- HTML中的零宽字符
Jinuss
前端html前端
概述零宽字符是一组在文本中没有可见宽度的字符,它们通常用于处理文本的布局、分隔和合成。下面是一些常见的零宽字符及其详细介绍:详细介绍零宽空格(ZeroWidthSpace,ZWSP)Unicode码位:U+200BHTML实体:或用途:用于防止文字自动换行。用于在文本中插入不可见的间隔,以控制排版或进行文本分析。零宽非连字符(ZeroWidthNon-Joiner,ZWNJ)Unicode码位:U
- vpc网络的原理
会探索的小学生
网络
一、VPC的基本概念和功能VPC是一个专有的云上私有网络,允许用户在公共云上配置和管理一个逻辑隔离的网络区域。用户可以自定义IP地址范围、创建子网、配置路由表和网络网关。VPC提供了类似于传统数据中心的安全和可配置的私有网络空间,同时又具备云计算的弹性和可扩展性二、VPC的关键组件和技术细节vSwitch:交换机,组成专有网络的基础网络设备,用于连接不同的云资源。vRouter:路由器,作
- 锥面箍接/快拆环突破!拆装效率飙升200%,终结机器人螺丝拆装时代
CodePatentMaster
机器人人工智能
颠覆性散热革新!宇树科技弹性散热架构让四足机器人稳定性提升40%核心价值杭州宇树科技通过弹性接触式散热仓盖与导流件协同设计,实现计算单元散热效率提升32%且抗冲击性能增强40%,攻克四足机器人高热工况下的核心组件易损难题[1][4]。一、技术原理深度剖析1.痛点定位:高动态场景下的散热与防护两难当前四足机器人的计算单元面临两大挑战:散热瓶颈:传统刚性固定导致接触热阻增加30%以上(见热成像对比数据
- UI设计中的负空间:提示和最佳实践
weixin_34346099
我们常常认为沉默,空虚或无色对我们不利。我们认为它们是理所当然的,而不认为它们是对比的坚实基础。只有沉默让我们知道声音的价值。只有空白空间才能让我们了解我们想要填充它的内容。只有无色才能让我们在舞台上出现时感觉颜色更明亮更深。只有缺乏空气才能让我们知道它的重要性。今天我们谈论的是设计中的空气,让我们讨论下什么是负空间。什么是设计中的负空间?基本上,负空间或通常称为空白区域-是布局的空白区域。它不仅
- 浏览器工作原理深度解析(阶段一):从 URL 到页面渲染的完整流程
码农的时光故事
javascript前端
一、浏览器工作流程概述作为前端开发者,我们每天都在与浏览器打交道,但多数人对其内部工作机制却知之甚少。实际上,浏览器的核心功能就是将用户输入的URL转换为可视化的网页。这一过程大致分为六个关键步骤:网络请求:通过HTTP/HTTPS协议获取页面资源构建DOM树:解析HTML代码生成文档对象模型样式计算:解析CSS规则并应用到对应元素布局渲染:计算元素位置和尺寸生成渲染树合成优化:将渲染层合并为位图
- MATLAB中的APPdesigner绘制多图问题解析?与逻辑值转成十进制
Ndmzi
Matlabmatlab开发语言
在matlabAPPdesigner中绘图可以用UIAxes组件进行绘图,但是当想多张图时,只能提前绘制图像区域不方便。下面是几种办法:为了操作可以添加Panl组件,方便操作。1、当是要求的几个图像大小都是相同时刻采用函数:tiledlayout创建分块图布局tiledlayout(m,n)tiledlayout('flow')tiledlayout(___,Name,Value)tiledlay
- 八股文-C++ 运行时多态与函数调用机制详解
tt555555555555
面经C++学习c++开发语言
