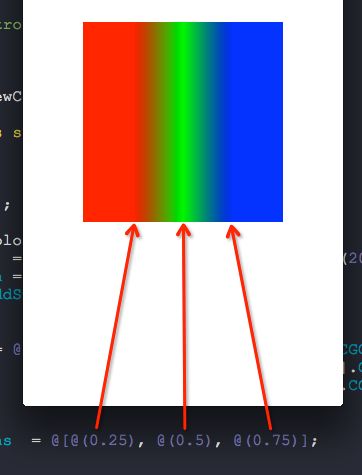
gradientLayer.locations = @[@0.25, @0.5, @0.75];
// 起始点
gradientLayer.startPoint = CGPointMake(0, 0);
// 结束点
gradientLayer.endPoint = CGPointMake(1, 0);
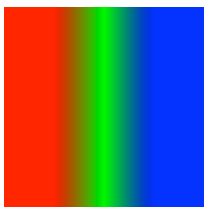
效果:
CAGradientLayer 属性
1、iOS中Layer的坐标系统:
颜色分配严格遵守Layer的坐标系统,locations、startPoint、endPointc都是以Layer坐标系统进行计算的。
2、CAGradientLayer 是 CALayer 的一个特殊子类,用于生成颜色渐变的图层,使用较为方便,下面介绍下它的相关属性:
colors:渐变的颜色(数组)
-
locations:渐变颜色的分割点(数组)
locations并不是表示颜色值所在位置,它表示的是颜色在Layer坐标系相对位置处要开始进行渐变颜色了。 startPoint & endPoint:颜色渐变的方向,范围在 (0,0) 与 (1.0,1.0) 之间,如 (0,0) 和 (1,0) 代表水平方向渐变,(0,0) 和 (0,1.0) 代表竖直方向渐变。