- 饭后Android 第三餐-XUI框架(XUI介绍,使用方法,控件使用(九个Button,导航栏,可伸缩布局,顶部弹出框))
Rose J
#Android移动开发android
饭后Android第三餐-XUI框架(XUI介绍,使用方法,控件使用(九个Button,导航栏,可伸缩布局,顶部弹出框))1.XUI介绍2.使用方法1添加依赖2初始化XUI设置3.控件使用1.Button1.Buttonview2.RippleView-带波纹效果3.ShineButton-带动画4.SmoothCheckBox-动画切换5.SwitchIconView-动画切换6.Floatin
- Android自定义View实现水波纹扩散效果
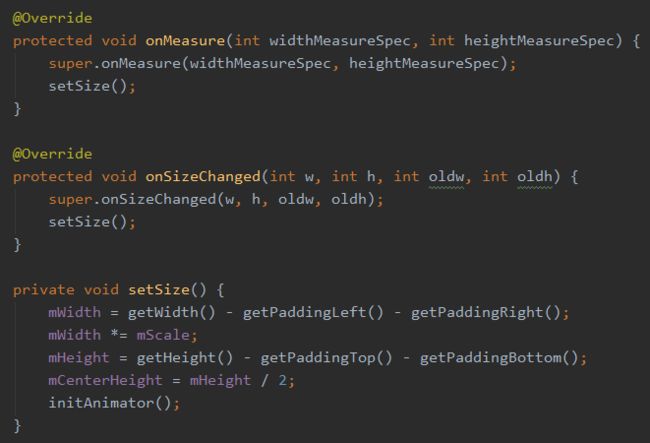
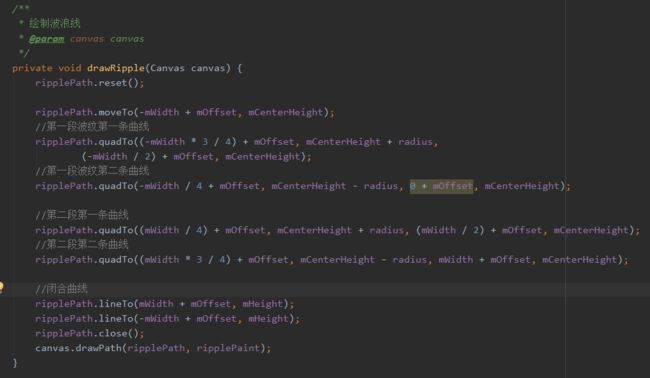
目录1、创建RippleView.class,继承与View1.1特殊属性解释1.2新建attrs.xml文件(res/values)1.3初始化画笔2、开始绘制onDraw()效果:水波纹扩散场景:雷达、按钮点击效果、搜索等实现:先上效果图,之前记得支付宝有一个咻一咻,当时就是水波纹效果,实现起来一共两步,第一画内圆,第二画多个外圆,不同时创建有间隔创建然后缓慢增大外圆半径,到达最远距离时移除掉
- android 实现水波纹效果(一)
桑小年
android5.0中,新出了一个控件RippleView,可以实现点击水波纹效果,这个效果看起来十分酷炫,只不过只支持在5.0之上的版本中使用,想要向下兼容,就必须自己想办法了;自己在网上找了一些资料自己在研究了一下,其实要实现这个效果,本质上就是在控件上面绘制一层颜色,这个很实现就是很简单的绘制,但是总不能每个控件,button,textView等都要自己定义吧,这个样子实在太麻烦了,在翻看了
- RippleView(波纹按钮)的效果实现
Yocn
Android
AndroidM已经发布,但是很多机器才升级到AndroidL,升级到L之后我们发现很多的按钮点击的时候会有一圈波纹扩散出去的效果,炫酷到没朋友。但是不是所有的版本上都有这个效果的,怎么办呢?有大神开发出了一个nineOldAndroid的动画包,我们可以使用里面的api做自定义的开发这样就可以用到各种版本上面了。传送门在此:http://nineoldandroids.com/https://g
- Android 兼容的RippleView
weixin_34024034
移动开发pythonjava
2019独角兽企业重金招聘Python工程师标准>>>RippleView的java控件类importandroid.annotation.SuppressLint;importandroid.content.Context;importandroid.content.res.TypedArray;importandroid.graphics.*;importandroid.util.Attrib
- Android实战简易教程(Ripple Effect-为控件增加涟漪效果)
月轩居士
Android
最近发现了一款可以为控件增加涟漪效果的github项目,可以提升应用的逼格啊,大家不妨引入到自己的项目中。该项目本身是androidstudio下面编译,我改成了eclipse下可以运行的项目,下面我们来看一下具体的用法吧!1.RippleView.java:[java]viewplaincopy/**TheMITLicense(MIT)**Copyright(c)2014RobinChutaux
- [Android L]Android L RippleView 效果 低版本实现
pengjian1993
安卓学习笔记
从github上看到的一个实现AndroidLRippleView效果的比较好的一个实例使用简单方法一:代码中添加,view为需要实现效果的控件MaterialRippleLayout.on(view).rippleColor(Color.BLACK).create();复制代码方法二:xml中添加复制代码百度网盘共享地址:http://pan.baidu.com/s/1mgkhpW0github
- Android之水波纹点击效果(RippleView)
iteye_5061
Android
Android5.0后各种炫的效果纷纷出来,写这篇博客主要是讲的是按钮点击效果带有的水波纹(波浪式)。当然我写的这个是自定义来实现的,在低版本(5.0一下)也可以实现点击效果。看看效果图:上图可看出点击有抖动效果和不抖动效果。布局代码:自定义的RippleView代码比较多,直接下载源码即可;源码点击下载
