- 腾讯云技术深度探索:构建高效云原生微服务架构
我的运维人生
云原生架构腾讯云运维开发技术共享
腾讯云技术深度探索:构建高效云原生微服务架构在当今快速发展的技术环境中,云原生技术已成为企业数字化转型的关键驱动力。腾讯云作为行业领先的云服务提供商,不断推出创新的产品和技术,助力企业构建高效、可扩展的云原生微服务架构。本文将深入探讨腾讯云在微服务领域的最新进展,并通过一个实际案例展示如何在腾讯云平台上构建云原生应用。腾讯云微服务架构概览腾讯云微服务架构基于云原生理念,旨在帮助企业快速实现应用的容
- Pyecharts数据可视化大屏:打造沉浸式数据分析体验
我的运维人生
信息可视化数据分析数据挖掘运维开发技术共享
Pyecharts数据可视化大屏:打造沉浸式数据分析体验在当今这个数据驱动的时代,如何将海量数据以直观、生动的方式展现出来,成为了数据分析师和企业决策者关注的焦点。Pyecharts,作为一款基于Python的开源数据可视化库,凭借其丰富的图表类型、灵活的配置选项以及高度的定制化能力,成为了构建数据可视化大屏的理想选择。本文将深入探讨如何利用Pyecharts打造数据可视化大屏,并通过实际代码案例
- 2019-12-22-22:30
涓涓1016
今天是冬至,写下我的日更,是因为这两天的学习真的是能量的满满,让我看到了自己,未来另外一种可能性,也让我看到了这两年这几年的过程中我所接受那些痛苦的来源。一切的根源和痛苦都来自于人生,家庭,而你的原生家庭,你的爸爸和妈妈,是因为你这个灵魂在那一刻选择他们作为你的爸爸和妈妈来的,所以你得接受他,你得接纳他,他就是因为他的存在而给你的学习和成长带来这些痛苦,那其实是你必然要经历的这个过程,当你去接纳的
- 把握“三度”打造“三有”干部队伍
辛德瑞拉卡卡卡
“胜败兴亡之分,不得不归咎于人事也”。干部队伍建设工作的好坏,关系到党和国家的发展全局。近日,新疆维吾尔自治区党委书记马兴瑞在部分党群单位走访调研时强调,要努力培养造就忠诚干净担当的高素质专业化干部队伍。各级组织部门应当在培养选拔干部、吸收优秀青年到党内来、培养造就优秀人才上下功夫,切实增强干部投身实践、解决问题、推进工作的能力,着力打造高素质专业化干部队伍。“天生我材必有用”,增强选育有“准度”
- 2.2.6 通知类控件 Toast、Menu
常思行
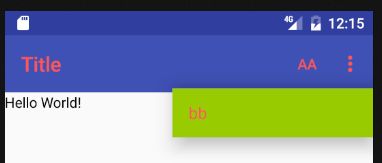
本文例程下载:WillFlow_Toast、WillFlowMenu一、什么是Toast?Toast也被叫做吐司,是Android系统提供的一种非常好的提醒方式,在程序中可以使用它将一些短小的信息通知给用户,它有如下两个特点:Toast是没有焦点的Toast显示的时间有限过一定的时间就会自动消失所以一般来讲Toast的使用并不会影响我们的正常操作,并且它通常不会占用太大的屏幕空间,有着良好的用户体
- 语文主题教学学习笔记之87
东哥杂谈
“语文主题教学”学习笔记之八十七(0125)今天继续学习小学语文主题教学的实践样态。板块三:教学中体现“书艺”味道。作为四大名著之一的《水浒传》,堪称我国文学宝库之经典。对从《水浒传》中摘选的单元,教师就要了解其原生态,即评书体特点。这也要求教师要了解一些常用的评书行话术语,然后在教学时适时地加入一些,让学生体味其文本中原有的特色。学生也要尽可能地通过朗读的方式,而不单是分析讲解的方式进行学习。细
- 请用幸福影响他人,请不要看不惯别人
吕氏春秋驴驴
这个世间包罗万象,这个世间丰富多彩,这个世间色彩缤纷。。。。。如果只一种模式,一种色彩,一种花朵,一样容颜,一种人,一个思想。。。。。多么无趣啊!不管怎样的思想和生活方式只要能够安慰自己的心灵,能克服自己的恐惧感受祥和,充满生命的活力。。。。就是正确的活法。读了金刚经你会感觉博大精深空灵之美,看见基督徒你会感知被爱,易经道德经你会定位人生不纠结,读了鲁米你会跟宇宙自然神灵做朋友,人生无意义会让你珍
