一、各种尺寸属性
2.Laya.Stage
/**设计宽度(初始化时设置的宽度Laya.init(width,height))*/
public var designWidth:Number = 0;
/**设计高度(初始化时设置的高度Laya.init(width,height))*/
public var designHeight:Number = 0;
override public function set width(value:Number):void {
this.designWidth = value;
super.width = value;
Laya.timer.callLater(this, _changeCanvasSize);
}
override public function set height(value:Number):void {
this.designHeight = value;
super.height = value;
Laya.timer.callLater(this, _changeCanvasSize);
}
/**当前视窗由缩放模式导致的 X 轴缩放系数。*/
public function get clientScaleX():Number {
return _transform ? _transform.getScaleX() : 1;
}
/**当前视窗由缩放模式导致的 Y 轴缩放系数。*/
public function get clientScaleY():Number {
return _transform ? _transform.getScaleY() : 1;
}
3.html canvas
下面来做个测试
Laya.init(1136, 640, Laya.WebGL);
Laya.stage.screenMode = Stage.SCREEN_HORIZONTAL;
Laya.stage.alignH = Stage.ALIGN_CENTER;
Laya.stage.alignV = Stage.ALIGN_MIDDLE;
Laya.stage.scaleMode = Stage.SCALE_SHOWALL;
...
Laya.stage.on(Laya.Event.RESIZE, this, this.resize);
private resize() {
console.log("Browser.width",Laya.Browser.width);
console.log("Browser.height",Laya.Browser.height);
console.log("stage.width",Laya.stage.width);
console.log("stage.height",Laya.stage.height);
console.log("html canvas width",Laya.Render.canvas.getAttribute("width"));
console.log("html canvas height",Laya.Render.canvas.getAttribute("height"));
}
Browser.width 2048
Browser.height 1536
stage.width 1136
stage.height 640
html canvas width 2048
html canvas height 1154
说明:因为Laya.init(1136, 640, Laya.WebGL);所以stage.width,height就是这个宽高。然后当前是在IPAD屏幕下,因为用了SCALE_SHOWALL模式,画面上下端出现了白条。所以能看到Browser.height 是比html canvas height 要高一些。然后切换到IPHONE5屏幕时,发现这三者是一致的。
二、屏幕适配
先看一下官方例子中的舞台尺寸和矩形位置大小
(function()
{
Laya.init(550, 400);
Laya.stage.scaleMode = Stage.SCALE_NOSCALE;
Laya.stage.bgColor = "#232628";
createCantralRect();
})();
function createCantralRect()
{
rect = new Sprite();
rect.graphics.drawRect(-100, -100, 200, 200, "gray");
