- pg_bouncer在使用中的坑勿踩
necessary653
数据库
目录简介环境信息问题配置问题配置启动pgbouncer链接逻辑图测试存在问题pgadmin4IdeaJAVA调用编辑dbeaver建议:简介前面文章说过关于pg_bouncer的安装讲解,这里讲一下在使用中的坑,在进行配置的时候需要注意。环境信息问题配置ip伪库名实库名用户配置主:10.0.0.103readywritepostgrespostgrespostgresql-15.3+pgbounc
- Falsy Bouncer(过滤数组假值)
yyggfffg
过滤数组假值(真假美猴王)删除数组中的所有假值。在JavaScript中,假值有false、null、0、""、undefined和NaN。functionbouncer(arr){//请把你的代码写在这里varnewarr=arr.filter(function(val){returnBoolean(val);});returnnewarr;}bouncer([7,"ate","",false,
- FreeCodeCamp-JavaScript初级算法题-3
javascript算法
13、过滤数组中的假值从数组中移除所有的假值(falsevalues)JavaScript中的假值有false、null、0、""、undefined、NaN。提示:可以考虑将每个值都转换为布尔值(boolean)。输入:bouncer([7,"ate","",false,9])输出:[7,"ate",9]解法一:functionbouncer(arr){lettemp=[];for(leti=0
- Android Q安全锁屏下进入google photos不弹bouncer界面
DJLZPP
笔记
复现步骤Andoird10平台,设置锁屏密码(pin/passowrd/pattern)->双击power键启动camera->拍照->点击左下角预览->进入googlephoto->(KO,此时无法弹出bouncer界面输密码,而是直接返回锁屏界面)还有个比较奇怪的现象是当photos启动之后主activity未被销毁即没有点击back就不会复现此问题了,当主activity销毁后就会复现初步分
- Koa & Mongoose & Vue实现前后端分离--07登录加密&服务端参数校验
米花儿团儿
koa2mongoosevue.js
上节回顾Element、scss、axios的使用路由定义与跳转登录&注册客户端逻辑工作内容crypto-js加密服务端参数校验准备工作npmi-Scrypto-js//先切换到/client目录下npminstall-Skoa-bouncer//先切换到/server目录下更新逻辑前端加密上几节保存的密码都是明文的,这里借助crypto-js加密密码。//更新文:client/src/views
- laravel-permission 和 bouncer 使用小结
jaysun
laravelgiivue.js
上手使用感觉laravel-permission数据表设计,更加复杂一些数据表进行设计的时候,并不是每张表都有id作为PRI,导致部分CRUD工具无法识别主键guard会默认从配置中获取web,这就要求Model类是要有guard_name这个属性的。或者可以每次调用givePermissionTo之前,单独指定属性。bouncer数据表结构设计更简单,数据结构设计更加灵活,不仅仅是给用户设置权限
- Android L上锁屏界面滑动不解锁
Android萌新学院
[DESCRIPTION]AndroidL上,锁屏分为两个界面,一个是可以显示notification的界面(称为NotificationKeyguard),另一个是在NotificationKeyguard界面向上滑之后出现输入密码的界面(称为bouncer).只有在设置为安全锁(非滑动锁)的情况下,才会显示bouncer界面.对于正常情况下(后台不是很繁忙的情况)向上滑动不解锁的情况可先按如下
