请各位读者添加一下作者的微信公众号,以后有新的文章,将在微信公众号直接推送给各位,非常感谢。
1.前言
最近想完成一个网站,里面需要使用地图相关的内容。
经过多方考虑,决定使用百度地图来完成,所以将整个学习历程进行简单的整理,方便朋友们来快速入门。
本文系作者 李鹏(MR_LP)原创,转载请私信并在文章开头附带作者和原文地址链接。
违者,作者保留追究权利。
2.获取密钥
百度地图JavaScript API是一套由JavaScript语言编写的应用程序接口,可帮助您在网站中构建功能丰富、交互性强的地图应用,支持PC端和移动端基于浏览器的地图应用开发,且支持HTML5特性的地图开发。
该套API免费对外开放。自v1.5版本起,您需先申请密钥(ak)才可使用,接口(除发送短信功能外)无使用次数限制。
上述话术出自百度地图,我们从上面的描述中也可以了解到,我们在使用百度地图之前首先需要去注册一个属于自己的密钥。
- 申请密钥(ak)
打开该网站后,我们需要进行以下操作。
- 登录百度账号
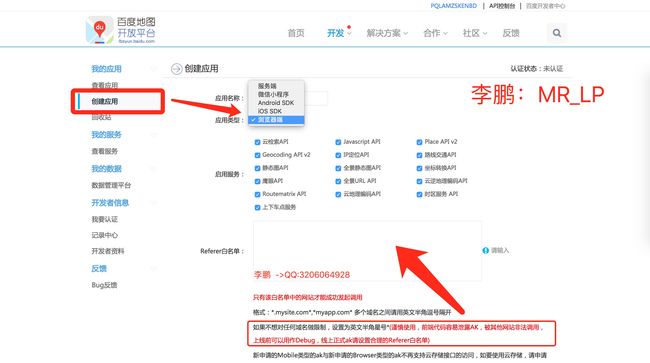
- 创建应用
- 需要注意,我们当前只是进行一次测试,所以在白名单中直接书写一个 星号即可(*)。
- 需要注意,创建的时候需要将 JavaScript API 选项进行勾选。
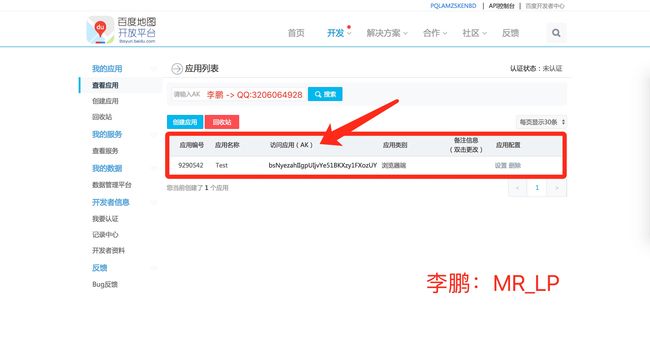
- 查看 AK
- 需要注意,请勿将这个 AK 展示给其他人,因为我这里只是给大家展示效果,所以就先不打码了。
3. 获取JavaScript API服务方法
截止作者开始书写之前,百度地图 API 的版本为 V 2.0。
