Javascript 基础:
1.js中数组常见的方法:
1.push() 末尾添加,返回长度,改变原数组
push()方法可以向数组后添加一个新的元素,并返回新数组的长度。
var a = [1,2,3];
var b = a.push(4);
console.log(a);//[1,2,3,4]
console.log(b);//4
2.unshift() 首部添加,返回长度,改变原数组
unshift()可以向数组前添加一个或多个元素,并返回新的长度。
var a = [2,3,4];
var b = a.unshift(0,1);
console.log(a);//[0,1,2,3,4]
console.log(b);//5
3.pop() 尾部删除,返回被删除的元素,改变原数组
pop() 用于删除并返回最后一个元素。
vara = [1,2,3]
varb = a.pop()
console.log(a)// [1,2]
console.log(b)// 3
4.shift() 删除首部元素,返回被删元素,改变原数组
shift() 用于删除并返回首个元素
var a = [1,2,3]
varb = a.shift()
console.log(a)// [2,3]
console.log(b)// 1
5.splice() 修改删除。对数组进行删除修改,返回被删除的元素组成的数组,改变原数组
splice(index,length,增加的元素1,增加的元素2....,增加的元素N) 表示从index开始删除length个元素,并从index开始新增元素1~N,放回被删除的元素组成的数组
var a = [1,2,3]
var b = a.splice(1,1,3,[2,3,4],5)
console.log(a) // [1,3,[2,3,4],5,3]
console.log(b) // [2]
6.concat() 拼接合并两个或多个数组,返回新数组,不会改变原数组
concat() 方法用来合并两个或多个数组
var a = [1,2,3]
var b = [4,5]
var c = a.concat(b)
console.log(a) // [1,2,3]
console.log(b) // [4,5]
console.log(c) // [1,2,3,4,5]
7.slice() 剪切 返回新数组,不改变原数组
slice(startIndex,endIndex) 返回从startIndex开始(包括),到endIndex(不包括)之间的原属组成的数组
var a = [1,2,3]
var b = a.slice(0,1)
// 不填参数则表示剪切整个数组
var c = a.slice()
console.log(a) // [1,2,3]
console.log(b) // [1]
console.log(c) // [1,2,3]
console.log(a===c) // false // 注意 a !== c
// 负数表示从后往前数
var d = a.slice(-1,-2)
console.log(d) // [] 从左向右截取,所以说为[]
var e = a.slice(-1)
console.log(e) // [3]
8.join()不改变原数组,返回转换后的字符串
join() 方法用来将数组转换为字符串
var a = [1,2,3,4,5]
console.log(a.join(','))// 1,2,3,4,5
console.log(a)// [1,2,3,4,5]
9.sort() 排序 改变原数组,返回排序后的数组
var a = ['a','b','d','c']
console.log(a.sort()) // ['a','b','c','d']
console.log(a) // ['a','b','c','d']
10.reverse() 颠倒顺序 返回的是颠倒后的数组,会改变原数组。
reverse() 方法用于颠倒数组中元素的顺序。
var a = [1,3,2,7,6]
console.log(a.reverse()) // [6,7,2,3,1]
console.log(a) // [6,7,2,3,1]
11.indexOf()和lastIndexOf() 不会改变原数组,返回找到的index,否则返回-1
indexOf(某元素,startIndex) 从startIndex开始,查找某元素在数组中的位置,若存在,则返回第一个位置的下标,否则返回-1
lastIndexOf(某元素,startIndex) 和indexOf()相同,区别在于从尾部向首部查询
若不使用下标,则一般通过includes()方法代替indexOf()
var a = [1,2,4,3,4,5]
console.log(a.indexOf(4)) // 2
console.log(a.indexOf(4,3)) // 4
12.filter() 过滤 filter() 方法返回数组中满足条件的元素组成的新数组,原数组不变
filter()的参数是一个方法
var a = [1,2,3,4,11]
// 第一个参数为一个方法,有三个参数,current:当前值 index:当前值下标 array:这个数组对象
var b = a.filter(function(current,index,array){
return current < 10
})
console.log(b) // [1,2,3,4]
console.log(a) // [1,2,3,4,11]
13.map() 格式化数组 map() 方法来根据需求格式化原数组,返回格式化后的数组。原数组不变
var a = [1,2,3,4,5]
// 参数同filter方法
var b = a.map(function(current,index,array){
return current + 1
})
