1.产品定位:生活健康产品,专注减压与冥想;
2.产品特点:
1)精选海洋、雨天、森林、冥想和咖啡厅5种环境的白噪音 — 随时随地回归自然;
2)基于番茄时间管理法 — 专注25分钟,休息5分钟;
3)一日一图、一天一句;
4)极简主义的人文设计 — 少即是多的设计美学;
3.目标用户:
1)因为被各种琐事和诱惑打断而无法长时间投入;
2)有时间意识,但因为拖延和懒惰,导致很多事情无法开始;
3)做事情效率低下;
4)事情越来越多,时间越来越少,压力越来越大;
4.用户特点:
1)性格年龄:偏文艺的年轻人,比如:大学生、刚毕业几年的白领;
2)工作性质:室内作业,且工作时位置固定,不需要来回走动,比如:电脑前、书桌前等;
3)心理需求:需要专注、减压;
5.产品相关:
1)产品小大:50.9MB;
2)产品版本号:1.2.8;
3)产品Logo:
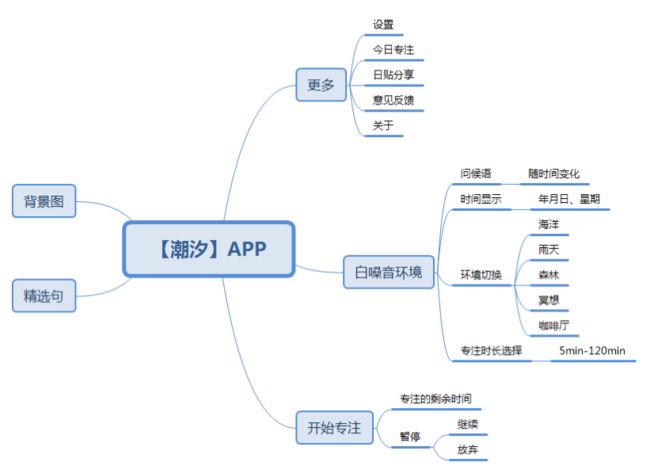
6.产品结构梳理:
7.产品功能详细分析:
1)主页面
主页面元素
1.背景图:每日更新,群山森林等自然景色,偏唯美,静谧,安静的风格;
2.精选句:每日更新,偏励志、鸡汤、文艺的类型;
3.更多:右上角的图标,没有文案;
4.开始关注:中间偏下的位置,醒目的红色圆角长条;
5.设置专注时间:位置突出;
6.问候语:随时间变化,晨光中、上午好、日暮里等等;
7.时间显示:年月日,星期;
主页面特点
1.主页面采用极简主义的人文设计,整个页面的设计简约唯美,重点突出;
2.页面中的操作逻辑简单易懂,操作步骤少,学习成本极低,整个主页面,只有下面这4个操作:
1)操作一:左右滑动页面,切换白噪音环境;
2)操作二:点击右上角更多按钮,出现弹窗;
3)操作三:点击开始专注按钮,进入专注模式;
4)操作四:点击设置专注时长按钮,选择时长,1S后自动退出,并保存设置结果,简单流畅;
主页面细节
1.整个页面,只有7个元素,4个操作,完美呈现了少即是多的设计美学,简约舒适;
2.开始专注button,放在正中偏下的位置,红色极为醒目,专注是整个app中最重要的功能,重点功能突出,吸引用户注意;
3.设置时长后,1S后自动退出,并自动保存结果,而不是单击空白页退出,操作极为简易;
4.更多在右上角收起,只有图标,没有文案,也是为了忽略不重要功能,突出重要功能;
5.字体精致,中文字体来源于造字工房,注重细节;
6.使用 Google Material Design材料设计语言,页面风格和谐,唯美,安静;
2)设置页面
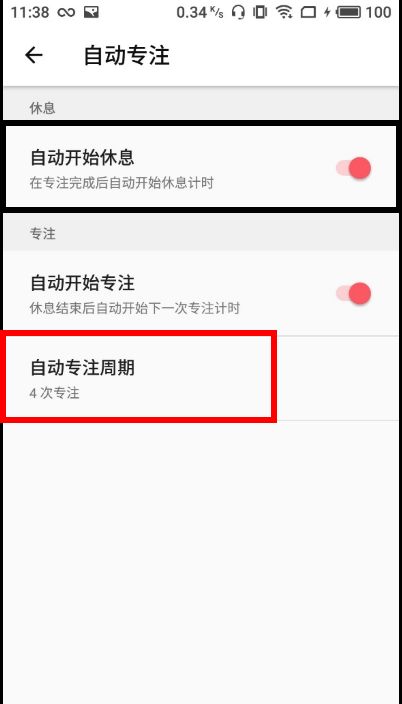
设置页面元素
设置页面特点
1.设置页面分为三部分:计时设置、白噪音设置、系统高级设置;
2.设置页面的设置项不够清晰,容易混淆,用户学习成本较高。尤其是休息设置的休息模式和自动专注的自动开始休息,休息设置的多久一次长休息和自动专注的自动专注周期;
