# 开篇,其实我最想说的是,现在的互联网你可以找你想要的程序源码.
#我们处于在搬砖的时代,但是即便搬砖我也要搬一手漂亮的砖,
#而不是看看就算了
一个已付费的开发者账号(账号类型分为个人(Individual)、公司(Company)、企业(Enterprise)、高校(University)四种类型,每年资费分别为$99、$99、$299、免费。)。
1:你的Xcode必须是正式版的,beta版本的Xcode是不能上传项目的。
2:上传使用的 Mac 的 OS X系统必须也是正式版的,beta版本也不行。
生成发布证书
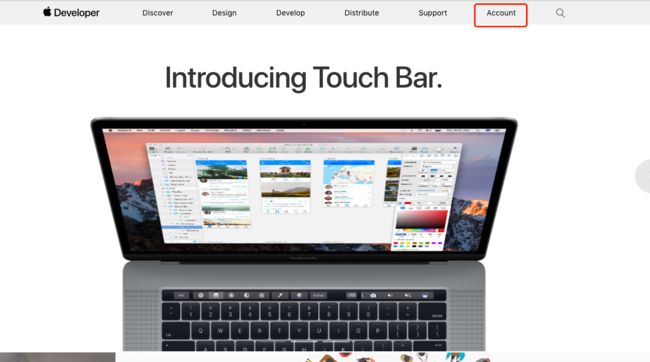
打开苹果开发者中心:https://developer.apple.com打开后点击:Account
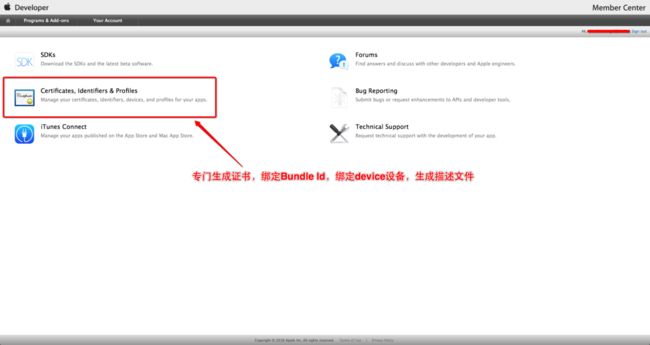
点击:Certificates, Identifiers & Profiles (专门生成证书,绑定Bundle Id,绑定device设备,生成描述文件的地方)
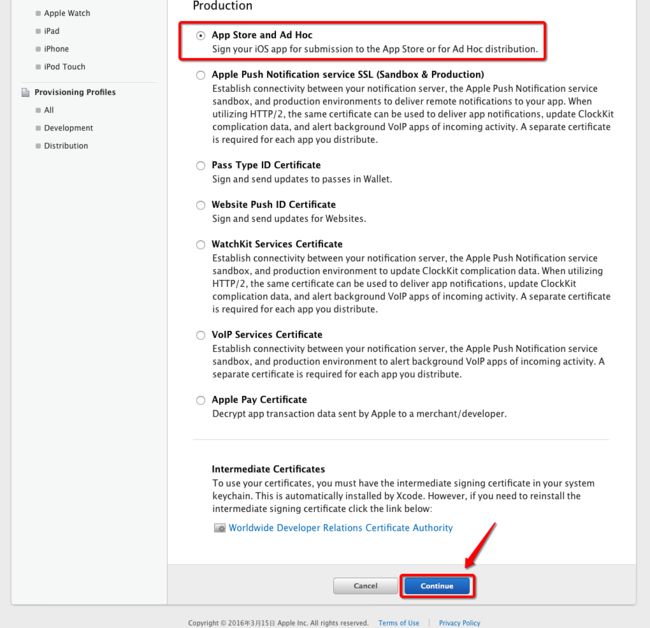
由于是做App上传,选择生产证书(选择App Store and Ad Hoc)
注意:一个开发者账号只能创建(1-2个开发(测试)证书,2-3个生产(发布)证书),如果你的App Store Ad Hoc 前面的按钮不能选择,则代表你的这个账号无法再创建新的生产证书了。
解决方法:
从共同使用这个账号的人电脑上生成.p12文件,导入自己的电脑。(尽量不要执行下面第2步)
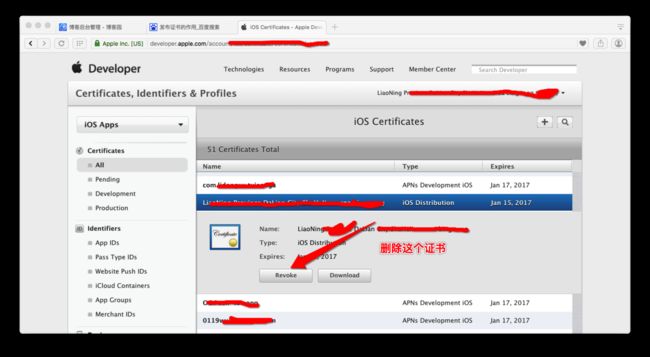
如果你想生成的话,把现有的删除一个(建议删除时间比较靠前的)。注意:如果删除一个证书,那么正在使用这个证书的人将不能再使用了,除非重新生成,然后利用.p12重新导入自己的电脑里!
