JSBridge
1. Why do we need JSBridge?
2. Why is “JS”Bridge?
3. What is JSBridge?
Why do we need JSBridge?
背景
随着HTML5的不断普及及优化,其在移动端开发的应用也越来越多。
why?
H5是跨平台的
依托浏览器运行,不用区分ios或者安卓去做不同的版本的开发,这样可以节约开发成本。当然在ios和安卓各种机型下是需要去适配的,比如大家比较熟悉的rem布局以及flex布局等等。
客户端发版限制
尤其是ios,要审核。比如要急着上线一个功能或者活动,那么这时就需要h5。还有就是一些可能会频繁改动或者新增的功能,比如商品详情这种,新增品类啊,某种品类新增类目啊等等,更新频繁的,如果用native开发的话,要频繁的发版,这就不大现实。这也是为什么现在大家比较推崇的Hybird混合开发。
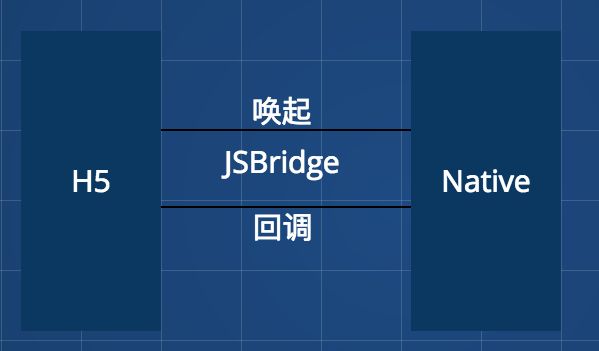
顾名思义,JSBridge是一座用JavaScript搭建起来的桥,一端是H5,一端是native。我们搭建这座桥的目的也很简单,让native可以调用H5的js代码,让H5可以“调用”原生的代码。
Why is “JS”Bridge
为什么是JSbridge ?,而不是iOS/安卓 bridge,那是因为这个桥,是通过js来搭建的,也就是用js来写的。
这个比较容易理解,web端支持JavaScript,native有webview,webview可以在所加载的页面加载完成后调用页面的JavaScript代码。所以,使用JavaScript就理所当然了。
What is JSBridge?
1.Android
2. IOS
Android调用JS
WebView.loadUrl(“javascript:function()”)
mWebView.loadUrl("javascript:JSBridge.onFinish(port,jsonObj);");
JS调用Android
WebView的JavascriptInterface
WebViewClient.shouldOverrideUrlLoading()
WebChromeClient.onConsoleMessage()
WebChromeClient.onJsPrompt()
WebView的JavascriptInterface
是Android官方提供的工js和Native通信方案
1,实现一个java类
public class JavascriptInterface {
@JavascriptInterface
public void showToast(String toast) {
Toast.makeText(MainActivity.this, toast, Toast.LENGTH_SHORT).show();
}
2,在webView中注册这个类
webView.addJavascriptInterface(new JavascriptInterface(), "javascriptInterface");
3,在js中直接调用这个接口
function showToast(text){
window.javascriptInterface.showToast(text);
}
WebViewClient.shouldOverrideUrlLoading()
这个方法是拦截所有webView的跳转,页面可以构造一个特殊格式的Url跳转,shouldOverrideUrlLoading拦截Url后判断其格式,然后Native就能执行自身的逻辑了
比如用 iframe 打开一个schema协议
public class CustomWebViewClient extends WebViewClient {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
if (isJsBridgeUrl(url)) {
// JSbridge的处理逻辑
return true;
}
return super.shouldOverrideUrlLoading(view, url);
WebChromeClient.onConsoleMessage()
在js中执行console.log(), 会进入Android的WebChromeClient.consoleMessage()回调
public class CustomWebChromeClient extends WebChromeClient {
@Override
public boolean onConsoleMessage(ConsoleMessage consoleMessage) {
super.onConsoleMessage(consoleMessage);
String msg = consoleMessage.message();//Javascript输入的Log内容
}
}
WebChromeClient.onJsPrompt()
在js中执行alert、confirm和prompt这三个方法时,会进入Android的onJsAlert、onJsConfirm和onJsPrompt回调
由于prompt的使用频率较低,因此通常采用prompt实现js和Native的通信
1. 设计schema
和网站的http协议一样,约定一个js和Android的通信协议
var JSBridgeUrl = 'JSBridge://className:callbackAddress/methodName?jsonObj';
// className: 表示java的类名
// callbackAddress: js回调的标识
// methodName: java中的方法名
// jsonObj: 接口数据
2,在js中,可以采用如下方法调用安卓的方法
var JSBridge = {
call: function(className, method, params, callback){
var uri = 'JSBridge://' + className + ':' + callback + '/' + method + '?' + params;
window.prompt(uri, "");
}
}
// 下面会调用java中的 bridge.showToast方法
JSBridge.call('bridge','showToast',{'msg':'Hello JSBridge'},
function(res){alert(JSON.stringify(res))});
3,在java中, 可以如下实现:
public class JSBridgeWebChromeClient extends WebChromeClient {
@Override
public boolean onJsPrompt(WebView view, String url, String message, String defaultValue, JsPromptResult result) {
result.confirm(JSBridge.callJava(view, message));
return true;
}
}
// 调用java逻辑
public class JSBridge {
...
