- 2017Google Study Jams系列之课程1B-打造布局
娄叔啊喂
@极简主义患者/社交控/伪技术宅/沉迷幻想不能自拔的文艺少年不定期更新的文字平台:微博Viewgroups是包含了一组视图的视图,与视图一样有矩形边界和各种属性包含其他视图的视图为父视图,被包含的视图则称为子视图,同被一个父视图包含的所有子视图称为兄弟视图1.线性布局(LinearLayout)例子:```-还记得1A课程中我们提到的**独立结束标签**和**自结束标签**吗?在上面的示例代码中`
- android custom viewgroups 性能分析
wang_shaner
Android
原文地址:https://sriramramani.wordpress.com/2015/05/06/custom-viewgroups/AndroidprovidesafewViewGroupslikeLinearLayout,RelativeLayout,FrameLayouttopositionchildViews.ThesegeneralpurposeViewGroupshavequite
- 【双语】使用ConstraintLayout构建响应式UI(Build a Responsive UI with ConstraintLayout)
World_Data
AndroidUI
作者:weiyf时间:2017-03-10原文链接:https://developer.android.com/training/constraint-layout/index.htmlConstraintLayout允许你使用平面view层次结构去创建一个大而复杂的布局(没有嵌套的viewgroups)。它类似于RelativeLayout,其中所有的view都是根据兄弟views和父布局之间的
- 1B课程笔记分享_StudyJams_2017
baobi1294
课程1B概述课程1B主要讲解了AndroidUI的ViewGroups(视图组)、LinearLayout(线性布局)、RelativeLayout(相对布局),PortraitMode(竖屏模式)、LandscapeMode(横屏模式)以及layout_weight(布局权重)在UI布局中的用处。此外,本次课程简要提到了xml命名空间,能够方便变量名的管理和使用以及避免变量名字冲突。ViewGr
- StudyJams学习笔记(一)
Waydee
ViewGroups1.ViewGroups也是View,由多个View组成的容器。2.ViewGoups可以称为父View,在其中的View称为子View。LinearlLayout,RelativeLayout1.是在ViewGroups中的布局方式,LinearLayout有垂直和水平布局。RelativeLayout则是几个View之间的相对排列布局。1match_parent1.是属性值
- Use the Tag
阳神
这标签,帮助我们在include一个布局的时候,消除多余的ViewGroups,例如,你的主布局文件是一个竖直的linearlayout。此时:分析以下ok_no_pannel.xml,文件的写法:以上的文件的写法,你会发现一旦include执行完成,你会发现,有一层的LinearLayout是没用的,通过merge标签,我们就可以轻松的解决这个问题。Now,当你通过include标签将一个布局文
- Android:随笔——自定义View的好帮手 ViewDragHelper
QuincySx
转载请标明地址QuincySx:http://www.jianshu.com/p/e19a8735b123ViewDragHelper是用于编写自定义ViewGroups的实用工具类。它提供了许多有用的操作和状态跟踪,允许用户拖动和重新定位其父ViewGroup中的视图。在自定义View里如何创建ViewDragHelper第一步mDragHelper=ViewDragHelper.create(
- ViewGroups
simtech2win
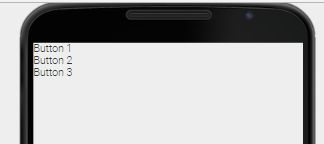
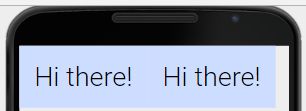
排列方向这段代码可以实现竖直排列。可以vertical下面的代码运行没有问题,但是为什么没有竖直排列?没有vertical将前一段代码的三行android:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="vertical">~~~替换第二段代码的那三行,OK。![可以vertic
- StudyJamsChina系列之L1课程笔记总结
魅力安卓
1B.布局-下:1B-01-ViewGroups介绍:关于View计划过的三点:学会选择合适的View、如何展示及设置VIew属性、如何将多个View进行组合并合理布局(VIewGroups)。ViewGroup也是一种View,同样有高度、宽度、背景色等属性,不同于TextView和ImageView,内容包含的是文字或图片,ViewGroup内包含的是其他各个View。继而派生出父View和子
- ViewDragHelper的使用
tuionf
声明:非原创ViewDragHelper是什么viewDragHelper是写自定义ViewGroups的工具类,对于用户处理views在它的父容器里面的拖动以及相对应的响应,它提供了丰富有用的操作和状态跟踪的APIViewDragHelper创建imageViewgroup——与ViewDragHelper相关联的ViewGroup。ViewDragHelper.Callbackcb——View
- 【双语】使用ConstraintLayout构建响应式UI(Build a Responsive UI with
