2019年的最后一个月,实战了nuxt,出2篇文章总结一下,一篇基础开发与配置,一篇是我在实战中遇到的问题。
nuxt-实战(二)
一、初始化项目
可以根据nuxt的脚手架工具快速创建一个项目,项目创建的时候会让你进行一些选择,比如选择集成的服务端框架选择,选择ui框架等等,这个文档上都有,我这里先一路默认。
// npx在NPM版本5.2.0默认安装了
npx create-nuxt-app <项目名>
// 或者用yarn
yarn create nuxt-app <项目名>
然后
npm run dev即可在本地启动项目
当然也可以根据项目进行从头新建项目。
// 创建项目文件夹
mkdir nuxt-demo
// 进入项目
cd nuxt-demo
// 项目初始化
npm init
// 安装nuxt
npm install --save nuxt
二、项目目录结构
nuxt默认的目录架构提供了良好的代码分层结构。
三、nuxt基本配置
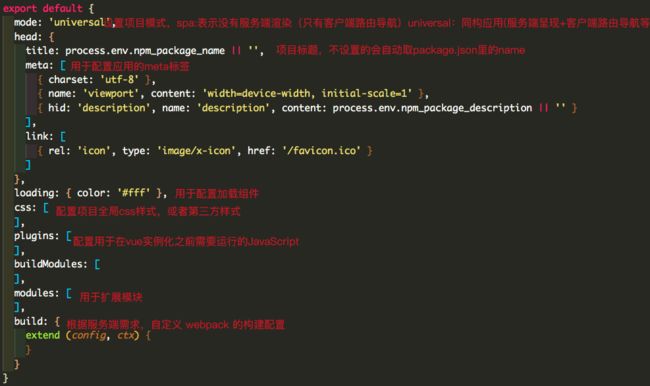
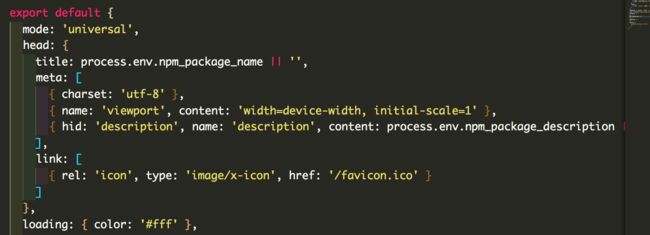
Nuxt.js 默认的配置涵盖了大部分使用情形,可通过 nuxt.config.js 来覆盖默认的配置
四、路由配置与参数传递
nuxt会根据pages目录结构自动生成路由模块的配置
假设pages的目录结构如下
pages/
--| user/
-----| index.vue
-----| one.vue
--| index.vue
那么自动生成的路由配置如下
router: {
routes: [
{
name: 'index',
path: '/',
component: 'pages/index.vue'
},
{
name: 'user',
path: '/user',
component: 'pages/user/index.vue'
},
{
name: 'user-one',
path: '/user/one',
component: 'pages/user/one.vue'
}
]
}
可直接使用
首页
动态路由
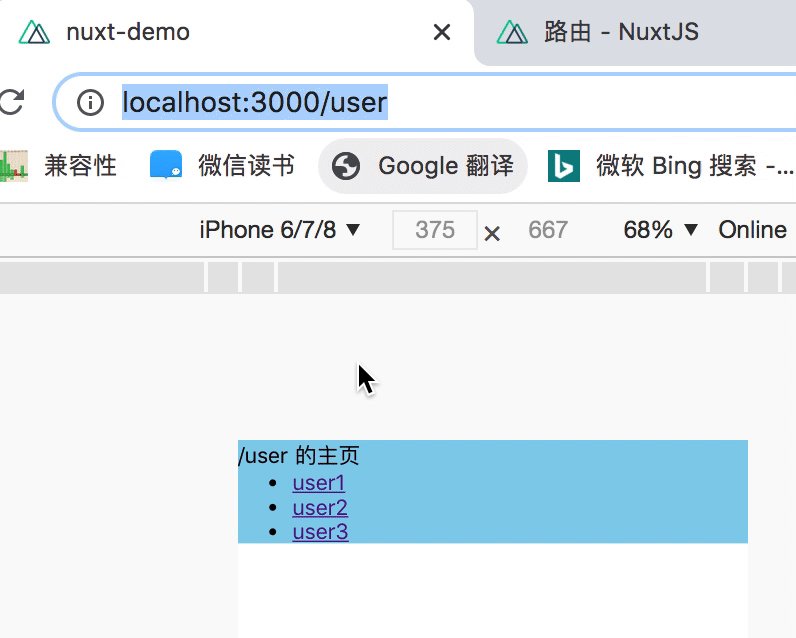
在 Nuxt.js 里面定义带参数的动态路由,需要创建对应的以下划线作为前缀的 Vue 文件 或 目录,比如_id.vue,那么在该文件中,id即为动态路由参数,可以在组件中根据this.$route.params.id接收.