- RippleView水波纹,涟漪效果
ruzhan123
Android
模仿水波纹,涟漪效果,可用于设备查找之类的特效Demo下载:我的GithubRippleView其实这是一个很简单的自定义View,只需要一个类,然后对外提供状态回调接口和设置属性的方法即可。下面要说设计思路了。1,自定义一个View。2,在onDraw方法里画圆,初始化画笔,半径多少,要画几个圆,实心圆还是空心圆,这些都要想好。3,通过ValueAnimator动画每一贞的回调改变圆半径,调用p
- Android之水波纹点击效果(RippleView)
谈情不如逗狗.
安卓进阶
Android5.0后各种炫的效果纷纷出来,写这篇博客主要是讲的是按钮点击效果带有的水波纹(波浪式)。当然我写的这个是自定义来实现的,在低版本(5.0一下)也可以实现点击效果。看看效果图:上图可看出点击有抖动效果和不抖动效果。布局代码:自定义的RippleView代码比较多,直接下载源码即可;源码地址:https://github.com/traex/RippleEffect
- RippleView
trry_ing
撸个绘制的自定义View,实现了个RippleView,写下来记载。直接上图看效果:ripple_view.gif运行时效果就是这样,这样的效果最常见的就是用来作为下载进度条,或者作为一个交互的背景。好,废话不多说,来实现吧。分析看到这个动画,想到的是用自定义View去做,并且在onDraw里面去绘制。具体参考这篇文章doit先继承View,实现构造方法,然后按照自定义三部曲走1、onMeasur
- Android 5.0 实现水波扩散效果
问剑孤鸣
本文实例为大家分享了Android5.0实现水波扩散效果的具体代码,供大家参考,具体内容如下该效果是通过自定义界面来实现的1、首先自定义属性,attrs.xml代码如下:其中属性rippleColor为水波动画的颜色,rippleAlpha为其透明度,rippleTime为动画持续时间,maskAlpha为触摸遮掩层的透明度。2、自定义RippleView类继承RelativeLayout布局,也
- Android之水波纹点击效果(RippleView)
切切歆语
Android
Android5.0后各种炫的效果纷纷出来,写这篇博客主要是讲的是按钮点击效果带有的水波纹(波浪式)。当然我写的这个是自定义来实现的,在低版本(5.0一下)也可以实现点击效果。看看效果图:上图可看出点击有抖动效果和不抖动效果。布局代码:自定义的RippleView代码比较多,直接下载源码即可;源码地址:https://github.com/traex/RippleEffect
- Android之水波纹点击效果(RippleView)
切切歆语
Android
Android5.0后各种炫的效果纷纷出来,写这篇博客主要是讲的是按钮点击效果带有的水波纹(波浪式)。当然我写的这个是自定义来实现的,在低版本(5.0一下)也可以实现点击效果。看看效果图:上图可看出点击有抖动效果和不抖动效果。布局代码:自定义的RippleView代码比较多,直接下载源码即可;源码地址:https://github.com/traex/RippleEffect
- 按钮按下时有波纹动效 —— vision1.0
ToOak_And
Android
实现类:RippleView.classpublicclassRippleViewextendsView{privateStringTAG=RippleView.this.getClass().getSimpleName();privateCircleInfocircleInfo;privateContextcontext;privatebooleanisStartAnim=false;priva
- ios点击产生波纹效果
ios
ios点击产生波纹效果 by 伍雪颖
- (void)viewDidLoad
{
[super viewDidLoad];
RippleView = [[UIView alloc] initWithFrame:(CGRect){0,0,300,300}];
RippleView.backgroundColor = [[UIColor blackColor]
- Android实战简易教程-第四十四枪(Ripple Effect-为控件增加涟漪效果)
caihongshijie6
