前言
这是记录我自己从零开始搭建一个博客的历程, 从服务器的选购, 域名的申请, 服务器的备案, 服务器开发环境的安装, 域名解析, 安装wordpress, 安装hexo等等, 网上也有一些相关教程, 但还是自己写了一份, 已备记录. 这里我选择的是 阿里云 + wordpress / hexo
服务器
一个网页网页如果想让别人通过你的域名直接访问的到, 那这个网页就必须放在一个服务器上, 这里我选择使用阿里云
选购
注册阿里云账号, 在产品下选择云服务器ECS, 选择立即购买进入配置选择界面, 如果你是学生的话是有一些优惠活动的, 可以在点击下方链接选购
阿里云新注册用户优惠
学生优惠链接
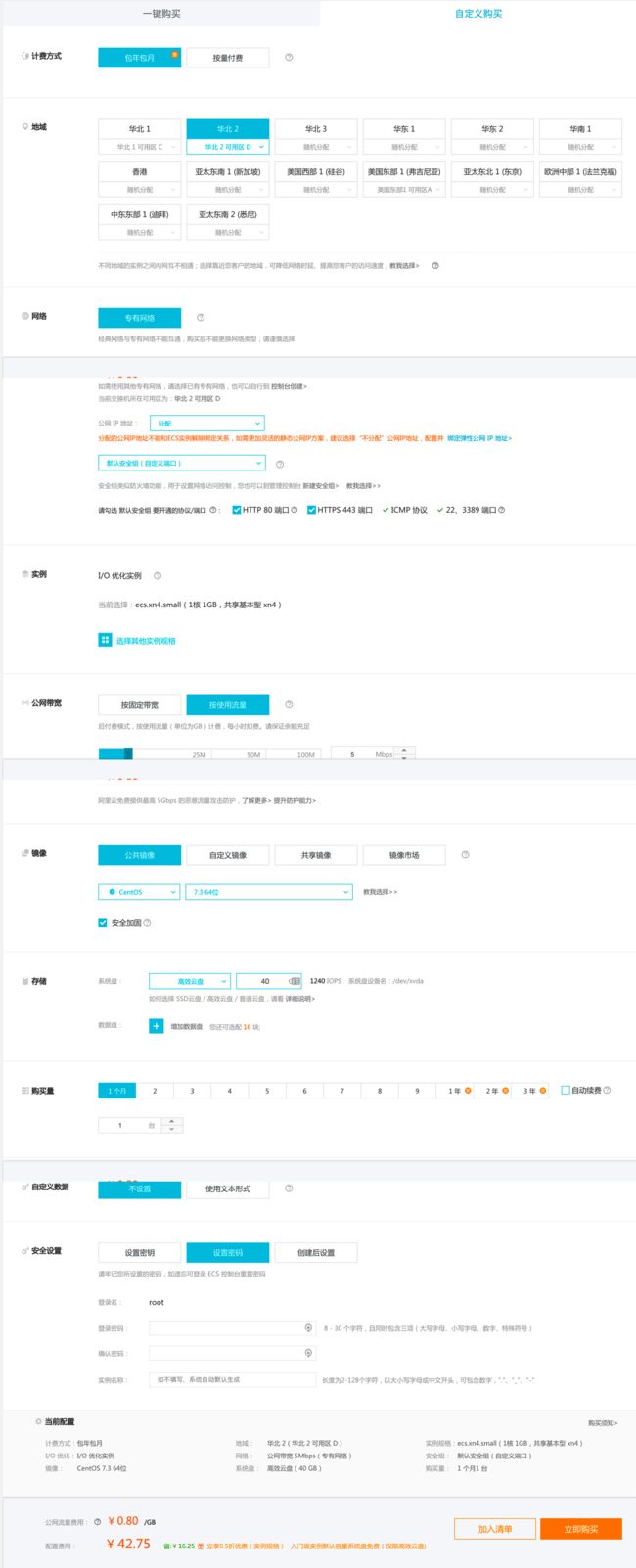
所有配置选择最低配即可, 后期都可以按个人需求增加
地域选择: 地域一旦选择, 之后不可更改, 如果选择位于大陆的服务器都是必须要备案的, 其他地域的服务器不需要
一个参考配置图
安全设置设置的密码需要记住, 后面要用, 不过忘记了也没关系, 可以再控制台里重置
付完款后, 你就拥有了一个属于你的服务器了─=≡Σ(((つ•̀ω•́)つ
web环境搭建
我们想要把网页部署在服务器上还需要一些开发环境的配置, 如果没有经验的话还是比较麻烦的, 但不用担心, 已经有人做好了集成, 只需要简单的几部就可以一键部署
阿里云linux一键安装web环境
我已经购买过了, 这里就贡献出来了, 大家就不用再买了, 当然你要买我也不拦你下载
具体的安装步骤参照下方链接, 里面详细介绍如何安装, 只要有基本的Linux命令行基础应该不难
- Linux 一键安装 web 环境使用指南
- 安装过程常见问题
一些常用的命令行指令:
$ ssh root@xxx // 连接远程服务器, xxx为你的公网IP
$ /etc/init.d/nginx start/stop/restart // 开启/停止/重启Nginx
$ /etc/init.d/httpd start/stop/restart // 开启/停止/重启apache
$ /etc/init.d/mysqld start/stop/restart // 开启/停止/重启mysql
$ /etc/init.d/vsftpd start/stop/restart // 开启/停止/重启ftp
网站的根目录默认为: **/alidata/www/**
服务器软件目录:**/alidata/server**
Mysql目录: **/alidata/server/mysql**
Php目录: **/alidata/server/php**
Nginx 配置文件在: **/alidata/server/nginx/conf**
Nginx虚拟主机添加你可以修改: **/alidata/server/nginx/conf/vhosts/phpwind.conf**
apache配置文件在: **/alidata/server/httpd/conf**
apache 虚拟主机添加你可以修改: **/alidata/server/httpd/conf/vhosts/phpwind.conf**
域名
如果你已经完成了上述步骤, 并且成功了, 那么你已经可以通过你的公网IP访问了
但通过公网IP访问太不好看了, 所以我们需要一个域名, 就像 https://www.baidu.com, 我们可以挑选一个自己喜欢的域名, 让别人通过这个域名访问你的网站
这里还是选择通过阿里云购买域名
域名购买与实名
选择产品 -> 域名 -> 域名注册,
找到一个没有被注册过的域名, 按步骤付款购买
域名购买完成了为了避免以后麻烦, 就好赶快进行实名认证的, 在域名列表中, 点击你购买的域名的管理操作选项, 进入我的域名页面, 可以看到你的域名的当前状态是未实名认证, 点击进入填写相关资料即可
域名解析
域名解析是将域名的访问指向指定的服务器, 已达到服务器和域名间绑定的作用
选在产品 -> 域名 -> 云解析
点击解析进入域名控制台, 选择域名解析 -> 域名设置
主机记录中没有@ 和 www 这两项就添加两个解析即可
解析完成后大概10分钟就能生效, 这是你可以用你的域名打开, 然后就可以发现已经可以访问服务器上的默认网页了
如果你的服务器位于大陆, 那过段时间你就会发现域名无法访问, 会出现一个网页提示我们要进行备案, 下面就大概介绍一下备案流程
备案
服务器不在大陆的可以直接跳过这一步.
我第一次做备案的时候, 还以为备案会很麻烦, 又费精力又费时间, 其实整个流程走下来发现备案也挺简单的, 也就是填写个人信息, 上传些资料罢了, 并没有想象中的麻烦, 阿里云官网上写的要20个工作日, 实际我总共也就用了八天, 中间因为提交的资料有问题被拒我放着两天没管, 还有等幕布的时间, 总的算来也没有多久, 如果是在阿里云购买的服务器, 在其上备案是备多久送多久, 所以不需要担心第一个月买的浪费了.
