SceneKit是用来构建3D场景的框架。包含了如光照、模型、材质、摄像机等高级引擎特性。
概述
每个SCNView中都带有一个场景SCNScene,它用来承载那些带有几何结构、光度、相机以及其他属性的节点SCNNode。一个SCNScene可以包含多个SCNNode子节点,它们一般都是呈树状结构。
SCNView && SCNScene
SCNScene相当于一个虚拟的 3D 空间
//1.创建一个3D场景
self.scnView = [[SCNView alloc]initWithFrame:self.bounds];
self.scnView.scene = [SCNScene scene];
[self addSubview:self.scnView];
SCNNode
一个SCNNode相当于一个物体,它包含很多内容属性,以下是常见的:
- 摄像机(SCNCamera)
- 几何结构 (SCNGeometry)
- 光源 (SCNLight)
- 材质(SCNMaterial)
SCNCamera
SCNCamera决定我们可以看到场景中的哪一块区域
//2.创建一个camera节点,用来观察球体
self.cameraNode = [SCNNode node];
self.cameraNode.camera = [SCNCamera camera];
self.cameraNode.camera.automaticallyAdjustsZRange = YES; //自动添加可视距离
self.cameraNode.position = SCNVector3Make(0, 0,0);
self.cameraNode.camera.xFov = 45;
self.cameraNode.camera.yFov = 45;
[self.scnView.scene.rootNode addChildNode:self.cameraNode];
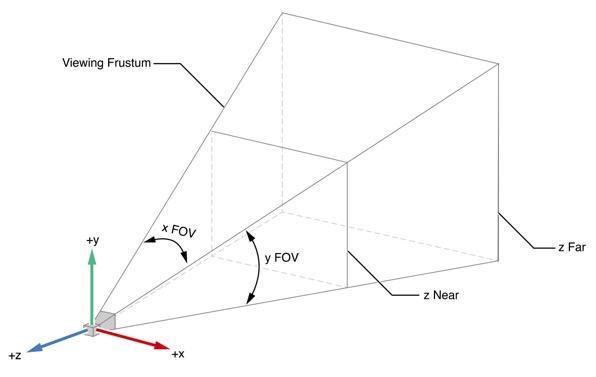
上图中包含以下几点信息:
- SceneKit 中 SCNCamera 拍摄的方向始终为 z 轴负方向。
- 视野(xFov/yFov)是摄像机的可视区域的极限角度。角度越小,视野越窄,反之,角度越大,视野越宽。
- 视锥体(Viewing Frustum)决定着摄像头可视区域的深度(z 轴表示深度)。任何不在这个区域内的物体将被剪裁掉(离摄像头太近或者太远),不会显示在最终的画面中。
SCNGeometry
SceneNode提供几种几何模型:六面体(SCNBox)、平面(SCNPlane,只有一面)、无限平面(SCNFloor,沿着x-z平面无限延伸)、球体(SCNSphere)等等。
//3.创建一个球体(视觉对象)
self.ballNode = [SCNNode node];
SCNSphere *ball = [SCNSphere sphereWithRadius:100];//半径不要设置太小
self.ballNode.geometry = ball;
/* 球体有两个表面
* 一个外表面一个内表面,在vr模式下,我们的眼睛是在球体中间的,所以让球体只需渲染内表面,提高性能
*/
self.ballNode.geometry.firstMaterial.doubleSided = NO; //设置只渲染一个表面
self.ballNode.geometry.firstMaterial.cullMode = SCNCullModeFront; //设置剔除外表面
self.ballNode.position = SCNVector3Make(0, 0, 0);
[self.scnView.scene.rootNode addChildNode:self.ballNode];
SCNMaterial
SceneNode提供8种属性用来设置模型材质
- Diffuse 漫发射属性表示光和颜色在各个方向上的反射量
- Ambient 环境光以固定的强度和固定的颜色从表面上的所有点反射出来。如果场景中没有环境光对象,这个属性对节点没有影响
- Specular 镜面反射是直接反射到使用者身上的光线,类似于镜子反射光线的方式。此属性默认为黑色,这将导致材料显得呆滞
- Normal 正常照明是一种用于制造材料表面光反射的技术,基本上,它试图找出材料的颠簸和凹痕,以提供更现实发光效果
- Reflective 反射光属性是一个镜像表面反射环境。表面不会真实地反映场景中的其他物体
- Emission 该属性是由模型表面发出的颜色。默认情况下,此属性设置为黑色。如果你提供了一个颜色,这个颜色就会体现出来,你可以提供一个图像。SceneKit将使用此图像提供“基于材料的发光效应”。
- Transparent 用来设置材质的透明度
- Multiply 通过计算其他所有属性的因素生成最终的合成的颜色
每个属性都拥有contents属性,来呈现视觉内容,可以设置为颜色和图片
// 4.设置场景内容
//image这里是一张3D图片(UIImage)
self.ballNode.geometry.firstMaterial.diffuse.contents = image;
/*设置纹理滤波,纹理过滤决定了材料属性的内容的外观
*SCNFilterModeNone
*SCNFilterModeNearest 当这个位置没有纹理颜色时,会采样离他最近的颜色值
*SCNFilterModeLinear 当这个位置没有纹理颜色时,线性插值颜色作为自己的颜色
*/
self.ballNode.geometry.firstMaterial.diffuse.mipFilter = SCNFilterModeLinear;
//设置contentsTransform,否则渲染出来的画面会反置,因为我们是在球体中观察的,好比看镜中的自己
self.ballNode.geometry.firstMaterial.diffuse.contentsTransform = SCNMatrix4Translate(SCNMatrix4MakeScale(-1, 1, 1), 1, 0, 0);
SCNLight
光源有许多种:
1.环境光源,它在整个场景内投射均匀光
2.泛光源,这是用的最多的,就是点光源,向各个方向投射光
3.平行光源,在单个方向投射光
4.聚光源,在给定方向从单个位置投射光
//添加光源,光源的类型-环境光源
SCNLight *ambientLight = [SCNLight light];
ambientLight.type = SCNLightTypeAmbient;
ambientLight.color = [UIColor colorWithRed:0 green:.2 blue:0 alpha:.1];
self.ballNode.light = ambientLight;
小结
以上就是构建一个简单的3D场景,更多复杂,多功能的场景就需要我们更深入的学习。本人是一名菜鸟,只是有兴趣有时间学习、总结前辈的知识。
这是网上一位大神的DEMO:720度全景图展示控件-带鱼眼效果-仿insta360,我是通过这份代码学习,感谢前辈的DEMO,更深入的知识还有待自己去学习。
参考资料:
SceneKit
ARKit如何将太阳系装进iPhone
VR+全景播放器+头控讲解