导航栏
导航栏高度的变化
iOS11之前导航栏默认高度为64pt(这里高度指statusBar + NavigationBar),iOS11之后如果设置了prefersLargeTitles = YES则为96pt,默认情况下还是64pt,但在iPhoneX上由于刘海的出现statusBar由以前的20pt变成了44pt,所以iPhoneX上高度变为88pt,如果项目里隐藏了导航栏加了自定义按钮之类的,这里需要注意适配一下。
导航栏图层及对titleView布局的影响
iOS11之前导航栏的title是添加在UINavigationItemView上面,而navigationBarButton则直接添加在UINavigationBar上面,如果设置了titleView,则titleView也是直接添加在UINavigationBar上面。iOS11之后,大概因为largeTitle的原因,视图层级发生了变化,如果没有给titleView赋值,则titleView会直接添加在_UINavigationBarContentView上面,如果赋值了titleView,则会把titleView添加在_UITAMICAdaptorView上,而navigationBarButton被加在了_UIButtonBarStackView上,然后他们都被加在了_UINavigationBarContentView上,如图:
所以如果你的项目是自定义的navigationBar,那么在iOS11上运行就可能出现布局错乱的bug,解决办法是重写UINavigationBar的layoutSubviews方法,调整布局,上代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17- (void)layoutSubviews {
[superlayoutSubviews];
//注意导航栏及状态栏高度适配
self.frame = CGRectMake(0,0, CGRectGetWidth(self.frame), naviBarHeight);
for(UIView *viewinself.subviews) {
if([NSStringFromClass([viewclass]) containsString:@"Background"]) {
view.frame = self.bounds;
}
elseif([NSStringFromClass([viewclass]) containsString:@"ContentView"]) {
CGRect frame = view.frame;
frame.origin.y = statusBarHeight;
frame.size.height = self.bounds.size.height - frame.origin.y;
view.frame = frame;
}
}
}
再补充一点,看了App适配iOS11发现titleView支持autolayout,这要求titleView必须是能够自撑开的或实现了- intrinsicContentSize方法
1
2
3- (CGSize)intrinsicContentSize {
returnUILayoutFittingExpandedSize;
}
UIScrollView、UITableView、UICollectionView
大家在iOS11设备上运行出现最多问题应该就是tableview莫名奇妙的偏移20pt或者64pt了。。原因是iOS11弃用了automaticallyAdjustsScrollViewInsets属性,取而代之的是UIScrollView新增了contentInsetAdjustmentBehavior属性,这一切的罪魁祸首都是新引入的safeArea,关于safeArea适配这篇文章iOS 11 安全区域适配总结讲的很详细,感兴趣的可以看下,我直接贴适配代码,因为低版本直接用contentInsetAdjustmentBehavior会报警告,所有定义了如下的宏(感谢@炒鸡范的指正,之前的宏犯了个低级错误...现改为)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16#define adjustsScrollViewInsets(scrollView)\
do{\
_Pragma("clang diagnostic push")\
_Pragma("clang diagnostic ignored \"-Warc-performSelector-leaks\"")\
if([scrollView respondsToSelector:NSSelectorFromString(@"setContentInsetAdjustmentBehavior:")]) {\
NSMethodSignature *signature = [UIScrollView instanceMethodSignatureForSelector:@selector(setContentInsetAdjustmentBehavior:)];\
NSInvocation *invocation = [NSInvocation invocationWithMethodSignature:signature];\
NSInteger argument =2;\
invocation.target = scrollView;\
invocation.selector = @selector(setContentInsetAdjustmentBehavior:);\
[invocation setArgument:&argument atIndex:2];\
[invocation retainArguments];\
[invocation invoke];\
}\
_Pragma("clang diagnostic pop")\
}while(0)
还有的发现某些界面tableView的sectionHeader、sectionFooter高度与设置不符的问题,在iOS11中如果不实现 -tableView: viewForHeaderInSection:和-tableView: viewForFooterInSection: ,则-tableView: heightForHeaderInSection:和- tableView: heightForFooterInSection:不会被调用,导致它们都变成了默认高度,这是因为tableView在iOS11默认使用Self-Sizing,tableView的estimatedRowHeight、estimatedSectionHeaderHeight、 estimatedSectionFooterHeight三个高度估算属性由默认的0变成了UITableViewAutomaticDimension,解决办法简单粗暴,就是实现对应方法或把这三个属性设为0。
如果你使用了Masonry,那么你需要适配safeArea
1
2
3
4
5if(@available(iOS11.0, *)) {
make.edges.equalTo()(self.view.safeAreaInsets)
}else{
make.edges.equalTo()(self.view)
}
iPhoneX
LaunchImage
关于iPhoneX(我就不吐槽刘海了...),如果你的APP在iPhoneX上运行发现没有充满屏幕,上下有黑色区域,那么你应该也像我一样LaunchImage没有用storyboard而是用的Assets,解决办法如图,启动图的尺寸为1125x2436,or you caniOS开发时如何使用 Launch Screen Storyboard。
TabBarController
因为我们的项目用了第三方的TabBarController,在iPhoneX运行,tabBar看起来怪怪的...估计作者要等到猴年马月才适配iPhoneX,项目又着急上线,就自己修改了第三方,主要是tabBar高度及tabBarItem偏移适配,iPhoneX由于底部安全区的原因UITabBar高度由49pt变成了83pt,可以通过判断机型来修改相关界面代码
1
#define kDevice_Is_iPhoneX ([UIScreen instancesRespondToSelector:@selector(currentMode)] ? CGSizeEqualToSize(CGSizeMake(1125,2436), [[UIScreen mainScreen] currentMode].size) : NO)
1.模拟器的变化
相信很多人不太习惯新版模拟器, 那么如何恢复呢, 看下图:是不是切换很随意.
2.Jump to Definition 点击对象跳转
在XCode9之前,在变量或方法上, 按CMD+单击, 是直接Jump to Definition,但是现在, 是弹出这个菜单, 对于跳转到变量的定义,就多了一步了,开始可能会觉得不方便 对于想直接跳转到变量定义,现在是 control+command+单击, 也可以:
鼠标用户: 对准你的对象,Command+鼠标右键
触摸板用户: 对准你的对象, Command+双指点击
如果你有强迫症, 非要找回之前一模一样的感觉, 我也可以帮你哦:
是不是很爽啊, 找回初恋的感觉!
3.折叠代码
Xcode9之前:
局部折叠(折叠一个函数):Command+Option+Left/Right
全局折叠(折叠当前文件下的全部函数): Shift+Command+Option+Left/Right
折叠注释块:(/* */之间的文字):Ctrl+Shift+Command+Left/Right
现在:Fold,可以用来折叠方法:
4.代码编译器可以放大/缩小自由切换
你还为每周的团队代码分享因屏幕小看不清代码而纠结吗? 这里就解决了这个问题!
cmd +/- 可以实现编译器的放大缩小
5.无线开发真机调试
目前仅支持ios11的真机,使用较简单,只需在window->Devices and Simulators 下连真机勾选Connect via network, 需要注意的是,必须在一个局域网下:
6.XCode内置的git系统
Source Control的极大增强
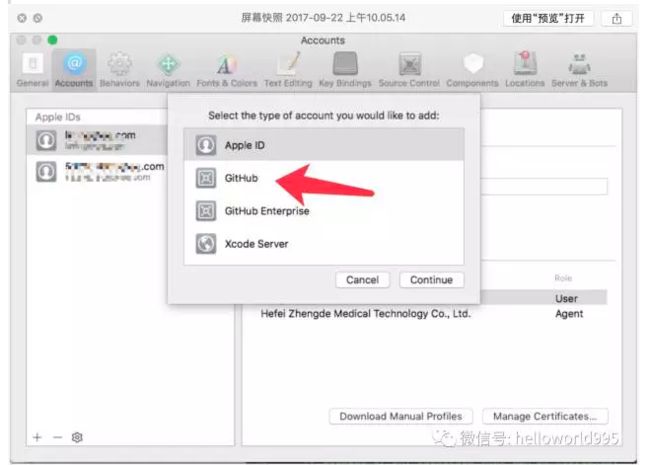
支持Github账户, XCode -> Preferences -> Accouts 可以登录你的GitHub账户, 登录后如下:
通过Xcode的菜单 Source Control 最下方的clone, 就可以clone你的github上的工程了,是不是非常方便呢?
7.模拟器可以多开了,并且,模拟器可以登录
这里不做过多介绍
8.代码重构
对一个方法或者变量的重命名, 在方法上CMD+单击, 出现的菜单, 选择rename 可以看到, 它把重命名会出现的改动,比较直观哈!
9.Folder和Group的同步问题
在此之前,我们在XCode中,更改Folder的名字,在FInder中工程对应的文件夹的名字并不会同步的改变,这会造成我们重命名文件夹变得非常不方便,最终要先在XCode中移除,然后在Finder中重命名,再添加回Xcode
现在 在Xcode9中重名命Folder,Finder中的也同步的改变了 我们之前建议一个虚拟的group,并不会在对应的文件夹中建立真实的目录
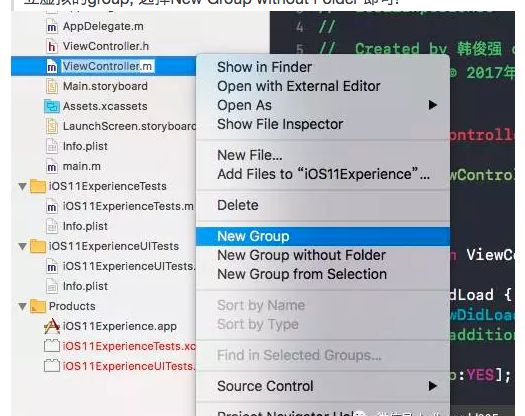
Xcode9中,默认行为改变了, 变成了会建立对应的真实文件夹, 如果你需要像之前那样只是建立虚拟的group, 选择New Group without Folder 即可!
Show in Finder 可以看到,建立了真实的文件夹:
你可能你会担心, 区分不了这个group到底是虚拟的,还是实际的, 苹果给出了标识来区分的, 虚拟的左下角有个小的三角形, 如图:
10.意外警告
如果你收到 This block declaration is not a prototype
Insert ‘void’ 这个警告,如何彻底关闭呢?
Build Settings -> Strict Prototypes 设置为NO即可, 这只是个临时方案.
11.创建新的颜色 asset catalog
通常我们会 New image set, 现在可以 New color set, 然后填充 rgb alpha 值, 具体怎么操作呢?
Assets.xcassets -> + -> New color set-> 填充RGB及alpha
代码调用方法:
UIColor*customColor;// colorNamed: iOS11才有的, 要做版本判断.if(@available(iOS11, *)) {// customColor是自定义颜色的文件名字.customColor = [UIColorcolorNamed:@"customColor"]; }else{ customColor = [UIColorcolorWithRed:1green:0.427blue:1.0alpha:1.0]; }
原文:http://www.cocoachina.com/ios/20170921/20623.html