首先进入备案页面, 点击开始备案, 进入ICP代备案管理系统, 点击增加网站, 然后就是填写一些个人相关信息, 有点需要注意, 有两个地址需要填写, 这是有所区别的, 主办单位证件住所 为你的身份证上的地址, 主办单位通信地址 为你现在的所在地地址, 如果你就在你的身份证所在地那就是一样的没问题, 但如果你两个地址不一, 那需要注意后面上传证件的时候还需要上传暂住证/居住证, 如果你没有最好还是将主办单位通信地址和你身份证上写的一样.
填写完成后进入下一页, 需要填写域名, 产品类型和备案服务号, 备案服务号看下方链接获取
https://help.aliyun.com/knowledge_detail/36938.html
然后就是填写网站信息和负责人信息, 按要求填写就行, 有一些我遇到的问题说一下
- 就是上面说的居住地和身份证不一的要将身份证和暂住证/居住证拍在一起, 一起上传(有个坑爹的问题是阿里云APP只能扫描识别身份证不能上传拍摄图片, 所以只能进入资料上传的页面, 其右上角有个改成通过网页上传的选项, 通过网站上传你拍的图片)
- 应急联系电话不能喝负责人电话一样, 要填一个其他人的
- 网站名称有些关键词不能出现, 例如: 博客, 个人主页, 行业, 人名等等, 提交前看下命名规范
提交后一般一两天内就会有工作人员打电话给你确认, 没有通过会告诉你哪里有问题, 通过就可以往下走了
接下来就需要邮寄核验单和拍摄幕布照片, 下载并打印3份, 将核验单按要求填写邮寄向规定的地址, 接下来就是拍个人照片, 但背景必须是阿里云的备案幕布, 没有的话需要购买, 总共15元, 拍完照片上传就可以耐心等待了, 本来以为到管局审核会很慢, 实际资料邮寄到的那天第二天就审核通过了(什么时候政府部门效率这么高了(๑´ㅂ`๑)), 审核通过后就可以看到你网站了.
博客
有了服务器和域名, 前期准备终于都完成了, 该进入我们的主题博客的搭建了
wordpress
wordpress应该是应用最广泛的博客平台了, 其有着易安装, 丰富的主题和插件, 简单易用的后台系统等等优点, 所以wordpress成为很多人自己建站的不二选择, 这里简单介绍一下wordpress安装
- 进入wordpress的中文站官网下载最新版, 解压wordpress压缩包
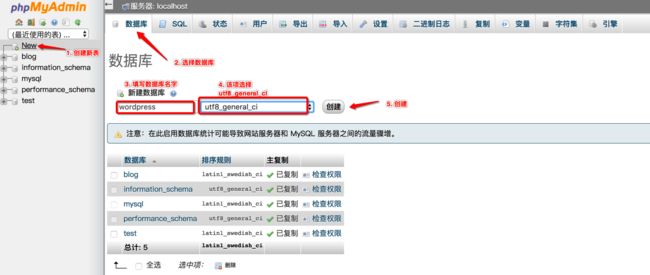
- 进到后台里添加一个新的数据库, 后台地址就是 http://www.xxx/phpmyadmin/ (xxx为你的域名或公网IP), 如果你已经在前面根据教程创建过新的数据库了直接用就可以了
- 在解压后的wordpress文件夹中有一个 wp-config-sample.php 的文件, 将其复制粘贴一份并重命名为 wp-config.php , 用文本编辑器打开该文件修改一些配置信息
改动以上三个部分后保存关闭即可 - 将wordpress整个文件夹用FTP上传到服务器上, /alidata/www/为域名的根目录, 如果你想通过域名直接访问就将其放在这个目录下
以下 xxx 均为你的站点目录名
$ ssh root@服务器公网IP
输入连接密码 (忘记了可以到阿里云控制台重置)
$ chown .www /alidata/www/xxx -R // 修改文件权限
- 在/alidata/www/下默认有一个phpwind的论坛站点, 如果不想要可以删掉, 也可以不管, 在删之前将站点目录里的 phpmyadmin 文件夹移动到你的博客文件下
$ mv /alidata/www/phpwind/phpmyadmin /alidata/xxx // 移动文件到指定位置, 两个路径中间有空格
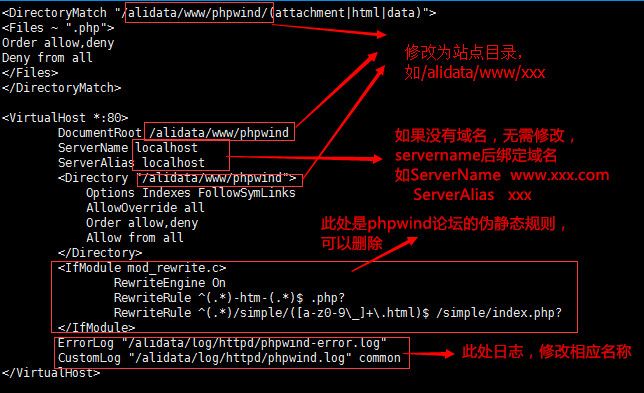
- 修改 Apache 的配置文件
$ cd /alidata/server/httpd/conf/vhosts/ // 进入vhosts目录下
$ cp phpwind.php xxx.php // 复制phpwind.php为xxx.php
$ vim xxx.php // 编辑xxx.php
编辑完成后按ESC键, 输入 :wq 然后回车退出编辑模式
- 重启服务
$ /etc/init.d/httpd/ restart
- 访问域名开始安装wordpress, 按下方教程一步步安装
https://www.wpdaxue.com/how-to-install-wordpress.html
至此wordpress的站点部署就基本完成了, 你可以尽情的选择你喜欢的主题然后慢慢折腾了(●´∀`●)ノ
Hexo
在完成一个wordpress的博客后, 在实际使用过程中发现wordpress好用是好用, 但是太臃肿了, 为了迎合各种需求, 里面集成了各种功能, 但实际大部分功能我并用不到, 而且wordpress建站响应速度很慢, 虽然可以通过各种优化达到如丝般顺滑, 但也不太符合我的需求, 挑选了几款轻量级博客系统, 最后选中了Hexo, 其轻量, 简洁, 易用, 良好的markdown支持(最吸引我的一点) 都吸引了我, 下面介绍一下使用流程
Hexo安装
hexo安装十分简单, 只需要几行命令行就好了
$ npm install hexo-cli -g // 下载hexo-cli(hexo的一个脚手架, 可以快速创建hexo项目)
$ cd xxx // 进入到你想放hexo项目的目录
$ hexo init blog // 在xxx目录下新建一个名为blog的项目
$ cd blog // 进入blog
$ npm install // 下载hexo的相关依赖
$ hexo server // 启动服务
可以看到hexo项目就可以在本地访问了, 默认链接为 http://localhost:4000/, 是不是很简单.