C++运行时多态与函数调用机制详解1.重载与覆盖的对比重载示例覆盖示例2.运行时多态的本质3.虚函数表的实现机制代码示例运行结果虚函数表(vtable)和虚指针(vptr)的实现Base类的内存布局Derived类的内存布局动态绑定的过程4.关键问题解答为什么`Base`的析构函数需要是`virtual`?虚函数表是否会影响性能?5.C语言的函数调用过程栈帧(StackFrame)的结构栈帧的创建
- 高云FPGA的管脚约束文件的复制
在岸上走的鱼
fpga开发嵌入式硬件硬件架构
问:Gowin里面能不能直接拷贝一个管脚约束文件进去用?答:可以直接拷贝,但是拷贝前后两个工程对应的芯片必须要是同一个芯片拷贝方法:第一步:按照被拷贝约束文件对应的芯片新建一个工程,然后将原工程文件夹“src”里面的“.cst”文件拷到新建工程的相同目录下,第二步:回到新建工程目录下,点击芯片名右击,如下图:将“.V”文件和“.cst”文件一同加入这个工程,最后综合,布局布线就可以了,注意:有时拷
- 【CSS】实现三栏布局的方式
儒rs
CSScsscss3html三栏布局前端
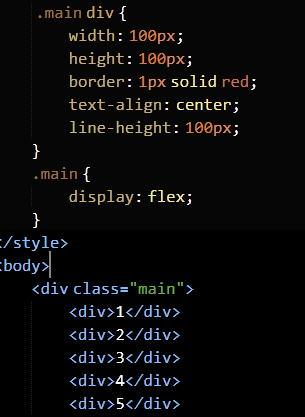
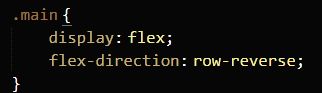
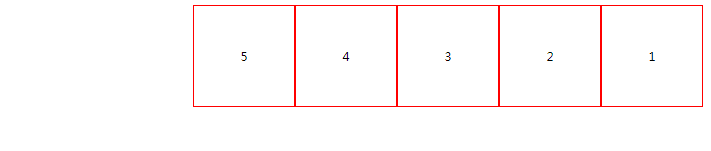
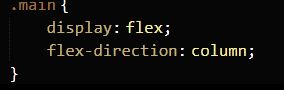
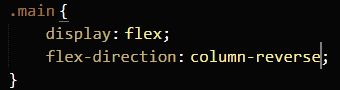
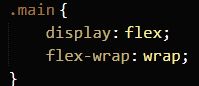
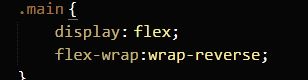
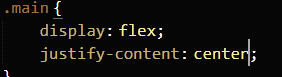
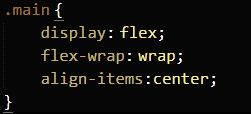
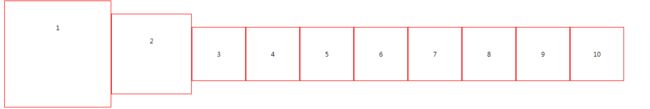
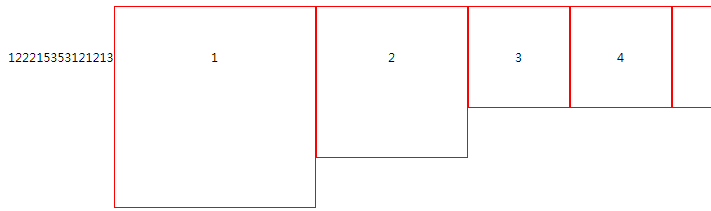
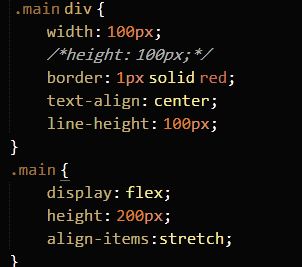
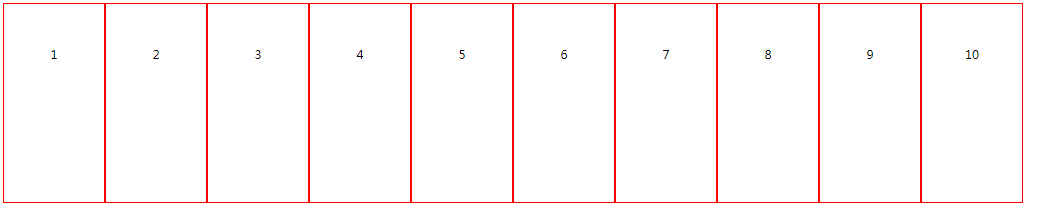
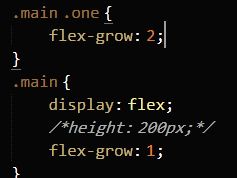
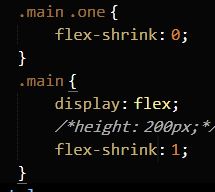
【CSS】实现三栏布局的方式三栏布局一般指的是页面中一共有三栏,左右两栏宽度固定,中间自适应的布局,三栏布局的具体实现如下:①利用浮动利用浮动,左右两栏设置固定大小,并设置对应方向的浮动。中间一栏设置左右两个方向的margin值。注意这种方式,中间一栏必须放到最后。.container{overflow:hidden;}.left{float:left;width:100px;background
- 12.12【java exp4】react table全局搜索tailwindcss 布局 (Layout) css美化 3. (rowId: number
CQU_JIAKE
CQUCSjavascript前端react.js
reacttable创建一个下拉菜单,允许用户选择要搜索的列。创建一个输入框,用于输入搜索关键词。根据用户的选择,动态地应用过滤器到指定的列全局搜索importReactfrom'react';import{useTable,useFilters,useGlobalFilter,useSortBy,usePagination}from'react-table';//自定义过滤组件functionC
- 使用opengl绘制立方体_一步步学OpenGL(25) -《Skybox天空盒子》
weixin_39962153
使用opengl绘制立方体