console.log(b) // [2,3,4,5,6]
console.log(a) // [1,2,3,4,5]
14.every() 对数组的每一项都运行给定的函数,若每一项都返回 ture,则返回 true
var a = [1,2,3,4,5]
var b = a.every(function(current,index,array){
return current < 6
})
var c = a.every(function(current,index,array){
return current < 3
})
console.log(b) // true
console.log(c) // false
15.some() 对数组的每一项都运行给定的函数,若存在一项或多项返回 ture,则返回 true
var a = [1,2,3,4,5]
var b = a.some(function(current,index,array){
return current > 4
})
var c = a.some(function(current,index,array){
return current > 5
})
console.log(b) // true
console.log(c) // false
16.forEach() 数组遍历 遍历整个数组,中途不能中断
var arr = ['a','b','c']
var copy = []
arr.forEach(function(item){
copy.push(item)
})
console.log(copy)
ES6新增数组方法:
1. find()
找到数组中第一次满足条件的元素,并返回,若找不到则返回undefined。不改变原数组。
和filter()方法的区别在于:filter返回值是所有满足条件的元素组成的数组,
一般在需要使用找到的元素时,用find()方法
var a = [1,2,3,4]
// b在下面需要使用,则一般用find
var b = a.find(function(ele,index,array){
return ele == 1
})
var c = 3
var d = b + c
console.log(a) // [1,2,3,4]
console.log(b) // 1
console.log(d) // 4
// 若只需判断元素是否存在
// 若果是简单数组(非对象数组),则一般使用Array.includes(value)方法
// 如果为对象数组,则可以使用Array.some()方法
var a = [1,2,3]
console.log(a.includes(1)) // true
var a = [{"name": "xiaoming" },{"name": "xiaohong"}]
console.log(a.some(function(ele){
return ele.name == 'xiaoming'
})) // true
2.findIndex()方法
findIndex()的作用同indexOf(),返回第一个满足条件的下标,并停止寻找。
区别是findIndex() 的参数为一个回调函数,且一般用于对象数组
var a = [1,2,3,4]
var b = a.findIndex(function(ele,index,array){
return ele === 2
})
var c = a.indexOf(2)
console.log(a) // [1,2,3,4]
console.log(b) // 1
console.log(c) // 1
3.includes()
includes()方法,返回一个布尔值。 参数是一个value,一般用于简单数组。
对于复杂数组,则可以使用some()方法替代includes()方法
var a = [1,2,3]
console.log(a.includes(1)) // true
4.Array.isArray()方法
用来判断一个元素是否为数组
Array.isArray([])// true
Array.isArray({})// false
2.js中字符串常见的方法:
1.charAt 返回指定索引出的字符
var str='abcd';
var a=str.charAt(0);
console.log(a); //'a'
console.log(str); //'abcd'
2.charCodeAt 返回指定索引出的unicode字符
str.charCodeAt(0); //97
3.indexof 判断一个字符第一次出现在某个字符串的索引,如果包含返回它的索引,如果不包含返回-1.
str.indexOf('a'); //0
str.indexOf('e'); //-1
4.lastIndexOf 判断一个字符最后一次出现在某个字符串的索引,如果包含返回它的索引,如果不包含返回-1.
str.lastIndexOf('b'); //1
str.lastIndexOf('e'); //-1
5.concat拼接2个字符串,返回一个新字符串,对原有字符串没有任何改变。
var str='qwe';
var str1='abc';
var str2=str.concat(str1);
console.log(str2);//"qweabc"
6.substr(n,m) 从索引n开始,截取m个字符,将截取的字符返回,对原字符串没有任何改变。
var b=s.substr(1,1)
console.log(b); //'w'
7.substring(n,m) 从索引n开始,截取到索引m,不包括m.将截取的字符返回,对原字符串没有任何改变.
var ee=str.substring(1,3);
console.log(ee); //"bc"
8.slice(n,m) 从索引n开始,截取到索引m,不包括m.将截取的字符返回,对原字符串没有任何改变.