最近发现了一款可以为控件增加涟漪效果的github项目,可以提升应用的逼格啊,大家不妨引入到自己的项目中。该项目本身是androidstudio下面编译,我改成了eclipse下可以运行的项目,下面我们来看一下具体的用法吧!1.RippleView.java:/*
*TheMITLicense(MIT)
*
*Copyright(c)2014RobinChutaux
*
*Permissionis
- Android 分享一个流量显示界面
lostinai
版本:1.0 日期:2014.8.92014.9.24版权:©2014kince转载注明出处 波形效果有几种不同的呈现形式,比如从中间向四周散开的波形,也就是熟知的水涟漪;还有上下波动的曲线,像五线谱等。英文中可以称作Wave或者Ripple,所以暂且叫它们WaveView、WaveLayout、RippleView、RippleLayout,接下来开始实现这些效果。 首先看一下Solo火爆足
- Android 分享一个流量显示界面
wangjinyu501
版本:1.0 日期:2014.8.92014.9.24版权:©2014kince转载注明出处 波形效果有几种不同的呈现形式,比如从中间向四周散开的波形,也就是熟知的水涟漪;还有上下波动的曲线,像五线谱等。英文中可以称作Wave或者Ripple,所以暂且叫它们WaveView、WaveLayout、RippleView、RippleLayout,接下来开始实现这些效果。 首先看一下Solo火爆足
- 用MiddleGenIDE工具生成hibernate的POJO(根据数据表生成POJO类)
AdyZhang
POJOeclipseHibernateMiddleGenIDE
推荐:MiddlegenIDE插件, 是一个Eclipse 插件. 用它可以直接连接到数据库, 根据表按照一定的HIBERNATE规则作出BEAN和对应的XML ,用完后你可以手动删除它加载的JAR包和XML文件! 今天开始试着使用
- .9.png
Cb123456
android
“点九”是andriod平台的应用软件开发里的一种特殊的图片形式,文件扩展名为:.9.png
智能手机中有自动横屏的功能,同一幅界面会在随着手机(或平板电脑)中的方向传感器的参数不同而改变显示的方向,在界面改变方向后,界面上的图形会因为长宽的变化而产生拉伸,造成图形的失真变形。
我们都知道android平台有多种不同的分辨率,很多控件的切图文件在被放大拉伸后,边
- 算法的效率
天子之骄
算法效率复杂度最坏情况运行时间大O阶平均情况运行时间
算法的效率
效率是速度和空间消耗的度量。集中考虑程序的速度,也称运行时间或执行时间,用复杂度的阶(O)这一标准来衡量。空间的消耗或需求也可以用大O表示,而且它总是小于或等于时间需求。
以下是我的学习笔记:
1.求值与霍纳法则,即为秦九韶公式。
2.测定运行时间的最可靠方法是计数对运行时间有贡献的基本操作的执行次数。运行时间与这个计数成正比。
- java数据结构
何必如此
java数据结构
Java 数据结构
Java工具包提供了强大的数据结构。在Java中的数据结构主要包括以下几种接口和类:
枚举(Enumeration)
位集合(BitSet)
向量(Vector)
栈(Stack)
字典(Dictionary)
哈希表(Hashtable)
属性(Properties)
以上这些类是传统遗留的,在Java2中引入了一种新的框架-集合框架(Collect
- MybatisHelloWorld
3213213333332132
//测试入口TestMyBatis
package com.base.helloworld.test;
import java.io.IOException;
import org.apache.ibatis.io.Resources;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibat
- Java|urlrewrite|URL重写|多个参数
7454103
javaxmlWeb工作
个人工作经验! 如有不当之处,敬请指点
1.0 web -info 目录下建立 urlrewrite.xml 文件 类似如下:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE u
- 达梦数据库+ibatis
darkranger
sqlmysqlibatisSQL Server
--插入数据方面
如果您需要数据库自增...
那么在插入的时候不需要指定自增列.
