float 浮动布局对inline-block block inline 之前的相互影响.
情况一.
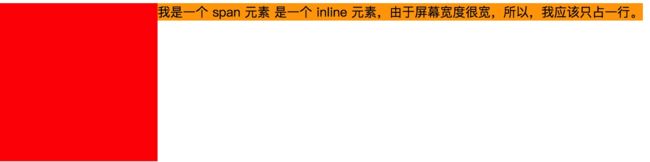
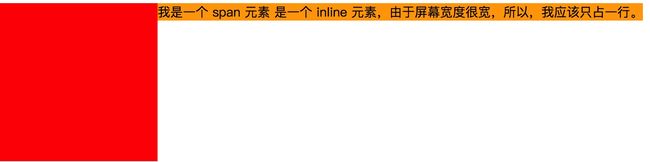
上面是一个 inline 元素, inline 后面(代码级别)是一个 float 元素.
我是一个 span 元素 是一个 inline 元素,由于屏幕宽度很宽,所以,我应该只占一行。
结论:
inline 元素被float 元素遮挡了一行.但并没有遮挡住文字!!!!!但并没有遮挡住文字!!!!!但并没有遮挡住文字!!!!!
情况二
上面是一个 inline 元素, inline 里面的文字很多,在浏览器视口(viewport)里会出现换行.
我是一个 span 元素 是一个 inline 元素,我的文字很多,所以在屏幕里一定不只会只占一行。我是一个 span 元素 是一个 inline 元素,我的文字很多,所以在屏幕里一定不只会只占一行。我是一个 span 元素 是一个
inline 元素,我的文字很多,所以在屏幕里一定不只会只占一行。我是一个 span 元素 是一个 inline 元素,我的文字很多,所以在屏幕里一定不只会只占一行。我是一个 span 元素 是一个 inline 元素,我的文字很多,所以在屏幕里一定不只会只占一行。我是一个
span 元素 是一个 inline 元素,我的文字很多,所以在屏幕里一定不只会只占一行。我是一个 span 元素 是一个 inline 元素,我的文字很多,所以在屏幕里一定不只会只占一行。我是一个 span 元素 是一个 inline
元素,我的文字很多,所以在屏幕里一定不只会只占一行。我是一个 span 元素 是一个 inline 元素,我的文字很多,所以在屏幕里一定不只会只占一行。我是一个 span 元素 是一个 inline 元素,我的文字很多,所以在屏幕里一定不只会只占一行。
结论:
inline 元素被 float 浮动元素这样了最下面一行.
情况一和情况二的综合结论:
- 当float 的前一个元素是 inline 时, float 元素会遮挡 inline 一行,也就是会上浮一行的距离..
- float 元素不管怎么遮挡,都无法遮挡文字.
情况三:
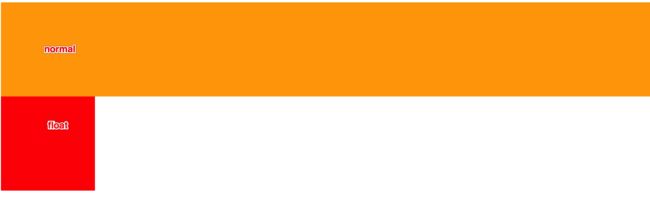
上面是一个 block 元素,下面是一个 float 元素.
div.float {
float: left;
width: 200px;
height: 200px;
background: red;
}
div.normal{
background:orange;
height: 200px;
}
结论三:
当上面是一个 block 元素时,后续的 float 元素好像是直接满足了文档流的默认排列规则,向下顶齐排列的.
情况四:
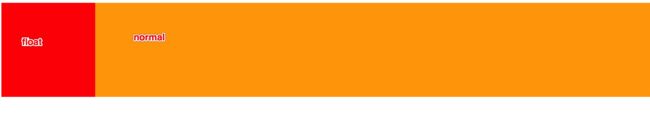
上面是 float 元素,下面是 block 元素,(也就是 block 元素被浏览器后解析)
div.float {
float: left;
width: 200px;
height: 200px;
background: red;
}
div.normal{
background:orange;
height: 200px;
}
结论四:
当上面是一个 float 元素时, normal 的 block 元素仿佛无视或者说看不见这个 float 元素一样,还是我行我素的按照默认的文档流规则排列,且排在了 float 元素的下面.