- 线上分享会感悟(关于教育)
猫咪小妖的城堡
未来的理想的教育,是细化到个人的。即,关注每个人的成长,个人的优势发展。教师需要做的,是营造足够好的氛围,提供足够多的支。每个孩子都是一颗种子,老师是园丁,提供营养的土壤,悉心呵护,浇水,施肥,修剪,给予恰当的引导,种子自然会依照本性,长成自己的样子。世界因此而美好,多姿多彩。教育,是连接到本人,对人本心的沟通。从表面上的一个点(一个行为),深究到背后的动机,而非简单的评判与术的运用。这涉及到心理
- 计算机毕业设计PHP仓储综合管理系统(源码+程序+VUE+lw+部署)
java毕设程序源码王哥
php课程设计vue.js
该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流项目运行环境配置:phpStudy+Vscode+Mysql5.7+HBuilderX+Navicat11+Vue+Express。项目技术:原生PHP++Vue等等组成,B/S模式+Vscode管理+前后端分离等等。环境需要1.运行环境:最好是小皮phpstudy最新版,我们在这个版本上开发的。其他版本理论上也可以。2.开发
- 掌握正确的方法,全面打造更有利于长期学习的“超能大脑”
微微一勺
作为家长,都希望自己的孩子在上学的时候能够拥有优异的成绩,最好能成为班上的学霸,而后考上一所不错的大学。作为孩子,学霸也是非常让大家认可的,是同学们崇拜的偶像。所以,无论是家长还是老师,无论是同学还是亲戚,都想要自己喜欢的人或者自己看好的人成为班级里的学霸。都是寒窗苦读,为什么别人可以成为高考状元、学霸,而有些孩子努力了还是成绩平平呢?为什么课堂上学霸很少开小差?为什么学霸背东西过目不忘?为什么学
- 线上到线下:相亲交友系统如何打造全方位恋爱体验
h17711347205
人工智能大数据
在数字化时代,相亲交友系统正逐渐成为单身人士寻找伴侣的重要渠道。我们的目标是打造一个全方位的恋爱体验,将线上的便捷性与线下的真实互动相结合,为用户提供一个无缝衔接的交友平台。以下是如何从运营角度出发,实现这一目标的详细策略。线上到线下:相亲交友系统如何打造全方位恋爱体验在快节奏的现代社会,相亲交友系统为单身人士提供了一个便捷的相识途径17711347205。然而,真正的恋爱体验往往需要线下的真实互
- 干货|自我介绍这三个坑,99%的概率你踩过!
夏麦生命的魔术师
自我介绍——每个人都需要的一张名片。图片源自网络从2018年到现在,在做演讲俱乐部的2年时间里,我在演讲活动现场听过1000+人的自我介绍,自我介绍做得超棒的人真不多!最近,我花了近几个月时间,仔细研究了500+人线上场景的自我介绍,发现优秀的自我介绍也不多!为什么做一张优秀的自我介绍就这么难呢?这个问题,在我帮几十个人打造了自我介绍的过程一直困扰着我。经过了几个月的时间思考与实践,终于发现三个—
- 爸妈:你可以成为别人家的爸妈吗
长也长不高的面包树
图片发自App爸爸妈妈,请你看看别人家的父母无论什么时候,家长总喜欢在我们耳边说,你看看别人家的孩子怎么样。是啊,别人家的孩子什么都优秀,那别人家的爸爸妈妈还优秀呢。先讲三个微博上面的故事吧。有一个妈妈陪着八岁的孩子完成了一份报纸,报纸全是妈妈和孩子亲手做的,写的是整个寒假的生活。网友们纷纷说,我也想有个这样的妈妈。还有一位妈妈晒出了自己给女儿包的书皮,每一本书上面都有多彩的图案,简直美翻了,精致
- 打造专业投票评选平台:创建大型活动的完整指南
口碑信息传播者
在数字化时代,打造专业的投票评选平台成为举办大型活动的不可或缺的一环。本指南将深入探讨如何创建一个高效、安全、用户友好的投票平台,旨在帮助您成功举办大型投票评选活动。从平台的设计和功能规划到活动的推广和安全性保障,每个步骤都将得到详细解析。第一部分:构建投票平台的基础在创建投票平台之前,首先需要明确平台的基础构建要素:1.**投票平台的定义和关键功能:**确定您的平台将提供的服务和功能,包括投票方
- 【Golang】 Golang 的 GORM 库中的 Rows 函数
不爱洗脚的小滕
golang开发语言后端
文章目录前言一、Rows函数解释二、代码实现三、总结前言在使用Go语言进行数据库操作时,GORM(GoObject-RelationalMapping)库是一个常用的工具。它提供了一种简洁和强大的方式来处理数据库操作。本文将介绍GORM库中的Rows函数,这是一个用于执行原生SQL查询并返回结果的函数。一、Rows函数解释在GORM库中,Rows函数用于执行原生SQL查询并返回*sql.Rows结
- 2023-05-25
季风2026
育人细无声,光影文传情------南校区射灯投影内容为了丰富校园文化建设,打造全方位、多角度、光影文的育人环境,宣教科特出具“育人细无声,光影文传情”的射灯文化建设方案,拟定投射内容若干,请领导审阅。第一阶段投射内容:校风校训等学校精神。1.南校区大门口:校风:诚朴自信知行合一校训:厚德精技励学创新2.教学楼门口:教风:因材施教德技双馨学风:博学慎思明辨笃行3.宿舍楼门口:团结友善互帮互助包容大度
- 大牛:新型电动汽车电池技术问世! 可将电池能量密度提高2倍成本降一半
38cc8b780dc0
据外媒报道,当地时间6月10日,电动汽车电池技术领导者OneDBatterySciences宣布推出一项可为下一代电动汽车电池提供动力的突破性技术——SINANODE。对于电动汽车行业而言,打造含有更多硅的电池一直是一个挑战,而SINANODE无缝集成至现有的生产工艺中,让硅纳米线与商用石墨粉末融合,将电池阳极的能量密度提高了两倍,但是将每kWh的成本降低了一半。能量密度更高可以让电池的续航更长,
- 「鲸灵」获数千万美元B+轮融资,旗下日日团打造团购电商新时代
想想再说可以吗
小编获悉,社交电商鲸灵集团(以下简称鲸灵)已完成数千万美元B+轮融资,由启明创投领投,IDG资本联合领投,老股东跟投。鲸灵刚于7月完成数亿元B轮融资,由腾讯领投,IDG资本、险峰长青、元璟资本跟投。据小编了解,鲸灵旗下的日日团业务单日交易额已突破100万元。鲸灵创始人&CEO邬强强(花名:鬼谷)曾在阿里巴巴任职9年,曾任聚划算事业部总经理、淘宝开放平台创始人。针对本轮融资,邬强强告诉小编:“社交电
- 【nginx】ngx_http_proxy_connect_module 正向代理
等风来不如迎风去
网络服务入门与实战nginxhttp运维
50.65无法访问服务器,(403错误)50.196可以访问服务器。那么,配置65通过196访问。需要一个nginx作为代理【nginx】搭配okhttp配置反向代理发送原生的nginx是不支持okhttp的CONNECT请求的。大神竟然给出了一个java工程GINX编译ngx_http_proxy_connect_module及做正向代理是linux构建的。是windows构建的:编译Windo
- 打造“三声”课堂,彰显生命活力
吉林付巍巍
最近在一个社群里看到一位老师分享的关于语文课的“三声”课堂——歌声、书声、笑声,很受启示。不禁回忆起我当老师一路走来的课堂了。先来说说,朗朗的读书声。我们的课堂尤其是小学的课堂,无论教什么内容都应该有学生的朗朗读书声。当晨光照进校园,袅袅炊烟升起,空旷的校园里回荡着不同班级孩子们的时高时低,时大时小的读书声,那是多么幸福的事情呀。但现在这样的情景和场面很少遇到了。细心的老师们会发现在课堂上静心读书
- 一部手机就能操作的10种赚钱方式,看看哪种适合你?
氧惠全网优惠
手机已经成为了我们生活中不可或缺的一部分,拿着手机刷分享赚钱已经成为了不少人的日常。今天,我想和大家分享一下手机赚钱的10种好方法。京东密令红包:最爱领红包828红包多多148今天给大家分享我长期在做的副业,也在这里赚到人生第3桶金!氧惠APP佣金高,资质靠谱,各大应用市场均可搜索使用。【氧惠】氧惠app是杭州长孚科技有限公司旗下一款新开发电商导购应用,为用户打造一个集成电商购物优惠佣金平台,公司
- 推迟和拖延(实修第12次作业)
微光半糖
图片发自App拖延是很多人有的毛病,团长说拖延大多来自于以下五种原因:1、害怕失败,习得性无助。2、害怕成功,无价值。不敢超越的潜意识,不配得感,不相信自己可以获得更好的。3、叛逆、抗拒权威,转化为拖延。4、依恋和疏离关系,都会造成拖延习惯。5、完美主义者也容易拖延。分析自我,我的拖延原因占了好几个部分。这些习惯和原生家庭的教养有关。我的父母一辈子老实巴交,生怕得罪他人。他们从小就不鼓励我去尝试任
- 《你的顾客需要一个好故事》有感
皮皮爱世界
“让顾客成为故事的主人公”,就是营销的终极秘籍。这也是今年罗胖的跨年演讲的“接口理论”的验证和诠释,我们必须要在我们与要解决的问题之间,找到接口,然后深度链接。顶级的营销是要打造一种闭环,简而言之就是发现或者挖掘痛点,然后构建思路和程序来解决痛点,而其中的角色定位,就是两方,即顾客和营销人员,现实中这种对立面的关系让营销加大了难度,顾客更多置身于产品之外,很难完全融入产品细节中,而通过这本书,我们
- 茶界“董明珠”,黄红缨,她跑了12万公里嫁给了一片山
黄红缨茶庄
黄红缨,一个专注农业21年、爱喝茶的女人,深知中国“三农”的痛点,对茶产业土地极度污染、农药化肥滥用、价格混乱、品质低劣等问题深恶痛绝。图片发自App驱车12万余公里走遍全国各大茶区,终于在茶叶生长黄金经纬线上下找到了一片平均海拔1350米的净土,她义无反顾地娶了那片山、嫁给了这片茶,一头扎在云雾高山之间用6年时间开辟了12000多亩茶山,她带着团队钻进灌木林拓荒平整梯田,不远千里从内蒙原生牧场拖
- SpringBoot整合ES搜索引擎 实现网站热搜词及热度计算
码踏云端
springbootElasticsearchspringbootelasticsearch后端热搜词热度计算java
博主简介:历代文学网(PC端可以访问:https://literature.sinhy.com/#/literature?__c=1000,移动端可微信小程序搜索“历代文学”)总架构师,15年工作经验,精通Java编程,高并发设计,Springboot和微服务,熟悉Linux,ESXI虚拟化以及云原生Docker和K8s,热衷于探索科技的边界,并将理论知识转化为实际应用。保持对新技术的好奇心,乐于
- uniapp实现IM即时通讯仿微信聊天功能
即构开发者
本文介绍如何基于UNIAPP使用即时通讯SDKZIMSDK快速实现基本的消息收发功能。1uniappim即时通讯功能方案介绍即时通讯SDKZIMSDK提供了如下接入方案:image.png在此方案中,您需要通过您自己的业务系统实现以下业务逻辑:搭建客户端的用户管理逻辑,并下发用户ID用于客户端登录。鉴权Token,建议由您的业务后台自行实现,保证鉴权数据安全。uni-appSDK是一个基于原生iO
- 【仿RabbitMQ消息队列项目day2】使用muduo库中基于protobuf的应用层协议进行通信
月夜星辉雪
rabbitmq网络分布式c++后端服务器linux
一.什么是muduo?muduo库是⼀个基于非阻塞IO和事件驱动的C++高并发TCP网络编程库。简单来理解,它就是对原生的TCP套接字的封装,是一个比socket编程接口更好用的编程库。二.使用muduo库完成一个英译汉翻译服务TranslateServer.hpp:#pragmaonce#include#include#include#include#include"muduo/net/TcpC
- 感觉幸福
爱笑的琳宝
感恩我在觉知中,让我感觉到忧伤也是一种幸福,这个时候我可以安静的在床前独处,听着有点淡淡忧伤的钢琴曲,原来我可以与我之前所抵触的情绪和平共处。焦虑也是一种感觉,今天让我清晰的感知到你了,当我闭上眼睛默默的感受你,是的,有一点烦躁的情绪,我看见你了,我在这里,hello。图片发自App人生这样多姿多彩,你想体验的都已存在,是的,我看见了你的勇气,我无条件的爱着你,陪伴你亲爱滴。当我伸出双臂去触碰去拥
- 锋哥写一套前后端分离Python权限系统 基于Django5+DRF+Vue3.2+Element Plus+Jwt 视频教程 ,帅呆了~~
java1234_小锋
Python权限系统django权限系统pythonweb权限系统djangoDRFVUE权限python
大家好,我是java1234_小锋老师,最近写了一套【前后端分离Python权限系统基于Django5+DRF+Vue3.2+ElementPlus+Jwt】视频教程,持续更新中,计划月底更新完,感谢支持。视频在线地址:打造前后端分离Python权限系统基于Django5+DRF+Vue3.2+ElementPlus+Jwt视频教程(火爆连载更新中..)_哔哩哔哩_bilibili项目介绍本课程采
- 阅读节录于《灵性的自我开战》
陈思吕
真正的功课自己做。做什么功课?随时处理自己的情绪。自修的实质是随时处理没有被平衡的情绪,没有被平衡的情绪就是你自己感觉不好,情绪也是一种能量。怎样释放你的情绪,这会导致自己的人生主题,生命蓝图,生活剧本,决定了这辈子能觉悟到什么程度。所有靠外力来处理自己情绪的方法,所谓能量提升、情绪外泄方法的包括回溯、催眠、做原生家庭情绪加排包括很多这些都是逗小学生玩的玩具,你经历了也不过是小学毕业,回到家还是涛
- C/C++Win32编程基础详解视频下载
择善Zach
编程C++Win32
课题视频:C/C++Win32编程基础详解
视频知识:win32窗口的创建
windows事件机制
主讲:择善Uncle老师
学习交流群:386620625
验证码:625
--
- Guava Cache使用笔记
bylijinnan
javaguavacache
1.Guava Cache的get/getIfPresent方法当参数为null时会抛空指针异常
我刚开始使用时还以为Guava Cache跟HashMap一样,get(null)返回null。
实际上Guava整体设计思想就是拒绝null的,很多地方都会执行com.google.common.base.Preconditions.checkNotNull的检查。
2.Guava
- 解决ora-01652无法通过128(在temp表空间中)
0624chenhong
oracle
解决ora-01652无法通过128(在temp表空间中)扩展temp段的过程
一个sql语句后,大约花了10分钟,好不容易有一个结果,但是报了一个ora-01652错误,查阅了oracle的错误代码说明:意思是指temp表空间无法自动扩展temp段。这种问题一般有两种原因:一是临时表空间空间太小,二是不能自动扩展。
分析过程:
既然是temp表空间有问题,那当
- Struct在jsp标签
不懂事的小屁孩
struct
非UI标签介绍:
控制类标签:
1:程序流程控制标签 if elseif else
<s:if test="isUsed">
<span class="label label-success">True</span>
</
- 按对象属性排序
换个号韩国红果果
JavaScript对象排序
利用JavaScript进行对象排序,根据用户的年龄排序展示
<script>
var bob={
name;bob,
age:30
}
var peter={
name;peter,
age:30
}
var amy={
name;amy,
age:24
}
var mike={
name;mike,
age:29
}
var john={
- 大数据分析让个性化的客户体验不再遥远
蓝儿唯美
数据分析
顾客通过多种渠道制造大量数据,企业则热衷于利用这些信息来实现更为个性化的体验。
分析公司Gartner表示,高级分析会成为客户服务的关键,但是大数据分析的采用目前仅局限于不到一成的企业。 挑战在于企业还在努力适应结构化数据,疲于根据自身的客户关系管理(CRM)系统部署有效的分析框架,以及集成不同的内外部信息源。
然而,面对顾客通过数字技术参与而产生的快速变化的信息,企业需要及时作出反应。要想实
- java笔记4
a-john
java
操作符
1,使用java操作符
操作符接受一个或多个参数,并生成一个新值。参数的形式与普通的方法调用不用,但是效果是相同的。加号和一元的正号(+)、减号和一元的负号(-)、乘号(*)、除号(/)以及赋值号(=)的用法与其他编程语言类似。
操作符作用于操作数,生成一个新值。另外,有些操作符可能会改变操作数自身的
- 从裸机编程到嵌入式Linux编程思想的转变------分而治之:驱动和应用程序
aijuans
嵌入式学习
笔者学习嵌入式Linux也有一段时间了,很奇怪的是很多书讲驱动编程方面的知识,也有很多书将ARM9方面的知识,但是从以前51形式的(对寄存器直接操作,初始化芯片的功能模块)编程方法,和思维模式,变换为基于Linux操作系统编程,讲这个思想转变的书几乎没有,让初学者走了很多弯路,撞了很多难墙。
笔者因此写上自己的学习心得,希望能给和我一样转变
- 在springmvc中解决FastJson循环引用的问题
asialee
循环引用fastjson
我们先来看一个例子:
package com.elong.bms;
import java.io.OutputStream;
import java.util.HashMap;
import java.util.Map;
import co
- ArrayAdapter和SimpleAdapter技术总结