- SystemUI锁屏流程
淡定的人O
应用
锁屏UI界面SystemUI启动的时候启动各个SERVICE,这些Service不是四大组件的service,这个SERVICE继承SystemUI,实现了start()和onBootComplete方法.其中StatusBar加载了SystemUI几乎全部的界面,其中包括锁屏界面,其中Bouncer是安全锁屏界面,实现类是KeyguardBouncer锁屏加载锁屏加载KeyguardBounce
- Android 5.0 SystemUI 视图框架
飞_哥
androidsystemUI
[+]前言SystemUI功能介绍SystemUI主要视图PhoneStatusBarViewPanelHolderkeyguard_bouncer总结前言AndroidROM开发过程中,难免会涉及到对SystemUI的修改,之前做过一些这方面的工作,现在整理下,准备按照如下章节介绍SystemUI.借此对SystemUI做下整体性回顾。-SystemUI之功能介绍和UI布局实现-SystemUI
- Android 5.0 SystemUI
Android萌新学院
SystemUI
版权声明:欢迎转载,请尊重作者azhengye,标明出处http://blog.csdn.net/azhengye目录(?)[+]前言SystemUI功能介绍SystemUI主要视图PhoneStatusBarViewPanelHolderkeyguard_bouncer总结前言AndroidROM开发过程中,难免会涉及到对SystemUI的修改,之前做过一些这方面的工作,现在整理下,准备按照如下
- JS-Falsy Bouncer
YYT1992
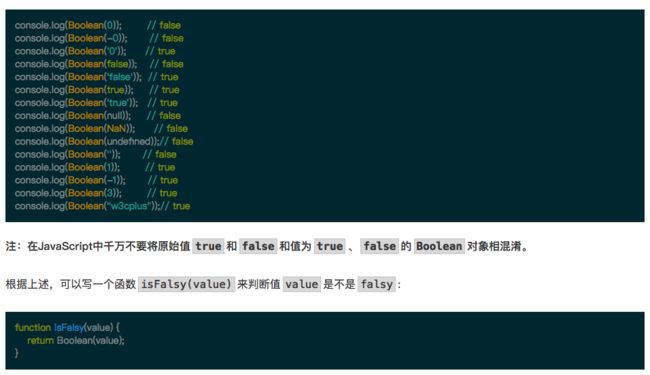
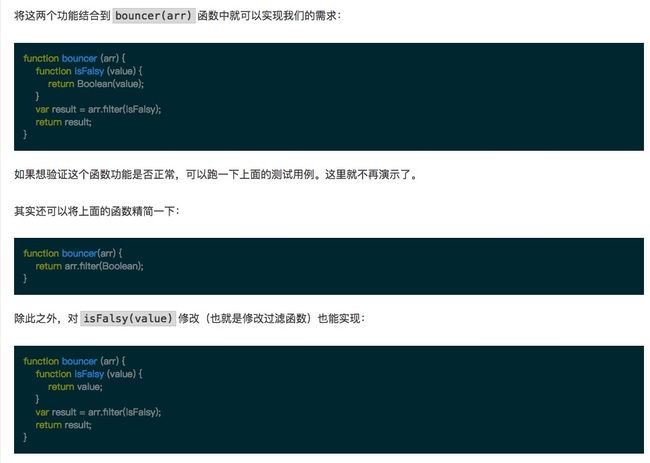
这篇文章我们主要介绍如何通过JavaScript处理falsy值。将要完成的任务是创建一个函数bouncer(),它接受一个数组arr做为参数,并且删除所有falsy值。在大数多编程语言中都知道布尔数据类型,它可以设置为true或false。而在JavaScript中,每个值都有一个固定的布尔值,称之为truthy或falsy。在JavaScript中,我们可以通过逻辑来处理,达到我们预期想要的效
- Falsy Bouncer -- Freecodecamp
李明104
Removeallfalsyvaluesfromanarray.FalsyvaluesinJavaScriptarefalse,null,0,"",undefined,andNaN.bouncer([7,"ate","",false,9])shouldreturn[7,"ate",9].bouncer(["a","b","c"])shouldreturn["a","b","c"].bouncer(
- laravel-permission 和 bouncer 使用小结
jaysun
laravelgiivue.js
上手使用感觉laravel-permission数据表设计,更加复杂一些数据表进行设计的时候,并不是每张表都有id作为PRI,导致部分CRUD工具无法识别主键guard会默认从配置中获取web,这就要求Model类是要有guard_name这个属性的。或者可以每次调用givePermissionTo之前,单独指定属性。bouncer数据表结构设计更简单,数据结构设计更加灵活,不仅仅是给用户设置权限
- SystemUI KeyguardBouncer的消失
忘冻鱼
SystemUIKeyguard
不积跬步无以至千里前摘:KeyguardBouncer界面即为安全解锁界面,Bouncer界面原生是有5中解锁方式,分为PIN码,图案,复杂密码,SIM卡PIN码,SIM卡PUK码.上一节说了Bouncer界面的加载,现在说一下Bouncer界面是怎么消失的,Bouncer界面的消失,一般为咱们正常的输入正确的密码然后消失,来大家一起看一下.文件路径如下:app/src/com/android/k
