2017/12/7 产品和设计给了我一个这样的需求,如下图所示:
最终决定框架布局采用ViewPager+tabLayout,子页面中为防止日后图片数量的变化,布局使用ScrollView嵌套两层RecyclerView解决这个问题,这里就着重讲解一下ScrollView嵌套两层RecyclerView(顺便提一嘴,这里面用的Adapter全是BaseQucikAdapter,编译地址是compile 'com.github.CymChad:BaseRecyclerViewAdapterHelper:2.9.9'):
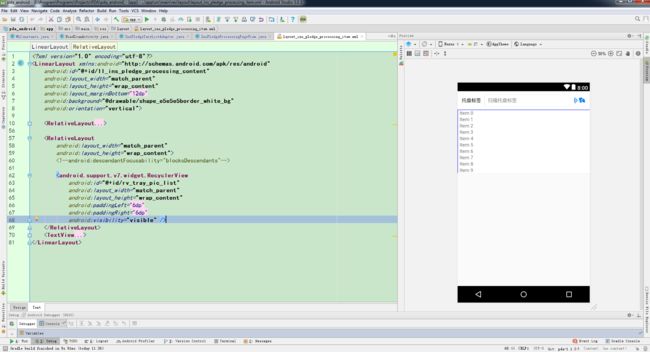
1.下图是第一层ScrollView嵌套RecyclerView的布局(其实毫无关键点):
2.下图是第一层布局的初始化工作,ScrollView啥事都没做,RecyclerView设置了一个特殊的LayoutManager,方便解决滑动冲突问题:
public class AutoLinearLayoutManager extends LinearLayoutManager {
private static final String TAG = AutoLinearLayoutManager.class.getSimpleName();
public AutoLinearLayoutManager(Context context) {
super(context);
}
public AutoLinearLayoutManager(Context context, int orientation, boolean reverseLayout) {
super(context, orientation, reverseLayout);
}
private int[] mMeasuredDimension = new int[2];
@Override
public void onMeasure(RecyclerView.Recycler recycler, RecyclerView.State state, int widthSpec, int heightSpec) {
final int widthMode = View.MeasureSpec.getMode(widthSpec);
final int heightMode = View.MeasureSpec.getMode(heightSpec);
final int widthSize = View.MeasureSpec.getSize(widthSpec);
final int heightSize = View.MeasureSpec.getSize(heightSpec);
int width = 0;
int height = 0;
for (int i = 0; i < getItemCount(); i++) {
measureScrapChild(recycler, i,
View.MeasureSpec.makeMeasureSpec(i, View.MeasureSpec.UNSPECIFIED), View.MeasureSpec.makeMeasureSpec(i, View.MeasureSpec.UNSPECIFIED), mMeasuredDimension);
if (getOrientation() == HORIZONTAL) {
width = width + mMeasuredDimension[0];
if (i == 0) {
height = mMeasuredDimension[1];
}
} else {
height = height + mMeasuredDimension[1];
if (i == 0) {
width = mMeasuredDimension[0];
}
}
}
switch (widthMode) {
case View.MeasureSpec.EXACTLY:
width = widthSize;
case View.MeasureSpec.AT_MOST:
case View.MeasureSpec.UNSPECIFIED:
}
switch (heightMode) {
case View.MeasureSpec.EXACTLY:
height = heightSize;
case View.MeasureSpec.AT_MOST:
case View.MeasureSpec.UNSPECIFIED:
}
setMeasuredDimension(width, height);
}
private void measureScrapChild(RecyclerView.Recycler recycler, int position, int widthSpec, int heightSpec, int[] measuredDimension) {
try {
View view = recycler.getViewForPosition(0);
if (view != null) {
RecyclerView.LayoutParams p = (RecyclerView.LayoutParams) view.getLayoutParams();
int childWidthSpec = ViewGroup.getChildMeasureSpec(widthSpec, getPaddingLeft() + getPaddingRight(), p.width);
int childHeightSpec = ViewGroup.getChildMeasureSpec(heightSpec, getPaddingTop() + getPaddingBottom(), p.height);
view.measure(childWidthSpec, childHeightSpec);
measuredDimension[0] = view.getMeasuredWidth() + p.leftMargin + p.rightMargin;
measuredDimension[1] = view.getMeasuredHeight() + p.bottomMargin + p.topMargin;
recycler.recycleView(view);
}
} catch (Exception e) {
e.printStackTrace();
} finally {
}
}
}
3.第二层布局中,RecyclerView的父布局RelativeLayout是重点:
4.在第一层RecyclerView的Adapter中引用第二层布局,并且设置对应的Adapter,注意将RecyclerView和Adapter一块复用就好了:
/***
* 封装recycler基本属性
* @param context
* @param recyclerView
* @param orientation listivew列表传1或者LinearLayoutManager.VERTICAL,grid列表传固定值
*/
public static RecyclerView.LayoutManager initRecyclerViewStyle(Context context, RecyclerView recyclerView, int orientation) {
RecyclerView.LayoutManager layoutManager;
/**提高性能*/
recyclerView.setHasFixedSize(true);
if (LinearLayoutManager.HORIZONTAL == orientation || LinearLayoutManager.VERTICAL == orientation) {
/**listview*/
layoutManager = new LinearLayoutManagerWrapper(context, orientation, false);
((LinearLayoutManager) layoutManager).setOrientation(orientation);
} else {
/**gridview**/
layoutManager = new GridLayoutManager(context, orientation);
}
recyclerView.setLayoutManager(layoutManager);
recyclerView.setNestedScrollingEnabled(false);
return layoutManager;
}