var aa=str.slice(0,3);
console.log(aa);//'abc'
9.split 用指定字符分割字符串,返回一个数组.对原字符串没有任何改变。
var a=str.split('');
console.log(a); //["a", "b", "c", "d"]
10.replace('a',1); 替换指定字符,返回替换后新的字符串,对原有字符串有改变。(第一个参数可以是正则表达式) 只能替换一次 ,配合正则模式修饰符g使用
var str='aaaaee';
var reg=/a/g;
str.replace(reg,1); //"1111ee"
11.match() 可在字符串内检索指定的值,或找到一个或多个正则表达式的匹配。把找到的字符放在数组里,返回一个数组。
var str='aaaa3ed33';
var reg=/a/g;
str.match(reg); //["a", "a", "a", "a"]
12.search() 方法用于检索字符串中指定的子字符串,或检索与正则表达式相匹配的子字符串。
ES6新增字符串方法:
1.includes():返回布尔值,表示是否找到了参数字符串。这三个方法都支持第二个参数,表示开始搜索的位置。
2.startsWith():返回布尔值,表示参数字符串是否在源字符串的头部。这三个方法都支持第二个参数,表示开始搜索的位置。
3.endsWith():返回布尔值,表示参数字符串是否在源字符串的尾部。这三个方法都支持第二个参数,表示开始搜索的位置。
vars='Hello world!';
s.startsWith('world',6) // true
s.endsWith('Hello',5) // true
s.includes('Hello',6)// false
4.repeat() 方法返回一个新字符串,表示将原字符串重复n次。
'x'.repeat(3)// "xxx"
'hello'.repeat(2)// "hellohello"
'na'.repeat(0)// ""
3.js数组与字符串的相互转换方法
一、数组转字符串
需要将数组元素用某个字符连接成字符串,示例代码如下:
var a, b;
a = new Array(0,1,2,3,4);
b = a.join("-");
二、字符串转数组
实现方法为将字符串按某个字符切割成若干个字符串,并以数组形式返回,示例代码如下:
var s = "abc,abcd,aaa";
ss = s.split(",");// 在每个逗号(,)处进行分解。
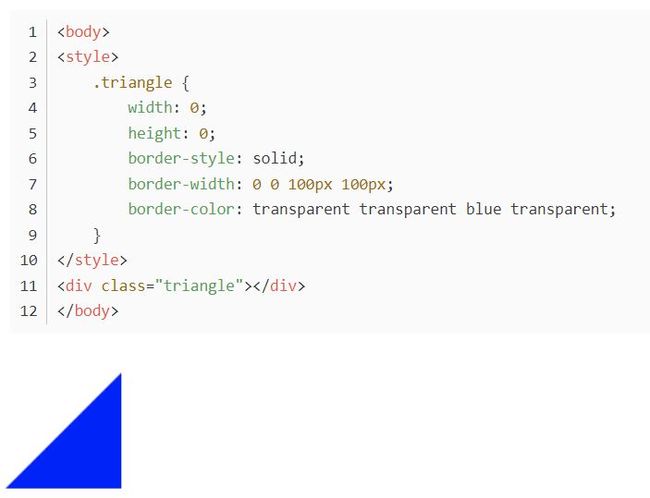
4.用css实现一个三角形,废话不说,上代码!
