- 关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript
二挡起步
web前端期末大作业javascripthtmlcss旅游风景
⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScrip
- HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动
二挡起步
web前端期末大作业web设计网页规划与设计htmlcssjavascriptdreamweaver前端
Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线
- css鼠标移上去向上移动,css3鼠标移动图片上移效果
yo xiba
css鼠标移上去向上移动
css3的功能真是很强大,学无止境,不多说,直接上代码css部分:*{margin:;padding:;}.text-center{text-align:center}.col_cont{width:300px;height:300px;margin:auto}.thumbnail{cursor:pointer;text-decoration:none;display:block;padding:
- css3实现鼠标放到图标上自动切换图标
黄丫丫07
csscss3html
作业div{font-family:'icomoon';width:1217px;height:1217px;background:url(images/1.jpg)no-repeat00;transition:all.2s;}div:hover{background:url(images/1.jpg)no-repeat-1200px0;}
- CSS实现鼠标移动到购物车显示详情
AsiaFT.
csscss3html
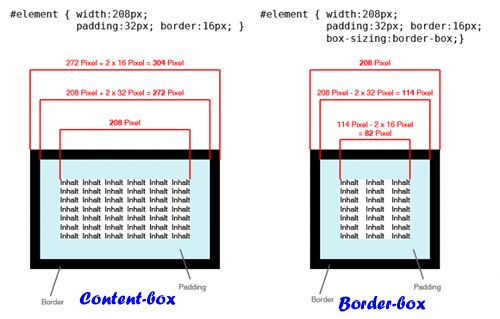
需求:鼠标滑动到购物车时,购物车下面显示购物车详情信息解析:清除所有默认样式:{margin:0;padding:0;}2.CSS3新增属性:box-sizing:border-box;这个属性基本盒子都增加该属性;代码:鼠标划过显示购物车详情/*清除所有默认样式*/*{margin:0;padding:0;}.shoppingcart{/*css3新增属性,控制WIDTH和HEIGHT属性是盒子
- css3溢出隐藏的方法
DDOS防御
网络技术css3前端css
CSS3提供了几种方法来处理元素内容的溢出问题,以下是一些常见的方法:1.**使用`overflow`属性**:-`overflow:hidden;`:隐藏溢出的内容。-`overflow:scroll;`:如果内容溢出,将显示滚动条。-`overflow:auto;`:如果内容溢出,将显示滚动条,但滚动条只在需要时显示。2.**使用`text-overflow`和`white-space`属性*
- CSS 元素超出部分滚动, 并隐藏滚动条(2种方法)
就像风1样
cssCSS样式专栏css溢出滚动隐藏滚动条
方法一,利用css3的新特性-webkit-scrollbar,但是这种方式不兼容火狐和IE超出部分隐藏滚动条#box{width:500px;height:300px;overflow-x:hidden;overflow-y:scroll;line-height:30px;text-align:center;}#box::-webkit-scrollbar{display:none;}你好你好你
- 2019年面试遇到的笔试题
程序猿阿峰
前端面试,肯定是少不了笔试题,果然,今天去面试就遇到的笔试题,慌了一批。回来赶紧整理了一下一、css3的常用的新特性?flex布局和传统布局有什么区别?css3的新特性那就多啦,简单的列举了几个:过渡transition:CSS属性,花费时间,效果曲线(默认ease),延迟时间(默认0)动画animation:动画名称,一个周期花费时间,运动曲线(默认ease),动画延迟(默认0),播放次数(默认
- web前端达到什么水平,才能找到工作?