教程25Skybox天空盒子原文:http://ogldev.atspace.co.uk/www/tutorial25/tutorial25.htmlCSDN完整版专栏:https://blog.csdn.net/cordova/article/category/9266966背景天空盒子是一种让场景看上去更广阔无垠的一种视觉技术,用无缝对接的封闭纹理将摄像机的视口360度无死角的包裹起来。封闭纹
- 算力融合创新与多场景应用生态构建
智能计算研究中心
其他
内容概要算力作为数字经济的核心驱动力,正经历从单一计算范式向融合架构的跨越式演进。随着异构计算、光子计算等底层技术的突破,算力资源逐步形成跨架构协同、多模态联动的智能供给体系,支撑工业互联网、医疗影像、智能安防等场景实现效率跃升。与此同时,量子计算与神经形态计算的前沿探索,正在重塑科学计算与实时决策的技术边界。建议行业关注算力可扩展性与安全标准的协同设计,通过动态调度算法与分布式架构优化,构建弹性
- 152.HarmonyOS NEXT系列教程之3D立方体旋转轮播案例讲解之Banner模块实现
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之3D立方体旋转轮播案例讲解之Banner模块实现效果演示1.Banner模块结构1.1基础布局@BuilderbannerModule(){Column(){Text($r('app.string.cube_animation
- 146.HarmonyOS NEXT系列教程之3D立方体旋转轮播案例讲解之UI构建与样式
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之3D立方体旋转轮播案例讲解之UI构建与样式效果演示1.UI结构设计1.1基础布局build(){Swiper(this.swiperController){LazyForEach(this.swiperData,(item:E
- AI大模型交付业务起势,亚信科技书写AI时代的转型样本
大数据在线
AI云静思园人工智能AI大模型亚信科技数智运营AI大模型交付
面对AI带来的产业巨变,任何企业都无法永远躺在过去的功勋簿上,积极拥抱变化和布局转型成为必然选择。这就像一场马拉松,征途艰难,唯一确定的是:那些敢于在断裂处重生的企业,终将在时代的潮汐中刻下自己的印记。近日,亚信科技公布2024年财报数据--营业收入66.46亿元人民币,同比下降15.8%;净利润却达到5.16亿元人民币,净利润率同比增长1.3个百分点至7.8%,研发投入占收入比13.6%,研发与
- 使用CSS3实现炫酷的3D翻转卡片效果
木木黄木木
css33d前端
使用CSS3实现炫酷的3D翻转卡片效果这里写目录标题使用CSS3实现炫酷的3D翻转卡片效果项目介绍技术要点分析1.3D空间设置2.核心CSS属性3.布局和定位实现难点和解决方案1.3D效果的流畅性2.卡片内容布局3.响应式设计性能优化建议浏览器兼容性总结项目介绍在这个项目中,我们使用纯CSS3技术实现了一个具有3D翻转效果的交互卡片。当用户将鼠标悬停在卡片上时,卡片会沿Y轴优雅地旋转180度,展示
- 前端面经分享(25/03/18)
CreatorRay
react面试前端前端面试react
北京一家做边缘云服务提供商公司,技术一面,15k-20k,要求3-5年上家公司的项目为什么会选择MQTT进行通信React常用Hook为什么React不能在条件语句里用Hook前端常见的优化策略React如何捕获子组件的错误React给节点加key会有什么效果最近俩家公司都用WebSocket做了什么HTTP各个版本的区别跨域的常见解决方案前端常见布局WebSocket和SSE的区别A页面滚动到一