卫裕发
MarkDown支持有点问题,请跳转到我博客查看该篇博客:http://weiyf.cn/2017/03/10/Build%20a%20Responsive%20UI%20with%20ConstraintLayout/ConstraintLayout允许你使用平面view层次结构去创建一个大而复杂的布局(没有嵌套的viewgroups)。它类似于RelativeLayout,其中所有的view都
- SJ64 1B&PS1
flyntsyc
1B:将不同的views组合在一起,称之为viewgroups。讲了两个布局:LinearLayoutRelativeLayout以及内边距padding和外边距margin的效果及区别。此次学习主要是更加深了对这些基础的认识。最后关于采访那段感觉还有挺有收获的:模块化开发?(可以经常地复用提高开发效率。布局只是开始布局之后还有各种处理网络访问数据储存等。还有布局设计不需要大材小用比如一些布局可以
- Android 动画基础-布局动画
琼珶和予
布局动画,顾名思义,通常用来布局上的显示view,为viewgroups的显示添加动画。 通常我们使用LayoutAnimationController的对象来为view添加一个动画,具体的操作是:先创建一个LayoutAnimationController的对象,然后用相应的view来加载该对象。 接下来我们来看看代码(我在这里展示的是给listview添加动画)1.anim文件下的代码
- 课程 2B: 制作一款交互性应用
HsuJin
这节课是Android开发(入门)课程的第一部分《布局和交互》的第四节课,导师依然是KatherineKuan和KunalChawla,主要内容是嵌套ViewGroups和字符串变量。关键词:嵌套ViewGroups,字符串变量String,转义字符嵌套ViewGroups(NestedViewGroups)课程2B通过嵌套ViewGroups来升级JustJavaApp的布局,这有两个好处:更快
- (译)掌握 Coordinator Layout
阳春面
在今年的GoogleI/O15上Google发布了新的支持库,其中有好几个组件与MaterialDesign设计密切相关,在这些新组件中,你可以找到有几个类似于ViewGroup的控件,如AppbarLayout,CollapsingToolbarLayout和CoordinatorLayout.这些ViewGroups控件提供了非常强大的功能,我决定写一篇文章来介绍相关的配置和技巧。Coordi
- 使用ViewDragHelper实现RecyclerView Item侧滑
Android小人
这里实现RecyclerViewItem侧滑只是为了学习ViewDragHelper,要是想追求很酷炫的侧滑效果的话那就请移步github上面有很多。下面切入正题上这篇文章的主角ViewDragHelper。看名字就知道这是个帮助类是让开发人员在自定义ViewGroups的时候更方便去操作子view的拖拽,其实还是方便了touch事件的操作,下面直接上这词要实现的效果的gif图:侧滑删除这种侧滑效
- 课程 1B: 打造布局
HsuJin
这节课是Android开发(入门)课程的第一部分《布局和交互》的第二节课,导师依然是KatherineKuan和KunalChawla,主要内容是应用Android学习方法与ViewGroups。关键词:ViewGroups,LinearLayout样式,RelativeLayout样式,stackoverflow,布局权重layout_weight,ViewsID,内边距padding,外边距l
- View
yh_android_blog
安卓
概述该类是所有用户界面组件的基本类。一个view占据了屏幕的一块矩形区域,并负责绘制和事件处理。View是widgets的基类widgets通常用来创建可交互的ui界面(按钮,文本框等)。它的子类ViewGroup是layouts的基类,layouts本身不可见,用来容纳其他Views和ViewGroups,并且定义他们的布局属性。开发指导有关于使用该类开发你自己应用程序的界面,请阅读【用户界面开
- Android中文API- 标签
zz20104534
Usetag这标签,帮助我们在include一个布局的时候,消除多余的ViewGroups,例如,你的主布局文件是一个竖直的linearlayout。 此时:分析以下ok_no_pannel.xml,文件的写法:
以上的文件的写法,你会发现一旦include执行完成,你会发现,有一层的LinearLayou
- 掌握 Coordinator Layout
iaiai
GoogleI/O15上Google发布了新的支持库,其中有好几个组件与MaterialDesign设计密切相关,在这些新组件中,你可以找到有几个类似于ViewGroup的控件,如AppbarLayout,CollapsingToolbarLayout和CoordinatorLayout.这些ViewGroups控件提供了非常强大的功能,我决定写一篇文章来介绍相关的配置和技巧。Coordinato
- 掌握 Coordinator Layout
u013278099
在今年的 GoogleI/O15上Google发布了 新的支持库 ,其中有好几个组件与MaterialDesign设计密切相关,在这些新组件中,你可以找到有几个类似于ViewGroup 的控件,如AppbarLayout,CollapsingToolbarLayout和CoordinatorLayout.这些ViewGroups 控件提供了非常强大的功能,我决定写一篇文章来介绍相关的配置和技巧。C
- Android学习——界面编程!