5.H5新增标签
video表示一段视频并提供播放的用户界面
audio表示音频
canvas表示位图区域
source为video和audio提供数据源
track为video和audio指定字母
svg定义矢量图
code代码段
figure和文档有关的图例
figcaption图例的说明
main
time日期和时间值
mark高亮的引用文字
datalist提供给其他控件的预定义选项
keygen秘钥对生成器控件
output计算值
progress进度条
menu菜单
embed嵌入的外部资源
menuitem用户可点击的菜单项
menu菜单
template
section
nav
aside
article
footer
header
6.css3新增标签
背景和边框
border-radius、box-shadow、border-image、
background-size:规定背景图片的尺寸
background-origin:规定背景图片的定位区域
background-clip:规定背景的绘制区域
文本效果(常用)
text-shadow:设置文字阴影
word-wrap:强制换行
word-break
css3提出@font-face规则,规则中定义了font-family、font-weight、font-style、font-stretch、src、unicode-range
7.css3新增伪类选择器
:nth-child()
:nth-last-child()
:only-child
:last-child
:nth-of-type()
:only-of-type()
:empty
:target 这个伪类允许我们选择基于URL的元素,如果这个元素有一个识别器(比如跟着一个#),那么:target会对使用这个ID识别器的元素增加样式。
:enabled
:disabled
:checked
:not
8.CSS3边框:
border-radius:CSS3圆角边框。
box-shadow:CSS3边框阴影。在 CSS3 中,box-shadow 用于向方框添加阴影。box-shadow:10px 10px 5px #888888;
border-image:CSS3边框图片。通过 CSS3 的 border-image 属性,您可以使用图片来创建边框。border-image:url(border.png) 30 30 round;
9.CSS3背景:
background-size: 属性规定背景图片的尺寸。在 在 CSS3 中,可以规定背景图片的尺寸,这就允许我们在不同的环境中重复使用背景图片。您能够以像素或百分比规定尺寸。如果以百分比规定尺寸,那么尺寸相对于父元素的宽度和高度。
background-origin :属性规定背景图片的定位区域。背景图片可以放置于 content-box、padding-box 或 border-box 区域。
10.CSS3文字效果:
text-shadow:在 CSS3 中,text-shadow 可向文本应用阴影。text-shadow:5px 5px 5px #FFFFFF;
word-wrap :单词太长的话就可能无法超出某个区域,允许对长单词进行拆分,并换行到下一行:p{word-wrap:break-word;}
11.CSS3 2D转换:
transform:通过 CSS3 转换,我们能够对元素进行移动、缩放、转动、拉长或拉伸。
translate():元素从其当前位置移动,根据给定的 left(x 坐标) 和 top(y 坐标) 位置参数:transform:translate(50px,100px);值 translate(50px,100px) 把元素从左侧移动 50 像素,从顶端移动 100 像素。
rotate():元素顺时针旋转给定的角度。允许负值,元素将逆时针旋转。transform:rotate(30deg);值 rotate(30deg) 把元素顺时针旋转 30 度。
scale():元素的尺寸会增加或减少,根据给定的宽度(X 轴)和高度(Y 轴)参数:transform:scale(2,4);值 scale(2,4) 把宽度转换为原始尺寸的 2 倍,把高度转换为原始高度的 4 倍。
skew():元素转动给定的角度,根据给定的水平线(X 轴)和垂直线(Y 轴)参数:transform:skew(30deg,20deg);值 skew(30deg,20deg) 围绕 X 轴把元素转动 30 度,围绕 Y 轴转动 20 度。
matrix() :
matrix() 方法把所有 2D 转换方法组合在一起。
matrix() 方法需要六个参数,包含数学函数,允许您:旋转、缩放、移动以及倾斜元素。
12.less,sass,scss是什么?
1、Less:
是一种动态样式语言. 对CSS赋予了动态语言的特性,如变量、继承、运算、函数。
Less 既可以在客户端上运行 (支持IE 6+, Webkit, Firefox),也可在服务端运行。
2、Sass:
是一种动态样式语言,Sass语法属于缩排语法,
比css比多出好些功能(如变量、嵌套、运算,混入(Mixin)、继承、颜色处理,函数等),更容易阅读。
3. less和sass的相同之处
Less和Sass在语法上有些共性,比如下面这些:
1、混入(Mixins)——class中的class;
2、参数混入——可以传递参数的class,就像函数一样;
3、嵌套规则——Class中嵌套class,从而减少重复的代码;
4、运算——CSS中用上数学;
5、颜色功能——可以编辑颜色;
6、名字空间(namespace)——分组样式,从而可以被调用;
7、作用域——局部修改样式;
8、JavaScript 赋值——在CSS中使用JavaScript表达式赋值。
4. less和sass的区别
Less和Sass的主要不同就是他们的实现方式。
Less是基于JavaScript,是在客户端处理的。
Sass是基于Ruby的,是在服务器端处理的。
关于变量在Less和Sass中的唯一区别就是Less用@,Sass用$。
13.css左边固定,右边自适应,怎么布局?
html部分:
css样式:
/*第1种写法*/
*{padding: 0;margin:0;}
.left{width:100px;height:100px;float:left;background-color:yellow;}
.right{margin-left:100px;height:100px;background-color:#666;}
/*第2种写法*/
*{padding: 0;margin:0;}
.left{position: absolute; top:0; left:0; width:200px; background: #ff0;height: 100px;}
.right input{width: 100%; box-sizing: border-box;}
.right{height:100px;background-color:#666;margin-left: 200px;}
14. ajax
什么是ajax?