情况五
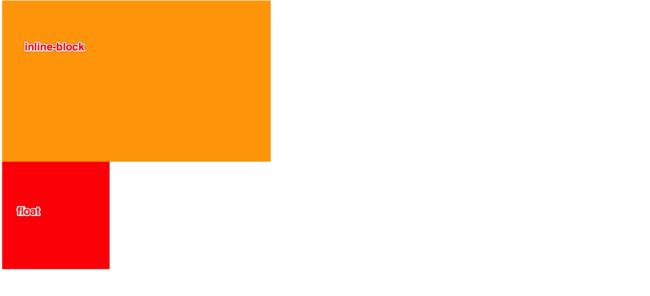
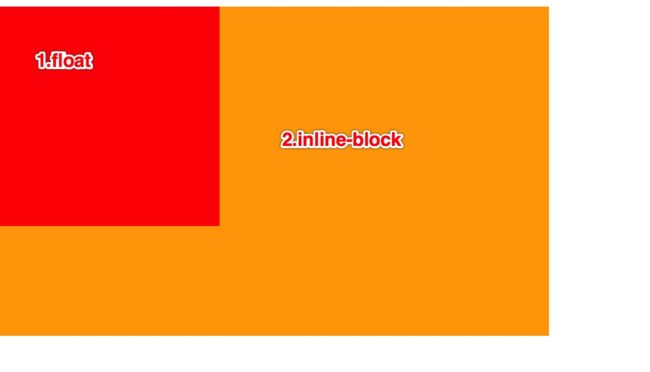
上面是 inline-block 元素,下面是 float 元素.
div.inline-block {
width: 500px;
height: 300px;
background: orange;
}
div.float {
float: left;
width: 200px;
height: 200px;
background: red;
}
结论五:
当上面是 inline-block ,下面是 float 元素时, float 元素好像又满足文档流的默认布局规则,向下顶齐排列了.
block 和 inline-block 一样,如果是在上面,那么下面出现的浮动元素就不会顶格去渲染.
情况六:
上面是 float ,下面是 inline-block.
结论六:
当 float 在上面时(浏览器先解析), inline-block 就和 block 一样,仿佛看不见这个元素一样,仍然我行我素的按照自己的规则排列.
情况三,四,五,六总结
- 在渲染 UI 时 float "看的见" inline-block & block,而 inline-block & block 则"看不见" float.
- float 在布局时会查看之前的元素是否是 inline-block & block ,如果是就不会去遮挡他们.
- block & inline-block 则完全忽视 float 元素的存在(
float元素已经脱离文档流了.),按照自己既定的规则去布局.
最后总结
- float 元素可以影响 inline 元素.不管 inline 元素在 float 之前还是之后.
- block & inline-block 元素布局是不在乎 float 元素在哪的.原因是 float 元素本身脱离了浏览器默认解析的文档流.它俩在某种程序上可以理解成看不见 float 元素.
- float 元素在布局时,是看的见 block & inline-block 元素的.如果 float 元素先解析,那么由于后两者看不见前者,所以就被 float 元素挡住了.( float 怪我咯~). 如果 float 元素在后,那么它不会去主动阻挡 block & inline-block 元素.
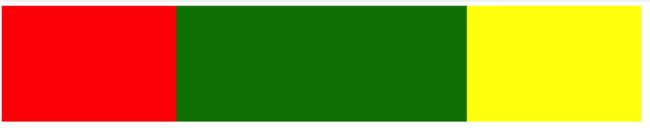
利用第3点, block & inline-block 元素看不见 float 元素的特性,做一个横向并列的三格排列.
div.parent {
width: 1100px;
height: 200px;
}
div.left {
width: 300px;
height: inherit;
background: red;
float: left;
}
div.right {
width: 300px;
height: inherit;
background: yellow;
float: right;
}
为什么 div.right 需要放在 div.content 的前边?
因为由于 div.right 是浮动浮动元素,如果放在 div.content 的后边,那么它布局的时候就会受到 div.content 的影响.也就是说 float 元素布局会受到 block 元素的影响.
导致的原因,还是因为 float 元素看得见block元素造成的.如果 float 元素前面是一个 block 元素,那么它自身的排列就会受到 block 元素的影响.
但是反过来, block 元素完全就忽视了 float 元素的存在.为了不让 float 元素被 block 元素影响,所以需要将 div.right 放在 block 的前面.