我们在获取 API 之前需要首先完成注册 AK 才可成功加载API JS文件。
ak的使用方法如下:
//参数v表示您加载API的版本,使用JavaScript APIv1.4及以前版本可使用此方式引用。
http://api.map.baidu.com/api?v=1.4
//使用JavaScript APIv2.0请先申请密钥ak,按此方式引用。
http://api.map.baidu.com/api?v=2.0&ak=您的密钥
其中需要注意:
- JavaScript API v1.4及以前版本无须申请密钥(ak)。
- 如果在实际开发中,需要获取更高配额,请点击申请认证企业用户。
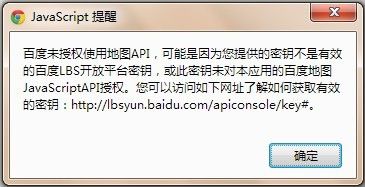
最后,关于在引入的时候,有可能出现权限验证失败。
具体导致这个问题的原因可能出自以下三种情况。
- 尚未在API控制台申请ak,即'...ak=';
- 密钥设置错误。
- 如E4805d16520de693a3fe707cdc962045为正确的ak
- 但是设置时输入的ak为E4805d16520de693a3fe707cdc962045xx;
- 密钥未通过白名单,如下图的ak在非baidu.com域名下会报错。
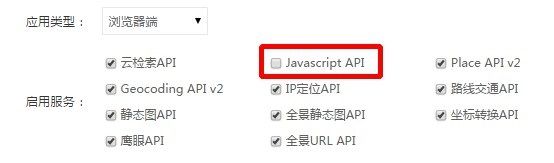
- API控制台关闭JavaScript API时会报错;
- 错误的使用“服务端AK”用于 JavaScript API,JS API只支持浏览器类型的ak(自2016年1月15日升级)
最后附上进入 百度地图 API javascript 的实例代码。
李鹏 -> QQ : 3206064928 (请勿非法转载)
