1.Object.create与new的不同
Object.create(prototype, descriptors),创建一个具有指定原型且可选择性地包含指定属性的对象。
prototype:必需,要用作原型的对象。可以为null。
descriptors:可选。包含一个或多个属性描述符的JavaScript对象。
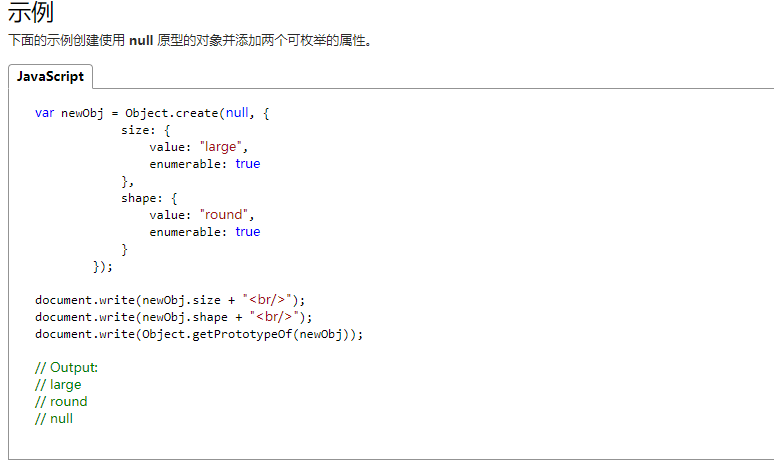
下面的示例创建一个具有与 Object 对象相同的内部原型的对象。 您会发现,该对象具有与使用对象文本创建的对象相同的原型。 Object.getPrototypeOf 函数可获取原始对象的原型。 若要获取对象的属性描述符,可以使用Object.getOwnPropertyDescriptor 函数 (JavaScript)。
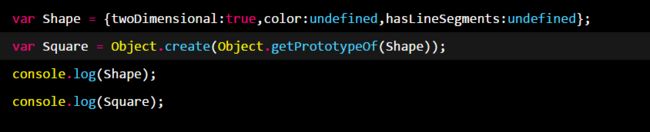
下面的示例创建一个具有与 Shape 对象相同的内部原型的对象。
o2为空对象,但o2.name输出了jian,在对象o2上没有找到name属性,但在原型o上找到了。
由此可以总结Object.create()做了:
1. 创建空对象{}
2. 指定空对象{}的原型为Object.create()的参数。
new Object()
new配合构造函数使用,创建一个新对象。person1的原型是Person.prototype。javascript使用__proto__指向对象的原型。
由此可以总结new做了;
*创建实例对象person1。
*调用构造函数Person初始化person1成员变量。
*指定实例对象的原型为Person.prototype对象。即person1.__proto__指向Person.prototype。
2.Object.defineProperty 函数 (JavaScript)
将属性添加到对象,或修改现有属性的特性。
语法:Object.defineProperty(object, propertyname, descriptor)
*向对象添加新属性。当对象不具有指定的属性名时,发生此操作。
*修改现有属性的特性。当对象已具有指定的属性名时,发生此操作。
参数:
object:必须。要在其上添加或修改属性的对象。这可能是一个本机javascript对象(即用户自定义的对象或内置对对象)或DOM对象。
propertyname:一个包含属性名的字符串。
descriptor:属性描述符。它可以针对数据属性或访问器属性。如果不设置默认都是false。
*value:属性的值。
*writable:如果为false,属性的值就不能被重写,只能为只读了。
*configurable:总开关,一旦为false,就不能再设置他的(value,writable,configurable)。
*enumerable:是否可枚举(是否能在for in循环中遍历出来或再Object.keys中列举出来)。
返回值:已修改的对象。
若要修改对象的属性特性,请将以下代码添加到前面所示的 addDataProperty 函数。 descriptor 参数只包含 writable 特性。 其他数据属性特性保持不变。
Configurable:表示能否通过delete删除此属性,能否修改属性的特性,或能否修改把属性修改为访问器属性,如果直接使用字面量定义对象,默认值为true。
Enumerable:表示该属性是否可枚举,即是否可以通过for-in循环或Object.keys()返回属性,如果直接使用字面量定义对象,默认值为true。
Writable:能否修改属性的指,如果直接使用字面量定义对象,默认值为true。
Value:改属性对应的值,默认值为undefined。
Get:一个给属性提供getter的方法(访问对象属性时调用的函数,返回值就是当前属性的值),如果没有getter则为undefined。
该方法返回值被用作属性值。默认值为undefined。
Set:一个给属性提供setter的方法(给对象属性设置值时调用的函数),如果没有setter则为undefined。该方法将接受唯一参数,并将该参数的新值分配给该属性。默认为undefined。
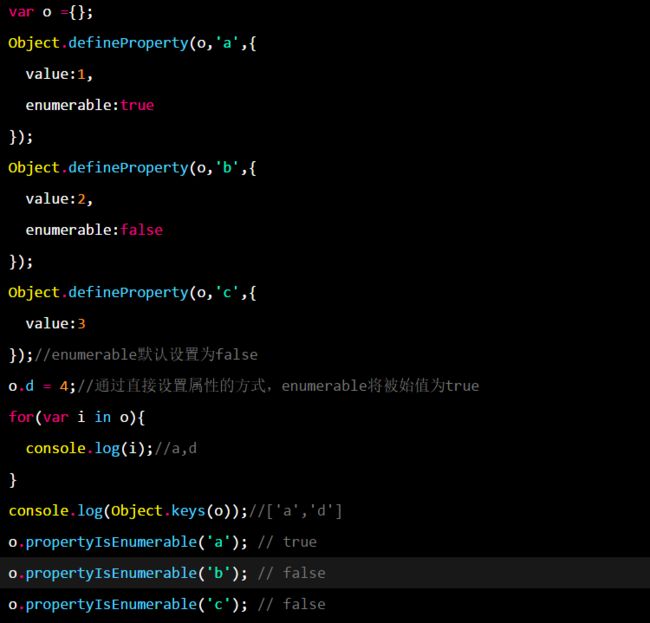
属性的enumerable值定义对象的属性是否会出现在枚举器(for..in循环和Object.keys())中。
属性的configurable值控制一个对象的属性可否被delete删除,同时也控制该属性描述符的配置可否改变(除了前文所述在configurable为false时,若writable为true,则仍可以进行一次修改将writable改变为false)。