- Laravel-Permission 使用心得
小琅琊
Laravel
最近在研究laravel的权限管理,比较了entrust,Bouncer还是觉得laravel-permission比较好用。好了,废话不多说,开始主题吧!安装这是github的地址,上边有安装的方法和简单的使用,这个我就不多说了,自己去看一下https://github.com/spatie/laravel-permission使用1.执行完github上的命令,你的数据库有rolesrole_
- SystemUI之功能介绍和UI布局实现
zahuopuboss
android
http://blog.csdn.net/azhengye/article/details/50419409前言SystemUI功能介绍SystemUI主要视图PhoneStatusBarViewPanelHolderkeyguard_bouncer总结前言AndroidROM开发过程中,难免会涉及到对SystemUI的修改,之前做过一些这方面的工作,现在整理下,准备按照如下章节介绍SystemU
- Android 5.0 SystemUI
wds1181977
版权声明:欢迎转载,请尊重作者azhengye,标明出处http://blog.csdn.net/azhengye目录(?)[+]前言SystemUI功能介绍SystemUI主要视图PhoneStatusBarViewPanelHolderkeyguard_bouncer总结前言AndroidROM开发过程中,难免会涉及到对SystemUI的修改,之前做过一些这方面的工作,现在整理下,准备按照如下
- Android L上锁屏界面滑动不解锁
wds1181977
[DESCRIPTION] AndroidL上,锁屏分为两个界面,一个是可以显示notification的界面(称为NotificationKeyguard),另一个是在NotificationKeyguard界面向上滑之后出现输入密码的界面(称为bouncer).只有在设置为安全锁(非滑动锁)的情况下,才会显示bouncer界面. 对于正常情况下(后台不是很繁忙的情况)向上滑动不解锁的情况可先
- SystemUI之功能介绍和UI布局实现
思棉叶
android
前言SystemUI功能介绍SystemUI主要视图PhoneStatusBarViewPanelHolderkeyguard_bouncer总结前言AndroidROM开发过程中,难免会涉及到对SystemUI的修改,之前做过一些这方面的工作,现在整理下,准备按照如下章节介绍SystemUI.借此对SystemUI做下整体性回顾。-SystemUI之功能介绍和UI布局实现-SystemUI之呈现
- SystemUI之功能介绍和UI布局实现
azhengye
android
前言SystemUI功能介绍SystemUI主要视图PhoneStatusBarViewPanelHolderkeyguard_bouncer总结前言AndroidROM开发过程中,难免会涉及到对SystemUI的修改,之前做过一些这方面的工作,现在整理下,准备按照如下章节介绍SystemUI.借此对SystemUI做下整体性回顾。-SystemUI之功能介绍和UI布局实现-SystemUI之启动
- AnimatorSet中before与after的理解
BEFORE
AnimatorSet bouncer = new AnimatorSet();bouncer.play(bounceAnim).before(squashAnim1);bouncer.play(squashAnim1).with(squashAnim2);bouncer.play(squashAnim1).with(stretchAnim1);bouncer.play(squashAnim1).