4. 关于 百度地图 HTTPS 的说明
JavaScript API首家支持Https,已全面开放,无需申请Https服务可直接使用。
配置:
- 如果使用JavaScript API ,需要加一个特殊字段 (s=1):
https://api.map.baidu.com/api?v=2.0&ak=你的密钥&s=1; - 对于Web API 无需加特殊字段,直接使用 HTTPS协议访问即可,如Geocoding:
https://api.map.baidu.com/geocoder/v2/?ak=你的秘钥&callback=renderReverse&location=39.983424,116.322987&output=xml&pois=1 - 如果对数据安全要求高,建议使用 POST请求,避免把请求参数放到 URI中敏感信息被泄露。
5. 百度地图的兼容性
- 浏览器:
- IE 6.0+
- Firefox 3.6+
- Opera 9.0+
- Safari 3.0+
- Chrome
- 操作系统:
- Windows
- Mac
- Linux
- 移动平台:
- iPhone
- Android
请各位开发者注意自己当前开发需要兼容的版本。
6. 第一个小案例
在开始之前,咱们首先通过一段实例代码进行效果的展示。
李鹏 -> QQ : 3206064928 (请勿非法转载)
可以看到,我们如果需要使用百度地图,有至少三步操作需要完成。
- 创建地图实例
- 创建点坐标
- 地图初始化
在代码的最后段,放上一个方法,我们通过一个超时调用,在 1 秒之后,让地图进行平移。
需要注意一个小问题,如果跳转的点处于当前初始的地图的显示范围时,则地图会进行平移,否则就是重新绘制当前地图。