AJAX全称为“Asynchronous JavaScript and XML”(异步JavaScript和XML),是一种创建交互式网页应用的网页开发技术。它使用:
使用XHTML+CSS来标准化呈现;
使用XML和XSLT进行数据交换及相关操作;
使用XMLHttpRequest对象与Web服务器进行异步数据通信;
使用Javascript操作Document Object Model进行动态显示及交互;
使用JavaScript绑定和处理所有数据。
AJAX的工作原理:
Ajax的工作原理相当于在用户和服 务器之间加了—个中间层(AJAX引擎),使用户操作与服务器响应异步化。并不是所有的用户请求都提交给服务器,像—些数据验证和数据处理等都交给 Ajax引擎自己来做, 只有确定需要从服务器读取新数据时再由Ajax引擎代为向服务器提交请求。
ajax的核心:
Ajax其核心有 JavaScript、XMLHTTPRequest、DOM对象组成,通过XmlHttpRequest对象来向服务器发异步请求,从服务器获得数据, 然后用JavaScript来操作DOM而更新页面。这其中最关键的一步就是从服务器获得请求数据。
ajax请求的五个流程
1.建立xmlHttpRequest对象
2.设置回调函数
3.使用OPEN方法与服务器建立连接 xmlHttp.open("get","ajax?name="+ name,true)
4.向服务器端发送数据
5.在回调函数中针对不同的响应状态进行处理
AJAX的优点:
<1>.无刷新更新数据。
AJAX最大优点就是能在不刷新整个页面的前提下与服务器通信维护数据。这使得Web应用程序更为迅捷地响应用户交互,并避免了在网络上发送那些没有改变的信息,减少用户等待时间,带来非常好的用户体验。
<2>.异步与服务器通信。
AJAX使用异步方式与服务器通信,不需要打断用户的操作,具有更加迅速的响应能力。优化了Browser和Server之间的沟通,减少不必要的数据传输、时间及降低网络上数据流量。
<3>.前端和后端负载平衡。
AJAX可以把以前一些服务器负担的工作转嫁到客户端,利用客户端闲置的能力来处理,减轻服务器和带宽的负担,节约空间和宽带租用成本。并且减轻服务器的负担,AJAX的原则是“按需取数据”,可以最大程度的减少冗余请求和响应对服务器造成的负担,提升站点性能。
<4>.基于标准被广泛支持。
AJAX 基于标准化的并被广泛支持的技术,不需要下载浏览器插件或者小程序,但需要客户允许JavaScript在浏览器上执行。随着Ajax的成熟,一些简化 Ajax使用方法的程序库也相继问世。同样,也出现了另一种辅助程序设计的技术,为那些不支持JavaScript的用户提供替代功能。
<5>.界面与应用分离。
Ajax使WEB中的界面与应用分离(也可以说是数据与呈现分离),有利于分工合作、减少非技术人员对页面的修改造成的WEB应用程序错误、提高效率、也更加适用于现在的发布系统。
AJAX的缺点:
<1>.AJAX干掉了Back和History功能,即对浏览器机制的破坏。
在动态更新页面的情况下,用户无法回到前一个页面状态,因为浏览器仅能记忆历史记录中的静态页面。一个被完整读入的页面与一个已经被动态修改过的页面之间的差别非常微妙;用户通常会希望单击后退按钮能够取消他们的前一次操作,但是在Ajax应用程序中,这将无法实现。
后 退按钮是一个标准的web站点的重要功能,但是它没法和js进行很好的合作。这是Ajax所带来的一个比较严重的问题,因为用户往往是希望能够通过后退来 取消前一次操作的。那么对于这个问题有没有办法?答案是肯定的,用过Gmail的知道,Gmail下面采用的Ajax技术解决了这个问题,在Gmail下 面是可以后退的,但是,它也并不能改变Ajax的机制,它只是采用的一个比较笨但是有效的办法,即用户单击后退按钮访问历史记录时,通过创建或使用一个隐 藏的IFRAME来重现页面上的变更。(例如,当用户在Google Maps中单击后退时,它在一个隐藏的IFRAME中进行搜索,然后将搜索结果反映到Ajax元素上,以便将应用程序状态恢复到当时的状态。)
