适配
什么是适配?
适应、兼容各种不同的情况
移动开发中,适配的常见种类
系统适配
针对不同版本的操作系统进行适配
屏幕适配
针对不同大小的屏幕尺寸进行适配
iOS 4:autoResizing做屏幕适配
iOS 6 autoLayout 使用最广泛的屏幕适配
iOS 8 sizeClass 最新的屏幕适配
屏幕适配
iPhone的尺寸
3.5inch、4.0inch、4.7inch、5.5inch
iPad的尺寸
7.9inch、9.7inch
屏幕方向
竖屏
横屏
适配的历史:
4S以前:
坐标都是写死的
Uibutton *btn = nil;
Btn.frame = CGRectMake(20,20,320,480);
注意:之前高度宽度都是写死的
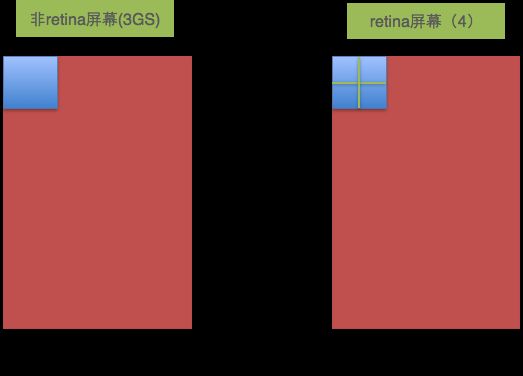
点和像素
在用户眼中
屏幕是由无数个像素组成的
像素越多,屏幕越清晰
在开发者眼中
屏幕是由无数个点组成的,点又是由像素组成的
像素越多,屏幕越清晰
什么是Autolayout ?
Autolayout是一种“自动布局”技术,专门用来布局UI界面的
Autolayout自iOS 6开始引入,由于Xcode 4的不给力,当时并没有得到很大推广
自iOS 7(Xcode 5)开始,Autolayout的开发效率得到很大的提升
苹果官方也推荐开发者尽量使用Autolayout来布局UI界面
Autolayout能很轻松地解决屏幕适配的问题
简介
Autoresizing(局限性很大不能很好的满足开发者,所以有了Autolayou的产生)
在Autolayout之前,有Autoresizing可以作屏幕适配,但局限性较大,有些任务根本无法完成
相比之下,Autolayout的功能比Autoresizing强大很多
Autolayout的2个核心概念
参照
约束
Autolayout的警告和错误
警告
控件的frame不匹配所添加的约束,
比如
比如约束控件的宽度为100,
而控件现在的宽度是110
错误
缺乏必要的约束, 比如
只约束了宽度和高度,
没有约束具体的位置
(就是只有给这个控件设置了宽度和高度,但是没告诉它具体显示在哪个位置,这时候会报错)
两个约束冲突, 比如
1个约束控件的宽度为100, 1个约束控件的宽度为110
代码实现Autolayout
代码实现Autolayout的步骤
利用NSLayoutConstraint类创建具体的约束对象
添加约束对象到相应的view上
(void)addConstraint:(NSLayoutConstraint *)constraint;
(void)addConstraints:(NSArray *)constraints;
例:
NSLayoutConstraint
*blueRightLc = [NSLayoutConstraint
constraintWithItem:blueView
attribute:NSLayoutAttributeRight relatedBy:NSLayoutRelationEqual
toItem:redView attribute:NSLayoutAttributeLeft
multiplier:1.0 constant:-20];
[self.view
addConstraint:blueRightLc];
NSLayoutConstraint
一个NSLayoutConstraint对象就代表一个约束
创建约束对象的常用方法
+(id)constraintWithItem:(id)view1
attribute:(NSLayoutAttribute)attr1
relatedBy:(NSLayoutRelation)relation
toItem:(id)view2 attribute:(NSLayoutAttribute)attr2 multiplier:(CGFloat)multiplier constant:(CGFloat)c;
view1 :要约束的控件
attr1 :约束的类型(做怎样的约束)
relation :与参照控件之间的关系
view2 :参照的控件
attr2 :约束的类型(做怎样的约束)
multiplier :乘数
c :常量
代码实现Autolayout的注意点
要先禁止autoresizing功能,设置view的下面属性为NO,不设置否则无法实现
view.translatesAutoresizingMaskIntoConstraints= NO;
添加约束之前,一定要保证相关控件都已经在各自的父控件上
不用再给view设置frame
自动布局的核心计算公式
自动布局的核心计算公式
obj1.property1 =(obj2.property2 * multiplier)+ constant
value
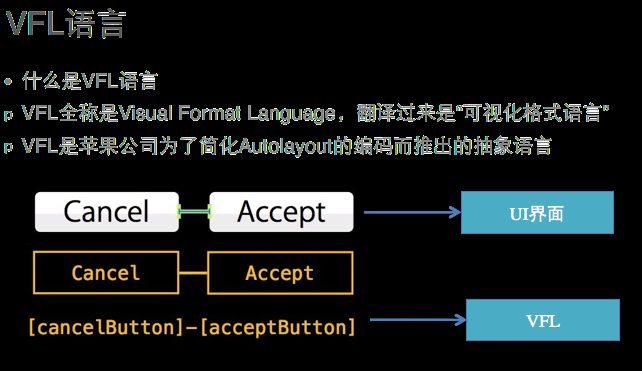
VFL示例
H:[cancelButton(72)]-12-[acceptButton(50)]
canelButton宽72,acceptButton宽50,它们之间间距12
H:[wideView(>=60@700)]
wideView宽度大于等于60point,该约束条件优先级为700(优先级最大值为1000,优先级越高的约束越先被满足)
V:[redBox][yellowBox(==redBox)]
竖直方向上,先有一个redBox,其下方紧接一个高度等于redBox高度的yellowBox
H:|-10-[Find]-[FindNext]-[FindField(>=20)]-|
水平方向上,Find距离父view左边缘默认间隔宽度,之后是FindNext距离Find间隔默认宽度;再之后是宽度不小于20的FindField,它和FindNext以及父view右边缘的间距都是默认宽度。(竖线“|” 表示superview的边缘)
VFL的使用
使用VFL来创建约束数组
(NSArray *)constraintsWithVisualFormat:(NSString *)format options:(NSLayoutFormatOptions)opts metrics:(NSDictionary
*)metrics views:(NSDictionary *)views;
format :VFL语句
opts :约束类型
metrics :VFL语句中用到的具体数值
views :VFL语句中用到的控件
创建一个字典(内部包含VFL语句中用到的控件)的快捷宏定义
NSDictionaryOfVariableBindings(...)