百合不是茶
androidSimpleAdapterArrayAdapter高级组件基础
ArrayAdapter比较简单,但它只能用于显示文字。而SimpleAdapter则有很强的扩展性,可以自定义出各种效果
ArrayAdapter;的数据可以是数组或者是队列
// 获得下拉框对象
AutoCompleteTextView textview = (AutoCompleteTextView) this
- 九封信
bijian1013
人生励志
有时候,莫名的心情不好,不想和任何人说话,只想一个人静静的发呆。有时候,想一个人躲起来脆弱,不愿别人看到自己的伤口。有时候,走过熟悉的街角,看到熟悉的背影,突然想起一个人的脸。有时候,发现自己一夜之间就长大了。 2014,写给人
- Linux下安装MySQL Web 管理工具phpMyAdmin
sunjing
PHPInstallphpMyAdmin
PHP http://php.net/
phpMyAdmin http://www.phpmyadmin.net
Error compiling PHP on CentOS x64
一、安装Apache
请参阅http://billben.iteye.com/admin/blogs/1985244
二、安装依赖包
sudo yum install gd
- 分布式系统理论
bit1129
分布式
FLP
One famous theory in distributed computing, known as FLP after the authors Fischer, Lynch, and Patterson, proved that in a distributed system with asynchronous communication and process crashes,
- ssh2整合(spring+struts2+hibernate)-附源码
白糖_
eclipsespringHibernatemysql项目管理
最近抽空又整理了一套ssh2框架,主要使用的技术如下:
spring做容器,管理了三层(dao,service,actioin)的对象
struts2实现与页面交互(MVC),自己做了一个异常拦截器,能拦截Action层抛出的异常
hibernate与数据库交互
BoneCp数据库连接池,据说比其它数据库连接池快20倍,仅仅是据说
MySql数据库
项目用eclipse
- treetable bug记录
braveCS
table
// 插入子节点删除再插入时不能正常显示。修改:
//不知改后有没有错,先做个备忘
Tree.prototype.removeNode = function(node) {
// Recursively remove all descendants of +node+
this.unloadBranch(node);
// Remove
- 编程之美-电话号码对应英语单词
bylijinnan
java算法编程之美
import java.util.Arrays;
public class NumberToWord {
/**
* 编程之美 电话号码对应英语单词
* 题目:
* 手机上的拨号盘,每个数字都对应一些字母,比如2对应ABC,3对应DEF.........,8对应TUV,9对应WXYZ,
* 要求对一段数字,输出其代表的所有可能的字母组合
- jquery ajax读书笔记
chengxuyuancsdn
jQuery ajax
1、jsp页面
<%@ page language="java" import="java.util.*" pageEncoding="GBK"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()
- JWFD工作流拓扑结构解析伪码描述算法
comsci
数据结构算法工作活动J#
对工作流拓扑结构解析感兴趣的朋友可以下载附件,或者下载JWFD的全部代码进行分析
/* 流程图拓扑结构解析伪码描述算法
public java.util.ArrayList DFS(String graphid, String stepid, int j)
- oracle I/O 从属进程
daizj
oracle
I/O 从属进程
I/O从属进程用于为不支持异步I/O的系统或设备模拟异步I/O.例如,磁带设备(相当慢)就不支持异步I/O.通过使用I/O 从属进程,可以让磁带机模仿通常只为磁盘驱动器提供的功能。就好像支持真正的异步I/O 一样,写设备的进程(调用者)会收集大量数据,并交由写入器写出。数据成功地写出时,写入器(此时写入器是I/O 从属进程,而不是操作系统)会通知原来的调用者,调用者则会
- 高级排序:希尔排序
dieslrae
希尔排序
public void shellSort(int[] array){
int limit = 1;