cj瑾瑜
前端htmljavascriptcsscss3
一、前端是什么?前端即网站前台部分,也叫前端开发,运行在PC端,移动端等浏览器上展现给用户浏览的网页。随着互联网技术的发展,HTML5,CSS3,前端框架的应用,跨平台响应式网页设计能够适应各种屏幕分辨率,完美的动效设计,给用户带来极高的用户体验。(核心技术:HTML、CSS、JavaScript)核心技术是前端开发中最基本也是最必须的三个技能。前端的开发中,在页面的布局时,HTML将元素进行定义
- 制作炫酷个人网页:用 HTML 和 CSS3 展现你的风格
Passion不晚
前端htmlcss3前端
–你是否觉得自己的网站应该看起来更炫酷?今天我将教你如何使用HTML和CSS3制作一个拥有炫酷动画和现代设计风格的个人网页,让它在任何设备上看起来都无敌酷炫!哈哈哈哈哈哈哈哈,我感觉自己有点中二哈哈哈哈~目录炫酷设计理念构建HTML结构CSS3炫酷美化炫酷效果预览1.炫酷设计理念在炫酷网页中,我们将使用:全屏背景渐变:让页面背景充满动感的色彩变化。文字动画:为标题和内容添加动态效果,让它们“飞”入
- CSS3新特性
FL1623863121
css3前端css
CSS3新特性CSS3是最新的CSS标准,旨在扩展CSS2.1。圆角通过border-radius属性可以给任何元素制作圆角。border-radius:所有四个边角border-*-*-radius属性的缩写。border-top-left-radius:定义了左上角的弧度。border-top-right-radius:定义了右上角的弧度。border-bottom-right-radius:
- 479.迪斯尼公主动漫主题网页 大学生期末大作业 Web前端网页制作 html+css+js
仙女网页制作
Web网页设计实例动漫前端课程设计html
目录一、网页概述二、网页文件三、网页效果四、代码展示1.html2.CSS3.JS五、总结1.简洁实用2.使用方便3.整体性好4.形象突出5.交互式强六、更多推荐欢迎光临仙女的网页世界!这里有各行各业的Web前端网页制作的案例,样式齐全新颖,并持续更新!感谢CSDN,提供了这么好的知识学习、技术交流的平台,让我们在这里相遇,小伙伴们,来吧,让我们一起开启Web前端网页制作的奇妙之旅!说起Web前端
- html animation 属性,css3学习--css3动画详解一(animation属性)
蜗牛老湿
htmlanimation属性
***介绍的属性并不完全,写的都是我认为容易混淆的难点属性,所以属性会在最后综合案例展示~Keyframes介绍:Keyframes被称为关键帧,其类似于Flash中的关键帧。在CSS3中其主要以“@keyframes”开头,后面紧跟着是动画名称加上一对花括号“{…}”,括号中就是一些不同时间段样式规则。@keyframeschangecolor{0%{background:red;}100%{b
- css3动画延迟运行 animation-delay
努力,加油,奋斗
笔记
1.语法animation:namedurationtiming-functiondelayiteration-countdirectionfill-modeplay-state;2.说明name指定要绑定到选择器的关键帧的名称duration动画指定需要多少秒或毫秒完成timing-function设置动画将如何完成一个周期delay设置动画在启动前的延迟间隔。iteration-count定义
- 微信小程序简易弹幕组件(uniapp)
Vivqst
微信小程序uni-appjavascript
最终效果图如下:1.弹幕从弹幕区域外的右边滚动到左边,那么每条弹幕的实际滚动路径长度为当前弹幕的实际宽度+整个弹幕区域的宽度组件代码如下:{{item.text}}{{currentBullet}}2.本例中弹幕区域的宽度为当前屏幕的宽度。弹幕的滚动效果使用css3的animation实现,使用translateX来实现水平位移的变化。弹幕使用绝对定位初始时在屏幕的最左边(left:0),动画开始
- Html、Css3动画效果
蔚一
htmlcss3前端
文章目录第九章动画9.1transform动画9.2transition过渡动画9.3定义动画第九章动画9.1transform动画transform2D变形translate():平移函数,基于X、Y坐标重新定位元素的位置scale():缩放函数,可以使任意元素对象尺寸发生变化rotate():旋转函数,取值是一个度数值skew():倾斜函数,取值是一个度数值div{transform:tran
