版本记录
| 版本号 | 时间 |
|---|---|
| V1.0 | 2018.01.21 |
前言
在苹果的API文档中,有很多属性和方法我们用的不是很多,所以很容易忽略和出错,下面我就用这一个专题专门说一些不常用的API接口,下面开始。
UIViewTintAdjustmentMode
这是一个枚举值,一般很少用到,是iOS 7.0才出现的,下面先看一下这个枚举。
typedef NS_ENUM(NSInteger, UIViewTintAdjustmentMode) {
UIViewTintAdjustmentModeAutomatic,
UIViewTintAdjustmentModeNormal,
UIViewTintAdjustmentModeDimmed,
} NS_ENUM_AVAILABLE_IOS(7_0);
1. 作用
我们先看一个与该枚举相关的属性。
/*
-tintAdjustmentMode always returns either UIViewTintAdjustmentModeNormal or UIViewTintAdjustmentModeDimmed. The value returned is the first non-default value in the receiver's superview chain (starting with itself).
If no non-default value is found, UIViewTintAdjustmentModeNormal is returned.
When tintAdjustmentMode has a value of UIViewTintAdjustmentModeDimmed for a view, the color it returns from tintColor will be modified to give a dimmed appearance.
When the tintAdjustmentMode of a view changes (either the view's value changing or by one of its superview's values changing), -tintColorDidChange will be called to allow the view to refresh its rendering.
*/
@property(nonatomic) UIViewTintAdjustmentMode tintAdjustmentMode NS_AVAILABLE_IOS(7_0);
tintAdjustmentMode总是返回UIViewTintAdjustmentModeNormal或UIViewTintAdjustmentModeDimmed。 返回的值
是接收者的超视图链中的第一个非默认值(从自身开始)。 如果没有找到非默认值,则返回UIViewTintAdjustmentModeNormal。
当tintAdjustmentMode对于视图的值为UIViewTintAdjustmentModeDimmed时,它将从tintColor返回的颜色将被修改为变暗的外观。
当视图的tintAdjustmentMode改变时(视图的值改变或者它的一个超视图值改变),将调用-tintColorDidChange来允许视图刷新其呈现。
下面我们就说一下该枚举值的作用,在说明这个枚举值之前,我们先要看一个属性,它也是iOS 7.0出现的,定义在UIView的分类UIViewRendering中。
/*
-tintColor always returns a color. The color returned is the first non-default value in the receiver's superview chain (starting with itself).
If no non-default value is found, a system-defined color is returned.
If this view's -tintAdjustmentMode returns Dimmed, then the color that is returned for -tintColor will automatically be dimmed.
If your view subclass uses tintColor in its rendering, override -tintColorDidChange in order to refresh the rendering if the color changes.
tintColor总是返回一个颜色。 返回的颜色是接收者父视图链中的第一个非默认值(从自身开始)。 如果未找到非默认值,则返回系统定义的颜色。 如果此视图的
-tintAdjustmentMode返回Dimmed,则为-tintColor返回的颜色将自动变暗。 如果您的视图子类在其渲染中使用tintColor,请覆盖-tintColorDidChange
以便在颜色更改时刷新渲染。
*/
@property(null_resettable, nonatomic, strong) UIColor *tintColor NS_AVAILABLE_IOS(7_0);
tintColor这个属性定义了一个非默认的着色颜色值,其值的设置会影响到以视图为根视图的整个视图层次结构。它主要是应用到诸如app图标、导航栏、按钮等一些控件上,以获取一些有意思的视觉效果。
默认情况下,一个视图的tintColor是为nil的,这意味着视图将使用父视图的tint color值。当我们指定了一个视图的tintColor后,这个色值会自动传播到视图层次结构(以当前视图为根视图)中所有的子视图上。如果系统在视图层次结构中没有找到一个非默认的tintColor值,则会使用系统定义的颜色值(蓝色,RGB值为[0,0.478431,1],我们可以在IB中看到这个颜色)。因此,这个值总是会返回一个颜色值,即我们没有指定它。
当tintAdjustmentMode属性设置为Dimmed时,tintColor的颜色值会自动变暗。而如果我们在视图层次结构中没有找到默认值,则该值默认是Normal。
下面我们还需要看一个方法,这个方法在分类UIViewRendering中。
/*
The -tintColorDidChange message is sent to appropriate subviews of a view
when its tintColor is changed by client code or to subviews in the
view hierarchy of a view whose tintColor is implicitly changed when its
superview or tintAdjustmentMode changes.