最后显示效果如下:
7. 百度地图控件
这时候我们发现,我们已经在当前页面实现了一个小的地图,但是我们却发现一个小问题。
为什么我的地图上空空一片呀。
这是因为我们还没有向百度地图中添加我们需要的控件。
地图API中提供的控件有:
- Control:控件的抽象基类,所有控件均继承此类的方法、属性。通过此类您可实现自定义控件。
- NavigationControl:地图平移缩放控件,PC端默认位于地图左上方,它包含控制地图的平移和缩放的功能。移动端提供缩放控件,默认位于地图右下方。
- OverviewMapControl:缩略地图控件,默认位于地图右下方,是一个可折叠的缩略地图。
- ScaleControl:比例尺控件,默认位于地图左下方,显示地图的比例关系。
- MapTypeControl:地图类型控件,默认位于地图右上方。
- CopyrightControl:版权控件,默认位于地图左下方。
- GeolocationControl:定位控件,针对移动端开发,默认位于地图左下方。
那么接下来我们就开始向地图中去添加控件。
7.1 添加控件
李鹏 -> QQ : 3206064928 (请勿非法转载)
实现效果如下:
我们会发现,在我们的地图左上角出现了一个新的控件,我们可以通过这个控件去实现对地图的方法以及缩小。
除此之外,我们还可以添加其他地图控件。
李鹏 -> QQ : 3206064928 (请勿非法转载)
可以看到,我们在原始的缩放控件之后去新增了三个新的控件。
实现效果如下:
除此之外,我们还可以设置地图空间所显示的位置和偏移。
7.2 控件的显示位置和偏移
ControlAnchor 此常量表示控件的定位。