基于Autolayout的动画:
在修改了约束之后,只要执行下面代码,就能做动画效果
[UIView animateWithDuration:1.0 animations:^{
[添加了约束的view layoutIfNeeded];(强制自动布局)
}];
Masonry
目前最流行的Autolayout第三方框架
用优雅的代码方式编写Autolayout
省去了苹果官方恶心的Autolayout代码
大大提高了开发效率
框架地址:
https://github.com/SnapKit/Masonry
mas_equalTo和equalTo
默认情况下
mas_equalTo有自动包装功能,比如自动将20包装为@20
equalTo没有自动包装功能
如果添加了下面的宏,那么mas_equalTo和equalTo就没有区别
define MAS_SHORTHAND_GLOBALS
// 注意:这个宏一定要添加到#import "Masonry.h"前面
mas_width和width
默认情况下
width是make对象的一个属性,用来添加宽度约束用的,表示对宽度进行约束
mas_width是一个属性值,用来当做equalTo的参数,表示某个控件的宽度属性
如果添加了下面的宏,mas_width也可以写成width
define MAS_SHORTHAND
mas_height、mas_centerX以此类推
可有可无的用法
以下方法都仅仅是为了提高可读性,可有可无
-
(MASConstraint*)with {
return
self;
}
-
(MASConstraint*)and {
return
self;
}
***********************NO6******************************
***********************NO6******************************
- 适配的历史
4s 以前 不需要适配
坐标都是写死的
[uiScreen mainScreen ].bounds.size
UIButton *btn = nil;
btn.frame = CGRectMake(20,20,320,480)
ios 4
autoResizing 做屏幕适配
ios 6
autoLayout 使用最广泛的屏幕适配
ios 8
sizeClass 最新的屏幕适配
- autoResizing
注意点 不能跟autoLayout 共存
高度/宽度 跟着父控件的高度/宽度进行缩放
四根线 固定那个位置 一般两根线就能确定一个位置
局限性 兄弟控件不能设置间距 只能是相对于父控件
使用代码 实现autoResizing 控件.autoresizingMask与storyboard中相反的 storyboard中是 固定那个方向 代码是拉伸那个方向
UIViewAutoresizingNone = 0,
UIViewAutoresizingFlexibleLeftMargin = 1 << 0,
UIViewAutoresizingFlexibleRightMargin = 1 << 2,
UIViewAutoresizingFlexibleTopMargin = 1 << 3,
UIViewAutoresizingFlexibleBottomMargin = 1 << 5
UIViewAutoresizingFlexibleHeight = 1 << 4,
UIViewAutoresizingFlexibleWidth = 1 <<1,
- autoLayout:
概念
1. 参照
相对哪个控件设置约束
哪个控件离当前空间最近,就参照哪个控件
2. 约束
尺寸
宽高
位置
xy
trailing 右边
leading 左边
思路
1. 如果是两个控件的话 那么先搞定一个
4.autoLayout使用代码布局
autoLayout 与 autoResizing 不能共存
view.translatesAutoresizingMaskIntoConstraints = NO;(关闭autoResizing功能)
使用NSLayoutConstrain 调用 constrainWithItem