你想用域名访问怎么办, 也很简单, 执行下方命令即可
$ hexo generate // 生成静态文件
这个命令会在你的项目文件下生成一个名为public的文件夹, 只需将其通过FTP上传至服务器的网站目录下就可以, 然后参照上文wordpress安装的4~7步, 设置一下Apache配置即可
一些常用的Hexo命令行
$ npm install hexo-cli -g // 下载hexo-cli
$ npm install hexo -g // 下载hexo
$ npm update hexo -g // 升级hexo
$ hexo init (项目名) // 初始化
$ hexo server // 重启hexo服务
$ hexo generate // 生成静态文件
$ hexo clean // 清除缓存(会删除public文件夹)
$ hexo deploy // 部署
$ hexo publish [layout] // 生成一个草稿
$ hexo new post "文章名" // 新建一篇文章
$ hexo new page "页面名" // 新建一个页面
$ hexo s // hexo server 的简写
$ hexo g // hexo generate 的简写
$ hexo d // hexo deploy 的简写
$ hexo n "文章名" // hexo new "文章名" 的简写
$ hexo p // hexo publish 的简写
</code></pre>
<h2>参考</h2>
<p>Linux 一键安装 web 环境使用指南</p>
<p>Hexo</p>
<p>WordPress入门 之 如何安装WordPress</p>
</article>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1240507448914202624"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(从零开始的个人博客搭建)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1835514462770130944.htm"
title="斤斤计较的婚姻到底有多难?" target="_blank">斤斤计较的婚姻到底有多难?</a>
<span class="text-muted">白心之岂必有为</span>
<div>很多人私聊我会问到在哪个人群当中斤斤计较的人最多?我都会回答他,一般婚姻出现问题的斤斤计较的人士会非常多,以我多年经验,在婚姻落的一塌糊涂的人当中,斤斤计较的人数占比在20~30%以上,也就是说10个婚姻出现问题的斤斤计较的人有2-3个有多不减。在婚姻出问题当中,有大量的心理不平衡的、尖酸刻薄的怨妇。在婚姻中仅斤斤计较有两种类型:第一种是物质上的,另一种是精神上的。在物质与精神上抠门已经严重的影响</div>
</li>
<li><a href="/article/1835514464028422144.htm"
title="情绪觉察日记第37天" target="_blank">情绪觉察日记第37天</a>
<span class="text-muted">露露_e800</span>
<div>今天是家庭关系规划师的第二阶最后一天,慧萍老师帮我做了个案,帮我处理了埋在心底好多年的一份恐惧,并给了我深深的力量!这几天出来学习,爸妈过来婆家帮我带小孩,妈妈出于爱帮我收拾东西,并跟我先生和婆婆产生矛盾,妈妈觉得他们没有照顾好我…。今晚回家见到妈妈,我很欣赏她并赞扬她,妈妈说今晚要跟我睡我说好,当我们俩躺在床上准备睡觉的时候,我握着妈妈的手对她说:妈妈这几天辛苦你了,你看你多利害把我们的家收拾得</div>
</li>
<li><a href="/article/1835514335561084928.htm"
title="芦花鞋一四" target="_blank">芦花鞋一四</a>
<span class="text-muted">许叶晗</span>
<div>又是在一个寒冷的夏日里,青铜和葵花决定今天一起去卖芦花鞋,奶奶亲手给他们做了一碗热乎乎的粥对他们说:“就靠你们两挣生活费了这碗粥赶紧趁热喝了吧!”于是青铜和葵花喝完了奶奶给她们做的粥,就准备去镇上卖卢花鞋,这回青铜和葵花穿着新的芦花鞋来到了镇上。青铜这回看到了很多人都在卖,用手势表达对葵花说:“这回有好多人在抢我们生意呢!我们必须得吆喝起来。”葵花点了点头。可是谁知他们也大声的叫,卖芦花喽!卖芦花</div>
</li>
<li><a href="/article/1835514307744460800.htm"
title="QQ群采集助手,精准引流必备神器" target="_blank">QQ群采集助手,精准引流必备神器</a>
<span class="text-muted">2401_87347160</span>
<a class="tag" taget="_blank" href="/search/%E5%85%B6%E4%BB%96/1.htm">其他</a><a class="tag" taget="_blank" href="/search/%E7%BB%8F%E9%AA%8C%E5%88%86%E4%BA%AB/1.htm">经验分享</a>
<div>功能概述微信群查找与筛选工具是一款专为微信用户设计的辅助工具,它通过关键词搜索功能,帮助用户快速找到相关的微信群,并提供筛选是否需要验证的群组的功能。主要功能关键词搜索:用户可以输入关键词,工具将自动查找包含该关键词的微信群。筛选功能:工具提供筛选机制,用户可以选择是否只显示需要验证或不需要验证的群组。精准引流:通过上述功能,用户可以更精准地找到目标群组,进行有效的引流操作。3.设备需求该工具可以</div>
</li>
<li><a href="/article/1835514207114719232.htm"
title="关于沟通这件事,项目经理不需要每次都面对面进行" target="_blank">关于沟通这件事,项目经理不需要每次都面对面进行</a>
<span class="text-muted">流程大师兄</span>
<div>很多项目经理都会遇到这样的问题,项目中由于事情太多,根本没有足够的时间去召开会议,那在这种情况下如何去有效地管理项目中的利益相关者?当然,不建议电子邮件也不需要开会的话,建议可以采取下面几种方式来形成有效的沟通,这几种方式可以帮助你努力的通过各种办法来保持和各方面的联系。项目经理首先要问自己几个问题,项目中哪些利益相关者是必须要进行沟通的?可以列出项目中所有的利益相关者清单,同时也整理出项目中哪些</div>
</li>
<li><a href="/article/1835513803861749760.htm"
title="机器学习与深度学习间关系与区别" target="_blank">机器学习与深度学习间关系与区别</a>
<span class="text-muted">ℒℴѵℯ心·动ꦿ໊ོ꫞</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">深度学习</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>一、机器学习概述定义机器学习(MachineLearning,ML)是一种通过数据驱动的方法,利用统计学和计算算法来训练模型,使计算机能够从数据中学习并自动进行预测或决策。机器学习通过分析大量数据样本,识别其中的模式和规律,从而对新的数据进行判断。其核心在于通过训练过程,让模型不断优化和提升其预测准确性。主要类型1.监督学习(SupervisedLearning)监督学习是指在训练数据集中包含输入</div>
</li>
<li><a href="/article/1835513701143244800.htm"
title="铭刻于星(四十二)" target="_blank">铭刻于星(四十二)</a>
<span class="text-muted">随风至</span>
<div>69夜晚,绍敏同学做完功课后,看了眼房外,没听到动静才敢从书包的夹层里拿出那个心形纸团。折痕压得很深,都有些旧了,想来是已经写好很久了。绍敏同学慢慢地、轻轻地捏开折叠处,待到全部拆开后,又反复抚平纸张,然后仔细地一字字默看。只是开头的三个字是第一次看到,让她心漏跳了几拍。“亲爱的绍敏:从四年级的时候,我就喜欢你了,但是我一直不敢说,怕影响你学习。六年级的时候听说有人跟你表白,你接受了,我很难过,但</div>
</li>
<li><a href="/article/1835513570171908096.htm"
title="底层逆袭到底有多难,不甘平凡的你准备好了吗?让吴起给你说说" target="_blank">底层逆袭到底有多难,不甘平凡的你准备好了吗?让吴起给你说说</a>
<span class="text-muted">造命者说</span>
<div>底层逆袭到底有多难,不甘平凡的你准备好了吗?让吴起给你说说我叫吴起,生于公元前440年的战国初期,正是群雄并起、天下纷争不断的时候。后人说我是军事家、政治家、改革家,是兵家代表人物。评价我一生历仕鲁、魏、楚三国,通晓兵家、法家、儒家三家思想,在内政军事上都有极高的成就。周安王二十一年(公元前381年),因变法得罪守旧贵族,被人乱箭射死。我出生在卫国一个“家累万金”的富有家庭,从年轻时候起就不甘平凡</div>
</li>
<li><a href="/article/1835513571501502464.htm"
title="2020-01-25" target="_blank">2020-01-25</a>
<span class="text-muted">晴岚85</span>