如果想自己指定ID列的值, 那么要设置
set identity_insert 数据库名.模式名.表名;
----然后插入数据;
example:
create table zhabei.test(
id bigint identity(1,1) primary key,
nam
- XML 解析 四种方式
aijuans
android
XML现在已经成为一种通用的数据交换格式,平台的无关性使得很多场合都需要用到XML。本文将详细介绍用Java解析XML的四种方法。
XML现在已经成为一种通用的数据交换格式,它的平台无关性,语言无关性,系统无关性,给数据集成与交互带来了极大的方便。对于XML本身的语法知识与技术细节,需要阅读相关的技术文献,这里面包括的内容有DOM(Document Object
- spring中配置文件占位符的使用
avords
1.类
<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE beans PUBLIC "-//SPRING//DTD BEAN//EN" "http://www.springframework.o
- 前端工程化-公共模块的依赖和常用的工作流
bee1314
webpack
题记: 一个人的项目,还有工程化的问题嘛? 我们在推进模块化和组件化的过程中,肯定会不断的沉淀出我们项目的模块和组件。对于这些沉淀出的模块和组件怎么管理?另外怎么依赖也是个问题? 你真的想这样嘛? var BreadCrumb = require(‘../../../../uikit/breadcrumb’); //真心ugly。
- 上司说「看你每天准时下班就知道你工作量不饱和」,该如何回应?
bijian1013
项目管理沟通IT职业规划
问题:上司说「看你每天准时下班就知道你工作量不饱和」,如何回应
正常下班时间6点,只要是6点半前下班的,上司都认为没有加班。
Eno-Bea回答,注重感受,不一定是别人的
虽然我不知道你具体从事什么工作与职业,但是我大概猜测,你是从事一项不太容易出现阶段性成果的工作
- TortoiseSVN,过滤文件
征客丶
SVN
环境:
TortoiseSVN 1.8
配置:
在文件夹空白处右键
选择 TortoiseSVN -> Settings
在 Global ignote pattern 中添加要过滤的文件:
多类型用英文空格分开
*name : 过滤所有名称为 name 的文件或文件夹
*.name : 过滤所有后缀为 name 的文件或文件夹
--------
- 【Flume二】HDFS sink细说
bit1129
Flume
1. Flume配置
a1.sources=r1
a1.channels=c1
a1.sinks=k1
###Flume负责启动44444端口
a1.sources.r1.type=avro
a1.sources.r1.bind=0.0.0.0
a1.sources.r1.port=44444
a1.sources.r1.chan
- The Eight Myths of Erlang Performance
bookjovi
erlang
erlang有一篇guide很有意思: http://www.erlang.org/doc/efficiency_guide
里面有个The Eight Myths of Erlang Performance: http://www.erlang.org/doc/efficiency_guide/myths.html
Myth: Funs are sl
- java多线程网络传输文件(非同步)-2008-08-17
ljy325
java多线程socket
利用 Socket 套接字进行面向连接通信的编程。客户端读取本地文件并发送;服务器接收文件并保存到本地文件系统中。
使用说明:请将TransferClient, TransferServer, TempFile三个类编译,他们的类包是FileServer.
客户端:
修改TransferClient: serPort, serIP, filePath, blockNum,的值来符合您机器的系
- 读《研磨设计模式》-代码笔记-模板方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
- 配置心得
chenyu19891124
配置
时间就这样不知不觉的走过了一个春夏秋冬,转眼间来公司已经一年了,感觉时间过的很快,时间老人总是这样不停走,从来没停歇过。
作为一名新手的配置管理员,刚开始真的是对配置管理是一点不懂,就只听说咱们公司配置主要是负责升级,而具体该怎么做却一点都不了解。经过老员工的一点点讲解,慢慢的对配置有了初步了解,对自己所在的岗位也慢慢的了解。
做了一年的配置管理给自总结下:
1.改变
从一个以前对配置毫无
- 对“带条件选择的并行汇聚路由问题”的再思考
comsci
算法工作软件测试嵌入式领域模型
2008年上半年,我在设计并开发基于”JWFD流程系统“的商业化改进型引擎的时候,由于采用了新的嵌入式公式模块而导致出现“带条件选择的并行汇聚路由问题”(请参考2009-02-27博文),当时对这个问题的解决办法是采用基于拓扑结构的处理思想,对汇聚点的实际前驱分支节点通过算法预测出来,然后进行处理,简单的说就是找到造成这个汇聚模型的分支起点,对这个起始分支节点实际走的路径数进行计算,然后把这个实际
- Oracle 10g 的clusterware 32位 下载地址
daizj
oracle