注意:如果你想删除证书,执行下面步骤,否则略过。
生产证书继续发布
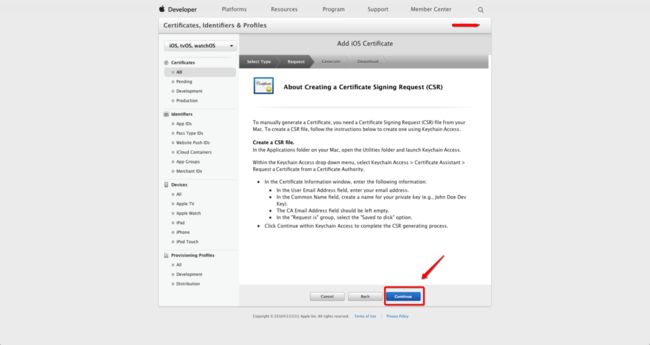
上传CSR文件去获取证书(CSR文件需要我们到本机钥匙串里去创建)
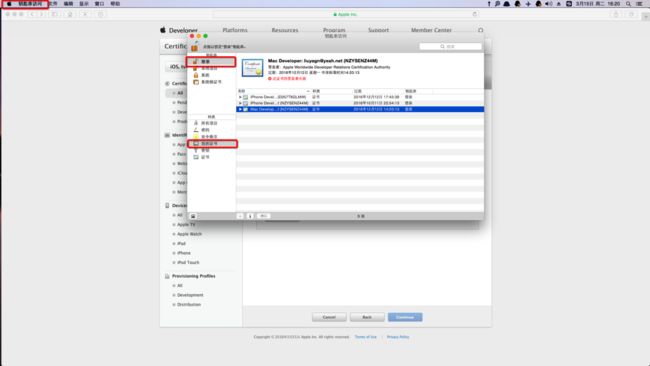
工具栏选择钥匙串访问->证书助理->从证书颁发机构请求证书...
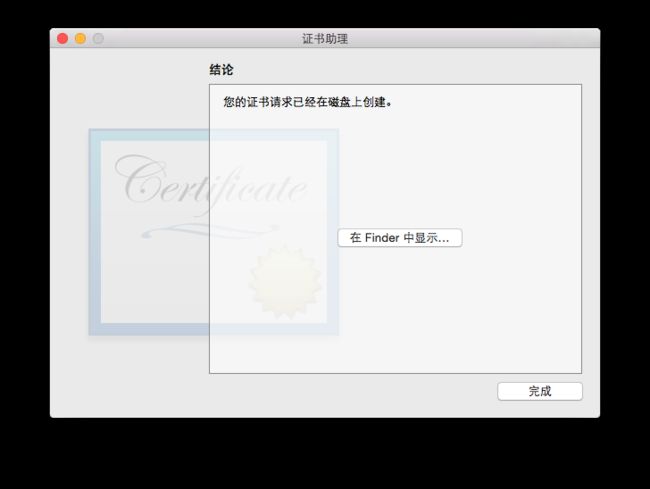
将CSR文件保存到MAC磁盘的某个位置(这里我选择的是桌面,进行存储)
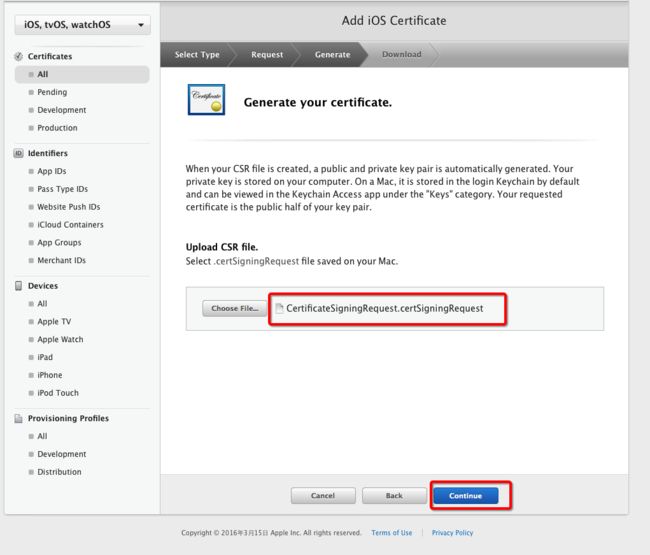
然后回到浏览器,点击choose File..