<div>郑海燕坚持分享590天2020.1.24在生活中只存在两个问题。一个问题是:你知道想要达成的目标是什么,但却不知道如何才能达成;另一个问题是:你不知道你的目标是什么。前一个是行动的问题,后一个是结果的问题。通过制定具体的下一步行动,可以解决不知道如何开始行动的问题。而通过去想象结果,对结果做预估,可以解决找不着目标的问题。对于所有吸引我们注意力,想要完成的任务,你可以先想象一下,预期的结果究竟是什</div>
</li>
<li><a href="/article/1835513568917811200.htm"
title="随笔 | 仙一般的灵气" target="_blank">随笔 | 仙一般的灵气</a>
<span class="text-muted">海思沧海</span>
<div>仙岛今天,我看了你全部,似乎已经进入你的世界我不知道,这是否是梦幻,还是你仙一般的灵气吸引了我也许每一个人都要有一份属于自己的追求,这样才能够符合人生的梦想,生活才能够充满着阳光与快乐我不知道,我为什么会这样的感叹,是在感叹自己的人生,还是感叹自己一直没有孜孜不倦的追求只感觉虚度了光阴,每天活在自己的梦中,活在一个不真实的世界是在逃避自己,还是在逃避周围的一切有时候我嘲笑自己,嘲笑自己如此的虚无,</div>
</li>
<li><a href="/article/1835513567663714304.htm"
title="想家" target="_blank">想家</a>
<span class="text-muted">爆米花机</span>
<div>也许不同于大家对家乡的思念,我对家乡甚至是疯狂的不舍。还未踏出车站就感觉到幸福,我享受这里的夕阳、这里的浓烈柴火味、这里每一口家常菜。我是宅女,我贪恋家的安逸。刚刚踏出大学校门,初出茅庐,无法适应每年只能国庆和春节回家。我焦虑、失眠、无端发脾气,是无法适应工作的节奏,是无法接受我将一步步离开家乡的事实。我不想承认自己胸无大志,选择再次踏上征程。图片发自App</div>
</li>
<li><a href="/article/1835513551624695808.htm"
title="【iOS】MVC设计模式" target="_blank">【iOS】MVC设计模式</a>
<span class="text-muted">Magnetic_h</span>
<a class="tag" taget="_blank" href="/search/ios/1.htm">ios</a><a class="tag" taget="_blank" href="/search/mvc/1.htm">mvc</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a><a class="tag" taget="_blank" href="/search/objective-c/1.htm">objective-c</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/ui/1.htm">ui</a>
<div>MVC前言如何设计一个程序的结构,这是一门专门的学问,叫做"架构模式"(architecturalpattern),属于编程的方法论。MVC模式就是架构模式的一种。它是Apple官方推荐的App开发架构,也是一般开发者最先遇到、最经典的架构。MVC各层controller层Controller/ViewController/VC(控制器)负责协调Model和View,处理大部分逻辑它将数据从Mod</div>
</li>
<li><a href="/article/1835513551142350848.htm"
title="OC语言多界面传值五大方式" target="_blank">OC语言多界面传值五大方式</a>
<span class="text-muted">Magnetic_h</span>
<a class="tag" taget="_blank" href="/search/ios/1.htm">ios</a><a class="tag" taget="_blank" href="/search/ui/1.htm">ui</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/objective-c/1.htm">objective-c</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>前言在完成暑假仿写项目时,遇到了许多需要用到多界面传值的地方,这篇博客来总结一下比较常用的五种多界面传值的方式。属性传值属性传值一般用前一个界面向后一个界面传值,简单地说就是通过访问后一个视图控制器的属性来为它赋值,通过这个属性来做到从前一个界面向后一个界面传值。首先在后一个界面中定义属性@interfaceBViewController:UIViewController@propertyNSSt</div>
</li>
<li><a href="/article/1835513440525971456.htm"
title="一百九十四章. 自相矛盾" target="_blank">一百九十四章. 自相矛盾</a>
<span class="text-muted">巨木擎天</span>
<div>唉!就这么一夜,林子感觉就像过了很多天似的,先是回了阳间家里,遇到了那么多不可思议的事情儿。特别是小伙伴们,第二次与自己见面时,僵硬的表情和恐怖的气氛,让自己如坐针毡,打从心眼里难受!还有东子,他现在还好吗?有没有被人欺负?护城河里的小鱼小虾们,还都在吗?水不会真的干枯了吧?那对相亲相爱漂亮的太平鸟儿,还好吧!春天了,到了做窝、下蛋、喂养小鸟宝宝的时候了,希望它们都能够平安啊!虽然没有看见家人,也</div>
</li>
<li><a href="/article/1835513424734416896.htm"
title="UI学习——cell的复用和自定义cell" target="_blank">UI学习——cell的复用和自定义cell</a>
<span class="text-muted">Magnetic_h</span>
<a class="tag" taget="_blank" href="/search/ui/1.htm">ui</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a>
<div>目录cell的复用手动(非注册)自动(注册)自定义cellcell的复用在iOS开发中,单元格复用是一种提高表格(UITableView)和集合视图(UICollectionView)滚动性能的技术。当一个UITableViewCell或UICollectionViewCell首次需要显示时,如果没有可复用的单元格,则视图会创建一个新的单元格。一旦这个单元格滚动出屏幕,它就不会被销毁。相反,它被添</div>
</li>
<li><a href="/article/1835512920797179904.htm"
title="element实现动态路由+面包屑" target="_blank">element实现动态路由+面包屑</a>
<span class="text-muted">软件技术NINI</span>
<a class="tag" taget="_blank" href="/search/vue%E6%A1%88%E4%BE%8B/1.htm">vue案例</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>el-breadcrumb是ElementUI组件库中的一个面包屑导航组件,它用于显示当前页面的路径,帮助用户快速理解和导航到应用的各个部分。在Vue.js项目中,如果你已经安装了ElementUI,就可以很方便地使用el-breadcrumb组件。以下是一个基本的使用示例:安装ElementUI(如果你还没有安装的话):你可以通过npm或yarn来安装ElementUI。bash复制代码npmi</div>
</li>
<li><a href="/article/1835512809883004928.htm"
title="10月|愿你的青春不负梦想-读书笔记-01" target="_blank">10月|愿你的青春不负梦想-读书笔记-01</a>
<span class="text-muted">Tracy的小书斋</span>
<div>本书的作者是俞敏洪,大家都很熟悉他了吧。俞敏洪老师是我行业的领头羊吧,也是我事业上的偶像。本日摘录他书中第一章中的金句:『一个人如果什么目标都没有,就会浑浑噩噩,感觉生命中缺少能量。能给我们能量的,是对未来的期待。第一件事,我始终为了进步而努力。与其追寻全世界的骏马,不如种植丰美的草原,到时骏马自然会来。第二件事,我始终有阶段性的目标。什么东西能给我能量?答案是对未来的期待。』读到这里的时候,我便</div>
</li>
<li><a href="/article/1835512542735200256.htm"
title="C语言宏函数" target="_blank">C语言宏函数</a>
<span class="text-muted">南林yan</span>
<a class="tag" taget="_blank" href="/search/C%E8%AF%AD%E8%A8%80/1.htm">C语言</a><a class="tag" taget="_blank" href="/search/c%E8%AF%AD%E8%A8%80/1.htm">c语言</a>
<div>一、什么是宏函数?通过宏定义的函数是宏函数。如下,编译器在预处理阶段会将Add(x,y)替换为((x)*(y))#defineAdd(x,y)((x)*(y))#defineAdd(x,y)((x)*(y))intmain(){inta=10;intb=20;intd=10;intc=Add(a+d,b)*2;cout<<c<<endl;//800return0;}二、为什么要使用宏函数使用宏函数</div>
