最近总结了一些对医疗类产品设计的思考,作为今年的工作总结,欢迎大家批评指正。
互联网医疗近来发展很快,医疗类的APP越来越多,比如阿里健康、微医、春雨医生、大姨吗等等,各家产品各有特色,我自己也做了很长一段时间的医疗APP设计,在产品设计上我总结出了以下几点,在设计其他类型的产品时也可以参考。
一、信息表达需要准确而慎重。
由于医患关系的紧张性,医疗产品的设计需要更加慎重,除了程序本身不能出现低级错误,设计方面在信息的表达上更不能出错;
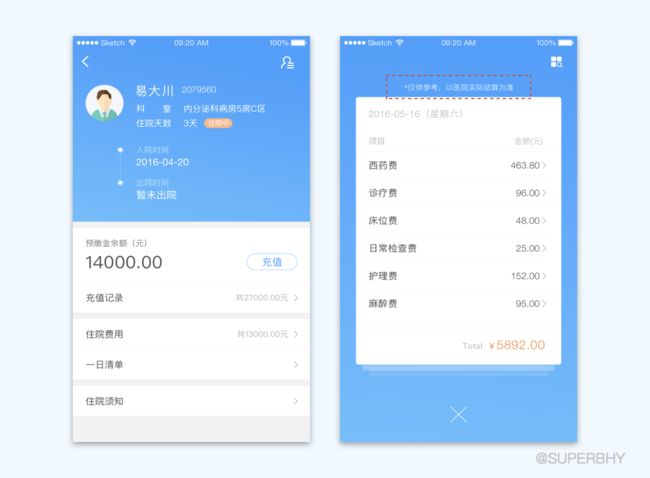
曾经听说有人因为APP上显示的住院费用和实际的费用信息对不上,和医院大闹一场...这种错误实在是不应该,如果不能保证程序的信息能完全和医院系统里的一样,一定要写清楚以哪个为准,防止产生纠纷。
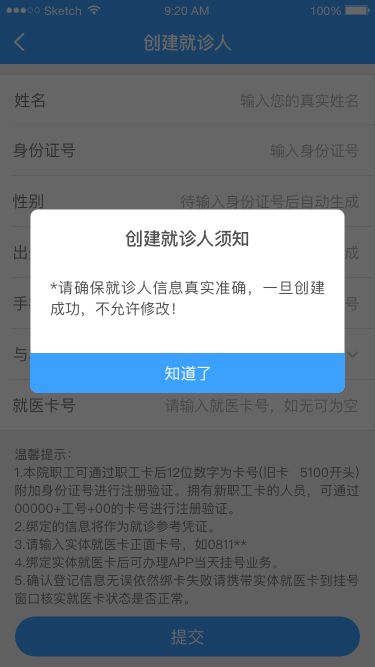
APP里的提示语,一定要清晰明白并且要明显,不能像蒙娜丽莎一样,从哪个角度看都是在朝自己微笑。很多可能在其他类型的APP里可有可无的提示语,在医疗应用里却是必读的须知,用来告知用户业务流程,这种时候一定要明显,必要时可以用警示框来提醒。
二、如果不能给患者带来愉悦,至少也要舒服。
患者因为挂号看病等一系列繁琐的流程,加上生病心情不会很好,医疗产品在界面的配色和布局上不能给用户带来紧张感,要用清新舒服的配色来给患者带来愉悦;
这个时候就不要大面积用橙红色系了,会刺激用户的情绪,带来兴奋感,尤其是红色,在医院的氛围中不是很受欢迎。蓝色和绿色则可以给人带来宁静,设计医疗产品时可以多使用这种色系。
还可以做一些特别的设计,例如页面中的loading动画,可以减少用户等待时的焦虑。
以及页面当中没有数据时的空白页,也可以做一些温暖的小设计。
三、操作要人性化,要站在用户的角度思考问题。
由于大部分用户是中老年人,要充分考虑到他们对手机的运用不是很熟练,所以操作一定要明确,不能过于简化,提示语也要全,还要有很强的容错性。
(1)容错性
当重要或操作结果不可逆的时候,询问用户让其知道操作的后果。
当用户取消挂号或退款的时候,弹出提示框,为了防止用户误操作,需引导用户点“取消”,点击“确定”是不可逆的,不应该再去强调这个按钮。
(2)站在使用者的立场看问题
界面中用到的文字应该用清晰的语言来表达,应该站在使用者的立场去描述这个功能,不要使用难懂的术语。
比如团队内部将患者和医生聊天这个功能定义为“医患沟通”,并不代表在患者端APP上就可以写医患沟通,而应该用“找专家问诊”这种站在使用者角度的语言来描述,会友好得多。