Android学习
在Android系统中,组成界面的元素主要有:
Views:所有用户界面展示信息的基类,包括通用控件,自定义控件,就相当于C#编程中的Controls;
ViewGroups:是Views的继承类,支持多个控件进行组合,有点象C#编程的UserControls;
Activities:是窗体的基类,相当于C#中的Form。
- [转]android学习总结----Activity view
Android学习
什么是Activity?
Activity 是用户接口程序,原则上它会提供给用户一个交互式的接口功能。
它是 android 应用程序的基本功能单元。
Activity 本身是没有界面的
什么是view/ viewGroups?
view/ viewGroups :表示在 android 平台上的基本用户界面单元。
view :为指定的屏幕矩形区域
- Custom ViewGroups
Jerikc
AndroidprovidesafewViewGroupslike LinearLayout, RelativeLayout, FrameLayout topositionchildViews.ThesegeneralpurposeViewGroupshavequitealotofoptionsinthem.Fore.g,LinearLayoutsupportsalmostall(exceptfo
- android custom viewgroups 性能分析
wang_shaner
原文地址:https://sriramramani.wordpress.com/2015/05/06/custom-viewgroups/AndroidprovidesafewViewGroupslikeLinearLayout,RelativeLayout,FrameLayouttopositionchildViews.ThesegeneralpurposeViewGroupshavequite
- 为ViewGroups设置布局改变动画
new_abc
和为View对象设置动画一样容易,属性系统也提供了为ViewGroups设置动画的能力。你可以在LayoutTransition类中为ViewGroups设置动画。在你往ViewGroup添加或移除view或者调用View的setVisibility()方法时,在ViewGroups内的Views会有一个显示或消失动画。当你往ViewGroup中添加View时,ViewGroup中的其他Views
- 【android之View和ViewGroup介绍】
superchaoxian
android
Activity(活动)中包含views(视图)和ViewGroups(视图组)。“视图”(View)就是显示在屏幕上的一个组件(Widget)。View的例子:按钮(Button)、标签(TextView)和文本框(EditText)。每个“视图”(View)都继承自基类android.view.View。“视图组”(ViewGroup)可以包含一个或多个View。ViewGroup本身就是一种
- Android属性动画---Property Animation(六)
nnmmbb
Android属性动画---PropertyAnimation(六)2012-07-0710:57:09 我来说两句 收藏 我要投稿装载地址:http://www.2cto.com/kf/201207/139336.html对于ViewGroups对象布局变化的动画属性动画系统给ViewGroup对象的动画变化提供了与View对象一样容易动画处理方法。使用LayoutTrans
- Hack 2-延迟加载(Lazy Loading)与避免重复的布局代码
u011418185
androidlayoutViewStubincludeloadinglazy
当你在创建一个非常复杂的布局的时候,你会发现你自己添加了一大推的ViewGroups和Views。但是你的布局的层次越深,程序的效率就会越低。所以一个优化的布局,对于创建一个运行迅速、快速反应用户的操作的程序是非常重要的。在这次的Hack中,你将会学到如何在你的xml布局中使用标签来避免重复代码,也将会学到如何用ViewStub来延迟加载View。2.1使用标签来避免重复代码让我们来想象一个很简单
- android之View和ViewGroup介绍
jason0539
Activity中包含views和ViewGroups(视图组)。 Android中的View与我们以前理解的“视图”不同。在Android中,View比视图具有更广的含义,它包含了用户交互和显示,更像Windows操作系统中的window。ViewGroup是View的子类,所以它也具有View的特性,但它主要用来充当View的容器,将其中的View视作自己的孩子,对它的子View进行管理,当