- 用html写出生日蛋糕,纯HTML5+CSS3制作生日蛋糕代码
天眼查
用html写出生日蛋糕
.birthday.container{width:600px;height:600px;margin:0pxauto;background:#fafafa;border-radius:5px;position:relative;}/****顶层的**/.birthday.top-one{position:absolute;width:280px;height:280px;bottom:200px
- 记录-小程序720°VR(跳转H5页面实现)
久违的小技巧
小程序小程序vrjavascript
全景浏览提前准备1拍照支架/照片合成软件(KolorAutopanoGiga4.0)或者全景相机2pannellum(pannellum是一个轻量级、免费和开源的Web全景查看器。它使用HTML5、CSS3、JavaScript和WebGL构建,没有插件。)3H5页面引入pannellum.js/css文件,swiper/jquery文件(因为需要在全景图底部显示可切换图片,与dom操作/ajax
- HTML5与CSS3
Mousse.-
htmlcss前端html5css3
HTML部分##什么是网页:1.网站是指在因特网上根据一定的规则,使用HTML等制作的用于展示特定内容相关的网页集合。2.网页是网站中的一“页”,通常是HTML格式的文件,它要通过浏览器来阅读。##网页的组成:1.网页是构成网站的基本元素,它通常由图片、链接、文字、声音、视频等元素组成。通常我们看到的网页,常见以.htm或.html后缀结尾的文件,因此将其俗称为HTML文件。##什么是HTML:1
- 350页前端校招面试题直击大厂:前端基础、前端核心、计算机基础、项目、Hr面
2401_86400095
前端
**1.HTML2.CSS3.前端基础4.前端核心5.前端进阶6.移动端开发7.计算机基础8.算法与数据结构9.设计模式10.项目11.职业发展12.Hr面**正文HTML1.浏览器页面有哪三层构成,分别是什么,作用是什么?2.HTML5的优点与缺点?3.Doctype作用?严格模式与混杂模式如何区分?它们有何意义?4.HTML5有哪些新特性、移除了哪些元素?5.你做的网页在哪些浏览器测试过,这些
- 认识H5标签和CSS3新特性
8c2e58e492bd
https://developer.mozilla.org/zh-CN/docs/web/guide/HTML/HTMLHTML5新标签语义化标签视频标签音频标签input新标签及新属性CSS3新选择器属性选择器结构伪类选择器此前学习过的CSS选择器有如下:标签选择器类选择器id选择器通配符选择器链接伪类选择器CSS3属性CSS3盒子模型border-sizing使用后盒子大小一般情况不会被mar
- linux的webkit桌面应用,使用node-webkit构建桌面应用程序
萌萌爱恋
Web前端的现状目前的Web前端的现状较之5-6年前,简直不能同日而语:从所使用的技术、工具、框架到开发一个产品所需要付出的工作量,从前端开发从业人员的数量到Web应用的数量,从企业对于Web前端的重要程度的认识到Web实际上为企业带来的回报,一切都有了翻天覆地的变化。借助HTML5+CSS3的普及,加上一些开箱即用的CSS框架(如bootstrap,foundation等)支持,人们已经可以非常
- CSS3换装达人原理
Jinuss
CSScss3前端
引言换装或者是换皮肤是常见的行为,我们可以先看下效果:选择不同的颜色,就可以秒变人物服装的颜色,原理其实非常简单实现步骤主要分为三步,即素材的提供、布局样式、动态控制图片提供提供两张图片,一张人物图片,一张除衣服外其余透明的图片布局和样式布局主要是元素的定位,两张图片的叠加,需要用到相对定位和绝对定位/**底图(人物)*/.person{width:256px;height:512px;backg
- css3属性linear-gradient兼容ie9问题
曲米茶
1.在vue-cli构建的商城项目中发现background-image:linear-gradient(toright,#ff0067,#ff5698);在ie9中失效,无法显示任何内容。解决方案:IE可以依靠滤镜实现渐变。startColorstr表示起点的颜色,endColorstr表示终点颜色。GradientType表示渐变类型,0为缺省值,表示垂直渐变,1表示水平渐变。filter:p