- 通过AnimationSet 同步或一部播放多个动画 Android 属性动画(Property Animation) 完全解析 (下)
animation
AnimationSet提供了一个把多个动画组合成一个组合的机制,并可设置组中动画的时序关系,如同时播放,顺序播放等。
以下例子同时应用5个动画:
播放anim1;
同时播放anim2,anim3,anim4;
播放anim5。
AnimatorSet bouncer = new AnimatorSet();
bouncer.play(anim1).befo
- Google透露Android Market恶意程序扫描服务
android
Google工程师
透露了 一个基于云的Android Market恶意应用扫描服务。
该服务代号Bouncer,可自动扫描Android Market中的所有应用,核对与已知恶意程序、木马和间谍软件相匹配的数字签名,模拟程序运行,检查该应用是否存在滥用行为。扫描将会在开发商首次上传Market应用后立即开始,并在之后定期执行。在频频发现恶意应用之后,指责Google未能加强Android M
- Leiningen依赖过滤
Ellipse
1、单依赖过滤(一次过滤一个)[log4j"1.2.15":exclusions[[javax.mail/mail:extension"jar"]
[javax.jms/jms:classifier"*"]
com.sun.jdmk/jmxtools
com.sun.jmx/jmxri]]2、多依赖过滤(全部过滤,简单粗暴)[bouncer"0.3.2":exclusions[*]]
- 动画进阶(同时或者顺序)
iaiai
动画
AnimationSet提供了一个把多个动画组合成一个组合的机制,并可设置组中动画的时序关系,如同时播放,顺序播放等。
以下例子同时应用5个动画:
播放anim1;
同时播放anim2,anim3,anim4;
播放anim5。
AnimatorSet bouncer = new AnimatorSet();
bouncer.play(anim1).before(a
- Animation 动画的相关运用
wanyang
3.4通过AnimationSet应用多个动画AnimationSet提供了一个把多个动画组合成一个组合的机制,并可设置组中动画的时序关系,如同时播放,顺序播放等。以下例子同时应用5个动画:播放anim1;同时播放anim2,anim3,anim4;播放anim5。AnimatorSetbouncer=newAnimatorSet();bouncer.play(anim1).before(anim
- 谷歌开始扫描安卓市场上的恶意应用
xyxzfj
“谷歌今日宣布,其已在AndroidMarket上加入了一个自动扫描服务进程,以阻止恶意应用的流入。这一新的服务代号‘Bouncer(保镖)’,能扫描应用以发现已知的恶意软件、间谍软件和木马,并且能找到应用的可疑行为并将它们与先前分析过的应用相比对。每一个应用都将在谷歌的云平台上运行,以仿真出其在真实安卓设备上的操作。已有应用也在被不断分析。”转载请注明:Linux人社区>英文资讯翻译专版.编译英
- HttpClient 4.3与4.3版本以下版本比较
spjich
javahttpclient
网上利用java发送http请求的代码很多,一搜一大把,有的利用的是java.net.*下的HttpURLConnection,有的用httpclient,而且发送的代码也分门别类。今天我们主要来说的是利用httpclient发送请求。
httpclient又可分为
httpclient3.x
httpclient4.x到httpclient4.3以下
httpclient4.3
- Essential Studio Enterprise Edition 2015 v1新功能体验
Axiba
.net
概述:Essential Studio已全线升级至2015 v1版本了!新版本为JavaScript和ASP.NET MVC添加了新的文件资源管理器控件,还有其他一些控件功能升级,精彩不容错过,让我们一起来看看吧!
syncfusion公司是世界领先的Windows开发组件提供商,该公司正式对外发布Essential Studio Enterprise Edition 2015 v1版本。新版本
- [宇宙与天文]微波背景辐射值与地球温度
comsci
背景
宇宙这个庞大,无边无际的空间是否存在某种确定的,变化的温度呢?
如果宇宙微波背景辐射值是表示宇宙空间温度的参数之一,那么测量这些数值,并观测周围的恒星能量输出值,我们是否获得地球的长期气候变化的情况呢?
&nbs
- lvs-server
男人50
server
#!/bin/bash
#
# LVS script for VS/DR
#
#./etc/rc.d/init.d/functions
#
VIP=10.10.6.252
RIP1=10.10.6.101
RIP2=10.10.6.13
PORT=80
case $1 in
start)
/sbin/ifconfig eth2:0 $VIP broadca
- java的WebCollector爬虫框架
oloz
爬虫
WebCollector主页:
https://github.com/CrawlScript/WebCollector
下载:webcollector-版本号-bin.zip将解压后文件夹中的所有jar包添加到工程既可。
接下来看demo
package org.spider.myspider;
import cn.edu.hfut.dmic.webcollector.cra
- jQuery append 与 after 的区别
小猪猪08
1、after函数
定义和用法:
after() 方法在被选元素后插入指定的内容。
语法:
$(selector).after(content)
实例:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></scr
- mysql知识充电
香水浓
mysql
索引
索引是在存储引擎中实现的,因此每种存储引擎的索引都不一定完全相同,并且每种存储引擎也不一定支持所有索引类型。
根据存储引擎定义每个表的最大索引数和最大索引长度。所有存储引擎支持每个表至少16个索引,总索引长度至少为256字节。
大多数存储引擎有更高的限制。MYSQL中索引的存储类型有两种:BTREE和HASH,具体和表的存储引擎相关;
MYISAM和InnoDB存储引擎
- 我的架构经验系列文章索引
agevs
架构
下面是一些个人架构上的总结,本来想只在公司内部进行共享的,因此内容写的口语化一点,也没什么图示,所有内容没有查任何资料是脑子里面的东西吐出来的因此可能会不准确不全,希望抛砖引玉,大家互相讨论。
要注意,我这些文章是一个总体的架构经验不针对具体的语言和平台,因此也不一定是适用所有的语言和平台的。
(内容是前几天写的,现附上索引)
前端架构 http://www.