</li>
<li><a href="/article/1835512305320816640.htm"
title="地推话术,如何应对地推过程中家长的拒绝" target="_blank">地推话术,如何应对地推过程中家长的拒绝</a>
<span class="text-muted">校师学</span>
<div>相信校长们在做地推的时候经常遇到这种情况:市场专员反馈家长不接单,咨询师反馈难以邀约这些家长上门,校区地推疲软,招生难。为什么?仅从地推层面分析,一方面因为家长受到的信息轰炸越来越多,对信息越来越“免疫”;而另一方面地推人员的专业能力和营销话术没有提高,无法应对家长的拒绝,对有意向的家长也不知如何跟进,眼睁睁看着家长走远;对于家长的疑问,更不知道如何有技巧地回答,机会白白流失。由于回答没技巧和专业</div>
</li>
<li><a href="/article/1835512178023690240.htm"
title="谢谢你们,爱你们!" target="_blank">谢谢你们,爱你们!</a>
<span class="text-muted">鹿游儿</span>
<div>昨天家人去泡温泉,二个孩子也带着去,出发前一晚,匆匆下班,赶回家和孩子一起收拾。饭后,我拿出笔和本子(上次去澳门时做手帐的本子)写下了1\2\3\4\5\6\7\8\9,让后让小壹去思考,带什么出发去旅游呢?她在对应的数字旁边画上了,泳衣、泳圈、肖恩、内衣内裤、tapuy、拖鞋……画完后,就让她自己对着这个本子,将要带的,一一带上,没想到这次带的书还是这本《便便工厂》(晚上姑婆发照片过来,妹妹累得</div>
</li>
<li><a href="/article/1835511911769272320.htm"
title="C语言如何定义宏函数?" target="_blank">C语言如何定义宏函数?</a>
<span class="text-muted">小九格物</span>
<a class="tag" taget="_blank" href="/search/c%E8%AF%AD%E8%A8%80/1.htm">c语言</a>
<div>在C语言中,宏函数是通过预处理器定义的,它在编译之前替换代码中的宏调用。宏函数可以模拟函数的行为,但它们不是真正的函数,因为它们在编译时不会进行类型检查,也不会分配存储空间。宏函数的定义通常使用#define指令,后面跟着宏的名称和参数列表,以及宏展开后的代码。宏函数的定义方式:1.基本宏函数:这是最简单的宏函数形式,它直接定义一个表达式。#defineSQUARE(x)((x)*(x))2.带参</div>
</li>
<li><a href="/article/1835511912192897024.htm"
title="微服务下功能权限与数据权限的设计与实现" target="_blank">微服务下功能权限与数据权限的设计与实现</a>
<span class="text-muted">nbsaas-boot</span>
<a class="tag" taget="_blank" href="/search/%E5%BE%AE%E6%9C%8D%E5%8A%A1/1.htm">微服务</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E6%9E%B6%E6%9E%84/1.htm">架构</a>
<div>在微服务架构下,系统的功能权限和数据权限控制显得尤为重要。随着系统规模的扩大和微服务数量的增加,如何保证不同用户和服务之间的访问权限准确、细粒度地控制,成为设计安全策略的关键。本文将讨论如何在微服务体系中设计和实现功能权限与数据权限控制。1.功能权限与数据权限的定义功能权限:指用户或系统角色对特定功能的访问权限。通常是某个用户角色能否执行某个操作,比如查看订单、创建订单、修改用户资料等。数据权限:</div>
</li>
<li><a href="/article/1835511912843014144.htm"
title="理解Gunicorn:Python WSGI服务器的基石" target="_blank">理解Gunicorn:Python WSGI服务器的基石</a>
<span class="text-muted">范范0825</span>
<a class="tag" taget="_blank" href="/search/ipython/1.htm">ipython</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a>
<div>理解Gunicorn:PythonWSGI服务器的基石介绍Gunicorn,全称GreenUnicorn,是一个为PythonWSGI(WebServerGatewayInterface)应用设计的高效、轻量级HTTP服务器。作为PythonWeb应用部署的常用工具,Gunicorn以其高性能和易用性著称。本文将介绍Gunicorn的基本概念、安装和配置,帮助初学者快速上手。1.什么是Gunico</div>
</li>
<li><a href="/article/1835511669476913152.htm"
title="小丽成长记(四十三)" target="_blank">小丽成长记(四十三)</a>
<span class="text-muted">玲玲54321</span>
<div>小丽发现,即使她好不容易调整好自己的心态下一秒总会有不确定的伤脑筋的事出现,一个接一个的问题,人生就没有停下的时候,小问题不断出现。不过她今天看的书,她接受了人生就是不确定的,厉害的人就是不断创造确定性,在Ta的领域比别人多的确定性就能让自己脱颖而出,显示价值从而获得的比别人多的利益。正是这样的原因,因为从前修炼自己太少,使得她现在在人生道路上打怪起来困难重重,她似乎永远摆脱不了那种无力感,有种习</div>
</li>
<li><a href="/article/1835511542284644352.htm"
title="学点心理知识,呵护孩子健康" target="_blank">学点心理知识,呵护孩子健康</a>
<span class="text-muted">静候花开_7090</span>
<div>昨天听了华中师范大学教育管理学系副教授张玲老师的《哪里才是学生心理健康的最后庇护所,超越教育与技术的思考》的讲座。今天又重新学习了一遍,收获匪浅。张玲博士也注意到了当今社会上的孩子由于心理问题导致的自残、自杀及伤害他人等恶性事件。她向我们普及了一个重要的命题,她说心理健康的一些基本命题,我们与我们通常的一些教育命题是不同的,她还举了几个例子,让我们明白我们原来以为的健康并非心理学上的健康。比如如果</div>
</li>
<li><a href="/article/1835511163450912768.htm"
title="2021年12月19日,春蕾教育集团团建活动感受——黄晓丹" target="_blank">2021年12月19日,春蕾教育集团团建活动感受——黄晓丹</a>
<span class="text-muted">黄错错加油</span>
<div>感受:1.从陌生到熟悉的过程。游戏环节让我们在轻松的氛围中得到了锻炼,也增长了不少知识。2.游戏过程中,我们贡献的是个人力量,展现的是团队的力量。它磨合的往往不止是工作的熟悉,更是观念上契合度的贴近。3.这和工作是一样的道理。在各自的岗位上,每个人摆正自己的位置、各司其职充分发挥才能,并团结一致劲往一处使,才能实现最大的成功。新知:1.团队精神需要不断地创新。过去,人们把创新看作是冒风险,现在人们</div>
</li>
<li><a href="/article/1835511036317364224.htm"
title="Cell Insight | 单细胞测序技术又一新发现,可用于HIV-1和Mtb共感染个体诊断" target="_blank">Cell Insight | 单细胞测序技术又一新发现,可用于HIV-1和Mtb共感染个体诊断</a>
<span class="text-muted">尐尐呅</span>
<div>结核病是艾滋病合并其他疾病中导致患者死亡的主要原因。其中结核病由结核分枝杆菌(Mycobacteriumtuberculosis,Mtb)感染引起,获得性免疫缺陷综合症(艾滋病)由人免疫缺陷病毒(Humanimmunodeficiencyvirustype1,HIV-1)感染引起。国家感染性疾病临床医学研究中心/深圳市第三人民医院张国良团队携手深圳华大生命科学研究院吴靓团队,共同研究得出单细胞测序</div>
</li>
<li><a href="/article/1835511030260789248.htm"
title="c++ 的iostream 和 c++的stdio的区别和联系" target="_blank">c++ 的iostream 和 c++的stdio的区别和联系</a>
<span class="text-muted">黄卷青灯77</span>
<a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/iostream/1.htm">iostream</a><a class="tag" taget="_blank" href="/search/stdio/1.htm">stdio</a>
<div>在C++中,iostream和C语言的stdio.h都是用于处理输入输出的库,但它们在设计、用法和功能上有许多不同。以下是两者的区别和联系:区别1.编程风格iostream(C++风格):C++标准库中的输入输出流类库,支持面向对象的输入输出操作。典型用法是cin(输入)和cout(输出),使用>操作符来处理数据。更加类型安全,支持用户自定义类型的输入输出。#includeintmain(){in</div>