public static String callJava(WebView webView, String uriString) {
String methodName = "";
String className = "";
String param = "{}";
String port = "";
if (!TextUtils.isEmpty(uriString) && uriString.startsWith("JSBridge")) {
Uri uri = Uri.parse(uriString);
className = uri.getHost();
param = uri.getQuery();
port = uri.getPort() + "";
String path = uri.getPath();
if (!TextUtils.isEmpty(path)) {
methodName = path.replace("/", "");
}
}
// 基于上面的className、methodName和port path调用对应类的方法if (exposedMethods.containsKey(className)) { HashMapmethodHashMap = exposedMethods.get(className);
if (methodHashMap != null && methodHashMap.size() != 0 && methodHashMap.containsKey(methodName)) {
Method method = methodHashMap.get(methodName);
if (method != null) {
try {
method.invoke(null, webView, new JSONObject(param), new Callback(webView, port));
} catch (Exception e) {
e.printStackTrace();
}
}
}
}
return null;
}
}
// 直接进入showToast函数的实现
public static void showToast(WebView webView, JSONObject param, final Callback callback) {
String message = param.optString("msg");
Toast.makeText(webView.getContext(), message, Toast.LENGTH_SHORT).show();
if (null != callback) {
try {
JSONObject object = new JSONObject();
object.put("key", "value");
object.put("key1", "value1");
callback.apply(getJSONObject(0, "ok", object));
} catch (Exception e) {
e.printStackTrace();
}
}
}
// 上述程序的callback.apply方法实现如下: 即通过webView.loadUrl实现java调用js的方法
public class Callback { private static Handler mHandler = new Handler(Looper.getMainLooper());
private static final String CALLBACK_JS_FORMAT = "javascript:JSBridge.onFinish('%s', %s);";
private String mPort;
private WeakReferencemWebViewRef;
public Callback(WebView view, String port) {
mWebViewRef = new WeakReference<>(view);
mPort = port;
}
public void apply(JSONObject jsonObject) {
final String execJs = String.format(CALLBACK_JS_FORMAT, mPort, String.valueOf(jsonObject));
if (mWebViewRef != null && mWebViewRef.get() != null) {
mHandler.post(new Runnable() {
@Override
public void run() {
mWebViewRef.get().loadUrl(execJs);
}
});
}
}
}
IOS调用JS
先了解下ios 提供的UIWebView
UIWebView是iOS内置的浏览器控件,UIWebView用于在APP中嵌入网页,通常是html网页,也可以是PDF、txt文档等。但需要注意的是,Safari浏览器使用的浏览器控件和UIwebView组件并不是同一个,两者在性能上有很大的差距。幸运的是,苹果发布iOS8的时候,新增了一个WKWebView组件,如果你的APP只考虑支持iOS8及以上版本,那么你就可以使用这个新的浏览器控件了。
UIWebView有一些方法:
loadData: 设置页面的内容,MIME类型,编码,基础url
loadRequest:加载网络内容
loadHTMLString:加载本地HTML文件
stopLoading:停止加载
goBack:后退
goForward:前进
reload:重新加载
stringByEvaluatingJavaScriptFromString:执行一段js脚本,并且返回执行结果
iOS(Objective-C或Swift)调用Javascript方法
// Swift1,通过UIWebView组件的stringByEvaluatingJavaScriptFromString方法来实现的,该方法返回js脚本的执行结果
webview.stringByEvaluatingJavaScriptFromString("Math.random()")
// OC
[webView stringByEvaluatingJavaScriptFromString:@"Math.random();"];
举个例子:(比如要弹出一个alert)
NSString *jsStr = [NSString stringWithFormat:@"showAlert('%@')",@"这里是JS中alert弹出的message"];
