在本章和后面的章节中,将通过具体的Demo来介绍相关内容。
Demo只介绍大体的用法。一些细节的东西,都在代码注释中详细说明,感兴趣的请下载代码~下面是demo1--firstRNapp的页面效果:
项目git地址:https://github.com/yujiesuperman/react-native-demo1
Demo1完成了题目中包含的几件事,布局的基础、样式的控制、官方的Text组件和Image组件的应用;利用属性(Props)和状态(state)传递数据;从网络上Get到了数据和图片;封装了一个纯Js的button组件,同时还讲到了从GitHub引入第三方纯JS组件的方法。
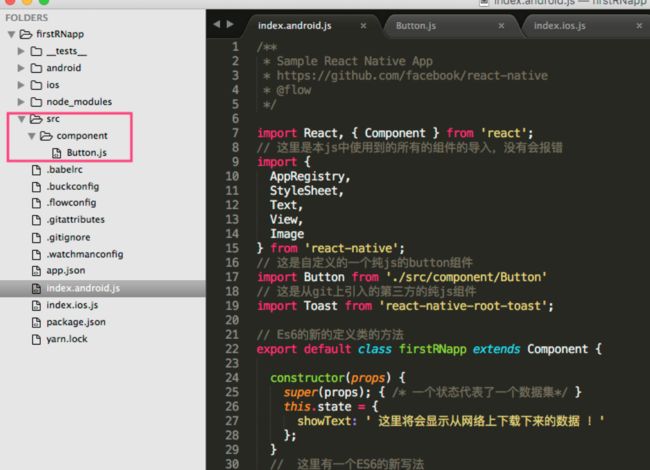
下面先看下项目的目录结构:
我们会发现相对于之前的demoRN项目多了一个src目录,这个目录是Rn项目的开发目录,在这里因为功能的原因暂时只有一个组件component目录,里面放着我们自己封装的Button.js(一个按钮,在点击后变灰色,等数据加载完后变绿色)。
(一)先从入口文件看起:
上图的两个import是固定写法,不过第二个要把js中用到所有的组件涵盖进来;下面的两句import一个是引入了自定义的组件,另一个是引入第三方的纯js组件,第三方组件的地址是:
https://github.com/magicismight/react-native-root-toast
像这种纯js的第三方组件使用方式非常简单,cd到项目中,直接
npm installreact-native-root-toast --save
备注:后面的save是将这个组件自动添加到package.json账本中,然后import第4句就可以直接Toast.show(“”)这样调用了。纯js的第三方组件一般是支持Android和ios两端的;
1)下面类的构造中使用了两个概念:
①props(属性):大多数组件在创建时就可以使用各种参数来进行定制。用于定制的这些参数就称为props(属性)。
说的通俗点,就是在别人调用你的时候,传给你的参数,你可以通过this.props.属性名这样拿到,这是调用我们button的时候传过来的3个属性:
这是使用的时候:
获取到的text和bgcolor变量
②对于需要改变的数据,我们需要使用state。一般来说,你需要在constructor中初始化state。给或者不给state一个初始值,然后在网络数据加载完后,更新state。Rn有这样一种世界观,改变状态,就能改变视图!
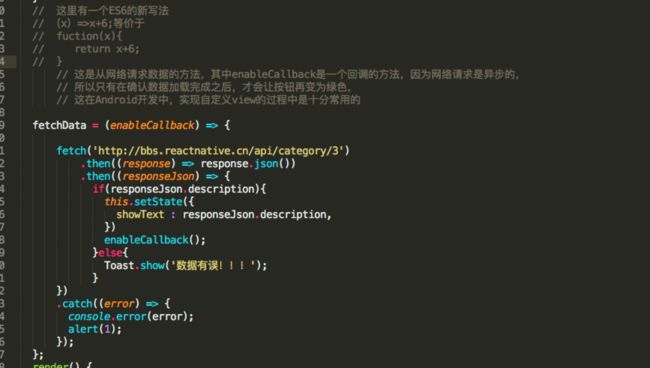
2)网络请求
这是网络请求的代码部分,除了可以使用Fetch外,还支持websocket和ajax。详见:http://reactnative.cn/docs/0.41/network.html#content
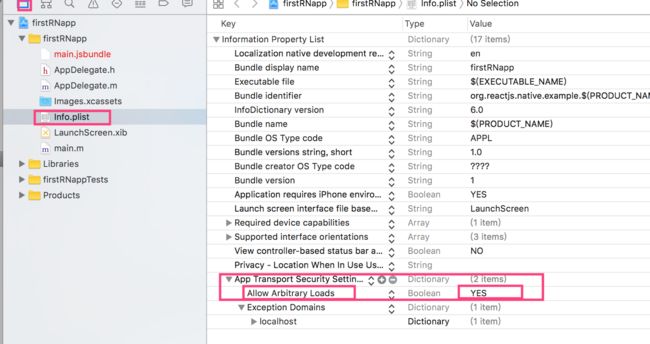
备注:默认情况下,iOS会阻止所有非HTTPS的请求。如果你请求的接口是http协议,那么首先需要添加一个App Transport Securty的例外,如下:
3)样式布局基础
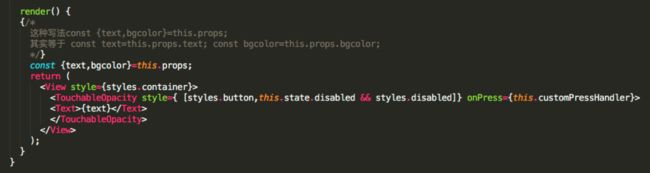
render()方法中返回一些用于渲染结构的JSX语句,就是页面长啥样主要看这~