- React中useEffect和useLayoutEffect的区别
CreatorRay
前端面试reactreact.js前端面试
在最近一次面试中被问到,我印象中好像从来没用过useLayoutEffect,就没答上来。但是看名字应该是跟布局相关的,而且跟useEffect会有类似的作用。在React中,useEffect和useLayoutEffect都是用于处理副作用的Hooks,但它们的执行时机和对渲染流程的影响有显著区别。以下是两者的核心差异及使用场景:公众号:Code程序人生,个人网站:https://creato
- Unity3D手游多分辨率适配深度解决方案
晴空了无痕
项目解决方案屏幕适配
一、适配核心问题剖析当前移动端设备分辨率呈现多元化发展趋势,主流设备分辨率跨度从720P到4K级别,屏幕宽高比包含16:9、18:9、19.5:9、21:9等多种形态。适配难点主要体现在:UI元素错位:传统固定锚点布局在不同宽高比下出现显示异常画面比例失调:等比缩放导致屏幕空间浪费或内容裁切性能与效果平衡:高分辨率设备资源消耗与低端设备性能瓶颈异形屏适配:刘海屏、挖孔屏等特殊屏幕形态的兼容处理二、
- 【第11章】亿级电商平台订单系统-海量数据架构设计
cherry5230
架构系统架构架构分布式
1-1本章导学课程导学课程定位:大型系统架构设计核心难点解析核心项目:BToB电商平台订单系统(年交易额200亿级)本章知识体系1.核心概念辨析海量数据vs大数据本质区别解析常见认知误区说明2.方法论框架海量数据处理核心思想分布式计算原理数据分片策略弹性扩展机制3.数据库架构设计方法论体系读写分离模式分库分表策略数据分区方案缓存层设计4.数据处理体系海量数据处理之道批处理与流处理数据压缩技术异步处
- 泛目录程序:2025快云站群程序的SEO优化功能
云惠科技
大数据泛目录
快云站群程序的SEO优化功能围绕搜索引擎算法设计,具体包含以下核心模块:1.关键词智能布局密度检测与优化:自动分析内容关键词密度,建议合理区间(2%-8%),避免堆砌或遗漏;多词策略支持:可针对单篇内容设置主关键词+长尾词组合,覆盖更多搜索场景;标题/摘要自动生成:根据关键词智能生成高点击率的标题和Meta描述,提升搜索展示效果。2.内链自动化系统内容关联推荐:基于语义分析,自动在文章中插入相关内
- 初识HTML中的div块元素—零基础自学网页制作
猿说前端
htmlweb开发
块元素基础属性讲解元素是个有故事的元素,这个元素很早就出现在html超文本标记语言中,它设计之初就是为了解决网页页面布局的需求。但是遗憾的是它出生后一直怀才不遇。在我还上初中的时候,智能手机还没有出现,更没有平板电脑等移动设备。上网是通过摆在桌子上的计算机来完成的。那时,大街小巷上有好多网吧。那时,马云刚刚辞去工作准备创业。那时,发送邮件的操作都会出现在计算机课程中。那时,对页面还没有现在的跨平台
- 企业品牌升级秘籍:如何运用媒体直播推流打造品牌新动力?媒介盒子分享
企业软文推广
python
在当今竞争激烈的商业环境中,企业品牌升级刻不容缓,而媒体直播推流正逐渐成为打造品牌新动力的关键要素。一、媒体直播:构建直播营销黄金三角1、内容为王,打造吸引力内容是直播营销的灵魂。优质、有趣、富有创意的内容能够迅速吸引观众眼球,提升直播的观看率和传播力。企业应结合品牌特色,策划富有吸引力的直播内容,让观众在享受视听盛宴的同时,加深对品牌的认知与记忆。2、平台选择,拓宽传播渠道不同平台有不同的
- 基于图像比对的跨平台UI一致性校验工具开发全流程指南——Android/iOS/Web三端自动化测试实战
追寻向上
uiandroidios