| 常量 | 描述 |
|---|---|
| BMAP_ANCHOR_TOP_LEFT | 控件将定位到地图的左上角 |
| BMAP_ANCHOR_TOP_RIGHT | 控件将定位到地图的右上角 |
| BMAP_ANCHOR_BOTTOM_LEFT | 控件将定位到地图的左下角 |
| BMAP_ANCHOR_BOTTOM_RIGHT | 控件将定位到地图的右下角 |
实例代码:
//地图平移缩放控件
map.addControl(new BMap.NavigationControl({
anchor:BMAP_ANCHOR_TOP_RIGHT
}));
除了指定停靠位置外,还可以通过偏移量来指示控件距离地图边界有多少像素。
如果两个控件的停靠位置相同,那么控件可能会重叠在一起,这时就可以通过偏移值使二者分开显示。
var opts = {offset: new BMap.Size(150, 5)}
map.addControl(new BMap.ScaleControl(opts));
同时,我们还可以修改控件的配置。
7.3 控件的显示方式
NavigationControlType此常量表示平移缩放控件的类型。
| 常量 | 描述 |
|---|---|
| BMAP_NAVIGATION_CONTROL_LARGE | 标准的平移缩放控件(包括平移、缩放按钮和滑块) |
| BMAP_NAVIGATION_CONTROL_SMALL | 仅包含平移和缩放按钮 |
| BMAP_NAVIGATION_CONTROL_PAN | 仅包含平移按钮 |
| BMAP_NAVIGATION_CONTROL_ZOOM | 仅包含缩放按钮 |
实例代码:
//地图平移缩放控件
map.addControl(new BMap.NavigationControl({
//仅包含平移按钮
type:BMAP_NAVIGATION_CONTROL_PAN
}));
7.4 关于百度地图控件的示例
最后放出一个关于百度定位相关控件的案例。
李鹏 -> QQ : 3206064928 (请勿非法转载)
代码效果如下:
8. 后记
其实今天只是介绍了一下百度最基础的部分。
除此之外,百度地图还可以去使用其他的特殊操作。
- 覆盖物
- 事件
- 地图图层
- 工具
- 服务
- 用户数据图层
- 全景图展现
- 定制个性地图
最后感谢百度地图的开发工程师。
转载请于文章开头处注明作者和原文链接,否则保留法律追究权利。
附录:
A : 鼠标滚轮缩放地图
李鹏 -> QQ : 3206064928 (请勿非法转载)
实现效果:
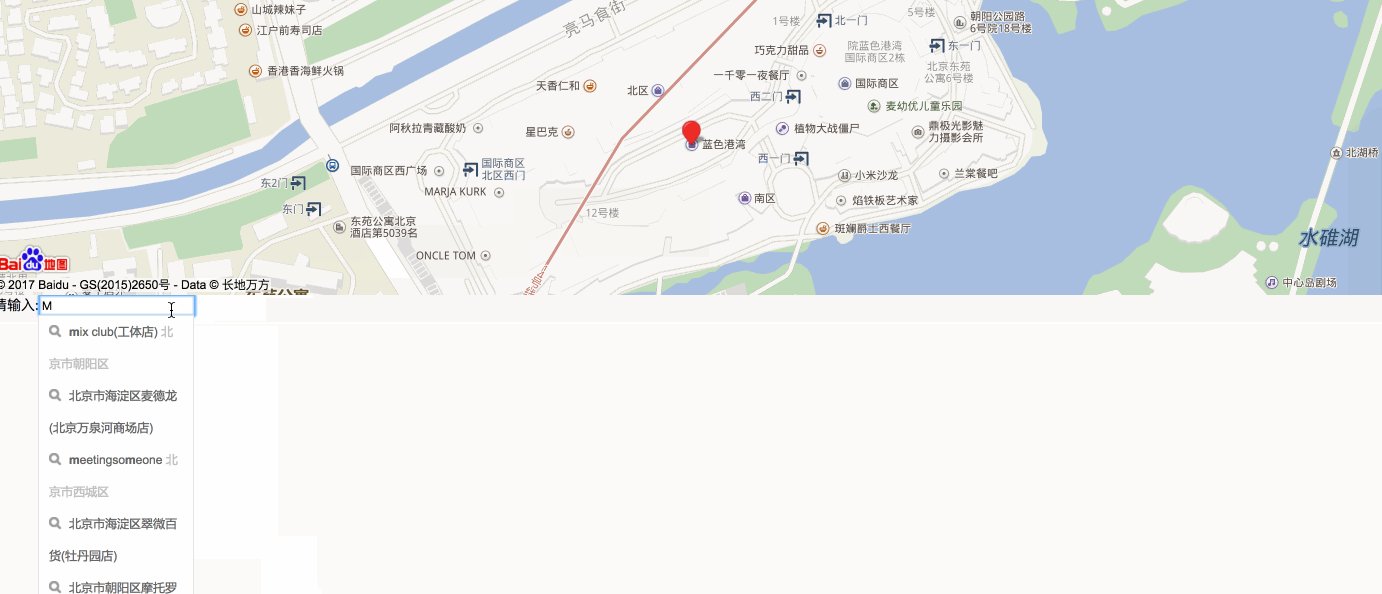
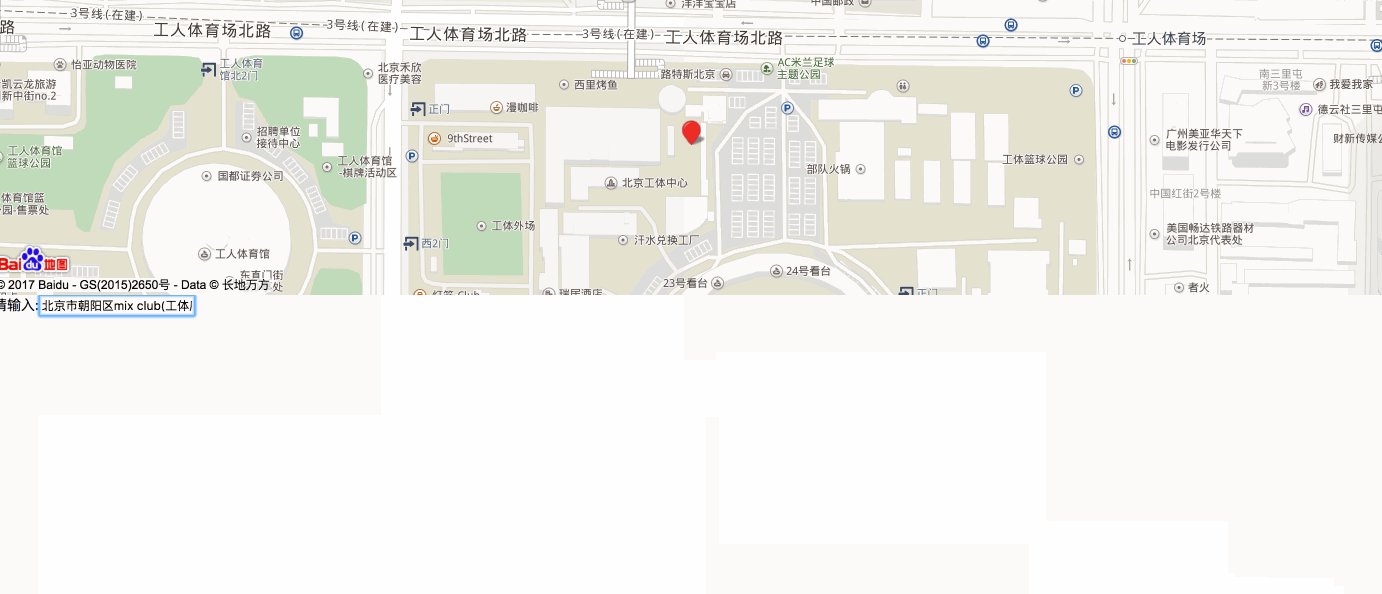
B : 查询显示位置
李鹏 -> QQ : 3206064928 (请勿非法转载)
请输入:
代码效果:
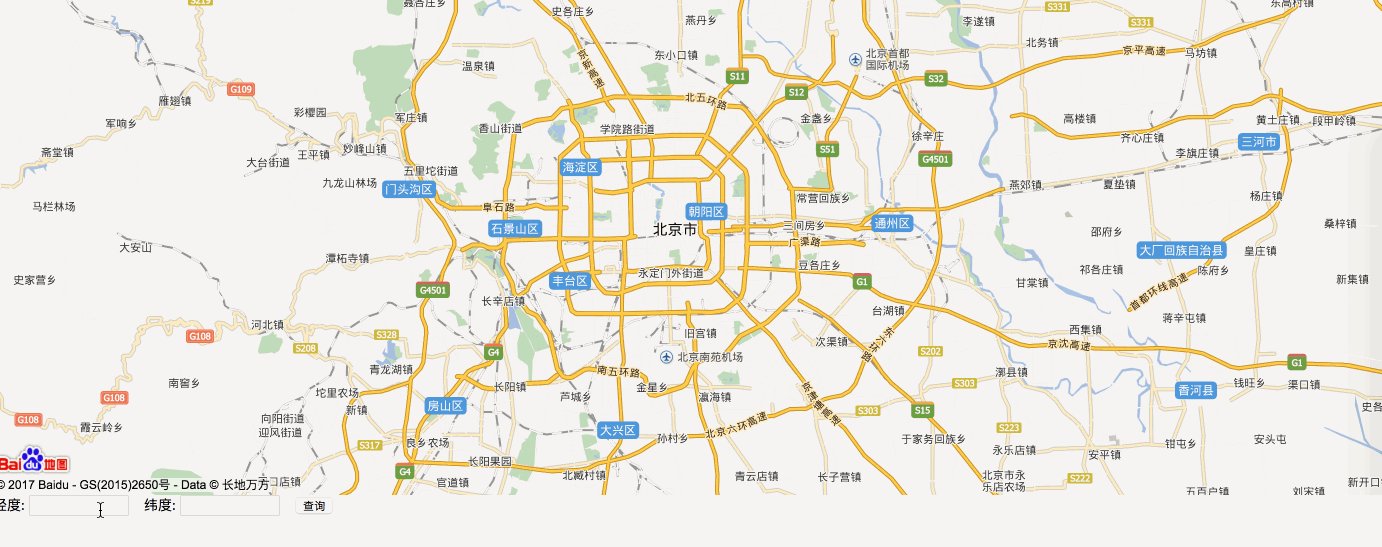
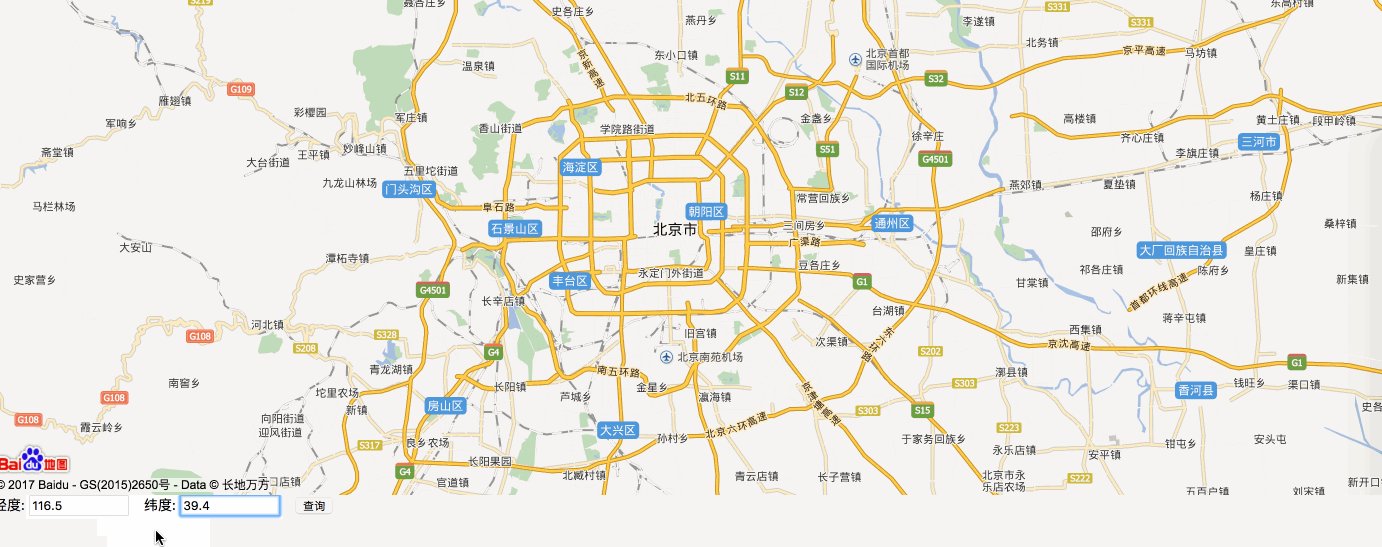
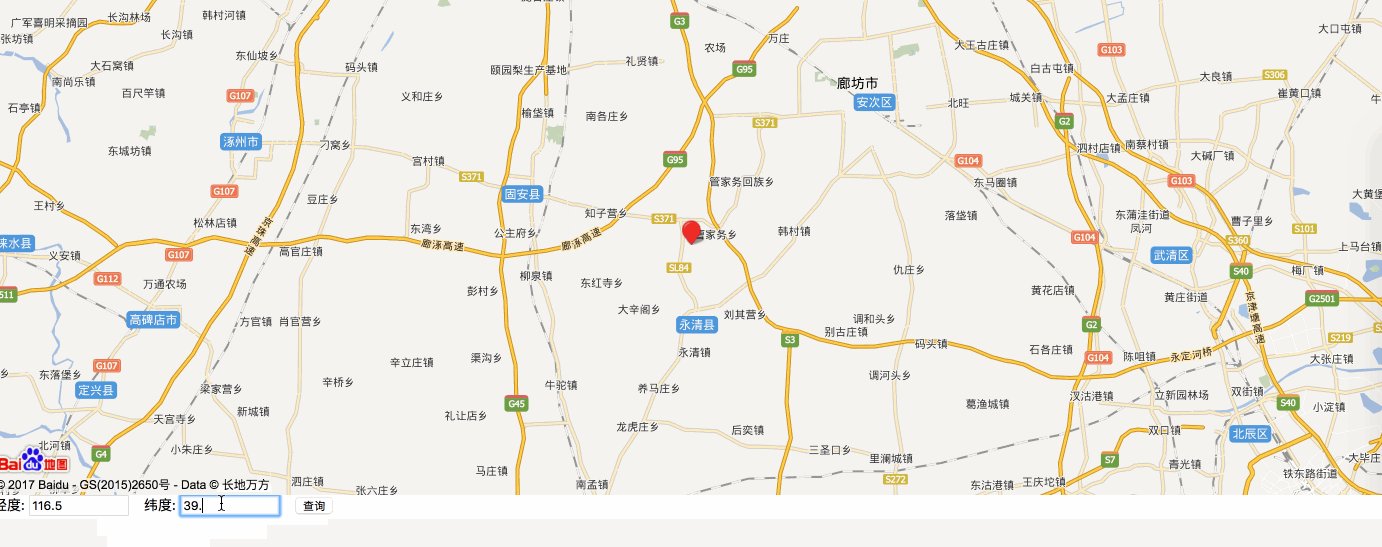
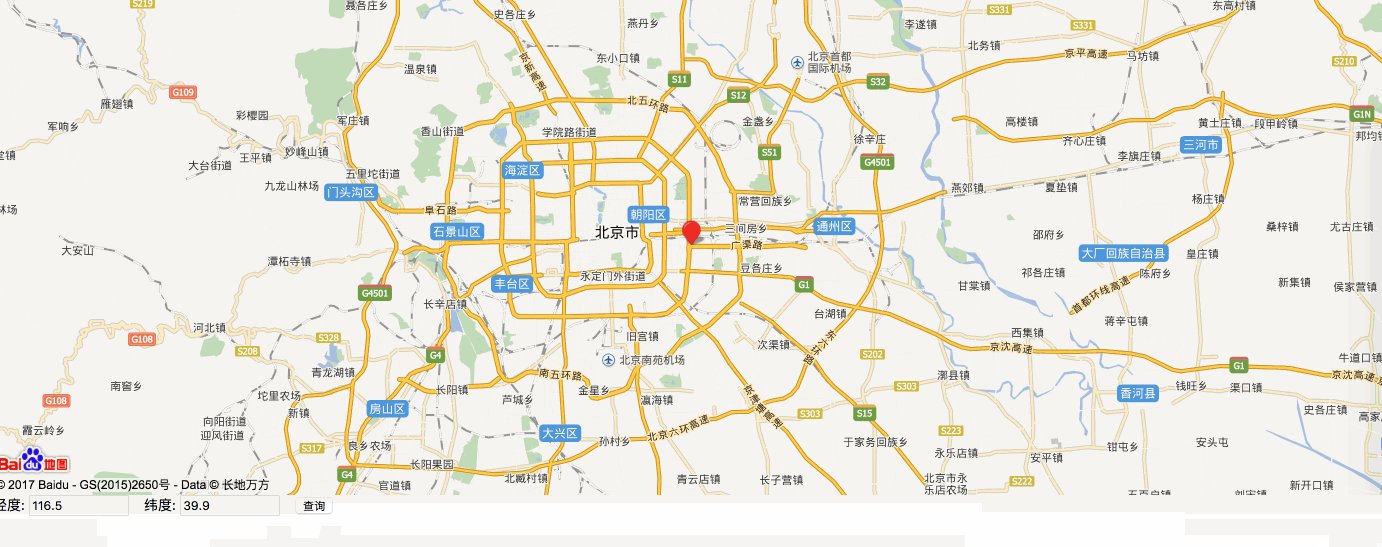
C : 根据经纬度确定位置
李鹏 -> QQ : 3206064928 (请勿非法转载)
经度:
纬度:
实现效果: