游戏规则:
关灯游戏的原理是这样的,如果我们有10x10共100盏灯,开始时都处于关闭状态,100盏灯全部点亮时,游戏结束。但是每次只能打开/关闭一盏灯,由于电路设计的原因,和它相邻的四盏灯也会改变关闭/打开状态,所以要把100盏灯全部打开多多思考。
游戏算法分析:
我们可以用一盏灯来分析问题,根据游戏规则可知,第一次点击灯时,灯会被点亮,第二次点击灯时,灯又会被熄灭,在点击灯的同时它的上下左右也会跟着点亮,同理第二次点击时灯会被熄灭。
在写算法饿时候就应该考虑如何操作才能获取它的上下左右,让其上下左右同时跟着点亮/熄灭,这个时候我们可以定义一个数组,通过计算其上下左右的下标来来控制其灯的状态。
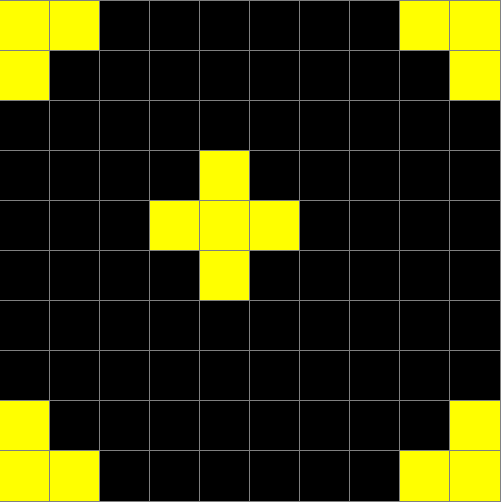
这是我写的关灯游戏的效果图:
//这是定义外面大的div的样式
* {
margin: 0px;
padding: 0px;
}
#wrap {
width: 500px;
height: 500px;
margin: 0 auto;
position: relative;
}
//这是用js实现关灯游戏的算法
// 获取wrap div
var wrap = document.getElementById('wrap');
// 定义空数组,保存所有的lights
var lights = [];
for (var i = 0; i < 10; i++) {
for (var j = 0; j < 10; j ++) {
// 生成div,用作关灯游戏的灯
var aLight = document.createElement('div');
// 为wrap添加子标签
wrap.appendChild(aLight);
// 设置aLight的样式
aLight.style.width = '10%';
aLight.style.height = '10%';
aLight.style.border = '1px solid gray';
aLight.style.backgroundColor = 'black';
aLight.style.position = 'absolute';
aLight.style.top = i * 10 + '%';
aLight.style.left = j * 10 + '%';
aLight.index = lights.length;
// 同时alight将保存在lights数组中
lights.push(aLight);
aLight.onclick = function () {
// 首先改变当前点击lights的颜色
// event.target 是指当前正在接受事件对象
// 如果是点击div,则就是被点击div的本身
var currentLight = event.target;
if (currentLight.style.backgroundColor == 'black') {
currentLight.style.backgroundColor = 'yellow';
}else {
currentLight.style.backgroundColor = 'black';
}
// 获取上边的灯
if (currentLight.index >= 10) {
var topLight = lights[currentLight.index - 10];
topLight.style.backgroundColor =
(topLight.style.backgroundColor == 'black') ? 'yellow' : 'black';
}
// 获取下边的灯
if (currentLight.index + 10 < lights.length) {
var bottomLight = lights[currentLight.index + 10];
bottomLight.style.backgroundColor =
(bottomLight.style.backgroundColor == 'black') ? 'yellow' : 'black';
}
// 获取左边的灯
if (currentLight.index % 10 != 0) {
var leftLight = lights[currentLight.index - 1];
leftLight.style.backgroundColor =
(leftLight.style.backgroundColor == 'black') ? 'yellow' : 'black';
}
// 获取右边的灯
if (currentLight.index % 10 != 9) {
var rightLight = lights[currentLight.index + 1];
rightLight.style.backgroundColor =
(rightLight.style.backgroundColor == 'black') ? 'yellow' : 'black';
}
}
}
}