3)今日专注页面
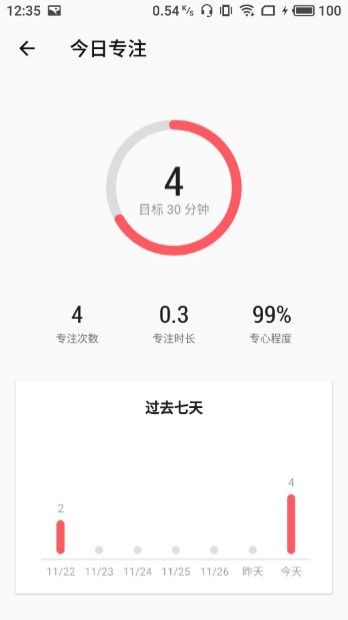
今日专注页面元素
1.名称
2.目标完成进度图:专注次数,完成比例,目标;
3.专注次数
4.专注时长
5.专心程度
6.过去七天:过去七天专注次数的柱状图
今日专注页面特点
1.简单的数据、图展示;
2.配色为简单的红白、突出数据结果;
3.数据不够丰富,比如:可以展示月度专注结果的报表、专注时长的时间分布的雷达图等;
4)日帖分享页面
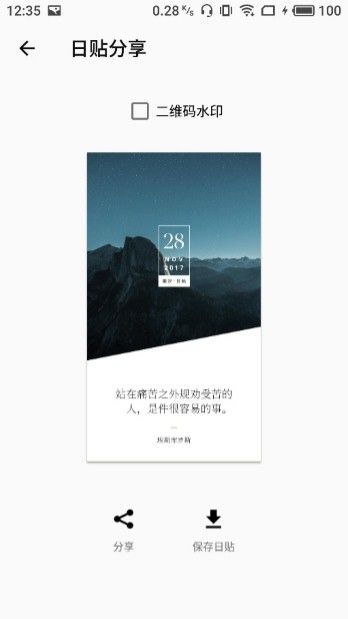
日贴分享页面元素
1.名称
2.二维码水印
3.日贴图片:背景图、精选句、出处、时间(年月日)、名称(潮汐·日贴)
4.分享
5.保存日贴
日贴分享页面特点
1.人性化的设计:二维码不是强加在日贴里,而是用户来选择。并且,选择按钮在日贴上方正中的位置,既提醒到用户,又不会造成多余的打扰;
2.注重细节:勾选二维码水印,勾选框会出现小动画,流畅舒适;
3.注重细节:勾选二维码水印,日贴中加入二维码元素,排版会相应的变化;
4.分享和保存并排在日贴下方,把用户常用的操作外露出来,放在显眼的位置,操作简单,学习成本低;
8.产品特点详细分析
1)页面少,页面元素少,使整个产品简洁大方,符合少即是多的设计美学;
2)操作简单,操作步骤少,路径短,页面操作按钮少,使整个产品学习成本极低,操作简单便利;
3)页面元素文艺、简洁、大方、安静,符合产品调性;
4)产品整体设计和呈现形式,都紧紧抓住目标用户特点,和目标用户相吻合,比如:页面操作按钮少,和用户减压需求一致,繁琐的操作流程会让用户焦虑、烦躁;
9.用户声音
1) 用过很多同类番茄工作法和白噪音 App,这个的风格跟 Muji to
relax 有些类似,但是更自然优雅。简单易操作,适合工作和学习使用。—— yon73
2)最被需要的 App。这个理念太好了,现在最被需要。希望开发者坚持简单纯真的风格,做极简的番茄工作法,少些花哨,我们本来就太嘈杂了。—— 花咪夫人
3)视觉享受!App 的图标就超赞,界面视觉上也非常舒适。潮汐的白噪音我特别喜欢,听着就很舒服,以前每次进入番茄钟都会很挣扎,想着又要
25 分钟,现在就特别想听海水的声音,真的很喜欢这款番茄工作法的 App
—— Neshow
10.商业化
商业化的路径:主页 — 更多 — 关于 — 关注我们(微信公众号);
效果:商业化路径隐藏较深,对用户打扰程度很低,提高了用户体验;
11.竞品简要分析对比
1)Forest
缺点:
1.页面操作步骤较为繁琐;
2.商业化痕迹过于明显,对用户打扰较多;
3.免费的白噪音只有一种,过于单一,其余需要付费;
4.不可以后台操作,强制性太强,会引起用户的压迫感;
优点:
1.会真正种一棵树,实际价值较高,用户会得到更大的满足感;
初入职场的产品经理,欢迎交流~
微信号:产品经理成长树
微信ID:PM_Tree