点击Generate上传证书
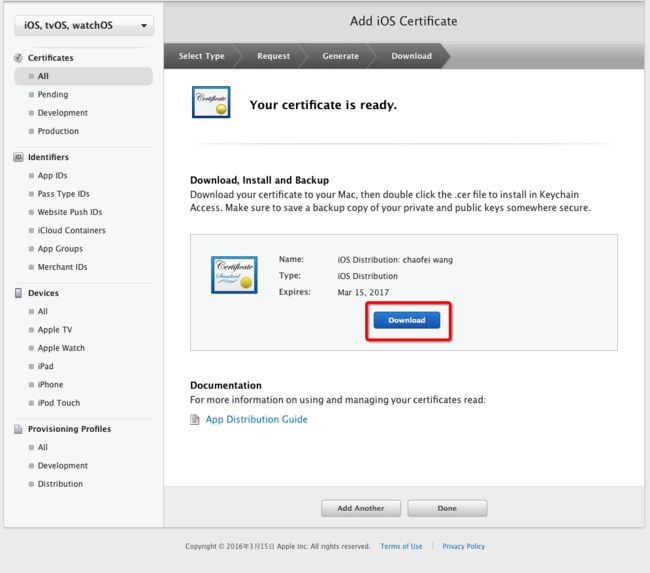
跳转到如下界面,点击 DownLoad 下载生成的证书(cer后缀的文件),然后点击Done,你创建的发布证书就会存储在帐号中。
创建App IDs和绑定你的App的Bundle Identifier
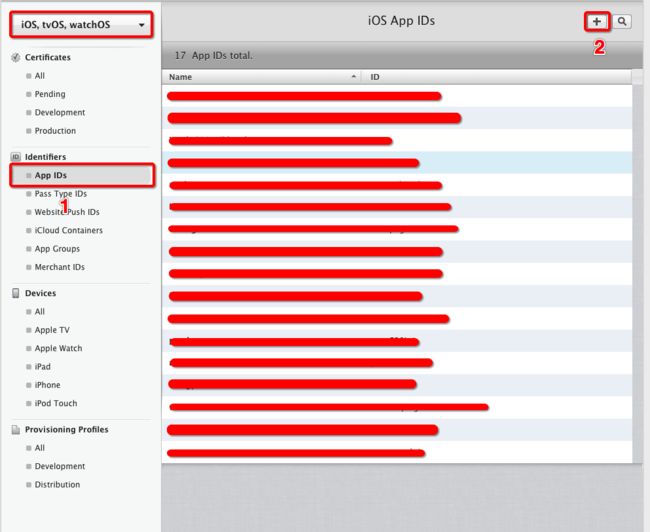
点击App IDs,进入如下界面,点击右上角的 + 号
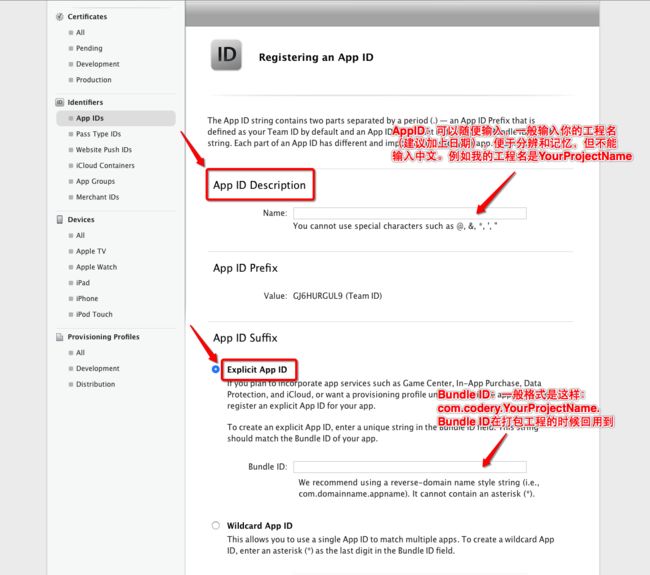
填写App IDs和Bundle Identifier
1:上传App使用的Bundle Identifier(不要有-,都是英文+数字)必须是固定的,不
能使用占位符。
2:如果你的Bundle Identifier已经在网站上绑定了,如果你又修改了你工程里面
这个Bundle Identifier的话,需要重新进入到开发者账号里面绑定。