// user/index.vue
/user 的主页
user1 user2 user3
// user/_id.vue
id:{{id}}
他的名字是:{{user.name}}
五、Nuxt的路由动画效果
全局设置
如果想为每一个路由切换都设置动效,可以创建一个公共的css文件。可以在assets/下创建一个router.css,然后在nuxt.config.js中添加上即可
// assest/css/router.css
.page-enter-active, .page-leave-active {
transition: opacity .5s;
}
.page-enter, .page-leave-active {
opacity: 0;
}
css:['assets/css/router.css'],
如果有些路由没有生效,那么应该是没有使用
如果想给某个页面自定义过渡特效的话,只要在该页面组件中配置 transition 字段即可,在router.css中添加
.test-enter-active, .test-leave-active {
transition: opacity .5s;
}
.test-enter, .test-leave-active {
opacity: 0;
}
然后我们将页面组件中的 transition 属性的值设置为 test 即可
export default {
transition: 'test'
}
六、Nuxt的模板与布局
我们可以定制化模板文件,在项目的根目录下创建一个app.html,我们可以将其定制化,
{{ HEAD }}
nuxt-demo
{{ APP }}
注意,HEAD,APP不可以小写,否则会报错,新建app.html时需要重启,否则不会生效。
布局
如果有统一布局,或固定展示,那我们可以设置布局方式,在layouts文件夹下,默认有一个default.vue,就是默认布局,
default布局方式
错误页面
我们可以通过编辑layouts/error.vue,定制化错误页面
页面不存在
应用发生错误异常
首 页
模板和布局可以结合使用,更好的完成项目,比如可以在模板设置header信息,在default.vue里实现统一布局。
设置meta
我们可以在nuxt.config中设置统一的meta。
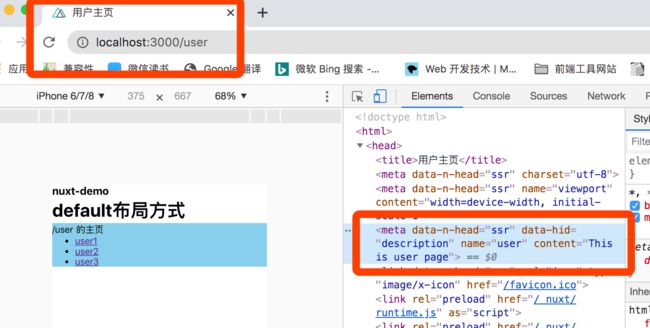
当然在组件页面中也可以添加设置
/user 的主页
user1 user2 user3
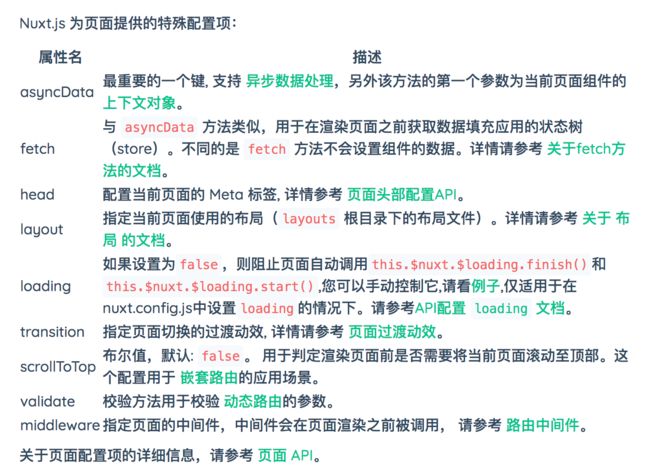
ps:其他组件常见配置项
7、获取数据
在nuxt中,推荐使用Axios进行数据请求。
在组件中,我们可以在asyncData方法中进行数据请求,使得我们可以在设置组件的数据之前能异步获取或处理数据。
