前言
年后新的项目需要用到混合开发,这里一边学习一边记录学习的过程,主要使用目前最新的RN版本,借鉴React Native中文网来熟悉它的完整过程。
搭建开发环境(目标平台Android 开发平台WindowS)
(一)安装Chocolatey
Chocolatey ['tʃɒklɪti,'tʃɒkləti] 是一个Windows上统一包管理软件,使你可以在命令行下安装软件,便于开发者按需快速安装应用程序和工具,不用去各个网站找工具,不过国内访问和下载速度相对慢一点。
-
一般通过如下命令的方式安装
@powershell -NoProfile -ExecutionPolicy Bypass -Command "iex ((new-object net.webclient).DownloadString('https://chocolatey.org/install.ps1'))" && SET PATH=%PATH%;%ALLUSERSPROFILE%\chocolatey\bin
安装过程中需要注意以下两点
1,需要通过管理员权限启动CMD命令行
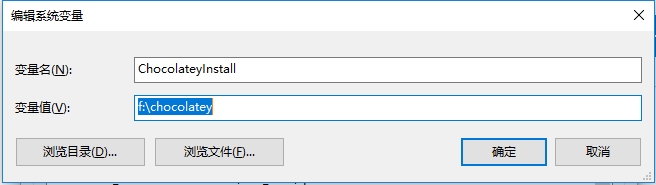
2,配置Chocolatey的安装目录,默认是安装在C:\ProgramData\chocolatey,我们需要在环境变量里配置其安装路径,然后再执行其安装命令。
-
执行我们的安装命令:
安装过程如下:
最后在我们设置的F:\chocolatey目录下可以看到它的安装内容。
(二)安装Python2
安装之前说一下,我们的工具都是通过Chocolatey的操作命令来安装,Chocolatey详细的操作命令可以到Chocolatey官网的Commands命令标签下去找,里面有所有的操作符和实例。
- 打开命令提示符窗口,使用Chocolatey来安装Python 2 ['paɪθɑn]
choco install python2
- 程序默认是安装在C盘下面的,如果想配置自定义路径,Chocolatey官网覆盖默认安装目录和Chocolatey的Python2包版本安装介绍里可以找到相关方法,这里使用一个混合的方法安装。
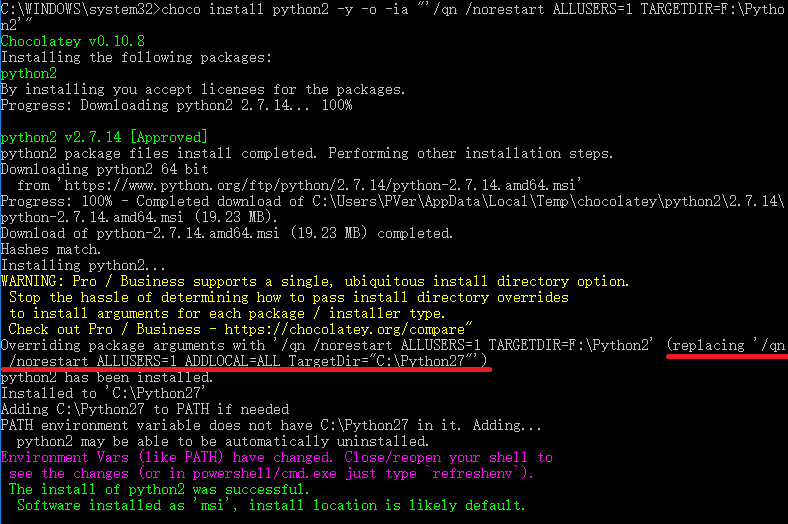