- html5将文本折叠起来,HTML5:页面折叠效果(HTML5 : Page Fold Effects)
阿垃垃圾咩咩
html5将文本折叠起来
HTML5:页面折叠效果(HTML5:PageFoldEffects)在互联网上使用HTML5和CSS3有相当多的页面翻转/卷曲效果,但似乎我找不到任何页面折叠效果(将页面左右两侧折叠到中间)。任何关于使用哪种工具的建议/建议?Mootools?Therearequiteanumberofpageflip/curleffectsusingHTML5&CSS3intheInternet,butits
- html5 css3 JavaScript响应式中文静态网页模板js源代码
Yucool01
html5javascriptcss3
该批次模板具备如下功能:首页,二级页面,三级页面登录页面均有,页面齐全,功能齐全,js+css+html,前端HTML纯静态页面,无后台,可用dreamweaver,sublime,webstorm等工具修改;部分网页模板效果图:有需要的同学可以下载学习一下:https://download.csdn.net/download/Yucool01/22408278https://download.c
- CSS特效——图标图片悬浮旋转一周
DTcode7
HTML网站开发#前端基础入门三大核心之CSSHTMLCSSwebcss3网页开发
CSS特效——图标图片悬浮旋转一周引言基本概念CSS3动画基础示例一:简单的无限循环旋转HTML结构CSS样式代码解释示例二:添加延迟和方向控制CSS样式代码解释示例三:使用伪元素增强视觉效果CSS样式代码解释示例四:结合过渡效果CSS样式代码解释示例五:响应式设计CSS样式代码解释功能使用思路思路一:结合JavaScript控制动画思路二:利用数据属性动态设置动画思路三:多图标同步动画实际开发中
- html+div+动画效果,html+css3太阳系行星运转动画效果的实现代码
欣睿(兰静)
html+div+动画效果
原标题:html+css3太阳系行星运转动画效果的实现代码做一个太阳系八大行星的运转动画,不包括行星的卫星,所有行星围绕太阳公转,行星采用纯色,暂时没有自转。效果静态图:动画中包括:太阳及各行星,运行轨道,行星公转动画。先画好草图,设计好大小和位置,根据公转周期计算好动画执行的时间。html的结构:一个class为solarsys的div,作为太阳系容器元素,该div的position为relat
- css3 3d 太阳系,使用css3的动画模拟太阳系恒星公转
温柔的兔子姑娘
css33d太阳系
原标题:使用css3的动画模拟太阳系恒星公转本文介绍使用css3的animation画一个太阳系恒星公转的动画,再加以改进,讨论如何画椭圆的运行轨迹。然后分析京东和人人网使用animation的实际案例,最后结合css3的clip-path做一些比较特别的动画。太阳系最终的效果图如下:css3的animation是通过关键帧的形式做出来的,首先设定一个动画的运行时间,然后在这个时间轴上的若干位置处
- CSS学习5
乌鸦不像写字台
css学习css
复合选择器前言一、交集选择器二、并集选择器三、后代选择器四、子元素选择器五、属性选择器六、伪元素选择器(css3)前言复合选择器是由两个或多个基础选择器组成的。一、交集选择器由两个选择器构成,第一个为标签选择器,第二个为class选择器,两个选择器之间不能有空格。使用较少,不建议。.red{color:red;}p.red{font-size:12px;}12234二、并集选择器如果样式完全相同或
- apache 安装linux windows
墙头上一根草
apacheinuxwindows
linux安装Apache 有两种方式一种是手动安装通过二进制的文件进行安装,另外一种就是通过yum 安装,此中安装方式,需要物理机联网。以下分别介绍两种的安装方式
通过二进制文件安装Apache需要的软件有apr,apr-util,pcre
1,安装 apr 下载地址:htt
- fill_parent、wrap_content和match_parent的区别
Cb123456
match_parentfill_parent
fill_parent、wrap_content和match_parent的区别:
1)fill_parent
设置一个构件的布局为fill_parent将强制性地使构件扩展,以填充布局单元内尽可能多的空间。这跟Windows控件的dockstyle属性大体一致。设置一个顶部布局或控件为fill_parent将强制性让它布满整个屏幕。