- xml解析
小猪猪08
xml
1、DOM解析的步奏
准备工作:
1.创建DocumentBuilderFactory的对象
2.创建DocumentBuilder对象
3.通过DocumentBuilder对象的parse(String fileName)方法解析xml文件
4.通过Document的getElem
- 每个开发人员都需要了解的一个SQL技巧
brotherlamp
linuxlinux视频linux教程linux自学linux资料
对于数据过滤而言CHECK约束已经算是相当不错了。然而它仍存在一些缺陷,比如说它们是应用到表上面的,但有的时候你可能希望指定一条约束,而它只在特定条件下才生效。
使用SQL标准的WITH CHECK OPTION子句就能完成这点,至少Oracle和SQL Server都实现了这个功能。下面是实现方式:
CREATE TABLE books (
id &
- Quartz——CronTrigger触发器
eksliang
quartzCronTrigger
转载请出自出处:http://eksliang.iteye.com/blog/2208295 一.概述
CronTrigger 能够提供比 SimpleTrigger 更有具体实际意义的调度方案,调度规则基于 Cron 表达式,CronTrigger 支持日历相关的重复时间间隔(比如每月第一个周一执行),而不是简单的周期时间间隔。 二.Cron表达式介绍 1)Cron表达式规则表
Quartz
- Informatica基础
18289753290
InformaticaMonitormanagerworkflowDesigner
1.
1)PowerCenter Designer:设计开发环境,定义源及目标数据结构;设计转换规则,生成ETL映射。
2)Workflow Manager:合理地实现复杂的ETL工作流,基于时间,事件的作业调度
3)Workflow Monitor:监控Workflow和Session运行情况,生成日志和报告
4)Repository Manager:
- linux下为程序创建启动和关闭的的sh文件,scrapyd为例
酷的飞上天空
scrapy
对于一些未提供service管理的程序 每次启动和关闭都要加上全部路径,想到可以做一个简单的启动和关闭控制的文件
下面以scrapy启动server为例,文件名为run.sh:
#端口号,根据此端口号确定PID
PORT=6800
#启动命令所在目录
HOME='/home/jmscra/scrapy/'
#查询出监听了PORT端口
- 人--自私与无私
永夜-极光
今天上毛概课,老师提出一个问题--人是自私的还是无私的,根源是什么?
从客观的角度来看,人有自私的行为,也有无私的
- Ubuntu安装NS-3 环境脚本
随便小屋
ubuntu
将附件下载下来之后解压,将解压后的文件ns3environment.sh复制到下载目录下(其实放在哪里都可以,就是为了和我下面的命令相统一)。输入命令:
sudo ./ns3environment.sh >>result
这样系统就自动安装ns3的环境,运行的结果在result文件中,如果提示
com
- 创业的简单感受
aijuans
创业的简单感受
2009年11月9日我进入a公司实习,2012年4月26日,我离开a公司,开始自己的创业之旅。
今天是2012年5月30日,我忽然很想谈谈自己创业一个月的感受。
当初离开边锋时,我就对自己说:“自己选择的路,就是跪着也要把他走完”,我也做好了心理准备,准备迎接一次次的困难。我这次走出来,不管成败
- 如何经营自己的独立人脉
aoyouzi
如何经营自己的独立人脉
独立人脉不是父母、亲戚的人脉,而是自己主动投入构造的人脉圈。“放长线,钓大鱼”,先行投入才能产生后续产出。 现在几乎做所有的事情都需要人脉。以银行柜员为例,需要拉储户,而其本质就是社会人脉,就是社交!很多人都说,人脉我不行,因为我爸不行、我妈不行、我姨不行、我舅不行……我谁谁谁都不行,怎么能建立人脉?我这里说的人脉,是你的独立人脉。 以一个普通的银行柜员
- JSP基础
百合不是茶
jsp注释隐式对象
1,JSP语句的声明
<%! 声明 %> 声明:这个就是提供java代码声明变量、方法等的场所。
表达式 <%= 表达式 %> 这个相当于赋值,可以在页面上显示表达式的结果,
程序代码段/小型指令 <% 程序代码片段 %>
2,JSP的注释
<!-- -->
- web.xml之session-config、mime-mapping
bijian1013
javaweb.xmlservletsession-configmime-mapping