choco install python2 -y -o -ia "'/qn /norestart ALLUSERS=1 TARGETDIR=F:\Python2'"
- 安装成功后如下
- 同时也可以到Python2官网,自己去下载最新版本,然后安装到自己想要的目录,Chocolatey命令方式是从Chocolatey的软件仓库里去下载,下载的内容是一样,只是方式不同而已。
(三)安装NodeJS
- 打开命令提示符窗口,使用Chocolatey来安装NodeJS,也可以到Node.JS官网去下载,没选择安装版本时默认是安装最新版本。安装成功后通过node -v命令查看版本。
choco install nodejs.install
nodejs自定义目录的安装方法,用官网方法都失败,也没找到解决办法,目前就装在默认C盘里了。
安装完node后设置npm镜像以加速后面的过程。
npm在nodejs安装目录C:\Program Files\nodejs\node_modules\npm下可以看到,
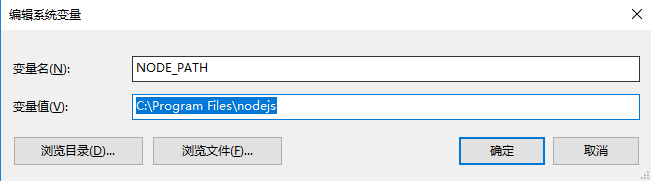
这里我们需要在环境变量里配置npm
1,配置环境变量,这里只需要配置NodeJS的路径就行,npm的路径不需要再加入,都加入后续操作会报错。
2,通过将%NODE_PATH%加入path中完成配置过程。
3,在命令窗口中执行以下命令,完成镜像设置。
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global
(四)安装Yarn、React Native的命令行工具(react-native-cli)
Yarn是Facebook提供的替代npm的工具,可以加速node模块的下载。
React Native的命令行工具用于执行创建、初始化、更新项目、运行打包服务(packager)等任务。
- 1,命令行安装yarn
npm install -g yarn react-native-cli
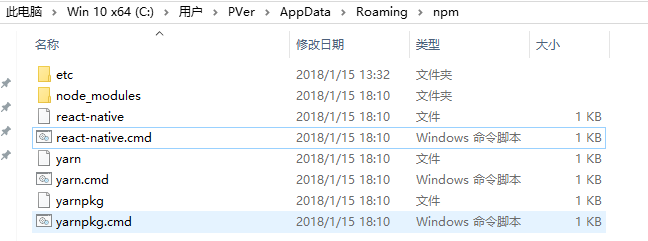
安装成功后,根据安装过程中的提示,找到默认的安装目录,把其配入环境变量,如下将C:\Users\PVer\AppData\Roaming\npm加入环境变量path目录下即可。