- Android so lib库远程http下载和动态注册
aijuans
andorid
一、背景
在开发Android应用程序的实现,有时候需要引入第三方so lib库,但第三方so库比较大,例如开源第三方播放组件ffmpeg库, 如果直接打包的apk包里面, 整个应用程序会大很多.经过查阅资料和实验,发现通过远程下载so文件,然后再动态注册so文件时可行的。主要需要解决下载so文件存放位置以及文件读写权限问题。
二、主要
- linux中svn配置出错 conf/svnserve.conf:12: Option expected 解决方法
baalwolf
option
在客户端访问subversion版本库时出现这个错误:
svnserve.conf:12: Option expected
为什么会出现这个错误呢,就是因为subversion读取配置文件svnserve.conf时,无法识别有前置空格的配置文件,如### This file controls the configuration of the svnserve daemon, if you##
- MongoDB的连接池和连接管理
BigCat2013
mongodb
在关系型数据库中,我们总是需要关闭使用的数据库连接,不然大量的创建连接会导致资源的浪费甚至于数据库宕机。这篇文章主要想解释一下mongoDB的连接池以及连接管理机制,如果正对此有疑惑的朋友可以看一下。
通常我们习惯于new 一个connection并且通常在finally语句中调用connection的close()方法将其关闭。正巧,mongoDB中当我们new一个Mongo的时候,会发现它也
- AngularJS使用Socket.IO
bijian1013
JavaScriptAngularJSSocket.IO
目前,web应用普遍被要求是实时web应用,即服务端的数据更新之后,应用能立即更新。以前使用的技术(例如polling)存在一些局限性,而且有时我们需要在客户端打开一个socket,然后进行通信。
Socket.IO(http://socket.io/)是一个非常优秀的库,它可以帮你实
- [Maven学习笔记四]Maven依赖特性
bit1129
maven
三个模块
为了说明问题,以用户登陆小web应用为例。通常一个web应用分为三个模块,模型和数据持久化层user-core, 业务逻辑层user-service以及web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和user-service
依赖作用范围
Maven的dependency定义
- 【Akka一】Akka入门
bit1129
akka
什么是Akka
Message-Driven Runtime is the Foundation to Reactive Applications
In Akka, your business logic is driven through message-based communication patterns that are independent of physical locatio
- zabbix_api之perl语言写法
ronin47
zabbix_api之perl
zabbix_api网上比较多的写法是python或curl。上次我用java--http://bossr.iteye.com/blog/2195679,这次用perl。for example: #!/usr/bin/perl
use 5.010 ;
use strict ;
use warnings ;
use JSON :: RPC :: Client ;
use
- 比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
brotherlamp
linux运维工程师linux运维工程师教程linux运维工程师视频linux运维工程师资料linux运维工程师自学
比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
-----------------------------------------------------
兄弟连Linux运维工程师课堂实录-计算机基础-1-课程体系介绍1
链接:http://pan.baidu.com/s/1i3GQtGL 密码:bl65
兄弟连Lin
- bitmap求哈密顿距离-给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(
bylijinnan
java
import java.util.Random;
/**
* 题目:
* 给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(y1,y2,y3,y4,y5),
* 使得他们的哈密顿距离(d=|x1-y1| + |x2-y2| + |x3-y3| + |x4-y4| + |x5-y5|)最大
- map的三种遍历方法
chicony
map
package com.test;
import java.util.Collection;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Set;