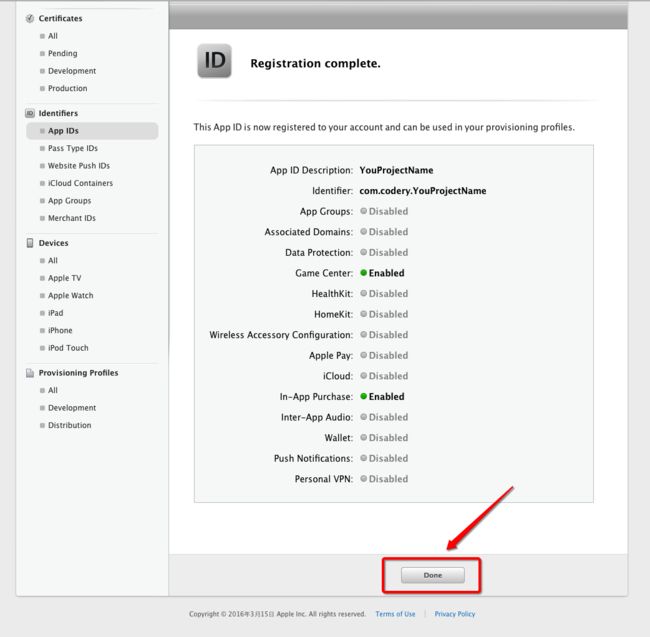
下面选择App中包含的服务,默认有两项,其余的根据自己项目的需求进行选择
点击Register
点击Done
生成描述文件(描述文件的作用就是把证书和Bundle Identifier关联起来)
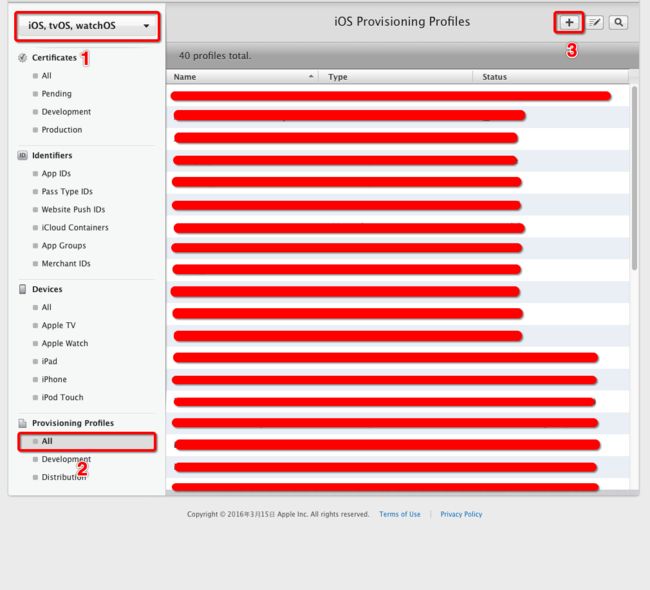
找到Provisioning Profiles ,点击All,然后点击右上角 + 号
因为是发布,所以选择下面App Store这个描述文件,点击Continue
在App ID 这个选项栏里面找到你刚刚创建的:App IDs(Bundle Identifier) 类型的套装,点击Continue
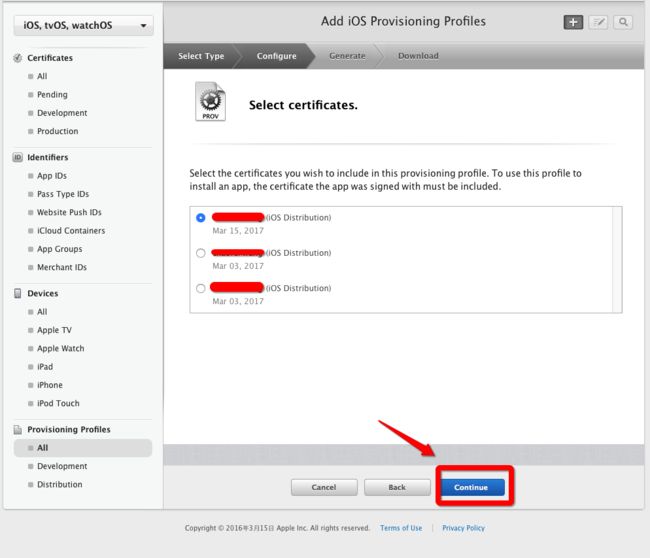
选择你刚创建的发布证书(或者生成p12文件的那个发布证书),根据自己电脑上的发布证书日期来选择,点击Continue
在Profile Name栏里输入一个名字(这个是PP文件的名字,可随便输入,在这里我用工程名字,便于分别),然后点击Generate