int temp;
int index;
while(limit <= array.length/3){
limit = limit * 3 + 1;
- 初二下学期难记忆单词
dcj3sjt126com
englishword
kitchen 厨房
cupboard 厨柜
salt 盐
sugar 糖
oil 油
fork 叉;餐叉
spoon 匙;调羹
chopsticks 筷子
cabbage 卷心菜;洋白菜
soup 汤
Italian 意大利的
Indian 印度的
workplace 工作场所
even 甚至;更
Italy 意大利
laugh 笑
m
- Go语言使用MySQL数据库进行增删改查
dcj3sjt126com
mysql
目前Internet上流行的网站构架方式是LAMP,其中的M即MySQL, 作为数据库,MySQL以免费、开源、使用方便为优势成为了很多Web开发的后端数据库存储引擎。MySQL驱动Go中支持MySQL的驱动目前比较多,有如下几种,有些是支持database/sql标准,而有些是采用了自己的实现接口,常用的有如下几种:
http://code.google.c...o-mysql-dri
- git命令
shuizhaosi888
git
---------------设置全局用户名:
git config --global user.name "HanShuliang" //设置用户名
git config --global user.email "
[email protected]" //设置邮箱
---------------查看环境配置
git config --li
- qemu-kvm 网络 nat模式 (四)
haoningabc
kvmqemu
qemu-ifup-NAT
#!/bin/bash
BRIDGE=virbr0
NETWORK=192.168.122.0
GATEWAY=192.168.122.1
NETMASK=255.255.255.0
DHCPRANGE=192.168.122.2,192.168.122.254
TFTPROOT=
BOOTP=
function check_bridge()
- 不要让未来的你,讨厌现在的自己
jingjing0907
生活 奋斗 工作 梦想
故事one
23岁,他大学毕业,放弃了父母安排的稳定工作,独闯京城,在家小公司混个小职位,工作还算顺手,月薪三千,混了混,混走了一年的光阴。 24岁,有了女朋友,从二环12人的集体宿舍搬到香山民居,一间平房,二人世界,爱爱爱。偶然约三朋四友,打扑克搓麻将,日子快乐似神仙; 25岁,出了几次差,调了两次岗,薪水涨了不过百,生猛狂飙的物价让现实血淋淋,无力为心爱银儿购件大牌
- 枚举类型详解
一路欢笑一路走
enum枚举详解enumsetenumMap
枚举类型详解
一.Enum详解
1.1枚举类型的介绍
JDK1.5加入了一个全新的类型的”类”—枚举类型,为此JDK1.5引入了一个新的关键字enum,我们可以这样定义一个枚举类型。
Demo:一个最简单的枚举类
public enum ColorType {
RED
- 第11章 动画效果(上)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Eclipse中jsp、js文件编辑时,卡死现象解决汇总
ljf_home
eclipsejsp卡死js卡死
使用Eclipse编辑jsp、js文件时,经常出现卡死现象,在网上百度了N次,经过N次优化调整后,卡死现象逐步好转,具体那个方法起到作用,不太好讲。将所有用过的方法罗列如下:
1、取消验证
windows–>perferences–>validation
把 除了manual 下面的全部点掉,build下只留 classpath dependency Valida
- MySQL编程中的6个重要的实用技巧
tomcat_oracle
mysql
每一行命令都是用分号(;)作为结束
对于MySQL,第一件你必须牢记的是它的每一行命令都是用分号(;)作为结束的,但当一行MySQL被插入在PHP代码中时,最好把后面的分号省略掉,例如:
mysql_query("INSERT INTO tablename(first_name,last_name)VALUES('$first_name',$last_name')");
- zoj 3820 Building Fire Stations(二分+bfs)
阿尔萨斯
Build
题目链接:zoj 3820 Building Fire Stations
题目大意:给定一棵树,选取两个建立加油站,问说所有点距离加油站距离的最大值的最小值是多少,并且任意输出一种建立加油站的方式。
解题思路:二分距离判断,判断函数的复杂度是o(n),这样的复杂度应该是o(nlogn),即使常数系数偏大,但是居然跑了4.5s,也是醉了。 判断函数里面做了3次bfs,但是每次bfs节点最多