一、需求背景与方案概述1.1为什么需要跨平台UI校验?在移动互联网时代,同一产品需覆盖Android、iOS和Web三端。由于不同平台的开发框架(如Android的MaterialDesign与iOS的Cupertino风格)及渲染引擎差异,UI界面易出现以下问题:布局错位:按钮位置偏移、文本换行不一致视觉差异:颜色色差、字体粗细不同交互逻辑冲突:滑动方向、弹窗动画不一致传统人工测试效率低且易遗漏
- TDE透明加密技术:免改造实现华为云ECS中数据库和文件加密存储
安 当 加 密
华为云数据库
在数字经济与云计算深度融合的今天,华为云ECS(弹性云服务器)已成为企业数字化转型的核心载体,承载着数据库、文件存储、AI训练等关键业务。然而,云上数据安全形势日益严峻:2024年全球云环境勒索攻击同比激增210%,密钥泄露、权限失控、合规失效成为企业上云的三大痛点。作为国内数据安全领域的领军者,上海安当推出的TDE透明加密技术,以“存储层无感加密、密钥全生命周期管理、动态防勒索”为核心,为华为云
- 详解小程序多端框架全面测评
前端可乐老师
前端
现在流行的多端框架可以大致分为三类:1.全包型这类框架最大的特点就是从底层的渲染引擎、布局引擎,到中层的DSL,再到上层的框架全部由自己开发,代表框架是Qt和Flutter。这类框架优点非常明显:性能(的上限)高;各平台渲染结果一致。缺点也非常明显:需要完全重新学习DSL(QML/Dart),以及难以适配中国特色的端:小程序。这类框架是最原始也是最纯正的的多端开发框架,由于底层到上层每个环节都掌握
- 关于你需要知道的JVM基础
DRUN_K
jvm
Java对象的内存布局对象头class对象指针markword(64个bit位)结构:哈希码:对象的哈希码,用于支持基于哈希的集合操作GC分代年龄:对象的分代年龄,用于垃圾回收器的分代收集策略锁状态的标识:用于标识对象的锁状态,如未锁定、轻量级锁定、重量级锁定等。偏向线程ID(在偏向锁的状态下):记录持有偏向锁的线程ID锁记录指针(在轻量级锁的状态下):指向当前线程栈中LockRecent的指针作
- 施磊老师c++(八)
Zhuai-行淮
施磊老师cppc++开发语言
语法是很不重要的,基本的回会了就行了cpp面经文章目录cpp面经1.程序的内存布局?--可以详看施磊老师第一节课2.堆栈区别3.函数调用参数是怎么传递的?4.为什么函数调用从右往左压栈5.函数题6.类和结构体的内存对齐----空结构体1.程序的内存布局?–可以详看施磊老师第一节课布局大概.text(代码段,放指令),.rodata(只读数据段,比如:常量字符串)—只读,不写.data(数据段:存放
- 简单的左划删除库SwipeDelMenuLayout
王的备忘录
A1_android开发基础android
简单的左划删除库SwipeDelMenuLayout1,导入依赖implementation'com.github.mcxtzhang:SwipeDelMenuLayout:V1.2.1'2,在适配器的item布局中,给需要滑动删除那个控件外层添加一个SwipeMenuLayout标签包裹住控件和一个删除按钮,让控件宽度铺满屏幕低耦合,非常简便实现列表的左划删除
- css知识点总结
吃橘子的Crow
csshtml前端
1.css概述css是CascadingStyleSheets(级联样式表)css是一种样式表语言,用于为HTML文档控制外观,定义布局.可将页面的内容与表现形式分离,页面内容存放在HTML文档中,而用于定义白线形式的css在一个.css文件中或HTML文档的某一部分HTML如同网页的骨架,css如同修饰骨架的装饰品(样式)2.基本语法1.行内样式表行内样式表,又称内联样式、行间样式、内嵌样式。是
- 插入表主键冲突做更新
a-john
有以下场景:
用户下了一个订单,订单内的内容较多,且来自多表,首次下单的时候,内容可能会不全(部分内容不是必须,出现有些表根本就没有没有该订单的值)。在以后更改订单时,有些内容会更改,有些内容会新增。
问题:
如果在sql语句中执行update操作,在没有数据的表中会出错。如果在逻辑代码中先做查询,查询结果有做更新,没有做插入,这样会将代码复杂化。
解决:
mysql中提供了一个sql语
- Android xml资源文件中@、@android:type、@*、?、@+含义和区别
Cb123456
@+@?@*
一.@代表引用资源
1.引用自定义资源。格式:@[package:]type/name
android:text="@string/hello"
2.引用系统资源。格式:@android:type/name
android:textColor="@android:color/opaque_red"
- 数据结构的基本介绍
天子之骄
数据结构散列表树、图线性结构价格标签
数据结构的基本介绍
数据结构就是数据的组织形式,用一种提前设计好的框架去存取数据,以便更方便,高效的对数据进行增删查改。正确选择合适的数据结构,对软件程序的高效执行的影响作用不亚于算法的设计。此外,在计算机系统中数据结构的作用也是非同小可。例如常常在编程语言中听到的栈,堆等,就是经典的数据结构。
经典的数据结构大致如下:
一:线性数据结构
(1):列表
a
- 通过二维码开放平台的API快速生成二维码
一炮送你回车库
api
现在很多网站都有通过扫二维码用手机连接的功能,联图网(http://www.liantu.com/pingtai/)的二维码开放平台开放了一个生成二维码图片的Api,挺方便使用的。闲着无聊,写了个前台快速生成二维码的方法。
html代码如下:(二维码将生成在这div下)
? 1
&nbs
- ImageIO读取一张图片改变大小
3213213333332132
javaIOimageBufferedImage
package com.demo;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imageio.ImageIO;
/**
* @Description 读取一张图片改变大小
* @author FuJianyon
- myeclipse集成svn(一针见血)
7454103
eclipseSVNMyEclipse
&n
- 装箱与拆箱----autoboxing和unboxing
darkranger
J2SE
4.2 自动装箱和拆箱
基本数据(Primitive)类型的自动装箱(autoboxing)、拆箱(unboxing)是自J2SE 5.0开始提供的功能。虽然为您打包基本数据类型提供了方便,但提供方便的同时表示隐藏了细节,建议在能够区分基本数据类型与对象的差别时再使用。
4.2.1 autoboxing和unboxing
在Java中,所有要处理的东西几乎都是对象(Object)
- ajax传统的方式制作ajax
aijuans
Ajax
//这是前台的代码
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+
- 只用jre的eclipse是怎么编译java源文件的?
avords
javaeclipsejdktomcat
eclipse只需要jre就可以运行开发java程序了,也能自动 编译java源代码,但是jre不是java的运行环境么,难道jre中也带有编译工具? 还是eclipse自己实现的?谁能给解释一下呢问题补充:假设系统中没有安装jdk or jre,只在eclipse的目录中有一个jre,那么eclipse会采用该jre,问题是eclipse照样可以编译java源文件,为什么呢?