Download生成的PP文件,然后点击Done,双击安装(闪一下就完事了,没其它效果)
发布要来了
在App Store开辟空间
登录成功后,点击我的App
点击左上角那个+号,点击新建(注意:我们是iOS App开发,不要选Mac App啦)
依次按提示填入对应信息(SKU是公司用于做统计数据之类的id,根据公司需求填写),然后点击创建
注意:如果都填好以后,可能会告诉你,你的App名称已经被占用,那么不好意思,你只能改名了!(而且建议大家起名不要往比较出名的App上靠,否则审核可能会被拒绝
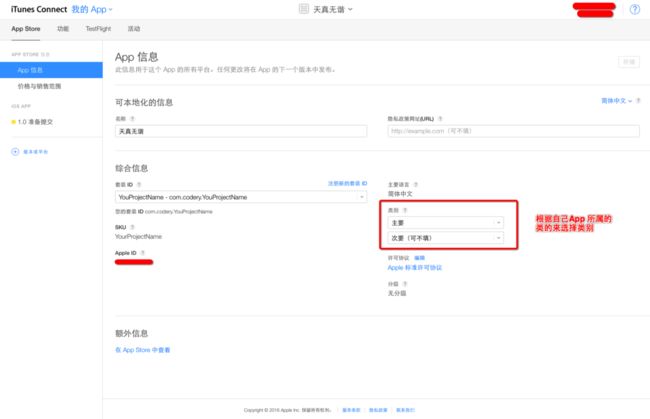
填写App其它信息
填写价格和销售范围(由于我的开发者账号没有签订纳税合同,所以不能上线收费应用,所以只能暂时免费)
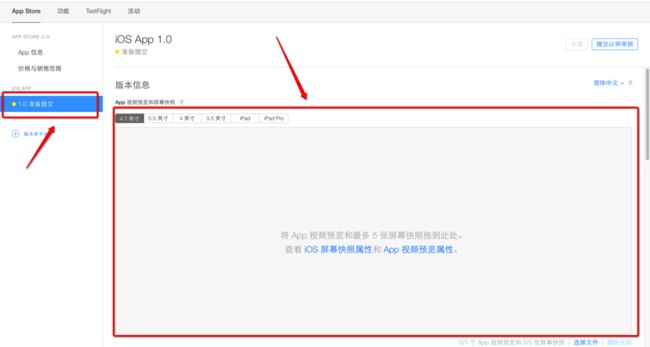
依次把不同尺寸的App截图拉入到对应的里面