</li>
<li><a href="/article/1835510909070569472.htm"
title="瑶池防线" target="_blank">瑶池防线</a>
<span class="text-muted">谜影梦蝶</span>
<div>冥华虽然逃过了影梦的军队,但他是一个忠臣,他选择上报战况。败给影梦后成逃兵,高层亡尔还活着,七重天失守......随便一条,即可处死冥华。冥华自然是知道以仙界高层的习性此信一发自己必死无疑,但他还选择上报实情,因为责任。同样此信送到仙宫后,知道此事的人,大多数人都认定冥华要完了,所以上到仙界高层,下到扫大街的,包括冥华自己,全都准备好迎接冥华之死。如果仙界现在还属于两方之争的话,冥华必死无疑。然而</div>
</li>
<li><a href="/article/1835510656011431936.htm"
title="爬山后遗症" target="_blank">爬山后遗症</a>
<span class="text-muted">璃绛</span>
<div>爬山,攀登,一步一步走向制高点,是一种挑战。成功抵达是一种无法言语的快乐,在山顶吹吹风,看看风景,这是从未有过的体验。然而,爬山一时爽,下山腿打颤,颠簸的路,一路向下走,腿部力量不够,走起来抖到不行,停不下来了!第二天必定腿疼,浑身酸痛,坐立难安!</div>
</li>
<li><a href="/article/8.htm"
title="LeetCode[Math] - #66 Plus One" target="_blank">LeetCode[Math] - #66 Plus One</a>
<span class="text-muted">Cwind</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/LeetCode/1.htm">LeetCode</a><a class="tag" taget="_blank" href="/search/%E9%A2%98%E8%A7%A3/1.htm">题解</a><a class="tag" taget="_blank" href="/search/Algorithm/1.htm">Algorithm</a><a class="tag" taget="_blank" href="/search/Math/1.htm">Math</a>
<div>原题链接:#66 Plus One
要求:
给定一个用数字数组表示的非负整数,如num1 = {1, 2, 3, 9}, num2 = {9, 9}等,给这个数加上1。
注意:
1. 数字的较高位存在数组的头上,即num1表示数字1239
2. 每一位(数组中的每个元素)的取值范围为0~9
难度:简单
分析:
题目比较简单,只须从数组</div>
</li>
<li><a href="/article/135.htm"
title="JQuery中$.ajax()方法参数详解" target="_blank">JQuery中$.ajax()方法参数详解</a>
<span class="text-muted">AILIKES</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/jsonp/1.htm">jsonp</a><a class="tag" taget="_blank" href="/search/jquery/1.htm">jquery</a><a class="tag" taget="_blank" href="/search/Ajax/1.htm">Ajax</a><a class="tag" taget="_blank" href="/search/json/1.htm">json</a>
<div>url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址。
type: 要求为String类型的参数,请求方式(post或get)默认为get。注意其他http请求方法,例如put和 delete也可以使用,但仅部分浏览器支持。
timeout: 要求为Number类型的参数,设置请求超时时间(毫秒)。此设置将覆盖$.ajaxSetup()方法的全局</div>
</li>
<li><a href="/article/262.htm"
title="JConsole & JVisualVM远程监视Webphere服务器JVM" target="_blank">JConsole & JVisualVM远程监视Webphere服务器JVM</a>
<span class="text-muted">Kai_Ge</span>
<a class="tag" taget="_blank" href="/search/JVisualVM/1.htm">JVisualVM</a><a class="tag" taget="_blank" href="/search/JConsole/1.htm">JConsole</a><a class="tag" taget="_blank" href="/search/Webphere/1.htm">Webphere</a>
<div> JConsole是JDK里自带的一个工具,可以监测Java程序运行时所有对象的申请、释放等动作,将内存管理的所有信息进行统计、分析、可视化。我们可以根据这些信息判断程序是否有内存泄漏问题。
使用JConsole工具来分析WAS的JVM问题,需要进行相关的配置。
首先我们看WAS服务器端的配置.
1、登录was控制台https://10.4.119.18</div>
</li>
<li><a href="/article/389.htm"
title="自定义annotation" target="_blank">自定义annotation</a>
<span class="text-muted">120153216</span>
<a class="tag" taget="_blank" href="/search/annotation/1.htm">annotation</a>
<div>Java annotation 自定义注释@interface的用法 一、什么是注释
说起注释,得先提一提什么是元数据(metadata)。所谓元数据就是数据的数据。也就是说,元数据是描述数据的。就象数据表中的字段一样,每个字段描述了这个字段下的数据的含义。而J2SE5.0中提供的注释就是java源代码的元数据,也就是说注释是描述java源</div>
</li>
<li><a href="/article/516.htm"
title="CentOS 5/6.X 使用 EPEL YUM源" target="_blank">CentOS 5/6.X 使用 EPEL YUM源</a>
<span class="text-muted">2002wmj</span>
<a class="tag" taget="_blank" href="/search/centos/1.htm">centos</a>
<div>CentOS 6.X 安装使用EPEL YUM源1. 查看操作系统版本[root@node1 ~]# uname -a Linux node1.test.com 2.6.32-358.el6.x86_64 #1 SMP Fri Feb 22 00:31:26 UTC 2013 x86_64 x86_64 x86_64 GNU/Linux [root@node1 ~]#</div>
</li>
<li><a href="/article/643.htm"
title="在SQLSERVER中查找缺失和无用的索引SQL" target="_blank">在SQLSERVER中查找缺失和无用的索引SQL</a>
<span class="text-muted">357029540</span>
<a class="tag" taget="_blank" href="/search/SQL+Server/1.htm">SQL Server</a>
<div>--缺失的索引
SELECT avg_total_user_cost * avg_user_impact * ( user_scans + user_seeks ) AS PossibleImprovement ,
last_user_seek ,
</div>
</li>
<li><a href="/article/770.htm"
title="Spring3 MVC 笔记(二) —json+rest优化" target="_blank">Spring3 MVC 笔记(二) —json+rest优化</a>
<span class="text-muted">7454103</span>
<a class="tag" taget="_blank" href="/search/Spring3+MVC/1.htm">Spring3 MVC</a>
<div>接上次的 spring mvc 注解的一些详细信息!
其实也是一些个人的学习笔记 呵呵!
</div>
</li>
<li><a href="/article/897.htm"
title="替换“\”的时候报错Unexpected internal error near index 1 \ ^" target="_blank">替换“\”的时候报错Unexpected internal error near index 1 \ ^</a>
<span class="text-muted">adminjun</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E2%80%9C%5C%E6%9B%BF%E6%8D%A2%E2%80%9D/1.htm">“\替换”</a>
<div>发现还是有些东西没有刻子脑子里,,过段时间就没什么概念了,所以贴出来...以免再忘...