第一个参数 需要约束的控件
第二个参数 控件的属性
第三个参数 等于 / <= / 大于等于
第四个参数 相对那个控件的约束
第五个参数 相对哪个控件的属性
第六个参数 multiplier 乘以
第七个参数 常量 需要加还是减
注意点 以上操作哪个控件最大 就添加到哪个控件上,如果是兄弟那么就添加到老爸身上, 同一个爷爷的不同的爸爸
添加到爷爷身上
"添加约束到最大的控件上"
- vfl 布局子控件
抽象语言知道是神马东西就可以了
H:|(控制器左边)-20(间距)-redView-20(间距)-[blueView(显示的控件)(==redView(控件的宽度等于红色控件的宽度))]-20-|(控制器的右边)
使用NSLayoutConstrain constraintsWithVisualFormat
第一个参数 水平或者是垂直方向的约束(字符串)
第二个参数 对齐的选项
第三个参数 使用到数字可以添加到字典中
第四个参数 将所有的控件的添加到字典中, 键值对
名字都是一样的
"添加数组到self.view"
6.masonry使用
使用步骤
1. 导入masonry的头文件
2. A控件需要约束
使用A 调用mas_makeConstrain
在block中设置约束
make 就相当于
调用者(控件)
- 优先级
& 动画
优先级最高是的1000
最低的是0
只要是优先级小于1000的 那么就第二次执行(当最高优先级不存在)
动画
当界面发生改变的时候 如果需要动画重新布局
[self.view layoutIfNeeded]
**************************笔记****************************
注意:
如果使用autolayout来约束控件,
那fraem就失效了, 官方也不建议我们再设置frame了
宽度: 100
高度: 100
水平居中: X
垂直居中: Y
注意: 如果利用autolayout约束一个控件, 和我们以前使用frame约束控件一样, 必须设置宽度/高度/X/Y , 如果缺少某一个约束就会报错, 报错有可能会引发一些未知的bug
如果有红色警告:
代表缺少约束
如果有黄色警告:
代表控件当前的位置大小和约束的位置大小不一样
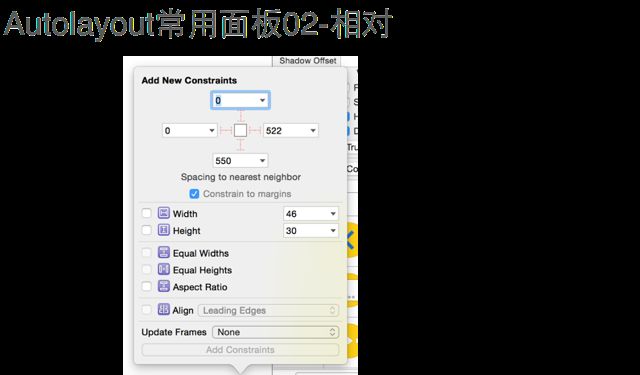
距离顶部: 20 相当于设置了Y
距离左边:20 相当于设置了X
距离右边:20 相当于设置了宽度
距离底部:20 相当于设置了高度
注意:
在使用Autolayout时,最好给每个控件起一个名称, 方便阅读
红色:
距离左边:20 X
距离底部:20 Y
高度: 50
宽度:
红色距离蓝色有20的间隙
设置红色的宽度和蓝色的宽度一样
蓝色:
距离右边:20 X
距离底部:20 Y
高度: 50
宽度:
iOS8,默认情况下,
左右两边会留出一段距离,,
红色:
距离底部和左边20 x/y
高度: 50
红色距离蓝色20 ((自动根据屏幕的宽度- 红色左边的20 + 蓝色右边的20 + 红色和蓝色之间的20 ) / 2)
蓝色:
距离右边20 x
Y: 设置蓝色的顶部和红色对齐
高度: 设置蓝色的底部和红色对齐
宽度: 50
蓝色:
距离顶部:20 Y
距离左边:20 X
距离右边:20 宽
高度: 50
红色:
高度和蓝色一样 高度
红色右边和蓝色右边对齐 X
距离蓝色20 Y
first
item 红色
relation
等于
second
item 蓝色
constant
加上多少
multiplier
乘以多少
priority
优先级
蓝色:
距离顶部:20 Y
距离左边:20 X
距离右边:20 宽
高度: 50
红色:
高度和蓝色一样 高度
红色右边和蓝色右边对齐 X
距离蓝色20 Y
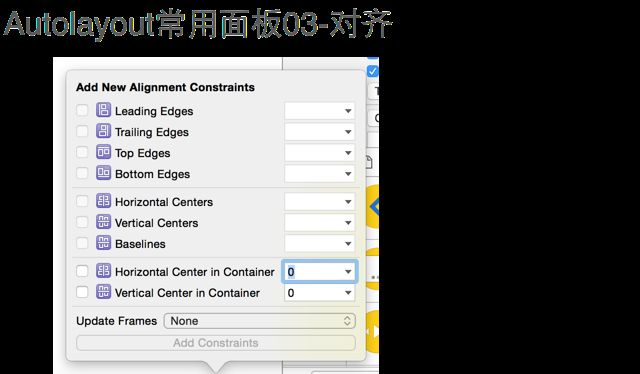
水平居中
图片:
水平居中
垂直居中
距离左右为0
高度: 568 == 4inch
如果设置红色View的宽度, 约束会自动添加到红色VIew中
如果是设置红色View和绿色View的左边距离固定,约束会自动添加到绿色中(父子关系)
如果是设置红色View和黑色View之间的距离固定, 约束会自动添加到控制器的View上(兄弟)