而更可怕的就是患者在使用APP的过程中出现“待HIS确认”、“某某字段返回为空”这种字眼,天呐,如果不是搞IT的,我一个年轻人都不知道是什么意思,五六十岁的大爷大妈会懂吗。
(3)考虑用户群体的特征
线上诊疗类尤其是医院自主研发的APP用户大多是中老年人。我在观察我爸妈用手机的时候,发现他们对界面上每一句话都会看的很认真,进行每一步操作都很慎重,生怕哪一步点错了。
近几年流行的APP引导页,形式越来越多,效果也越来越酷炫,引导页可以介绍产品的主要功能与特点,体现产品的风格,或是用于做一些推广,一些做的有意思的还会赢得用户的口碑。但是我妈每次安完一个新的APP,看到引导页她都会问我该怎么操作,因为点了屏幕没反应...后来她就很机智地把APP退出重进,引导页就没了...(一个同事说她妈妈会直接把APP卸载掉...)
虽然对于智能手机用的比较多的人来说,知道引导页可以跳过,看见最下边的小圆点就知道可以滑动,但是对于大部分中老年人来说,还是比较迷茫的。
(微医的引导页↓就比较茫然...)
我相信这是很多爸妈会遇到的问题,他们不在乎引导页上画了什么说了什么,一心就想着赶快进去找到自己想要的功能。我们在做医疗产品时,要考虑到这一点,不要为了设计而设计,能不加引导页就不加,如果是怕用户不知道怎么用,想要介绍使用流程,可以用操作明确的新手引导代替;如果一定要加引导页的话,可以把右上角的“跳过”变成“进入首页”这种比较明确的按钮,总之不要让用户迷茫不知所措。
四、不是所有的功能都要放在首页。
(1)区分优先级
之前和一个产品经理聊天时他说,进行商业设计时,想要做出好产品,既要能体现出产品有哪些功能,满足甲方的心理需求,又要在体验上让用户觉得好用。意思就是既要把功能都摆在页面中,又要让用户体会到人文关怀。对于这一点我其实不是很同意。很多功能其实不太用得到的,只是用来占位置,更不是所有的功能都要放在首页。
为什么说“不是所有的功能都要放在首页”,在这里是说要区分功能的重要程度。很多人在设计产品时,觉得每个功能都很重要,没有一个是不重要的,如果可以,首页可以摆满2个九宫格,我司的产品更是每次上线一个新功能就要往首页最显眼的位置加。
只要有选择就一定会有优先级,比如对于一个偏重线上诊疗的APP来说,在线问诊以及相关的功能就是使用频率最高的功能,应该放在最明显的位置。而医院新闻、医院导航、中草药配送订单甚至预约挂号等等这些,就应该统统往下放。就像在做运营设计时经常听见说,这个logo要大,这个文字要大,这个图也要大,能不能都突出一下?你说能不能???