在拆分字符串时遇到通过 \ 来拆分,可是用所以想通过转义 \\ 来拆分的时候会报异常
public class Main {
/*</div>
</li>
<li><a href="/article/1024.htm"
title="POJ 1035 Spell checker(哈希表)" target="_blank">POJ 1035 Spell checker(哈希表)</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/%E6%9A%B4%E5%8A%9B%E6%B1%82%E8%A7%A3--%E5%93%88%E5%B8%8C%E8%A1%A8/1.htm">暴力求解--哈希表</a>
<div>/*
题意:输入字典,然后输入单词,判断字典中是否出现过该单词,或者是否进行删除、添加、替换操作,如果是,则输出对应的字典中的单词
要求按照输入时候的排名输出
题解:建立两个哈希表。一个存储字典和输入字典中单词的排名,一个进行最后输出的判重
*/
#include <iostream>
//#define
using namespace std;
const int HASH =</div>
</li>
<li><a href="/article/1151.htm"
title="通过原型实现javascript Array的去重、最大值和最小值" target="_blank">通过原型实现javascript Array的去重、最大值和最小值</a>
<span class="text-muted">ayaoxinchao</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/array/1.htm">array</a><a class="tag" taget="_blank" href="/search/prototype/1.htm">prototype</a>
<div>用原型函数(prototype)可以定义一些很方便的自定义函数,实现各种自定义功能。本次主要是实现了Array的去重、获取最大值和最小值。
实现代码如下:
<script type="text/javascript">
Array.prototype.unique = function() {
var a = {};
var le</div>
</li>
<li><a href="/article/1278.htm"
title="UIWebView实现https双向认证请求" target="_blank">UIWebView实现https双向认证请求</a>
<span class="text-muted">bewithme</span>
<a class="tag" taget="_blank" href="/search/UIWebView/1.htm">UIWebView</a><a class="tag" taget="_blank" href="/search/https/1.htm">https</a><a class="tag" taget="_blank" href="/search/Objective-C/1.htm">Objective-C</a>
<div>
什么是HTTPS双向认证我已在先前的博文 ASIHTTPRequest实现https双向认证请求
中有讲述,不理解的读者可以先复习一下。本文是用UIWebView来实现对需要客户端证书验证的服务请求,网上有些文章中有涉及到此内容,但都只言片语,没有讲完全,更没有完整的代码,让人困扰不已。但是此知</div>
</li>
<li><a href="/article/1405.htm"
title="NoSQL数据库之Redis数据库管理(Redis高级应用之事务处理、持久化操作、pub_sub、虚拟内存)" target="_blank">NoSQL数据库之Redis数据库管理(Redis高级应用之事务处理、持久化操作、pub_sub、虚拟内存)</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/redis/1.htm">redis</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/NoSQL/1.htm">NoSQL</a>
<div>3.事务处理
Redis对事务的支持目前不比较简单。Redis只能保证一个client发起的事务中的命令可以连续的执行,而中间不会插入其他client的命令。当一个client在一个连接中发出multi命令时,这个连接会进入一个事务上下文,该连接后续的命令不会立即执行,而是先放到一个队列中,当执行exec命令时,redis会顺序的执行队列中</div>
</li>
<li><a href="/article/1532.htm"
title="各数据库分页sql备忘" target="_blank">各数据库分页sql备忘</a>
<span class="text-muted">bingyingao</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a><a class="tag" taget="_blank" href="/search/%E5%88%86%E9%A1%B5/1.htm">分页</a>
<div>ORACLE
下面这个效率很低
SELECT * FROM ( SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_FS_RETURN order by id desc) A ) WHERE RN <20;
下面这个效率很高
SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_</div>
</li>
<li><a href="/article/1659.htm"
title="【Scala七】Scala核心一:函数" target="_blank">【Scala七】Scala核心一:函数</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/scala/1.htm">scala</a>
<div>1. 如果函数体只有一行代码,则可以不用写{},比如
def print(x: Int) = println(x)
一行上的多条语句用分号隔开,则只有第一句属于方法体,例如
def printWithValue(x: Int) : String= println(x); "ABC"
上面的代码报错,因为,printWithValue的方法</div>
</li>
<li><a href="/article/1786.htm"
title="了解GHC的factorial编译过程" target="_blank">了解GHC的factorial编译过程</a>
<span class="text-muted">bookjovi</span>
<a class="tag" taget="_blank" href="/search/haskell/1.htm">haskell</a>
<div>GHC相对其他主流语言的编译器或解释器还是比较复杂的,一部分原因是haskell本身的设计就不易于实现compiler,如lazy特性,static typed,类型推导等。
关于GHC的内部实现有篇文章说的挺好,这里,文中在RTS一节中详细说了haskell的concurrent实现,里面提到了green thread,如果熟悉Go语言的话就会发现,ghc的concurrent实现和Go有点类</div>
</li>
<li><a href="/article/1913.htm"
title="Java-Collections Framework学习与总结-LinkedHashMap" target="_blank">Java-Collections Framework学习与总结-LinkedHashMap</a>
<span class="text-muted">BrokenDreams</span>
<a class="tag" taget="_blank" href="/search/LinkedHashMap/1.htm">LinkedHashMap</a>
<div> 前面总结了java.util.HashMap,了解了其内部由散列表实现,每个桶内是一个单向链表。那有没有双向链表的实现呢?双向链表的实现会具备什么特性呢?来看一下HashMap的一个子类——java.util.LinkedHashMap。
</div>
</li>
<li><a href="/article/2040.htm"
title="读《研磨设计模式》-代码笔记-抽象工厂模式-Abstract Factory" target="_blank">读《研磨设计模式》-代码笔记-抽象工厂模式-Abstract Factory</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/abstract/1.htm">abstract</a>
<div>声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* Abstract Factory Pattern
* 抽象工厂模式的目的是:
* 通过在抽象工厂里面定义一组产品接口,方便地切换“产品簇”
* 这些接口是相关或者相依赖的</div>
</li>
<li><a href="/article/2167.htm"
title="压暗面部高光" target="_blank">压暗面部高光</a>
<span class="text-muted">cherishLC</span>
<a class="tag" taget="_blank" href="/search/PS/1.htm">PS</a>
<div>方法一、压暗高光&重新着色
当皮肤很油又使用闪光灯时,很容易在面部形成高光区域。
下面讲一下我今天处理高光区域的心得:
皮肤可以分为纹理和色彩两个属性。其中纹理主要由亮度通道(Lab模式的L通道)决定,色彩则由a、b通道确定。
处理思路为在保持高光区域纹理的情况下,对高光区域着色。具体步骤为:降低高光区域的整体的亮度,再进行着色。
如果想简化步骤,可以只进行着色(参看下面的步骤1</div>
</li>
<li><a href="/article/2294.htm"
title="Java VisualVM监控远程JVM" target="_blank">Java VisualVM监控远程JVM</a>
<span class="text-muted">crabdave</span>
<a class="tag" taget="_blank" href="/search/visualvm/1.htm">visualvm</a>
<div>Java VisualVM监控远程JVM
JDK1.6开始自带的VisualVM就是不错的监控工具.
这个工具就在JAVA_HOME\bin\目录下的jvisualvm.exe, 双击这个文件就能看到界面
通过JMX连接远程机器, 需要经过下面的配置:
1. 修改远程机器JDK配置文件 (我这里远程机器是linux).