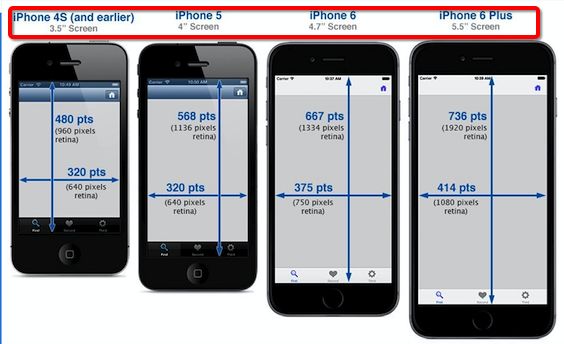
需要填写不同尺寸的手机屏幕截图(也就是拿不同尺寸的模拟器运行后,挑出至少3页最多5页进行截图然后拖到响应的区里)(在模拟器Command+S 就可以保存屏幕截图到桌面了)(注意:如果提示拖进去的图片尺寸不对,则把模拟器弄成100%然后再Command 加 S) 尺寸参照表在下面
屏幕尺寸图
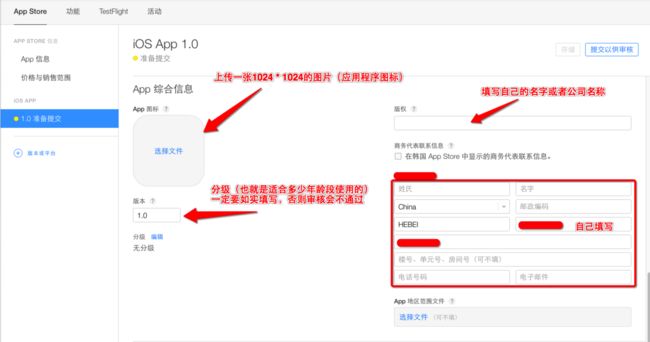
填写App简介
按提示依次输入
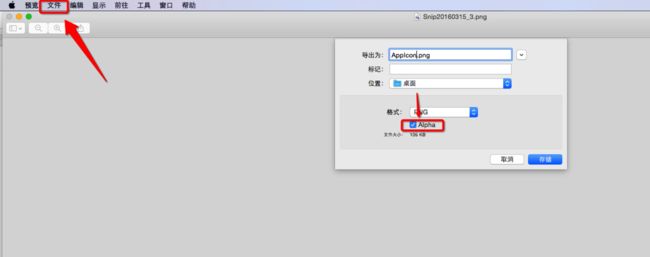
错误提示:如果上传App 图标失败,提示Alpha错误的话,看下面。
打开你的图标图片,勾掉这个
点击分级后面的编辑,如实填写后,点击完成
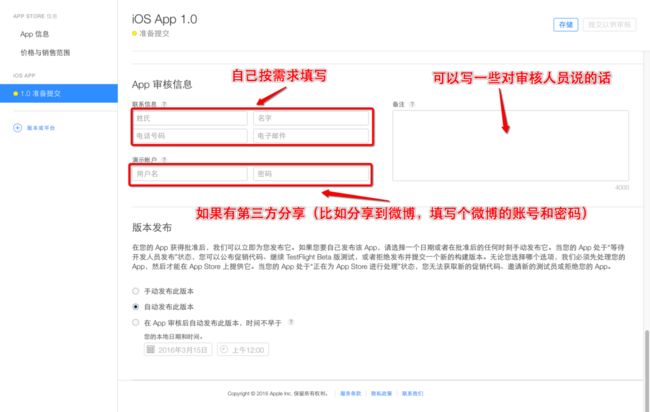
填写审核信息
这里基本算是完成填写.
需要注意的时候,把该写的都写了 , 关于分级 和广告,这些美国和国内是不一样的.请不要用中国的法律和思维来看待美国的东西.