session-config
1.定义:
<session-config>
<session-timeout>20</session-timeout>
</session-config>
2.作用:用于定义整个WEB站点session的有效期限,单位是分钟。
mime-mapping
1.定义:
<mime-m
- 互联网开放平台(1)
Bill_chen
互联网qq新浪微博百度腾讯
现在各互联网公司都推出了自己的开放平台供用户创造自己的应用,互联网的开放技术欣欣向荣,自己总结如下:
1.淘宝开放平台(TOP)
网址:http://open.taobao.com/
依赖淘宝强大的电子商务数据,将淘宝内部业务数据作为API开放出去,同时将外部ISV的应用引入进来。
目前TOP的三条主线:
TOP访问网站:open.taobao.com
ISV后台:my.open.ta
- 【MongoDB学习笔记九】MongoDB索引
bit1129
mongodb
索引
可以在任意列上建立索引
索引的构造和使用与传统关系型数据库几乎一样,适用于Oracle的索引优化技巧也适用于Mongodb
使用索引可以加快查询,但同时会降低修改,插入等的性能
内嵌文档照样可以建立使用索引
测试数据
var p1 = {
"name":"Jack",
"age&q
- JDBC常用API之外的总结
白糖_
jdbc
做JAVA的人玩JDBC肯定已经很熟练了,像DriverManager、Connection、ResultSet、Statement这些基本类大家肯定很常用啦,我不赘述那些诸如注册JDBC驱动、创建连接、获取数据集的API了,在这我介绍一些写框架时常用的API,大家共同学习吧。
ResultSetMetaData获取ResultSet对象的元数据信息
- apache VelocityEngine使用记录
bozch
VelocityEngine
VelocityEngine是一个模板引擎,能够基于模板生成指定的文件代码。
使用方法如下:
VelocityEngine engine = new VelocityEngine();// 定义模板引擎
Properties properties = new Properties();// 模板引擎属
- 编程之美-快速找出故障机器
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
public class TheLostID {
/*编程之美
假设一个机器仅存储一个标号为ID的记录,假设机器总量在10亿以下且ID是小于10亿的整数,假设每份数据保存两个备份,这样就有两个机器存储了同样的数据。
1.假设在某个时间得到一个数据文件ID的列表,是
- 关于Java中redirect与forward的区别
chenbowen00
javaservlet
在Servlet中两种实现:
forward方式:request.getRequestDispatcher(“/somePage.jsp”).forward(request, response);
redirect方式:response.sendRedirect(“/somePage.jsp”);
forward是服务器内部重定向,程序收到请求后重新定向到另一个程序,客户机并不知
- [信号与系统]人体最关键的两个信号节点
comsci
系统
如果把人体看做是一个带生物磁场的导体,那么这个导体有两个很重要的节点,第一个在头部,中医的名称叫做 百汇穴, 另外一个节点在腰部,中医的名称叫做 命门
如果要保护自己的脑部磁场不受到外界有害信号的攻击,最简单的
- oracle 存储过程执行权限
daizj
oracle存储过程权限执行者调用者
在数据库系统中存储过程是必不可少的利器,存储过程是预先编译好的为实现一个复杂功能的一段Sql语句集合。它的优点我就不多说了,说一下我碰到的问题吧。我在项目开发的过程中需要用存储过程来实现一个功能,其中涉及到判断一张表是否已经建立,没有建立就由存储过程来建立这张表。
CREATE OR REPLACE PROCEDURE TestProc
IS
fla
- 为mysql数据库建立索引
dengkane
mysql性能索引
前些时候,一位颇高级的程序员居然问我什么叫做索引,令我感到十分的惊奇,我想这绝不会是沧海一粟,因为有成千上万的开发者(可能大部分是使用MySQL的)都没有受过有关数据库的正规培训,尽管他们都为客户做过一些开发,但却对如何为数据库建立适当的索引所知较少,因此我起了写一篇相关文章的念头。 最普通的情况,是为出现在where子句的字段建一个索引。为方便讲述,我们先建立一个如下的表。
- 学习C语言常见误区 如何看懂一个程序 如何掌握一个程序以及几个小题目示例
dcj3sjt126com