&nb
- 前端模块化
bee1314
模块化
背景: 前端JavaScript模块化,其实已经不是什么新鲜事了。但是很多的项目还没有真正的使用起来,还处于刀耕火种的野蛮生长阶段。 JavaScript一直缺乏有效的包管理机制,造成了大量的全局变量,大量的方法冲突。我们多么渴望有天能像Java(import),Python (import),Ruby(require)那样写代码。在没有包管理机制的年代,我们是怎么避免所
- 处理百万级以上的数据处理
bijian1013
oraclesql数据库大数据查询
一.处理百万级以上的数据提高查询速度的方法: 1.应尽量避免在 where 子句中使用!=或<>操作符,否则将引擎放弃使用索引而进行全表扫描。
2.对查询进行优化,应尽量避免全表扫描,首先应考虑在 where 及 o
- mac 卸载 java 1.7 或更高版本
征客丶
javaOS
卸载 java 1.7 或更高
sudo rm -rf /Library/Internet\ Plug-Ins/JavaAppletPlugin.plugin
成功执行此命令后,还可以执行 java 与 javac 命令
sudo rm -rf /Library/PreferencePanes/JavaControlPanel.prefPane
成功执行此命令后,还可以执行 java
- 【Spark六十一】Spark Streaming结合Flume、Kafka进行日志分析
bit1129
Stream
第一步,Flume和Kakfa对接,Flume抓取日志,写到Kafka中
第二部,Spark Streaming读取Kafka中的数据,进行实时分析
本文首先使用Kakfa自带的消息处理(脚本)来获取消息,走通Flume和Kafka的对接 1. Flume配置
1. 下载Flume和Kafka集成的插件,下载地址:https://github.com/beyondj2ee/f
- Erlang vs TNSDL
bookjovi
erlang
TNSDL是Nokia内部用于开发电信交换软件的私有语言,是在SDL语言的基础上加以修改而成,TNSDL需翻译成C语言得以编译执行,TNSDL语言中实现了异步并行的特点,当然要完整实现异步并行还需要运行时动态库的支持,异步并行类似于Erlang的process(轻量级进程),TNSDL中则称之为hand,Erlang是基于vm(beam)开发,
- 非常希望有一个预防疲劳的java软件, 预防过劳死和眼睛疲劳,大家一起努力搞一个
ljy325
企业应用
非常希望有一个预防疲劳的java软件,我看新闻和网站,国防科技大学的科学家累死了,太疲劳,老是加班,不休息,经常吃药,吃药根本就没用,根本原因是疲劳过度。我以前做java,那会公司垃圾,老想赶快学习到东西跳槽离开,搞得超负荷,不明理。深圳做软件开发经常累死人,总有不明理的人,有个软件提醒限制很好,可以挽救很多人的生命。
相关新闻:
(1)IT行业成五大疾病重灾区:过劳死平均37.9岁
- 读《研磨设计模式》-代码笔记-原型模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* Effective Java 建议使用copy constructor or copy factory来代替clone()方法:
* 1.public Product copy(Product p){}
* 2.publi
- 配置管理---svn工具之权限配置
chenyu19891124
SVN
今天花了大半天的功夫,终于弄懂svn权限配置。下面是今天收获的战绩。
安装完svn后就是在svn中建立版本库,比如我本地的是版本库路径是C:\Repositories\pepos。pepos是我的版本库。在pepos的目录结构
pepos
component
webapps
在conf里面的auth里赋予的权限配置为
[groups]
- 浅谈程序员的数学修养
comsci
设计模式编程算法面试招聘
浅谈程序员的数学修养
- 批量执行 bulk collect与forall用法
daizj
oraclesqlbulk collectforall
BULK COLLECT 子句会批量检索结果,即一次性将结果集绑定到一个集合变量中,并从SQL引擎发送到PL/SQL引擎。通常可以在SELECT INTO、
FETCH INTO以及RETURNING INTO子句中使用BULK COLLECT。本文将逐一描述BULK COLLECT在这几种情形下的用法。
有关FORALL语句的用法请参考:批量SQL之 F
- Linux下使用rsync最快速删除海量文件的方法
dongwei_6688
OS
1、先安装rsync:yum install rsync
2、建立一个空的文件夹:mkdir /tmp/test