2) wrap_conte
- 网页自适应设计
天子之骄
htmlcss响应式设计页面自适应
网页自适应设计
网页对浏览器窗口的自适应支持变得越来越重要了。自适应响应设计更是异常火爆。再加上移动端的崛起,更是如日中天。以前为了适应不同屏幕分布率和浏览器窗口的扩大和缩小,需要设计几套css样式,用js脚本判断窗口大小,选择加载。结构臃肿,加载负担较大。现笔者经过一定时间的学习,有所心得,故分享于此,加强交流,共同进步。同时希望对大家有所
- [sql server] 分组取最大最小常用sql
一炮送你回车库
SQL Server
--分组取最大最小常用sql--测试环境if OBJECT_ID('tb') is not null drop table tb;gocreate table tb( col1 int, col2 int, Fcount int)insert into tbselect 11,20,1 union allselect 11,22,1 union allselect 1
- ImageIO写图片输出到硬盘
3213213333332132
javaimage
package awt;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imagei
- 自己的String动态数组
宝剑锋梅花香
java动态数组数组
数组还是好说,学过一两门编程语言的就知道,需要注意的是数组声明时需要把大小给它定下来,比如声明一个字符串类型的数组:String str[]=new String[10]; 但是问题就来了,每次都是大小确定的数组,我需要数组大小不固定随时变化怎么办呢? 动态数组就这样应运而生,龙哥给我们讲的是自己用代码写动态数组,并非用的ArrayList 看看字符
- pinyin4j工具类
darkranger
.net
pinyin4j工具类Java工具类 2010-04-24 00:47:00 阅读69 评论0 字号:大中小
引入pinyin4j-2.5.0.jar包:
pinyin4j是一个功能强悍的汉语拼音工具包,主要是从汉语获取各种格式和需求的拼音,功能强悍,下面看看如何使用pinyin4j。
本人以前用AscII编码提取工具,效果不理想,现在用pinyin4j简单实现了一个。功能还不是很完美,
- StarUML学习笔记----基本概念
aijuans
UML建模
介绍StarUML的基本概念,这些都是有效运用StarUML?所需要的。包括对模型、视图、图、项目、单元、方法、框架、模型块及其差异以及UML轮廓。
模型、视与图(Model, View and Diagram)
&
- Activiti最终总结
avords
Activiti id 工作流
1、流程定义ID:ProcessDefinitionId,当定义一个流程就会产生。
2、流程实例ID:ProcessInstanceId,当开始一个具体的流程时就会产生,也就是不同的流程实例ID可能有相同的流程定义ID。
3、TaskId,每一个userTask都会有一个Id这个是存在于流程实例上的。
4、TaskDefinitionKey和(ActivityImpl activityId
- 从省市区多重级联想到的,react和jquery的差别
bee1314
jqueryUIreact
在我们的前端项目里经常会用到级联的select,比如省市区这样。通常这种级联大多是动态的。比如先加载了省,点击省加载市,点击市加载区。然后数据通常ajax返回。如果没有数据则说明到了叶子节点。 针对这种场景,如果我们使用jquery来实现,要考虑很多的问题,数据部分,以及大量的dom操作。比如这个页面上显示了某个区,这时候我切换省,要把市重新初始化数据,然后区域的部分要从页面
- Eclipse快捷键大全
bijian1013
javaeclipse快捷键
Ctrl+1 快速修复(最经典的快捷键,就不用多说了)Ctrl+D: 删除当前行 Ctrl+Alt+↓ 复制当前行到下一行(复制增加)Ctrl+Alt+↑ 复制当前行到上一行(复制增加)Alt+↓ 当前行和下面一行交互位置(特别实用,可以省去先剪切,再粘贴了)Alt+↑ 当前行和上面一行交互位置(同上)Alt+← 前一个编辑的页面Alt+→ 下一个编辑的页面(当然是针对上面那条来说了)Alt+En
- js 笔记 函数
征客丶
JavaScript
一、函数的使用
1.1、定义函数变量
var vName = funcation(params){