public class TestMap {
public static v
- Linux安装mysql的一些坑
chenchao051
linux
1、mysql不建议在root用户下运行
2、出现服务启动不了,111错误,注意要用chown来赋予权限, 我在root用户下装的mysql,我就把usr/share/mysql/mysql.server复制到/etc/init.d/mysqld, (同时把my-huge.cnf复制/etc/my.cnf)
chown -R cc /etc/init.d/mysql
- Sublime Text 3 配置
daizj
配置Sublime Text
Sublime Text 3 配置解释(默认){// 设置主题文件“color_scheme”: “Packages/Color Scheme – Default/Monokai.tmTheme”,// 设置字体和大小“font_face”: “Consolas”,“font_size”: 12,// 字体选项:no_bold不显示粗体字,no_italic不显示斜体字,no_antialias和
- MySQL server has gone away 问题的解决方法
dcj3sjt126com
SQL Server
MySQL server has gone away 问题解决方法,需要的朋友可以参考下。
应用程序(比如PHP)长时间的执行批量的MYSQL语句。执行一个SQL,但SQL语句过大或者语句中含有BLOB或者longblob字段。比如,图片数据的处理。都容易引起MySQL server has gone away。 今天遇到类似的情景,MySQL只是冷冷的说:MySQL server h
- javascript/dom:固定居中效果
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&
- 使用 Spring 2.5 注释驱动的 IoC 功能
e200702084
springbean配置管理IOCOffice
使用 Spring 2.5 注释驱动的 IoC 功能
developerWorks
文档选项
将打印机的版面设置成横向打印模式
打印本页
将此页作为电子邮件发送
将此页作为电子邮件发送
级别: 初级
陈 雄华 (
[email protected]), 技术总监, 宝宝淘网络科技有限公司
2008 年 2 月 28 日
&nb
- MongoDB常用操作命令
geeksun
mongodb
1. 基本操作
db.AddUser(username,password) 添加用户
db.auth(usrename,password) 设置数据库连接验证
db.cloneDataBase(fromhost)
- php写守护进程(Daemon)
hongtoushizi
PHP
转载自: http://blog.csdn.net/tengzhaorong/article/details/9764655
守护进程(Daemon)是运行在后台的一种特殊进程。它独立于控制终端并且周期性地执行某种任务或等待处理某些发生的事件。守护进程是一种很有用的进程。php也可以实现守护进程的功能。
1、基本概念
&nbs
- spring整合mybatis,关于注入Dao对象出错问题
jonsvien
DAOspringbeanmybatisprototype
今天在公司测试功能时发现一问题:
先进行代码说明:
1,controller配置了Scope="prototype"(表明每一次请求都是原子型)
@resource/@autowired service对象都可以(两种注解都可以)。
2,service 配置了Scope="prototype"(表明每一次请求都是原子型)
- 对象关系行为模式之标识映射
home198979
PHP架构企业应用对象关系标识映射
HELLO!架构
一、概念
identity Map:通过在映射中保存每个已经加载的对象,确保每个对象只加载一次,当要访问对象的时候,通过映射来查找它们。其实在数据源架构模式之数据映射器代码中有提及到标识映射,Mapper类的getFromMap方法就是实现标识映射的实现。
二、为什么要使用标识映射?
在数据源架构模式之数据映射器中
//c
- Linux下hosts文件详解
pda158
linux
1、主机名: 无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。 公网:IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。 局域网:每台机器都有一个主机名,用于主机与主机之间的便于区分,就可以为每台机器设置主机
- nginx配置文件粗解
spjich
javanginx
#运行用户#user nobody;#启动进程,通常设置成和cpu的数量相等worker_processes 2;#全局错误日志及PID文件#error_log logs/error.log;#error_log logs/error.log notice;#error_log logs/error.log inf
- 数学函数
w54653520
java
public
class
S {
// 传入两个整数,进行比较,返回两个数中的最大值的方法。
public
int
get(
int
num1,
int
nu