Laya.stage.addChild(rect);
updateRectPos();
}
function updateRectPos()
{
rect.x = Laya.stage.width / 2;
rect.y = Laya.stage.height / 2;
}
在一个sprite中,以0,0为中心,绘制了200,200大小的矩形,然后添加到舞台中心。舞台初始化大小是550,400。
那么在chrome中运行例子,按F12后,切换手机尺寸,通过观察layaCanvas的width和height,就能看到不同模式下的区别(下面以竖屏为例,横屏同样规则)
一、SCALE_NOSCALE
Laya.stage.scaleMode = Stage.SCALE_NOSCALE;
应用保持设计宽高不变,不缩放不变型,stage的宽高等于设计宽高。
整个应用程序的大小固定,因此,即使播放器窗口的大小更改,它也会保持不变。如果播放器窗口比内容小,则可能进行一些裁切。
测试结果:
layaCanvas的width和height就没变过,一直是550,400。屏幕小时会出现裁切,至于矩形,则一直保持在中央。
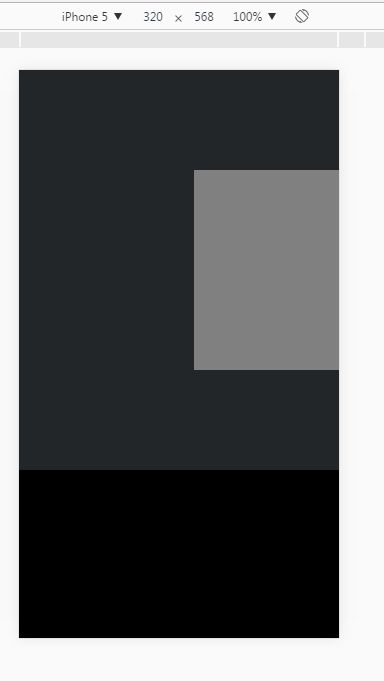
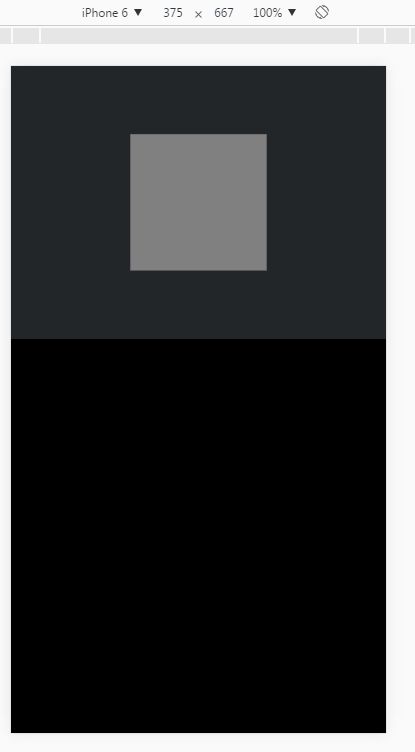
二、SCALE_SHOWALL
Laya.stage.scaleMode = Stage.SCALE_SHOWALL;
应用显示全部内容,按照最小比率缩放,等比缩放不变型,一边可能会留空白,stage的宽高等于设计宽高
整个应用程序在指定区域中可见,且不发生扭曲,同时保持应用程序的原始高宽比。应用程序的两侧可能会显示边框。
测试结果:
layaCanvas的width和height一直根据屏幕变化。比如IPHONE6的375,667尺寸下,宽度就变成最大值375,而高度因为要保持550,440的比例,也等比例变成273了。
这就导致竖屏模式下,canvas下面会出现很多空白边框
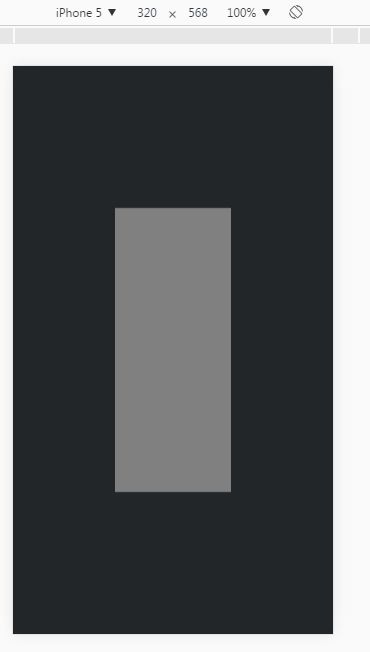
三、SCALE_EXACTFIT
应用根据屏幕大小铺满全屏,非等比缩放会变型,stage的宽高等于设计宽高。
整个应用程序在指定区域中可见,但不尝试保持原始高宽比。可能会发生扭曲,应用程序可能会拉伸或压缩显示。
测试结果:
layaCanvas的width和height没变过,一直是550,400。但是矩形已经变形了,切换尺寸时,transform:matrix一直在变化,应该是直接拉伸了
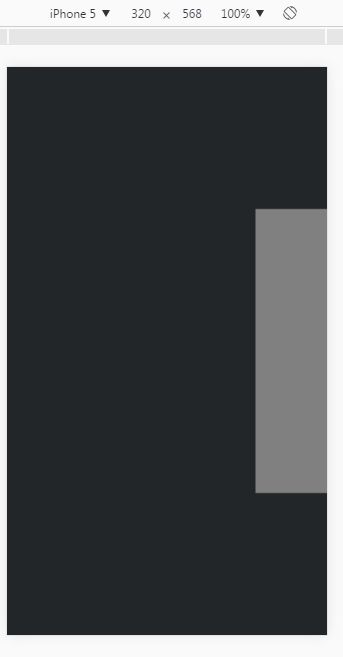
四、SCALE_NOBORDER
应用按照最大比率缩放显示,宽或高方向会显示一部分,等比缩放不变型,stage的宽高等于设计宽高。
整个应用程序填满指定区域,不发生扭曲,但有可能进行一些裁切,同时保持应用程序的原始高宽比。
测试结果:
layaCanvas的width和height没变过,一直是550,400。边缘被填满了,不过矩形被裁切。
五、还有三种模式
/**应用保持设计宽高不变,不缩放不变型,stage的宽高等于屏幕宽高。*/
public static const SCALE_FULL:String = "full";
/**应用保持设计宽度不变,高度根据屏幕比缩放,stage的宽度等于设计高度,高度根据屏幕比率大小而变化*/
public static const SCALE_FIXED_WIDTH:String = "fixedwidth";
/**应用保持设计高度不变,宽度根据屏幕比缩放,stage的高度等于设计宽度,宽度根据屏幕比率大小而变化*/
public static const SCALE_FIXED_HEIGHT:String = "fixedheight";
综上,一般为了显示全部内容,我们还是常用SCALE_SHOWALL这种模式。
六、横屏竖屏
screenMode可以改变横屏竖屏
七、alignH,alignV
横向对齐分为左中右,纵向对齐分为上中下。
Laya.stage.alignH = Stage.ALIGN_CENTER;
//Laya.stage.alignV = Stage.ALIGN_MIDDLE;
Laya.stage.alignV = Stage.ALIGN_BOTTOM;
这个经过测试,layaCanvas的width和height也没变过,matrix一直在变。
END