- 2,安装完yarn后同理也要设置镜像源,在输入命令之前,同样需要把yarn配入环境变量,同上,我们在安装yarn时会有显示默认的安装目录,我们找到其bin目录加入到path即可。
yarn config set registry https://registry.npm.taobao.org --global
yarn config set disturl https://npm.taobao.org/dist --global
我们在配置好yarn的环境变量后执行命令如下:
- 3,安装完yarn之后就可以用yarn代替npm了,例如用yarn代替npm install命令,用yarn add 某第三方库名代替npm install --save 某第三方库名。
(五)安装Android Studio
AS的安装这里就省略,这是每个安卓开发人员必备的,下面来说说需要注意的几个地方。
-
React Native目前需要Android Studio2.0或更高版本。
-
Android Studio需要Java Development Kit [JDK] 1.8(暂不支持更高版本)。
-
Android studio的Settings->Android SDK中设置SDK-Platforms和SDK-Tools
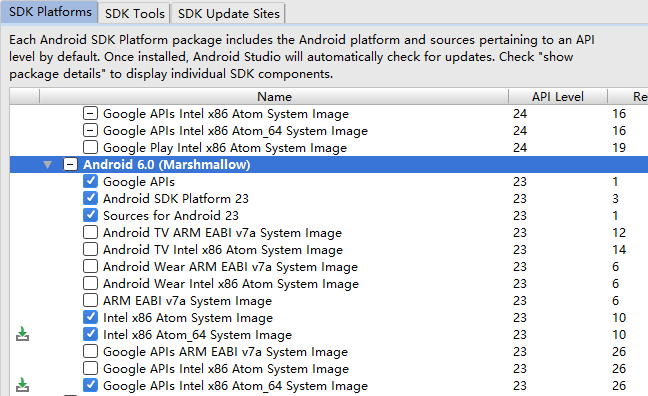
1,配置SDK-Platforms,选择Show Package Details,勾选Android 6.0下的如下6项。
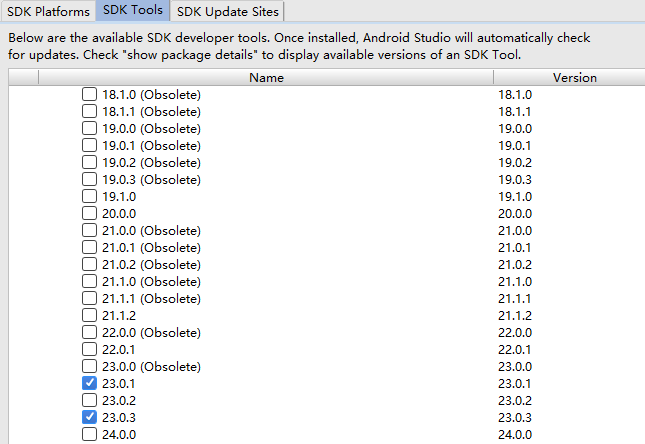
2,在SDK Tools窗口中,选择Show Package Details,然后在Android SDK Build Tools中勾选Android SDK Build-Tools 23.0.1(必须包含有这个版本。当然如果其他插件需要其他版本,你可以同时安装其他多个版本)。然后还要勾选最底部的Android Support Repository.
-
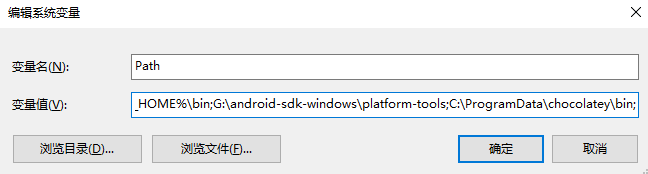
