关于导航栏,先来看一张用storyboard拖出来的item
大家可以看得到.这个就是我们每天都在用的东西,很熟悉吧? 请用代码实现一下吧.
当时心里那个叫轻视,可是做起来的时候发现,跟预期的简单往往不是那么一回事.
创建一个UINavigationBar
UINavigationBar *bar = [[UINavigationBar alloc]initWithFrame:CGRectMake(0, 0, 320, 80)];
[self.view addSubview:bar];
我们可以设置导航栏的风格属性,从iOS6之后,UINavigationBar默认为半透明的样式下面就是官方的api
现在只有两个可以用的了.
UIBarStyleDefault = 0,//默认
UIBarStyleBlack = 1,//黑色默认是YES,如果设置成YES ,放了一副不透明的图,那么效果是自动会把这个图弄成半透明;
如果设置成NO,放了一副半透明的图,
如果barstyle是UIBarStyleBlack,效果是半透明的图自动加上黑色背景
如果barstyle是UIBarStyleDefault,效果是半透明的图自动加上白色背景
如果设置了barTintColor,效果是半透明的图自动加上barTintColor的背景
默认是YES,如果设置成YES ,放了一副不透明的图,那么效果是自动会把这个图弄成半透明;默认是YES,如果设置成YES ,放了一副不透明的图,那么效果是自动会把这个图弄成半透明;
如果设置成NO,放了一副半透明的图,
如果barstyle是UIBarStyleBlack,效果是半透明的图自动加上黑色背景
如果barstyle是UIBarStyleDefault,效果是半透明的图自动加上白色背景
如果设置了barTintColor,效果是半透明的图自动加上barTintColor的背景
如果设置成NO,放了一副半透明的图,
说一下用代码是怎么加item的吧.
核心代码
UIButton *cancel = [UIButton hm_buttonWithTitle:@"左item" fontSize:18 textColor:[UIColor whiteColor]];
[cancel addTarget:self action:@selector(cancelAction:) forControlEvents:UIControlEventTouchUpInside];
UIBarButtonItem *left = [[UIBarButtonItem alloc] initWithCustomView:cancel];
self.navigationItem.leftBarButtonItem = left;
self.title = @"TitleView";
隐藏tabBar
一句代码隐藏
self.navigationController.toolbarHidden = NO;
在说点有趣的事情
scrollView 的偏移 整体偏移64 相信大家都有遇到过吧? 别告诉我说没有.
之前,也是一直迷迷糊糊的.直到我在浏览博客的时候,无意中发现如下,
extendedLayoutIncludesOpaqueBars
automaticallyAdjustsScrollViewInsets
edgesForExtendedLayout
上面这个三个属性是什么鬼? 中间那个我好像有用到过.那么迷糊就对了.下面是三个属性的解释
首先要提到iOS6和iOS7的差异,在iOS6中,默认布局是忽略了navigationBar以及tabBar所占的位置,在中间布局;但是iOS7中,默认布局是撑满整个屏幕的,也就是说view的顶部64像素以及底部49像素是分别被navigationBar和TabBar所遮挡的。于是,苹果提供了几个API供我们使用:
automaticallyAdjustsScrollViewInsets 默认值YES: 从名字上看就非常的直观,比如一个tableView的布局撑满了整个屏幕时,这个属性会自动设置contentInset以避免内容被遮挡,在一个有导航栏的view上添加的第一个scrollView的内容会自动向下偏移64个像素。
edgesForExtendedLayout 默认值UIRectEdgeAll:默认即布局时撑满屏幕,如果设置为None就与iOS6时期的布局一样。
extendedLayoutIncludesOpaqueBars 默认值NO:产生bug的关键就在于这个属性,先看他的意思,询问当遇到不透明的bar时是否延伸布局,默认为NO,导航栏设置了完全不透明的图片作为背景,当再次返回的时候,界面重新布局,导致整体向下偏移64个像素 。
总结一下,无非就是ios6 跟iOS7的差异.理解就好,如果不明白回头再看.
部分内容参考自博客 点击浏览
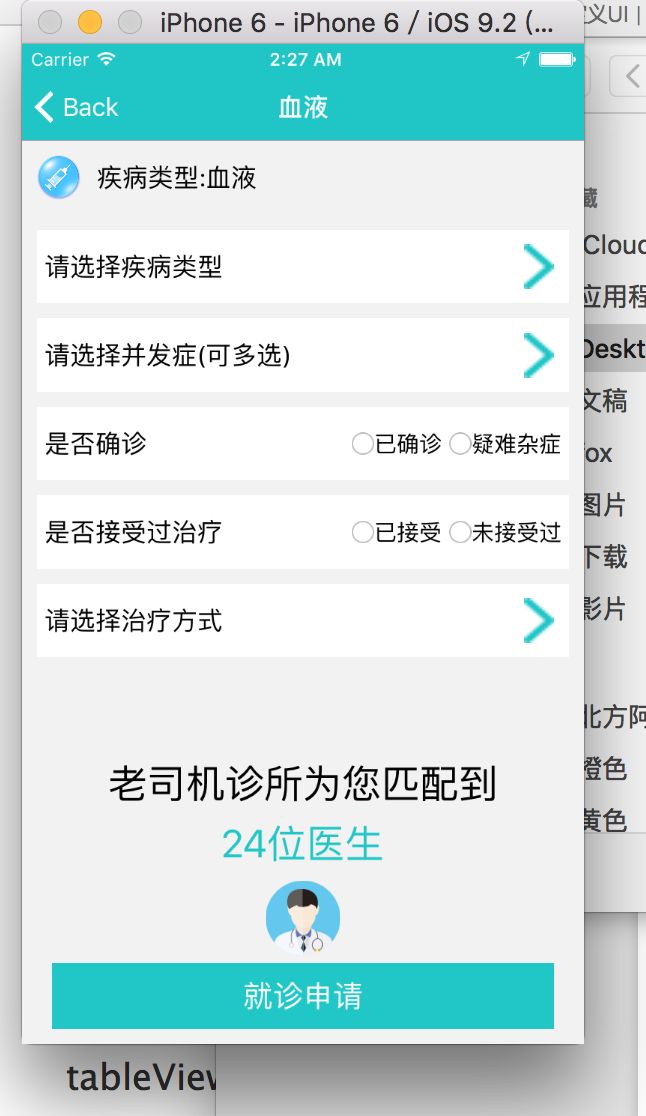
在看一个效果
因为这个截屏软件的愿意不是很溜 :
用一句话来说就是,不用一行代码 实现侧滑功能!