涉及烟酒或者暴力的项目,你最好仔细填写
在Xcode中打包工程
找到你刚刚下载的发布证书(后缀为.cer)或者p12文件,和PP文件,双击,看起来没反应,但是他们已经加入到你的钥匙串中。
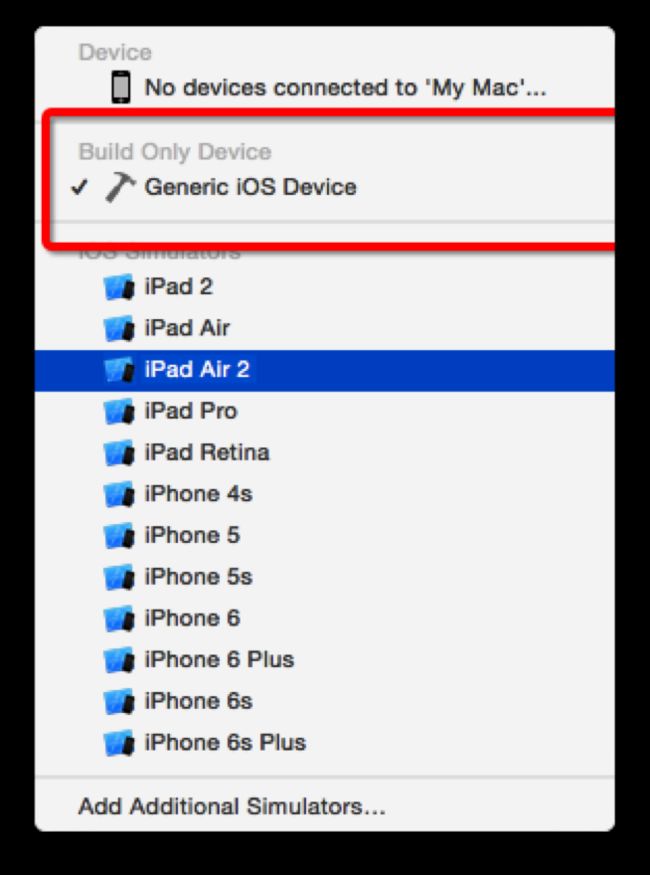
在Xcode中选择iOS Device(这里不能选择模拟器),按照下图提示操作
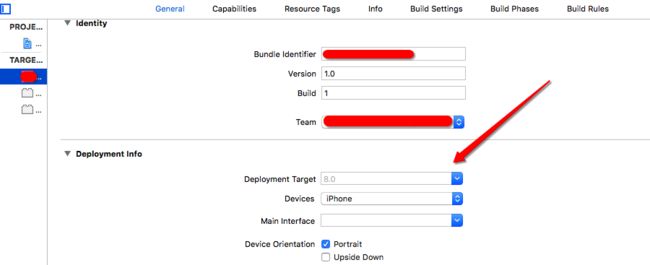
如果你的应用不支持横屏,把这两个勾去掉
查看版本号和构建版本号
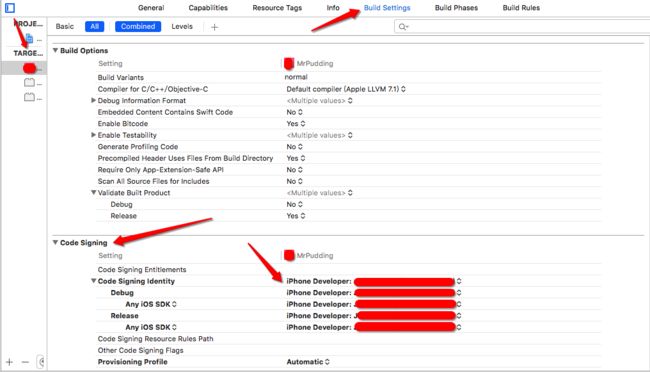
配置发布证书(ps:截图时选择的证书是错误的,大家注意一下,要选择发布证书)
注意:如果这里没有黄色叹号,代表你的配置没问题,如果有,那就是证书和描述文件不匹配,或者描述文件里刚才选的Bundle和现在的工程的Bundle Identifier不一致,去develop.apple.com 上找到你的描述文件在确认下绑定的bundle Identifier和你工程是不是一样的?