[_webView stringByEvaluatingJavaScriptFromString:jsStr];
注意:该方法会同步返回一个字符串,因此是一个同步方法,可能会阻塞UI。
官方推荐使用WKWebView的evaluateJavaScript:completionHandler:代替这个方法
function asyncAlert(content) {
setTimeout(function(){
alert(content);
},1);
}
2,JavaScriptCore
首先导入JavaScriptCore库, 然后在OC中获取JS的上下文
JSContext *context =
[self.webView valueForKeyPath:@"documentView.webView.mainFrame.javaScriptContext"];
NSString *textJS = @"showAlert('这里是JS中alert弹出的message')";
[context evaluateScript:textJS];
JS调用IOS方法
1,UIWebView有个特性:在UIWebView内发起的所有网络请求,都可以通过delegate函数在Native层得到通知。
那么我们就可以在UIWebView内发起一个自定义的(schema协议)网络请求,比如这样的格式:jsbridge://methodName?param1=value1¶m2=value2
于是在UIWebView的delegate函数中,我们只要发现是jsbridge://开头的地址,就不进行内容的加载,转而执行相应的调用逻辑。
H5唤起IOS的分享组件
JS代码
var JSBridgeUrl = 'JSBridge://doAction?title=分享标题&desc=分享描述&link=http%3A%2F%2Fwww.ffan.com';
var iframe = document.createElement('iframe');
iframe.style.width = '1px';
iframe.style.height = '1px';
iframe.style.display = 'none';
iframe.src = url;
document.body.appendChild(iframe);
setTimeout(function() {
iframe.remove();
}, 100);
IOS代码
func webView(webView: UIWebView, shouldStartLoadWithRequest request: NSURLRequest, navigationType: UIWebViewNavigationType) -> Bool {
print("shouldStartLoadWithRequest")
let url = request.URL
let scheme = url?.scheme
let method = url?.host
let query = url?.query
if url != nil && scheme == "jsbridge" {
print("scheme == \(scheme)")
print("method == \(method)")
print("query == \(query)")
switch method! {
case "getData":
self.getData()
case "putData":
self.putData()
case "gotoWebview":
self.gotoWebview()
case "gotoNative":
self.gotoNative()
case "doAction":
self.doAction()
case "configNative":
self.configNative()
default:
print("default")
}
return false
} else {
return true
}
}
JSBridge.doAction('share', {
title: data.title
desc: data.desc
link: data.link
imgs_url: data.img
});
回调的话,native 另外用 stringByEvaluatingJavaScriptFromString 方法通知 js。
2,JavaScriptCore
IOS代码
JSContext *context =
[self.webView valueForKeyPath:@"documentView.webView.mainFrame.javaScriptContext"];
- (void)webViewDidFinishLoad:(UIWebView *)webView
{
JSContext *context =
[self.webView valueForKeyPath:@"documentView.webView.mainFrame.javaScriptContext"];
//定义好JS要调用的方法, share就是调用的share方法名
context[@"share"] = ^() {
NSLog(@"+++++++Begin Log+++++++");
NSArray *args = [JSContext currentArguments];
UIAlertView *alertView =
[[UIAlertView alloc] initWithTitle:@"方式二" message:@"这是OC原生的弹出窗"
delegate:self cancelButtonTitle:@"收到" otherButtonTitles:nil];
[alertView show];
for (JSValue *jsVal in args) {
NSLog(@"%@", jsVal.toString);
}
NSLog(@"-------End Log-------");
};
}
H5代码
最后说下参数传递
1,将参数以 JSON 的形式传递,但是因为要附加在 url 之后,所以我们将 JSON 进行了 Base64 编码,以保证 url 中不会出现一些非法的字符。
2,用 JSON 传递参数,但是将 JSON 放在 UIWebView 中的一个全局数组中,UIWebView 当需要读取参数时,通过读取这个全局数组来获得相应的参数。