-当其tintColor由客户端代码改变时,tintColorDidChange消息被发送到视图
的适当的子视图;当视图的superview或tintAdjustmentMode更改时,
其子视图的tintColor被隐式地改变,也会受到tintColorDidChange消息。
*/
- (void)tintColorDidChange NS_AVAILABLE_IOS(7_0);
2. 实例验证
下面我们就看一下示例验证。
1)系统默认值
我们在自定义视图中不加入任何控件,先打印出系统默认的tintColor和tintAdjustmentMode,看代码
#import "JJCustomView.h"
@implementation JJCustomView
- (instancetype)initWithFrame:(CGRect)frame
{
if (self = [super initWithFrame:frame]) {
NSLog(@"self.view.tintColor = %@", self.tintColor);
NSLog(@"self.view.tintAdjustmentMode = %ld", self.tintAdjustmentMode);
}
return self;
}
- (void)tintColorDidChange
{
NSLog(@"tintColor或者tintAdjustmentMode更改了");
}
@end
下面看输出结果
2018-01-21 11:11:43.590710+0800 JJLayer_demo1[1442:123655] self.view.tintColor = UIExtendedSRGBColorSpace 0 0.478431 1 1
2018-01-21 11:11:43.590906+0800 JJLayer_demo1[1442:123655] self.view.tintAdjustmentMode = 1
从这里我们可以看见,系统默认的tintColor是UIExtendedSRGBColorSpace 0 0.478431 1 1,默认的tintAdjustmentMode是1,也就是UIViewTintAdjustmentModeNormal。
2)加控件后的系统默认值
我们还是看代码
#import "JJCustomView.h"
@implementation JJCustomView
- (instancetype)initWithFrame:(CGRect)frame
{
if (self = [super initWithFrame:frame]) {
NSLog(@"self.view.tintColor = %@", self.tintColor);
NSLog(@"self.view.tintAdjustmentMode = %ld", self.tintAdjustmentMode);
UIButton *button = [UIButton buttonWithType:UIButtonTypeCustom];
button.frame = CGRectMake(100, 100, 100, 100);
button.backgroundColor = self.tintColor;
[self addSubview:button];
UILabel *label = [[UILabel alloc] init];
label.text = @"tintColor";