3、用rsync删除目标目录:rsync --delete-before -a -H -v --progress --stats /tmp/test/ log/这样我们要删除的log目录就会被清空了,删除的速度会非常快。rsync实际上用的是替换原理,处理数十万个文件也是秒删。
- Yii CModel中rules验证规格
dcj3sjt126com
rulesyiivalidate
Yii cValidator主要用法分析:
yii验证rulesit 分类: Yii yii的rules验证 cValidator主要属性 attributes ,builtInValidators,enableClientValidation,message,on,safe,skipOnError
- 基于vagrant的redis主从实验
dcj3sjt126com
vagrant
平台: Mac
工具: Vagrant
系统: Centos6.5
实验目的: Redis主从
实现思路
制作一个基于sentos6.5, 已经安装好reids的box, 添加一个脚本配置从机, 然后作为后面主机从机的基础box
制作sentos6.5+redis的box
mkdir vagrant_redis
cd vagrant_
- Memcached(二)、Centos安装Memcached服务器
frank1234
centosmemcached
一、安装gcc
rpm和yum安装memcached服务器连接没有找到,所以我使用的是make的方式安装,由于make依赖于gcc,所以要先安装gcc
开始安装,命令如下,[color=red][b]顺序一定不能出错[/b][/color]:
建议可以先切换到root用户,不然可能会遇到权限问题:su root 输入密码......
rpm -ivh kernel-head
- Remove Duplicates from Sorted List
hcx2013
remove
Given a sorted linked list, delete all duplicates such that each element appear only once.
For example,Given 1->1->2, return 1->2.Given 1->1->2->3->3, return&
- Spring4新特性——JSR310日期时间API的支持
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- 浅谈enum与单例设计模式
247687009
java单例
在JDK1.5之前的单例实现方式有两种(懒汉式和饿汉式并无设计上的区别故看做一种),两者同是私有构
造器,导出静态成员变量,以便调用者访问。
第一种
package singleton;
public class Singleton {
//导出全局成员
public final static Singleton INSTANCE = new S
- 使用switch条件语句需要注意的几点
openwrt
cbreakswitch
1. 当满足条件的case中没有break,程序将依次执行其后的每种条件(包括default)直到遇到break跳出
int main()
{
int n = 1;
switch(n) {
case 1:
printf("--1--\n");
default:
printf("defa
- 配置Spring Mybatis JUnit测试环境的应用上下文
schnell18
springmybatisJUnit
Spring-test模块中的应用上下文和web及spring boot的有很大差异。主要试下来差异有:
单元测试的app context不支持从外部properties文件注入属性
@Value注解不能解析带通配符的路径字符串
解决第一个问题可以配置一个PropertyPlaceholderConfigurer的bean。
第二个问题的具体实例是:
- Java 定时任务总结一
tuoni
javaspringtimerquartztimertask
Java定时任务总结 一.从技术上分类大概分为以下三种方式: 1.Java自带的java.util.Timer类,这个类允许你调度一个java.util.TimerTask任务; 说明: java.util.Timer定时器,实际上是个线程,定时执行TimerTask类 &
- 一种防止用户生成内容站点出现商业广告以及非法有害等垃圾信息的方法
yangshangchuan
rank相似度计算文本相似度词袋模型余弦相似度
本文描述了一种在ITEYE博客频道上面出现的新型的商业广告形式及其应对方法,对于其他的用户生成内容站点类型也具有同样的适用性。
最近在ITEYE博客频道上面出现了一种新型的商业广告形式,方法如下:
1、注册多个账号(一般10个以上)。
2、从多个账号中选择一个账号,发表1-2篇博文