}
1.2、函数的调用
函数变量的调用: vName(params);
函数定义时自发调用:(function(params){})(params);
1.3、函数中变量赋值
var a = 'a';
var ff
- 【Scala四】分析Spark源代码总结的Scala语法二
bit1129
scala
1. Some操作
在下面的代码中,使用了Some操作:if (self.partitioner == Some(partitioner)),那么Some(partitioner)表示什么含义?首先partitioner是方法combineByKey传入的变量,
Some的文档说明:
/** Class `Some[A]` represents existin
- java 匿名内部类
BlueSkator
java匿名内部类
组合优先于继承
Java的匿名类,就是提供了一个快捷方便的手段,令继承关系可以方便地变成组合关系
继承只有一个时候才能用,当你要求子类的实例可以替代父类实例的位置时才可以用继承。
在Java中内部类主要分为成员内部类、局部内部类、匿名内部类、静态内部类。
内部类不是很好理解,但说白了其实也就是一个类中还包含着另外一个类如同一个人是由大脑、肢体、器官等身体结果组成,而内部类相
- 盗版win装在MAC有害发热,苹果的东西不值得买,win应该不用
ljy325
游戏applewindowsXPOS
Mac mini 型号: MC270CH-A RMB:5,688
Apple 对windows的产品支持不好,有以下问题:
1.装完了xp,发现机身很热虽然没有运行任何程序!貌似显卡跑游戏发热一样,按照那样的发热量,那部机子损耗很大,使用寿命受到严重的影响!
2.反观安装了Mac os的展示机,发热量很小,运行了1天温度也没有那么高
&nbs
- 读《研磨设计模式》-代码笔记-生成器模式-Builder
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 生成器模式的意图在于将一个复杂的构建与其表示相分离,使得同样的构建过程可以创建不同的表示(GoF)
* 个人理解:
* 构建一个复杂的对象,对于创建者(Builder)来说,一是要有数据来源(rawData),二是要返回构
- JIRA与SVN插件安装
chenyu19891124
SVNjira
JIRA安装好后提交代码并要显示在JIRA上,这得需要用SVN的插件才能看见开发人员提交的代码。
1.下载svn与jira插件安装包,解压后在安装包(atlassian-jira-subversion-plugin-0.10.1)
2.解压出来的包里下的lib文件夹下的jar拷贝到(C:\Program Files\Atlassian\JIRA 4.3.4\atlassian-jira\WEB
- 常用数学思想方法
comsci
工作
对于搞工程和技术的朋友来讲,在工作中常常遇到一些实际问题,而采用常规的思维方式无法很好的解决这些问题,那么这个时候我们就需要用数学语言和数学工具,而使用数学工具的前提却是用数学思想的方法来描述问题。。下面转帖几种常用的数学思想方法,仅供学习和参考
函数思想
把某一数学问题用函数表示出来,并且利用函数探究这个问题的一般规律。这是最基本、最常用的数学方法
- pl/sql集合类型
daizj
oracle集合typepl/sql
--集合类型
/*
单行单列的数据,使用标量变量
单行多列数据,使用记录
单列多行数据,使用集合(。。。)
*集合:类似于数组也就是。pl/sql集合类型包括索引表(pl/sql table)、嵌套表(Nested Table)、变长数组(VARRAY)等
*/
/*
--集合方法
&n
- [Ofbiz]ofbiz初用
dinguangx
电商ofbiz
从github下载最新的ofbiz(截止2015-7-13),从源码进行ofbiz的试用
1. 加载测试库
ofbiz内置derby,通过下面的命令初始化测试库
./ant load-demo (与load-seed有一些区别)
2. 启动内置tomcat
./ant start
或
./startofbiz.sh
或
java -jar ofbiz.jar
&
- 结构体中最后一个元素是长度为0的数组
dcj3sjt126com
cgcc
在Linux源代码中,有很多的结构体最后都定义了一个元素个数为0个的数组,如/usr/include/linux/if_pppox.h中有这样一个结构体: struct pppoe_tag { __u16 tag_type; __u16 tag_len; &n