很溜是吧?那让我来讲下原理呗?
其实大家想一想,侧滑很无非就是清扫的时候,push一个界面对不对?
使用runtime在Load方法里交换苹果原声api的
self.navigationController pushViewController:<#(nonnull UIViewController *)#> animated:<#(BOOL)#>
这个方法 在自己定义一个委托Delegate,继承自NSObject元类,遵守UIGestureRecognizerDelegate 协议,实现- (BOOL)gestureRecognizerShouldBegin:(UIPanGestureRecognizer *)gestureRecognizer 方法
在使用Method消息转发机制 利用runtime截取apiclass_getInstanceMethod 交换两个方法的实现.
懵逼不?简单不?哈哈哈,那么我说人话.
那么如果用自己定义一个手势方法跟系统的Push方法进行交换,在我用手势的时候把系统的push方法给替换掉不就可以?
想实现,其实写都不用写,我已经上传到github 大家直接点start 点赞下载就好
点击下载
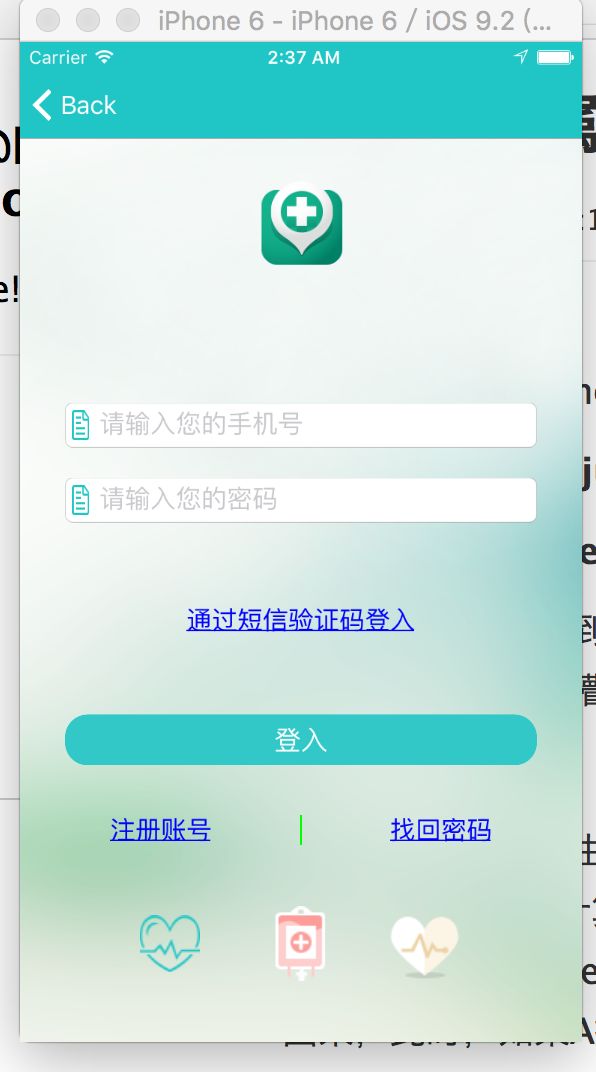
介绍下自己的小框架吧,里面有各种各样的语法糖 看到这个没有
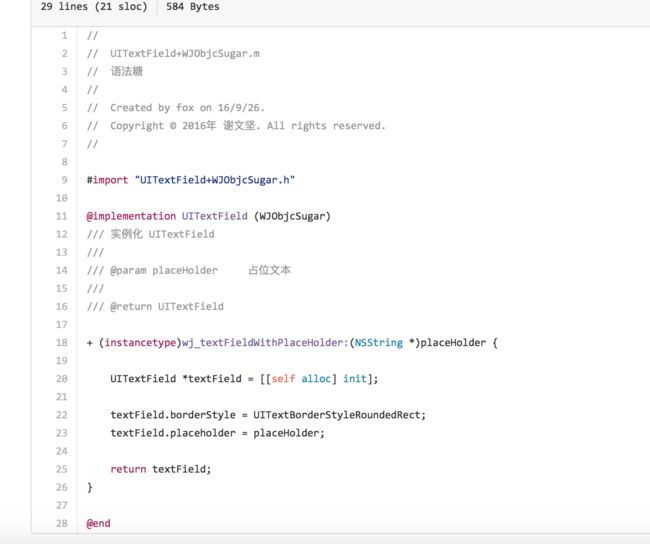
这里有一个文本输入框 ,里面有占位图片,占位文字.手打很麻烦吧?
看下实现吧
在给你溜一个.
如果有心人,可以看到,这些都是分类,分类.意味着,你导入Pch文件中,你不需要继承任何类,没有一点侵略性.
天色一晚.还有很多很多想和你们分享.如果满意还请给我点个赞.支持下~~~指尖猿