Oracle 10g 的clusterware 32位 下载地址
http://pan.baidu.com/share/link?shareid=531580&uk=421021908
http://pan.baidu.com/share/link?shareid=137223&uk=321552738
http://pan.baidu.com/share/l
- 非常好的介绍:Linux定时执行工具cron
dongwei_6688
linux
Linux经过十多年的发展,很多用户都很了解Linux了,这里介绍一下Linux下cron的理解,和大家讨论讨论。cron是一个Linux 定时执行工具,可以在无需人工干预的情况下运行作业,本文档不讲cron实现原理,主要讲一下Linux定时执行工具cron的具体使用及简单介绍。
新增调度任务推荐使用crontab -e命令添加自定义的任务(编辑的是/var/spool/cron下对应用户的cr
- Yii assets目录生成及修改
dcj3sjt126com
yii
assets的作用是方便模块化,插件化的,一般来说出于安全原因不允许通过url访问protected下面的文件,但是我们又希望将module单独出来,所以需要使用发布,即将一个目录下的文件复制一份到assets下面方便通过url访问。
assets设置对应的方法位置 \framework\web\CAssetManager.php
assets配置方法 在m
- mac工作软件推荐
dcj3sjt126com
mac
mac上的Terminal + bash + screen组合现在已经非常好用了,但是还是经不起iterm+zsh+tmux的冲击。在同事的强烈推荐下,趁着升级mac系统的机会,顺便也切换到iterm+zsh+tmux的环境下了。
我为什么要要iterm2
切换过来也是脑袋一热的冲动,我也调查过一些资料,看了下iterm的一些优点:
* 兼容性好,远程服务器 vi 什么的低版本能很好兼
- Memcached(三)、封装Memcached和Ehcache
frank1234
memcachedehcachespring ioc
本文对Ehcache和Memcached进行了简单的封装,这样对于客户端程序无需了解ehcache和memcached的差异,仅需要配置缓存的Provider类就可以在二者之间进行切换,Provider实现类通过Spring IoC注入。
cache.xml
<?xml version="1.0" encoding="UTF-8"?>
- Remove Duplicates from Sorted List II
hcx2013
remove
Given a sorted linked list, delete all nodes that have duplicate numbers, leaving only distinct numbers from the original list.
For example,Given 1->2->3->3->4->4->5,
- Spring4新特性——注解、脚本、任务、MVC等其他特性改进
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- MySQL安装文档
liyong0802
mysql
工作中用到的MySQL可能安装在两种操作系统中,即Windows系统和Linux系统。以Linux系统中情况居多。
安装在Windows系统时与其它Windows应用程序相同按照安装向导一直下一步就即,这里就不具体介绍,本文档只介绍Linux系统下MySQL的安装步骤。
Linux系统下安装MySQL分为三种:RPM包安装、二进制包安装和源码包安装。二
- 使用VS2010构建HotSpot工程
p2p2500
HotSpotOpenJDKVS2010
1. 下载OpenJDK7的源码:
http://download.java.net/openjdk/jdk7
http://download.java.net/openjdk/
2. 环境配置
▶
- Oracle实用功能之分组后列合并
seandeng888
oracle分组实用功能合并
1 实例解析
由于业务需求需要对表中的数据进行分组后进行合并的处理,鉴于Oracle10g没有现成的函数实现该功能,且该功能如若用JAVA代码实现会比较复杂,因此,特将SQL语言的实现方式分享出来,希望对大家有所帮助。如下:
表test 数据如下:
ID,SUBJECTCODE,DIMCODE,VALUE
1&nbs
- Java定时任务注解方式实现
tuoni
javaspringjvmxmljni
Spring 注解的定时任务,有如下两种方式:
第一种:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http
- 11大Java开源中文分词器的使用方法和分词效果对比
yangshangchuan
word分词器ansj分词器Stanford分词器FudanNLP分词器HanLP分词器
本文的目标有两个:
1、学会使用11大Java开源中文分词器
2、对比分析11大Java开源中文分词器的分词效果
本文给出了11大Java开源中文分词的使用方法以及分词结果对比代码,至于效果哪个好,那要用的人结合自己的应用场景自己来判断。
11大Java开源中文分词器,不同的分词器有不同的用法,定义的接口也不一样,我们先定义一个统一的接口:
/**
* 获取文本的所有分词结果, 对比