</div>
</li>
<li><a href="/article/2421.htm"
title="Saiku去掉登录模块" target="_blank">Saiku去掉登录模块</a>
<span class="text-muted">daizj</span>
<a class="tag" taget="_blank" href="/search/saiku/1.htm">saiku</a><a class="tag" taget="_blank" href="/search/%E7%99%BB%E5%BD%95/1.htm">登录</a><a class="tag" taget="_blank" href="/search/olap/1.htm">olap</a><a class="tag" taget="_blank" href="/search/BI/1.htm">BI</a>
<div>
1、修改applicationContext-saiku-webapp.xml
<security:intercept-url pattern="/rest/**" access="IS_AUTHENTICATED_ANONYMOUSLY" />
<security:intercept-url pattern=&qu</div>
</li>
<li><a href="/article/2548.htm"
title="浅析 Flex中的Focus" target="_blank">浅析 Flex中的Focus</a>
<span class="text-muted">dsjt</span>
<a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/Flex/1.htm">Flex</a><a class="tag" taget="_blank" href="/search/Flash/1.htm">Flash</a>
<div>关键字:focus、 setFocus、 IFocusManager、KeyboardEvent
焦点、设置焦点、获得焦点、键盘事件
一、无焦点的困扰——组件监听不到键盘事件
原因:只有获得焦点的组件(确切说是InteractiveObject)才能监听到键盘事件的目标阶段;键盘事件(flash.events.KeyboardEvent)参与冒泡阶段,所以焦点组件的父项(以及它爸</div>
</li>
<li><a href="/article/2675.htm"
title="Yii全局函数使用" target="_blank">Yii全局函数使用</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/yii/1.htm">yii</a>
<div>由于YII致力于完美的整合第三方库,它并没有定义任何全局函数。yii中的每一个应用都需要全类别和对象范围。例如,Yii::app()->user;Yii::app()->params['name'];等等。我们可以自行设定全局函数,使得代码看起来更加简洁易用。(原文地址)
我们可以保存在globals.php在protected目录下。然后,在入口脚本index.php的,我们包括在</div>
</li>
<li><a href="/article/2802.htm"
title="设计模式之单例模式二(解决无序写入的问题)" target="_blank">设计模式之单例模式二(解决无序写入的问题)</a>
<span class="text-muted">come_for_dream</span>
<a class="tag" taget="_blank" href="/search/%E5%8D%95%E4%BE%8B%E6%A8%A1%E5%BC%8F/1.htm">单例模式</a><a class="tag" taget="_blank" href="/search/volatile/1.htm">volatile</a><a class="tag" taget="_blank" href="/search/%E4%B9%B1%E5%BA%8F%E6%89%A7%E8%A1%8C/1.htm">乱序执行</a><a class="tag" taget="_blank" href="/search/%E5%8F%8C%E9%87%8D%E6%A3%80%E9%AA%8C%E9%94%81/1.htm">双重检验锁</a>
<div> 在上篇文章中我们使用了双重检验锁的方式避免懒汉式单例模式下由于多线程造成的实例被多次创建的问题,但是因为由于JVM为了使得处理器内部的运算单元能充分利用,处理器可能会对输入代码进行乱序执行(Out Of Order Execute)优化,处理器会在计算之后将乱序执行的结果进行重组,保证该</div>
</li>
<li><a href="/article/2929.htm"
title="程序员从初级到高级的蜕变" target="_blank">程序员从初级到高级的蜕变</a>
<span class="text-muted">gcq511120594</span>
<a class="tag" taget="_blank" href="/search/%E6%A1%86%E6%9E%B6/1.htm">框架</a><a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%BD%9C/1.htm">工作</a><a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a><a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a>
<div>软件开发是一个奇怪的行业,市场远远供不应求。这是一个已经存在多年的问题,而且随着时间的流逝,愈演愈烈。
我们严重缺乏能够满足需求的人才。这个行业相当年轻。大多数软件项目是失败的。几乎所有的项目都会超出预算。我们解决问题的最佳指导方针可以归结为——“用一些通用方法去解决问题,当然这些方法常常不管用,于是,唯一能做的就是不断地尝试,逐个看看是否奏效”。
现在我们把淫浸代码时间超过3年的开发人员称为</div>
</li>
<li><a href="/article/3056.htm"
title="Reverse Linked List" target="_blank">Reverse Linked List</a>
<span class="text-muted">hcx2013</span>
<a class="tag" taget="_blank" href="/search/list/1.htm">list</a>
<div>Reverse a singly linked list.
/**
* Definition for singly-linked list.
* public class ListNode {
* int val;
* ListNode next;
* ListNode(int x) { val = x; }
* }
*/
p</div>
</li>
<li><a href="/article/3183.htm"
title="Spring4.1新特性——数据库集成测试" target="_blank">Spring4.1新特性——数据库集成测试</a>
<span class="text-muted">jinnianshilongnian</span>
<a class="tag" taget="_blank" href="/search/spring+4.1/1.htm">spring 4.1</a>
<div>目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T</div>
</li>
<li><a href="/article/3310.htm"
title="C# Ajax上传图片同时生成微缩图(附Demo)" target="_blank">C# Ajax上传图片同时生成微缩图(附Demo)</a>
<span class="text-muted">liyonghui160com</span>
<div>
1.Ajax无刷新上传图片,详情请阅我的这篇文章。(jquery + c# ashx)
2.C#位图处理 System.Drawing。
3.最新demo支持IE7,IE8,Fir</div>
</li>
<li><a href="/article/3437.htm"
title="Java list三种遍历方法性能比较" target="_blank">Java list三种遍历方法性能比较</a>
<span class="text-muted">pda158</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>从c/c++语言转向java开发,学习java语言list遍历的三种方法,顺便测试各种遍历方法的性能,测试方法为在ArrayList中插入1千万条记录,然后遍历ArrayList,发现了一个奇怪的现象,测试代码例如以下:
package com.hisense.tiger.list;
import java.util.ArrayList;
import java.util.Iterator;</div>
</li>
<li><a href="/article/3564.htm"
title="300个涵盖IT各方面的免费资源(上)——商业与市场篇" target="_blank">300个涵盖IT各方面的免费资源(上)——商业与市场篇</a>
<span class="text-muted">shoothao</span>
<a class="tag" taget="_blank" href="/search/seo/1.htm">seo</a><a class="tag" taget="_blank" href="/search/%E5%95%86%E4%B8%9A%E4%B8%8E%E5%B8%82%E5%9C%BA/1.htm">商业与市场</a><a class="tag" taget="_blank" href="/search/IT%E8%B5%84%E6%BA%90/1.htm">IT资源</a><a class="tag" taget="_blank" href="/search/%E5%85%8D%E8%B4%B9%E8%B5%84%E6%BA%90/1.htm">免费资源</a>
<div>
A.网站模板+logo+服务器主机+发票生成
HTML5 UP:响应式的HTML5和CSS3网站模板。
Bootswatch:免费的Bootstrap主题。
Templated:收集了845个免费的CSS和HTML5网站模板。
Wordpress.org|Wordpress.com:可免费创建你的新网站。
Strikingly:关注领域中免费无限的移动优</div>
</li>
<li><a href="/article/3691.htm"
title="localStorage、sessionStorage" target="_blank">localStorage、sessionStorage</a>
<span class="text-muted">uule</span>
<a class="tag" taget="_blank" href="/search/localStorage/1.htm">localStorage</a>
<div>W3School 例子
HTML5 提供了两种在客户端存储数据的新方法:
localStorage - 没有时间限制的数据存储
sessionStorage - 针对一个 session 的数据存储
之前,这些都是由 cookie 完成的。但是 cookie 不适合大量数据的存储,因为它们由每个对服务器的请求来传递,这使得 cookie 速度很慢而且效率也不</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>