春雨的首页一直保持着这种风格,将最常用的两个功能放在最上面,很容易找到,也很容易让用户形成习惯。相比较杏仁医生的就比较混乱了。
很早之前带我入门的师父说过,在设计时先想到整个流程,要思考用户的使用情境,在什么情况下会使用这个功能,按照不同的使用情境将功能分类,产品就能符合逻辑。
(2)列表里放太多信息,反而会降低效率。
我司的产品们在设计时很喜欢把所有信息都放在一级列表里,点进去详情几乎只有文本长短的区别,这样设计就跟把所有东西都从抽屉里拿出来摆到桌子上一样,虽然可以运用卡片式设计将每组信息分类,也可以用字体颜色大小区分出信息层级,但要知道,任何信息哪怕只是很小的文字,都可能会分散使用者的注意力,最终偏离我们的出发点。
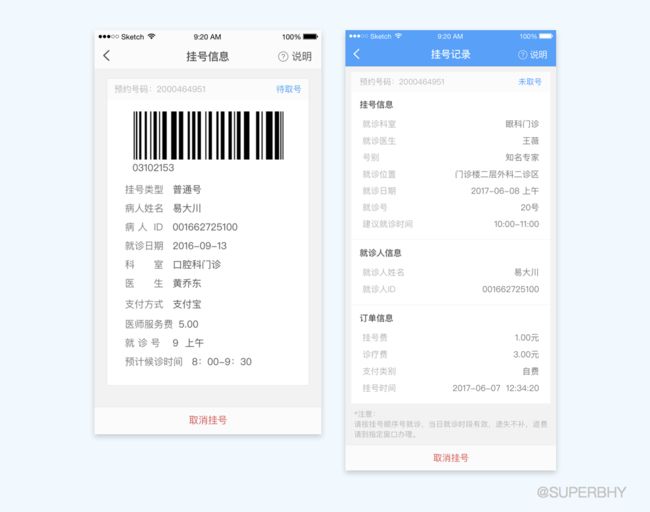
比如下图挂号记录的设计,右边的方案为了让用户少点击一步,直接把挂号详情铺开放在列表里。但是在实际使用的情境中,我们要做的第一步是要快速找到我们想要的那条记录,而大脑中能提取的最直接的记忆顺序应该是:我们给哪个就诊人挂了哪天哪个科室哪个医生的号。有了这几个信息一定能定位到具体的挂号记录那里,至于我们是要查看其他的挂号信息,还是要查看就诊的说明,都应该归到下一步去。
并不是说跳转页面的步骤一定是越少越好,少的前提是明确,要让使用者能快速做出选择,从而使整个流程顺利进行下去。
下图中的两种设计,明显左边的更加清晰明朗。
一个人面临的选择越多,所需要作出决定的时间就越长。在人机交互中界面中选项越多,意味着用户做出决定的时间越长。
(3)根据情况增减信息,不要贪多。
很多人都会犯的一个错就是感觉所有信息都很有用,都要摆出来。这么做可能是因为不知道哪一条信息会对用户的行为和决定产生影响,只好全都放上去。这感觉就跟自己有很多漂亮的衣服,必须都穿在身上才能告诉别人我很漂亮一样。
熟悉交互设计的应该都知道7±2法则,我们短时记忆的容量为7±2,即一般为7并在5~9之间波动。这说明大脑的短时记忆消化不了太多信息,即使你放了再多信息,用户还是只能记住一部分,所以把最重要的内容放在最显眼的位置就行了。
如下图,左边感觉信息量爆炸多。
五、信息一定要分类。
根据格式塔(Gestalt)心理学:当对象离得太近的时候,意识会认为它们是相关的。设计时要遵守接近法则(The Law Of Proximity),相关的信息要放在一起,不然容易给使用者造成混乱。
分类可以使信息更明确,表达更清晰,正如写文章要分段一样。
如下图两种挂号记录的设计,右边将信息分类之后更加明确了。
六、我们的任务是解决问题,而不是制造问题。
医疗行为在我们的生活中已经存在了足够久,我们要做的,是还原用户的使用场景,找出问题并解决问题,而不是再重新开辟一条别的道路让用户去适应产品。
就像打车软件,我们打车的过程是没变的,但是叫车的方式从线下转到线上,简化了等待的过程。
我们将医疗行为比如挂号、缴费、排队叫号、在线复诊、取药、查报告等等这些院中的业务做到线上,极大地节省了我们的时间,很方便快捷,整个流程是没有变化的,我们还是需要医生给我们看病,还是需要拿药吃药,但是整个过程却变得简单了。
我们在设计交互行为时,要考虑到医疗行为的特征及习惯,不要逆着来,也尽量不要另辟蹊径,找出医疗行为中存在的问题并且解决它,找出可以优化的地方进行优化,“除非有更好的选择,否则就遵从标准”。
第一次在发文章,感兴趣的可以关注我的微信公众号“白白大侠”,不定时更新设计及互联网相关文章,小到设计知识,大到人生哲理,都可以来找我一起来探讨,来找我玩吧~