备注:可以看到,方法内注释的方法,和方法外注释的方法
这里有一些基础的标签的使用比如
还有样式的定义StyleSheet.create 以及使用的方式,(一个组件使用两种样式的方法),在样式中也有布局的基础属性(Flexbox):一般来说,使用flexDirection、alignItems和justifyContent三个样式属性就已经能满足大多数布局需求:
①在组件的style中指定flexDirection可以决定布局的主轴。子元素是应该沿着水平轴(row)方向排列,还是沿着竖直轴(column)方向排列呢?默认值是竖直轴(column)方向。
②在组件的style中指定justifyContent可以决定其子元素沿着主轴的排列方式。子元素是应该靠近主轴的起始端还是末尾段分布呢?亦或应该均匀分布?
③在组件的style中指定alignItems可以决定其子元素沿着次轴(与主轴垂直的轴,比如若主轴方向为row,则次轴方向为column)的排列方式。子元素是应该靠近次轴的起始端还是末尾段分布呢?亦或应该均匀分布?
详细学习的话就需要去官方文档或者Rn中文网上认真看了
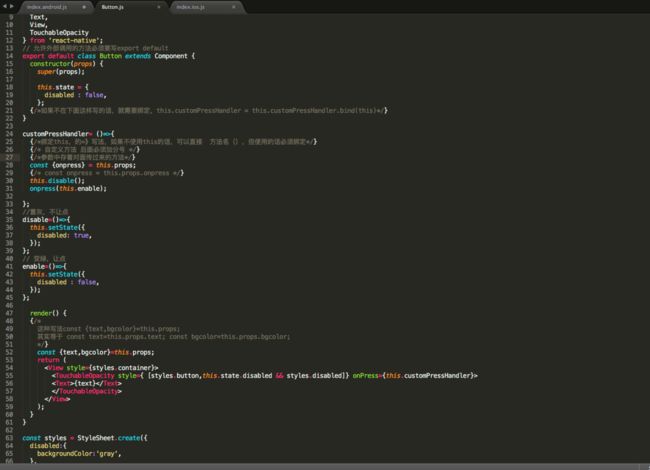
(二)下面我们来看component中的Button.js
我们发现导入了一个TouchableOpacity组件,本组件用于封装视图,使其可以正确响应触摸操作。当按下的时候,封装的视图的不透明度会降低。这个过程并不会真正改变视图层级。
它的点击事件触发了自定义的方法,这种自定义的方法如果想使用this.XXX就必须要进行绑定,注释里详细说明了两种绑定的方式,
备注:注释里有很多细节的理解的东西,在这里就不一一说了,可以参考(看到这里还没绕行的大神就将就着看吧)
下面请回顾三个位置的代码:一个是button.js,一个是入口的fetch网络请求处,另一个是入口调用
这里由于fetch是一个异步的请求,需要实现的效果是在点击后首先将自定义Button置灰,然后待请求结束数据正确后,将Button重新变绿,重置为可点击。现在置灰和置绿的方法全都在Button.js中,想要在入口(index.android.js)中的fetch的回调函数 中调用也有两种方式,:
①在调用Button组件的位置处添加ref={“XX”},这样,就可以在fetch的地方使用this.refs.XX找到真正的Button组件,然后再.enable()。
②另一种就是类似于Android Native开发的回调了,也就是本Demo实现的方法,将enable方法传出去。Demo的入口文件将fetch方法通过props参数传给Button,Button的点击事件触发后,拿到并执行fetch方法,同时将enable方法作为方法参数传出去;这样,就能在fetch中调到enable了
备注:并不是一定要为state初始化一个值,本demo因为入口文件的state在没请求网络的时候就需要展示一个默认值(render中的内容在页面一加载时就会调用),所以才在构造中为它进行了初始化,否则报错。
总结:
第一个Demo的介绍到此结束,类似常用的官方组件Listview和Scrollview等就不再详细介绍了,在这里只把目录提到的内容做个展示,目的就是让你入个门,能跟别人逼逼两句react native,想具体学习还请学习官方文档,或者Rn中文网上学习。