- Linux cp 实现强行覆盖
dcj3sjt126com
linux
发现在Fedora 10 /ubutun 里面用cp -fr src dest,即使加了-f也是不能强行覆盖的,这时怎么回事的呢?一两个文件还好说,就输几个yes吧,但是要是n多文件怎么办,那还不输死人呢?下面提供三种解决办法。 方法一
我们输入alias命令,看看系统给cp起了一个什么别名。
[root@localhost ~]# aliasalias cp=’cp -i’a
- Memcached(一)、HelloWorld
frank1234
memcached
一、简介
高性能的架构离不开缓存,分布式缓存中的佼佼者当属memcached,它通过客户端将不同的key hash到不同的memcached服务器中,而获取的时候也到相同的服务器中获取,由于不需要做集群同步,也就省去了集群间同步的开销和延迟,所以它相对于ehcache等缓存来说能更好的支持分布式应用,具有更强的横向伸缩能力。
二、客户端
选择一个memcached客户端,我这里用的是memc
- Search in Rotated Sorted Array II
hcx2013
search
Follow up for "Search in Rotated Sorted Array":What if duplicates are allowed?
Would this affect the run-time complexity? How and why?
Write a function to determine if a given ta
- Spring4新特性——更好的Java泛型操作API
jinnianshilongnian
spring4generic type
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装JDK
liuxingguome
centos
1、行卸载原来的:
[root@localhost opt]# rpm -qa | grep java
tzdata-java-2014g-1.el6.noarch
java-1.7.0-openjdk-1.7.0.65-2.5.1.2.el6_5.x86_64
java-1.6.0-openjdk-1.6.0.0-11.1.13.4.el6.x86_64
[root@localhost
- 二分搜索专题2-在有序二维数组中搜索一个元素
OpenMind
二维数组算法二分搜索
1,设二维数组p的每行每列都按照下标递增的顺序递增。
用数学语言描述如下:p满足
(1),对任意的x1,x2,y,如果x1<x2,则p(x1,y)<p(x2,y);
(2),对任意的x,y1,y2, 如果y1<y2,则p(x,y1)<p(x,y2);
2,问题:
给定满足1的数组p和一个整数k,求是否存在x0,y0使得p(x0,y0)=k?
3,算法分析:
(
- java 随机数 Math与Random
SaraWon
javaMathRandom
今天需要在程序中产生随机数,知道有两种方法可以使用,但是使用Math和Random的区别还不是特别清楚,看到一篇文章是关于的,觉得写的还挺不错的,原文地址是
http://www.oschina.net/question/157182_45274?sort=default&p=1#answers
产生1到10之间的随机数的两种实现方式:
//Math
Math.roun
- oracle创建表空间
tugn
oracle
create temporary tablespace TXSJ_TEMP
tempfile 'E:\Oracle\oradata\TXSJ_TEMP.dbf'
size 32m
autoextend on
next 32m maxsize 2048m
extent m
- 使用Java8实现自己的个性化搜索引擎
yangshangchuan
javasuperword搜索引擎java8全文检索
需要对249本软件著作实现句子级别全文检索,这些著作均为PDF文件,不使用现有的框架如lucene,自己实现的方法如下:
1、从PDF文件中提取文本,这里的重点是如何最大可能地还原文本。提取之后的文本,一个句子一行保存为文本文件。
2、将所有文本文件合并为一个单一的文本文件,这样,每一个句子就有一个唯一行号。
3、对每一行文本进行分词,建立倒排表,倒排表的格式为:词=包含该词的总行数N=行号