c算法
如果看懂一个程序,分三步
1、流程
2、每个语句的功能
3、试数
如何学习一些小算法的程序
尝试自己去编程解决它,大部分人都自己无法解决
如果解决不了就看答案
关键是把答案看懂,这个是要花很大的精力,也是我们学习的重点
看懂之后尝试自己去修改程序,并且知道修改之后程序的不同输出结果的含义
照着答案去敲
调试错误
- centos6.3安装php5.4报错
dcj3sjt126com
centos6
报错内容如下:
Resolving Dependencies
--> Running transaction check
---> Package php54w.x86_64 0:5.4.38-1.w6 will be installed
--> Processing Dependency: php54w-common(x86-64) = 5.4.38-1.w6 for
- JSONP请求
flyer0126
jsonp
使用jsonp不能发起POST请求。
It is not possible to make a JSONP POST request.
JSONP works by creating a <script> tag that executes Javascript from a different domain; it is not pos
- Spring Security(03)——核心类简介
234390216
Authentication
核心类简介
目录
1.1 Authentication
1.2 SecurityContextHolder
1.3 AuthenticationManager和AuthenticationProvider
1.3.1 &nb
- 在CentOS上部署JAVA服务
java--hhf
javajdkcentosJava服务
本文将介绍如何在CentOS上运行Java Web服务,其中将包括如何搭建JAVA运行环境、如何开启端口号、如何使得服务在命令执行窗口关闭后依旧运行
第一步:卸载旧Linux自带的JDK
①查看本机JDK版本
java -version
结果如下
java version "1.6.0"
- oracle、sqlserver、mysql常用函数对比[to_char、to_number、to_date]
ldzyz007
oraclemysqlSQL Server
oracle &n
- 记Protocol Oriented Programming in Swift of WWDC 2015
ningandjin
protocolWWDC 2015Swift2.0
其实最先朋友让我就这个题目写篇文章的时候,我是拒绝的,因为觉得苹果就是在炒冷饭, 把已经流行了数十年的OOP中的“面向接口编程”还拿来讲,看完整个Session之后呢,虽然还是觉得在炒冷饭,但是毕竟还是加了蛋的,有些东西还是值得说说的。
通常谈到面向接口编程,其主要作用是把系统��设计和具体实现分离开,让系统的每个部分都可以在不影响别的部分的情况下,改变自身的具体实现。接口的设计就反映了系统
- 搭建 CentOS 6 服务器(15) - Keepalived、HAProxy、LVS
rensanning
keepalived
(一)Keepalived
(1)安装
# cd /usr/local/src
# wget http://www.keepalived.org/software/keepalived-1.2.15.tar.gz
# tar zxvf keepalived-1.2.15.tar.gz
# cd keepalived-1.2.15
# ./configure
# make &a
- ORACLE数据库SCN和时间的互相转换
tomcat_oracle
oraclesql
SCN(System Change Number 简称 SCN)是当Oracle数据库更新后,由DBMS自动维护去累积递增的一个数字,可以理解成ORACLE数据库的时间戳,从ORACLE 10G开始,提供了函数可以实现SCN和时间进行相互转换;
用途:在进行数据库的还原和利用数据库的闪回功能时,进行SCN和时间的转换就变的非常必要了;
操作方法: 1、通过dbms_f
- Spring MVC 方法注解拦截器
xp9802
spring mvc
应用场景,在方法级别对本次调用进行鉴权,如api接口中有个用户唯一标示accessToken,对于有accessToken的每次请求可以在方法加一个拦截器,获得本次请求的用户,存放到request或者session域。
python中,之前在python flask中可以使用装饰器来对方法进行预处理,进行权限处理
先看一个实例,使用@access_required拦截:
?