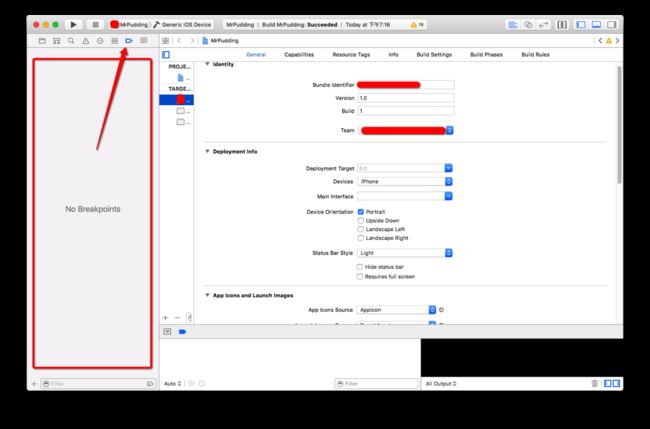
将断点、全局断点,僵尸模式等都要去掉。
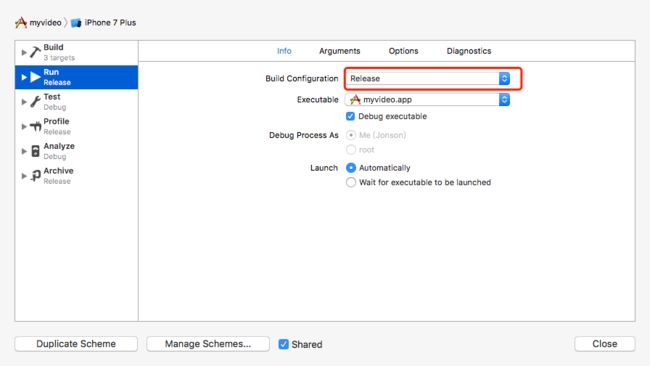
设置Release模式(Debug是测试的,Release是发布用的)
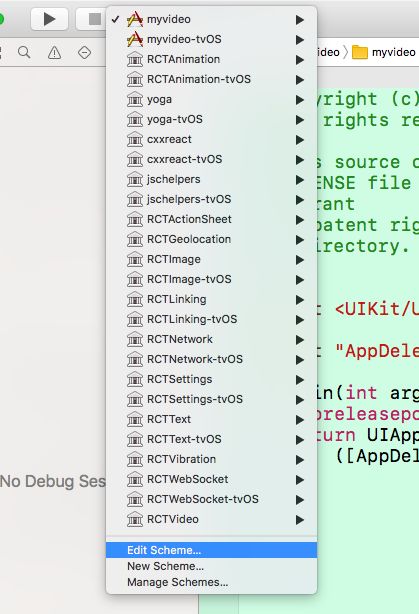
选择 Xcode下 Product 下 Archive(专门用于传项目,或者打包项目)
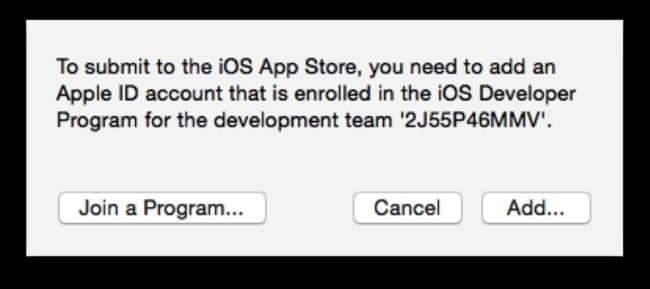
出现下图说明你没有添加开发者账号,点击右下脚Add... 按钮就可以添加
可能会弹出下面这个界面,如果不弹出,按Command加。
然后回到Archive(选择已付费的账号),然后点击Choose
等待是漫长的哈哈
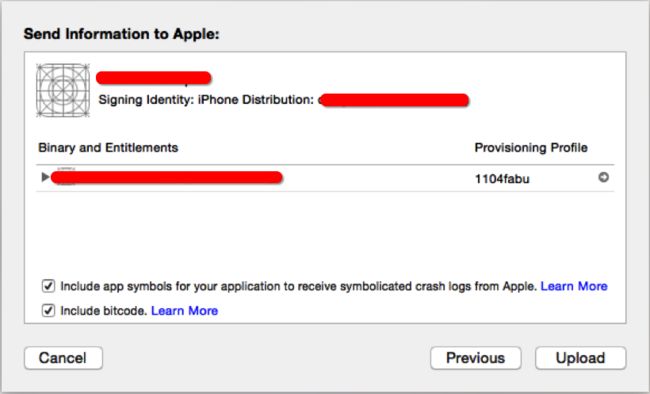
选择Upload提交
如下就代表上传成功,如果出错,请参照iOS App上传项目遇到的问题
返回ItunesConnect网站上你自己的App信息中查看一下
在这个构建版本这里就可以添加代码
提交以供审核
App已经从准备提交,变成正在等待审核状态