在这个方法被调用的时候,第一个参数被设定为当前页面的上下文对象
Nuxt.js 会将 asyncData 返回的数据融合组件 data 方法返回的数据一并返回给当前组件
注意:由于asyncData方法是在组件 初始化 前被调用的,所以在方法内是没有办法通过 this 来引用组件的实例对象。
Nuxt.js 提供了几种不同的方法来使用 asyncData 方法
- 返回一个
Promise, nuxt.js会等待该Promise被解析之后才会设置组件的数据,从而渲染组件. - 使用 async 或 await
返回promise
export default {
asyncData ({ params }) {
return axios.get(`https://my-api/posts/${params.id}`)
.then((res) => {
return { title: res.data.title }
})
}
}
使用 async 或 await
export default {
async asyncData ({ params }) {
const { data } = await axios.get(`https://my-api/posts/${params.id}`)
return { title: data.title }
}
}
融合data
data () {
return { foo: 'bar' }
}
在组件上可直接使用
{{ title }}
{{foo}}
注,上下文对象中有很多属性都很使用,我们可以直接将其解构应用到项目里、这里列举其中比较常用的几个
export default {
async asyncData ({ app , store , query ,params }) {
// app : Vue 根实例,客户端和服务端都可用
// store :vuex数据,客户端和服务端都可用
// query :即route.query
// params : 即route.params
}
八、 静态资源引入
如果你的静态资源文件需要 Webpack 做构建编译处理,可以放到 assets 目录,否则可以放到 static 目录中去
默认情况下 Nuxt 使用 vue-loader、file-loader 以及 url-loader 这几个 Webpack 加载器来处理文件的加载和引用。
从Nuxt 2.0开始,~/alias将无法在CSS文件中正确解析。你必须在url CSS引用中使用assets(没有斜杠)或@别名,即background:url("assets/banner.svg")

当然,还有中间件和插件,都非常简单实用,大家可以在官方文档中查阅
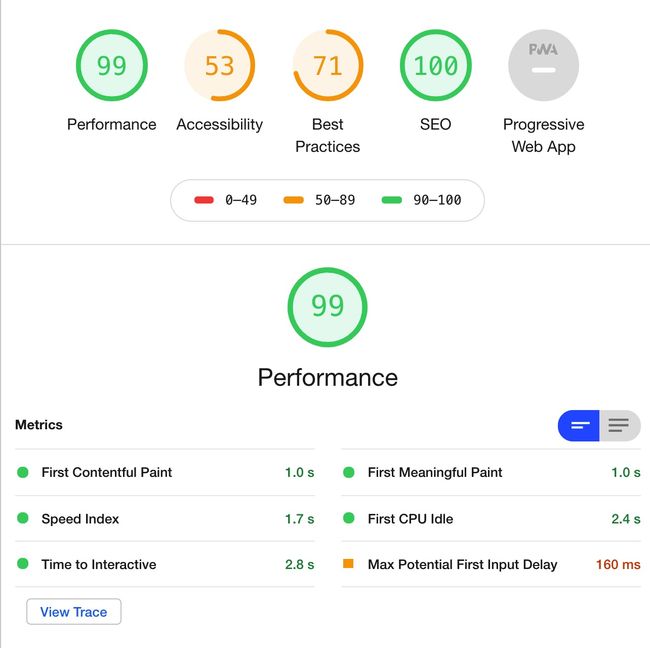
其实有vue基础,nuxt上手很简单,而且性能也不错,chrome跑了一个分仅供参考。