1.颜色的适配
问题:
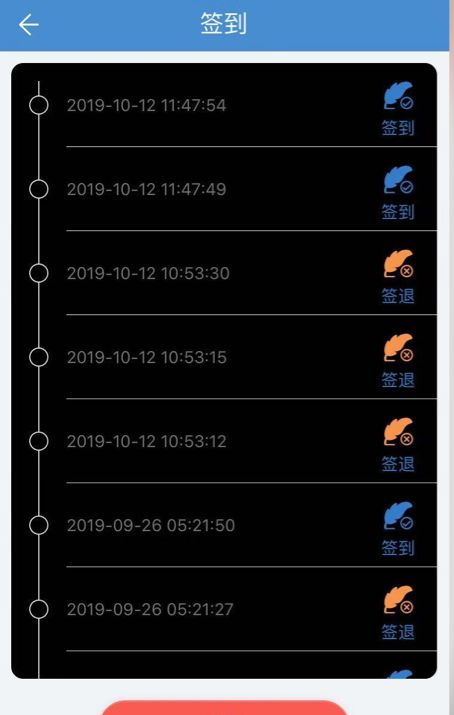
iOS13下公司App某些页面显示情况:
这是在暗黑模式下显示的情况,出现这种情况是因为该页面的tableview和Cell都没有设置背景色,导致系统自动按照系统的显示外观对页面颜色进行了设置。
禁用App的暗黑模式
由于我们没有对iOS13新增的暗黑模式进行适配,我们可以禁用App的暗黑模式。
在info.plist文件中增加User Interface Style并设置为Light。
禁用App某些页面的暗黑模式
如果我们对App某些页面适配了暗黑模式,有些页面还没来得及适配,我们可以对某些页面禁用暗黑模式。
self.view.overrideUserInterfaceStyle = UIUserInterfaceStyleLight;
适配颜色
iOS13设置颜色增加了方法
/* Create a dynamic color with a provider.
* When methods are called on this color that need color component values,
* the provider is called with UITraitCollection.currentTraitCollection.
* The provider should use that trait collection to decide a more fundamental UIColor to return.
* As much as possible, use the given trait collection to make that decision, not other state.
*/
+ (UIColor *)colorWithDynamicProvider:(UIColor * (^)(UITraitCollection *traitCollection))dynamicProvider API_AVAILABLE(ios(13.0), tvos(13.0)) API_UNAVAILABLE(watchos);
- (UIColor *)initWithDynamicProvider:(UIColor * (^)(UITraitCollection *traitCollection))dynamicProvider API_AVAILABLE(ios(13.0), tvos(13.0)) API_UNAVAILABLE(watchos);
我们可以通过block回调判断当前的模式,然后设置不同模式下的颜色。
// 颜色适配
if (@available(iOS 13.0, *) ) {
self.view.backgroundColor = [UIColor colorWithDynamicProvider:^UIColor * _Nonnull(UITraitCollection * _Nonnull traitCollection) {
if (traitCollection.userInterfaceStyle == UIUserInterfaceStyleDark) {
return [UIColor blackColor]; // 暗黑模式下的颜色
}else{
return [UIColor whiteColor]; // 非暗黑模式下的颜色
}
}];
}
UIUserInterfaceStyle是一个枚举,有暗黑模式和浅色模式。
typedef NS_ENUM(NSInteger, UIUserInterfaceStyle) {
UIUserInterfaceStyleUnspecified,
UIUserInterfaceStyleLight,
UIUserInterfaceStyleDark,
} API_AVAILABLE(tvos(10.0)) API_AVAILABLE(ios(12.0)) API_UNAVAILABLE(watchos);
2.图片的适配
我们可以选择Appearances为Any,Dark,这样就会出现两组图片,我们可以设置暗黑模式下的图片和非暗黑模式下的图片。
(个人感觉如果要适配暗黑模式要增加好多代码啊!)
本篇文章到这里就结束了,愿大家加班不多工资多,男同胞都有女朋友,女同胞都有男朋友。