label.frame = CGRectMake(100, 220, 100, 40);
label.backgroundColor = self.tintColor;
[self addSubview:label];
}
return self;
}
- (void)tintColorDidChange
{
NSLog(@"tintColor或者tintAdjustmentMode更改了");
}
@end
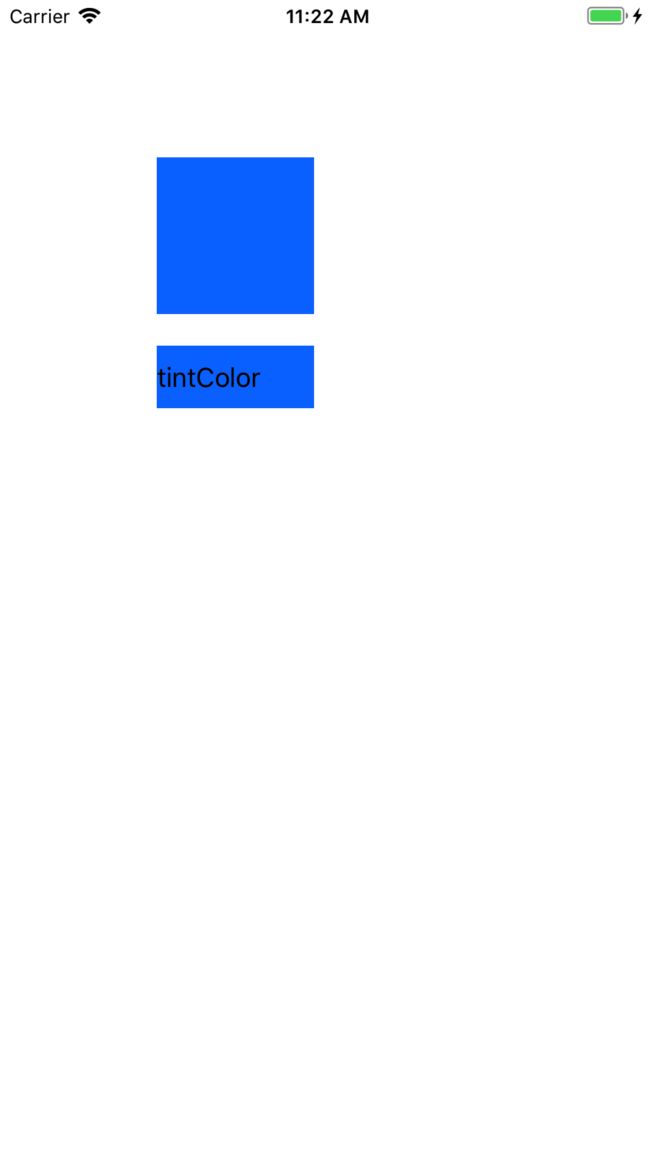
这里我们将button和label的背景色都设置为self.tintColor,下面看一下界面效果图。
3)加控件后的系统Dim样式
我们还是先看一下代码。
#import "JJCustomView.h"
@implementation JJCustomView
- (instancetype)initWithFrame:(CGRect)frame
{
if (self = [super initWithFrame:frame]) {
self.tintAdjustmentMode = UIViewTintAdjustmentModeDimmed;
NSLog(@"self.view.tintColor = %@", self.tintColor);
NSLog(@"self.view.tintAdjustmentMode = %ld", self.tintAdjustmentMode);
UIButton *button = [UIButton buttonWithType:UIButtonTypeCustom];
button.frame = CGRectMake(100, 100, 100, 100);
button.backgroundColor = self.tintColor;
[self addSubview:button];
UILabel *label = [[UILabel alloc] init];
label.text = @"tintColor";
label.frame = CGRectMake(100, 220, 100, 40);
label.backgroundColor = self.tintColor;
[self addSubview:label];
}
return self;
}
- (void)tintColorDidChange
{
NSLog(@"tintColor或者tintAdjustmentMode更改了");
}
@end
下面看输出结果
2018-01-21 11:35:53.752995+0800 JJLayer_demo1[1621:152807] tintColor或者tintAdjustmentMode更改了
2018-01-21 11:35:53.754146+0800 JJLayer_demo1[1621:152807] self.view.tintColor = UIExtendedGrayColorSpace 0.484669 0.8
2018-01-21 11:35:53.754314+0800 JJLayer_demo1[1621:152807] self.view.tintAdjustmentMode = 2
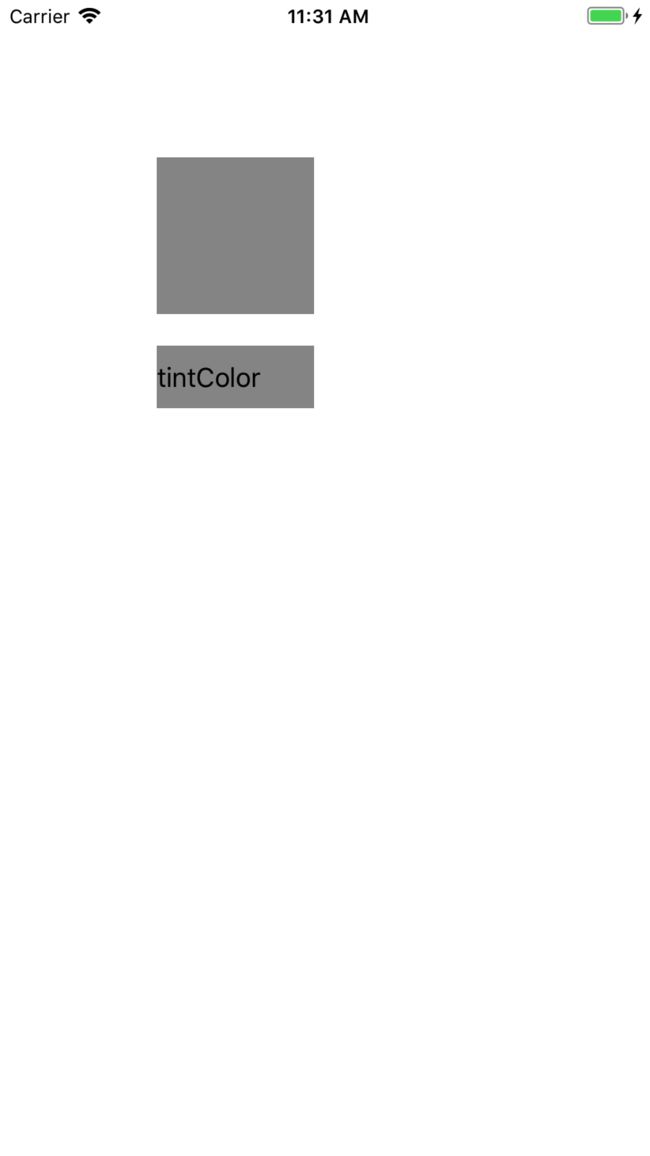
下面看一下界面效果
大家可以看见,dim样式的tintColor值是UIExtendedGrayColorSpace 0.484669 0.8,变得更深色了。