配置ANDROID_HOME环境变量,SDK的安装目录
-
将Android SDK的Tools目录添加到PATH变量中
(六)安装Git
- 你可以使用Chocolatey来安装git,git的话是安卓开发基本必备的,这里安装就不多提了。
choco install git
- 也可到Git官方去下载。
(七)创建一个新的RN项目
原有项目嵌入RN模块,我会在学习完RN之后加进来,这里就只讨论创建一个新的RN项目。
1,在我的G盘里创建一个目录G:\reactnative-workspace,当作我RN所有项目的工作区间。
2,打开命令提示符窗口,进去该目录,执行如下命令,创建一个RN项目,项目名为ReactNativeNewProject。
react-native init ReactNativeNewProject
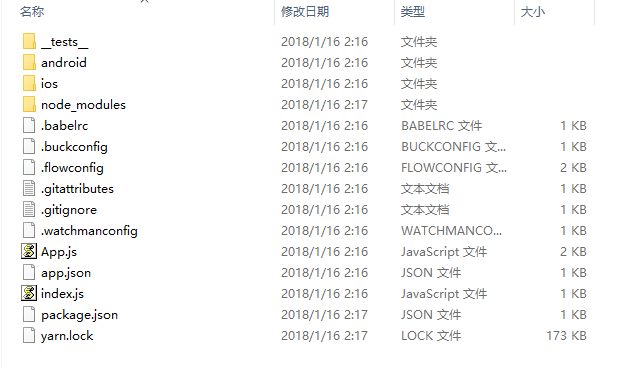
- 3,进入创建成功的ReactNative项目里,看看它的目录结构如下:
4,电脑连上手机,打开USB调试,执行adb devices确定连接成功
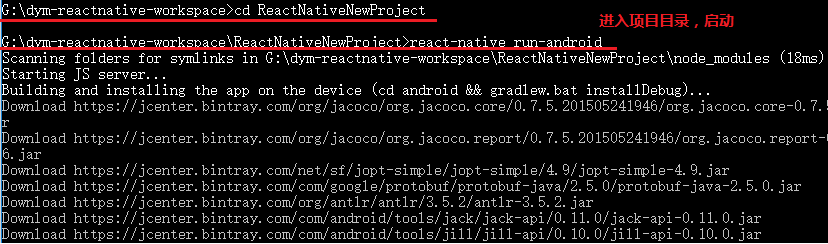
5,执行以下命令,先进入我们的项目目录,然后启动项目
cd ReactNativeNewProject 进入项目目录
react-native run-android 启动这个项目
启动命令如下:
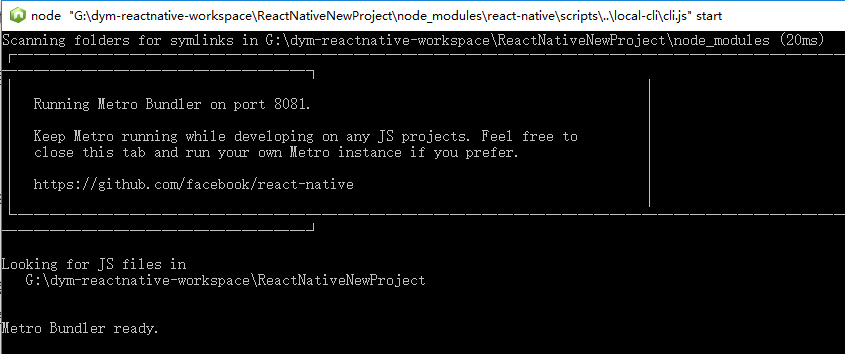
在启动命令执行的过程中会自动启动node.js的服务,当底层检测我们的node.js服务未启动时会自动启动,我们也可以在启动我们项目命令(步骤5)之前通过下面的命令手动开启服务。
react-native start
启动成功后显示ready
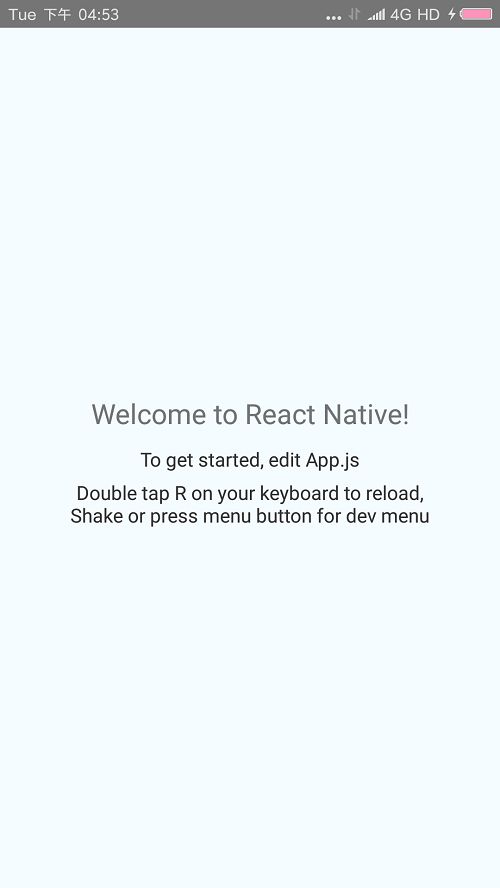
- 6,启动项目成功后,手机会出现如下界面。在启动项目时,失败过一次,显示安装到手机上失败,我的解决办法是删除项目,重新执行2,3,4,5步骤,安装成功。
总结:
按照上面的步骤成功的把RN的环境搭建成功,可能在其中的步骤中会出现问题,百度一下应该都好解决,今天也是第一天认真的接触RN,后续学习也会对文章进行修改和补充。