但是,虽然说这个问题是可以解决的,但是它所带来的开发成本是非常高的,并与Ajax框架所要求的快速开发是相背离的。这是Ajax所带来的一个非常严重的问题。
一 个相关的观点认为,使用动态页面更新使得用户难于将某个特定的状态保存到收藏夹中。该问题的解决方案也已出现,大部分都使用URL片断标识符(通常被称为 锚点,即URL中#后面的部分)来保持跟踪,允许用户回到指定的某个应用程序状态。(许多浏览器允许JavaScript动态更新锚点,这使得Ajax应 用程序能够在更新显示内容的同时更新锚点。)这些解决方案也同时解决了许多关于不支持后退按钮的争论。
<2>.AJAX的安全问题。
AJAX 技术给用户带来很好的用户体验的同时也对IT企业带来了新的安全威胁,Ajax技术就如同对企业数据建立了一个直接通道。这使得开发者在不经意间会暴露比 以前更多的数据和服务器逻辑。Ajax的逻辑可以对客户端的安全扫描技术隐藏起来,允许黑客从远端服务器上建立新的攻击。还有Ajax也难以避免一些已知 的安全弱点,诸如跨站点脚步攻击、SQL注入攻击和基于Credentials的安全漏洞等等。
<3>.对搜索引擎支持较弱。
对搜索引擎的支持比较弱。如果使用不当,AJAX会增大网络数据的流量,从而降低整个系统的性能。
<4>.破坏程序的异常处理机制。
至 少从目前看来,像Ajax.dll,Ajaxpro.dll这些Ajax框架是会破坏程序的异常机制的。关于这个问题,曾在开发过程中遇到过,但是查了一 下网上几乎没有相关的介绍。后来做了一次试验,分别采用Ajax和传统的form提交的模式来删除一条数据……给我们的调试带来了很大的困难。
<5>.违背URL和资源定位的初衷。
例如,我给你一个URL地址,如果采用了Ajax技术,也许你在该URL地址下面看到的和我在这个URL地址下看到的内容是不同的。这个和资源定位的初衷是相背离的。
<6>.AJAX不能很好支持移动设备。
一些手持设备(如手机、PDA等)现在还不能很好的支持Ajax,比如说我们在手机的浏览器上打开采用Ajax技术的网站时,它目前是不支持的。
<7>.客户端过肥,太多客户端代码造成开发上的成本。
编写复杂、容易出错 ;冗余代码比较多(层层包含js文件是AJAX的通病,再加上以往的很多服务端代码现在放到了客户端);破坏了Web的原有标准。
AJAX注意点及适用和不适用场景:
(1).注意点
Ajax 开发时,网络延迟——即用户发出请求到服务器发出响应之间的间隔——需要慎重考虑。不给予用户明确的回应,没有恰当的预读数据,或者对 XMLHttpRequest的不恰当处理,都会使用户感到延迟,这是用户不希望看到的,也是他们无法理解的。通常的解决方案是,使用一个可视化的组件来 告诉用户系统正在进行后台操作并且正在读取数据和内容。
(2).Ajax适用场景
<1>.表单驱动的交互
<2>.深层次的树的导航
<3>.快速的用户与用户间的交流响应
<4>.类似投票、yes/no等无关痛痒的场景
<5>.对数据进行过滤和操纵相关数据的场景
<6>.普通的文本输入提示和自动完成的场景
(3).Ajax不适用场景
<1>.部分简单的表单
<2>.搜索
<3>.基本的导航
<4>.替换大量的文本
<5>.对呈现的操纵
15.peomise
Promise 异步编程的解决方案
Promise是ES6新增的异步编程的解决方案,它有三种状态分别是pending进行中、resolved已完成、rejected已失败。
Promise可以链式调用,避免层层嵌套,异步操作更加容易方便,提升代码可读性。
Promise一旦创建就不可以取消,一旦在resolved与rejected中确立一种状态,就不可以再发生改变