4) 加控件后修改tintColor效果
下面还是看一下代码
#import "JJCustomView.h"
@implementation JJCustomView
- (instancetype)initWithFrame:(CGRect)frame
{
if (self = [super initWithFrame:frame]) {
self.tintColor = [UIColor redColor];
NSLog(@"self.view.tintColor = %@", self.tintColor);
NSLog(@"self.view.tintAdjustmentMode = %ld", self.tintAdjustmentMode);
UIButton *button = [UIButton buttonWithType:UIButtonTypeCustom];
button.frame = CGRectMake(100, 100, 100, 100);
button.backgroundColor = self.tintColor;
[self addSubview:button];
UILabel *label = [[UILabel alloc] init];
label.text = @"tintColor";
label.frame = CGRectMake(100, 220, 100, 40);
label.backgroundColor = self.tintColor;
[self addSubview:label];
}
return self;
}
- (void)tintColorDidChange
{
NSLog(@"tintColor或者tintAdjustmentMode更改了");
}
@end
下面看输出结果
2018-01-21 11:38:01.505139+0800 JJLayer_demo1[1646:155386] tintColor或者tintAdjustmentMode更改了
2018-01-21 11:38:01.505865+0800 JJLayer_demo1[1646:155386] self.view.tintColor = UIExtendedSRGBColorSpace 1 0 0 1
2018-01-21 11:38:01.506054+0800 JJLayer_demo1[1646:155386] self.view.tintAdjustmentMode = 1
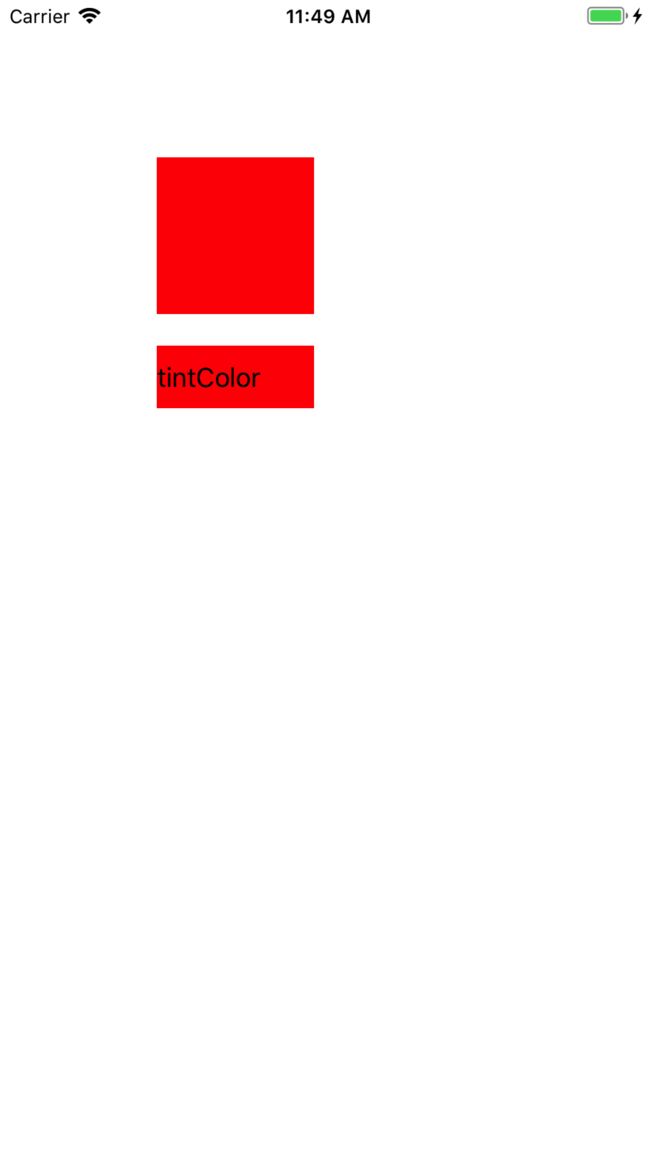
输出的意思很明确,就不多说了,直接看一下显示效果。
应用场景举例
如果我们想指定整个App的
tint color,则可以通过设置window的tint color。这样同一个window下的所有子视图都会继承此tint color。当弹出一个alert或者action sheet时,iOS7会自动将后面视图的tint color变暗。此时,我们可以在自定义视图中重写
tintColorDidChange方法来执行我们想要的操作。
参考文章
1. 详解 UIView 的 Tint Color 属性
2. Hues, Tints, Tones and Shades: What’s the Difference?
3. iOS7 Day-by-Day :: Day 6 :: Tint Color